Ярлыки приложений обеспечивают быстрый доступ к ряду распространенных действий, которые часто нужны пользователям.
Чтобы повысить производительность пользователей и облегчить повторное выполнение ключевых задач, веб-платформа теперь поддерживает ярлыки приложений. Они позволяют веб-разработчикам предоставлять быстрый доступ к ряду общих действий, которые часто нужны пользователям.
Эта статья научит вас, как определять ярлыки приложений. Кроме того, вы узнаете некоторые соответствующие рекомендации.
О ярлыках приложений
Ярлыки приложений помогают пользователям быстро запускать общие или рекомендуемые задачи в вашем веб-приложении. Легкий доступ к этим задачам из любого места, где отображается значок приложения, повысит производительность пользователей, а также увеличит их взаимодействие с веб-приложением.
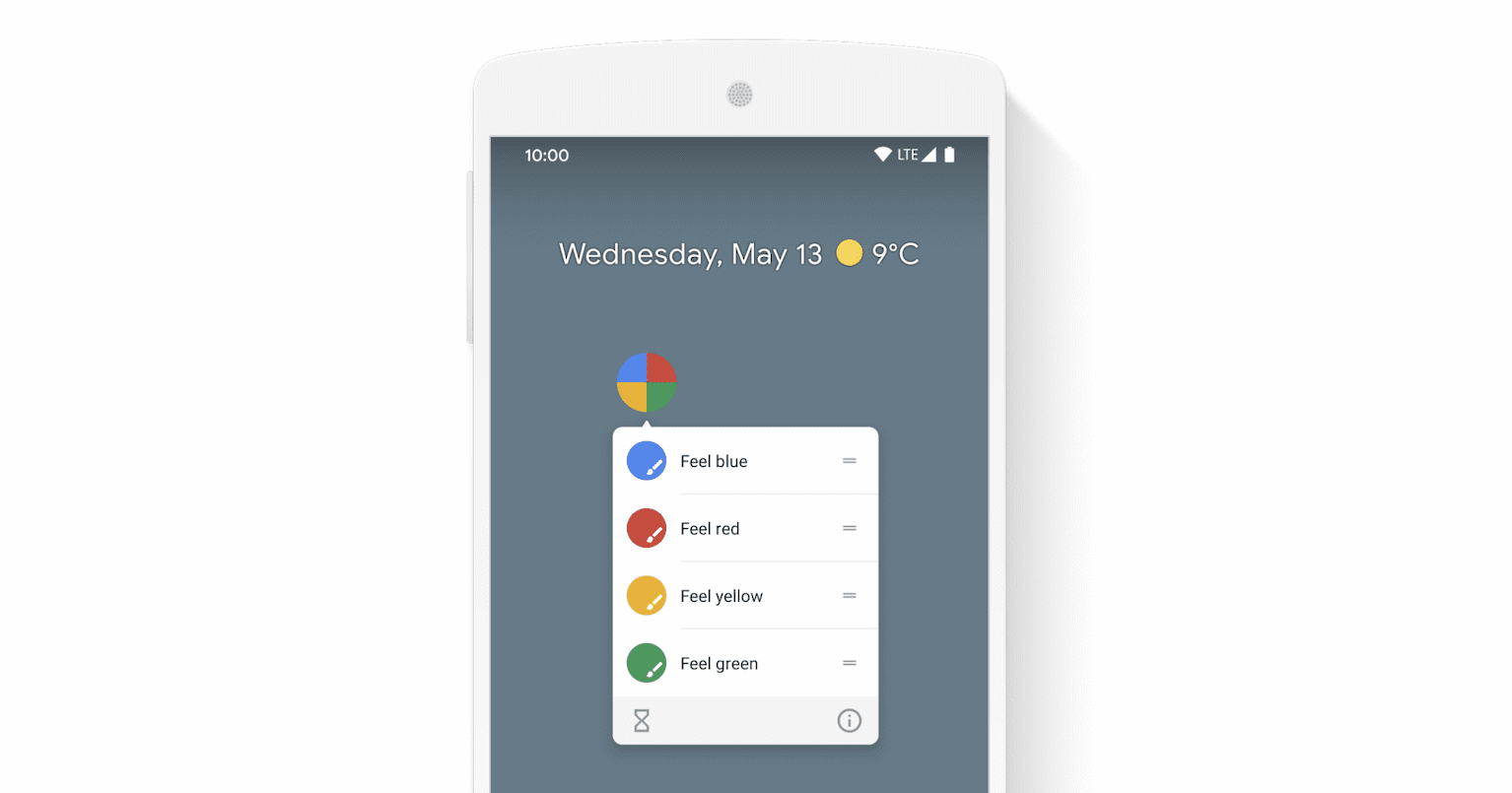
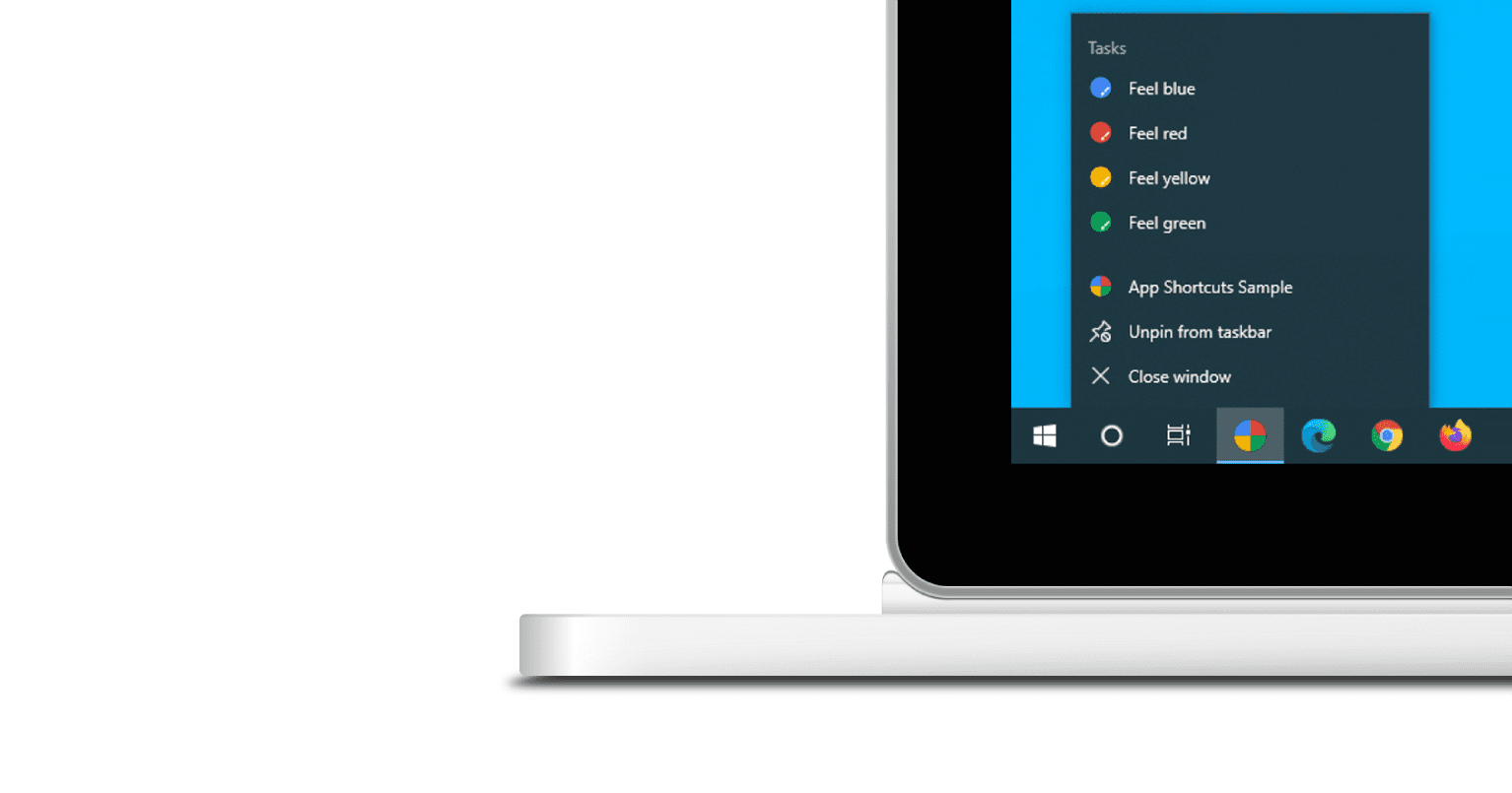
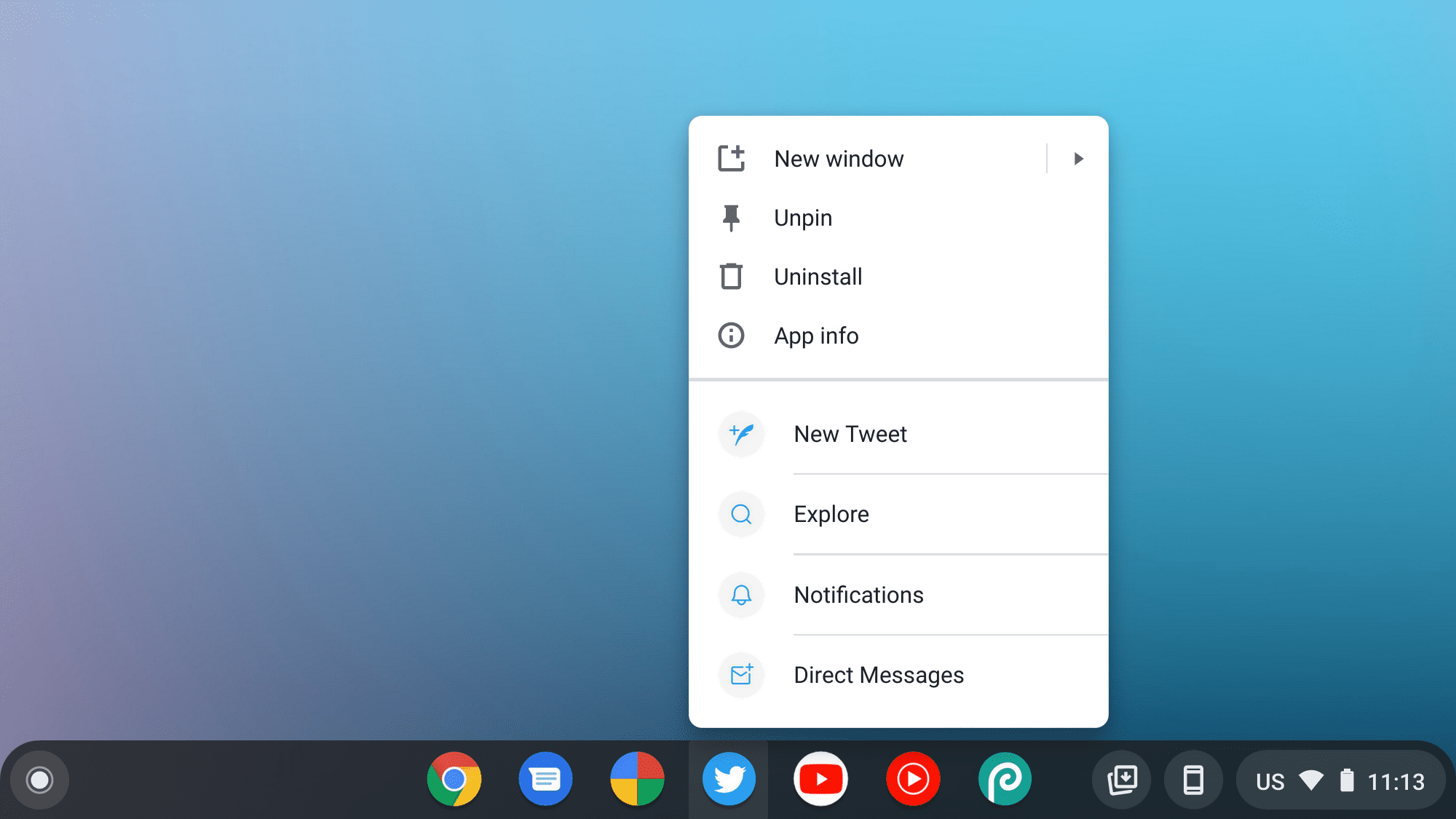
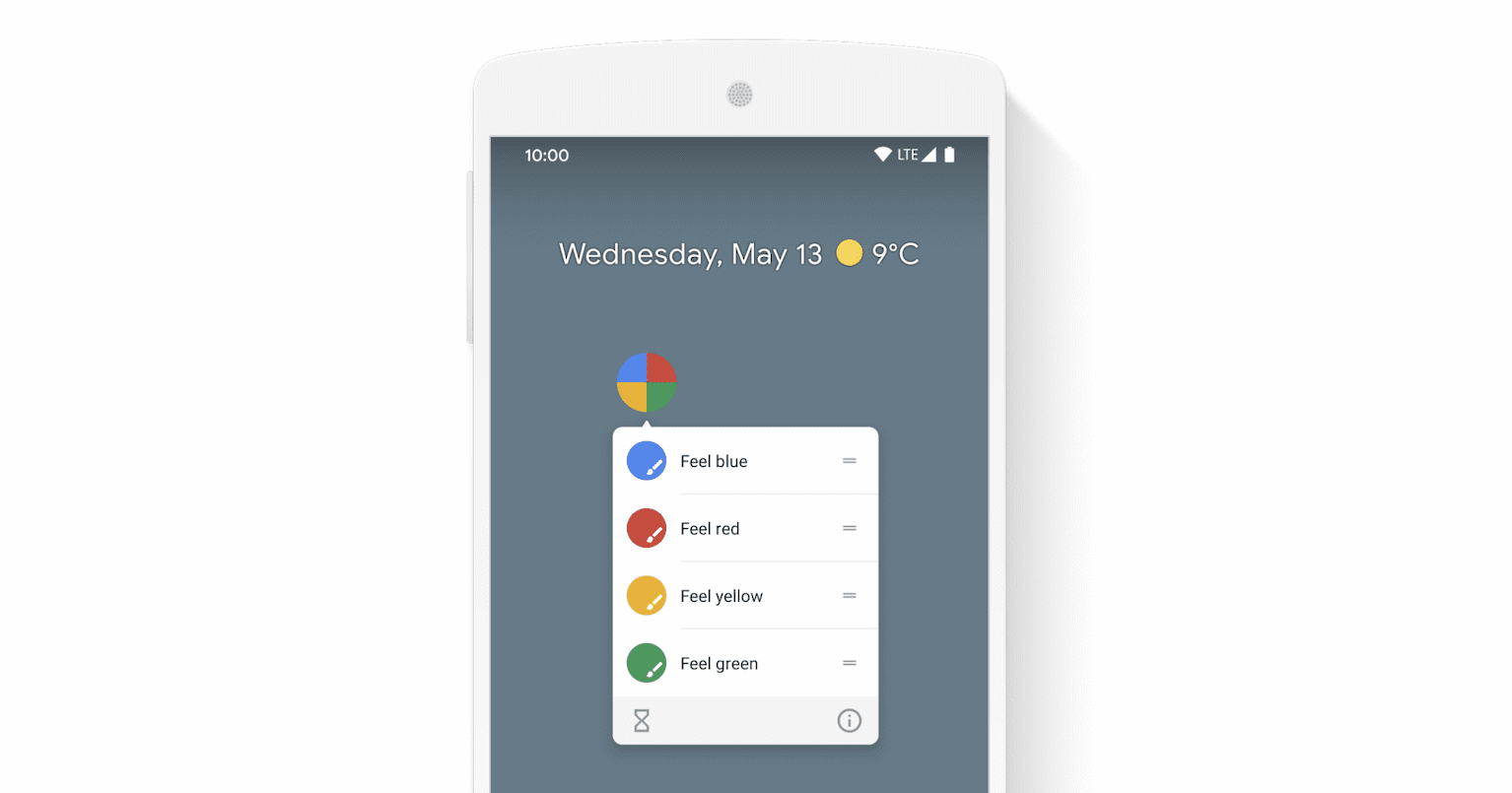
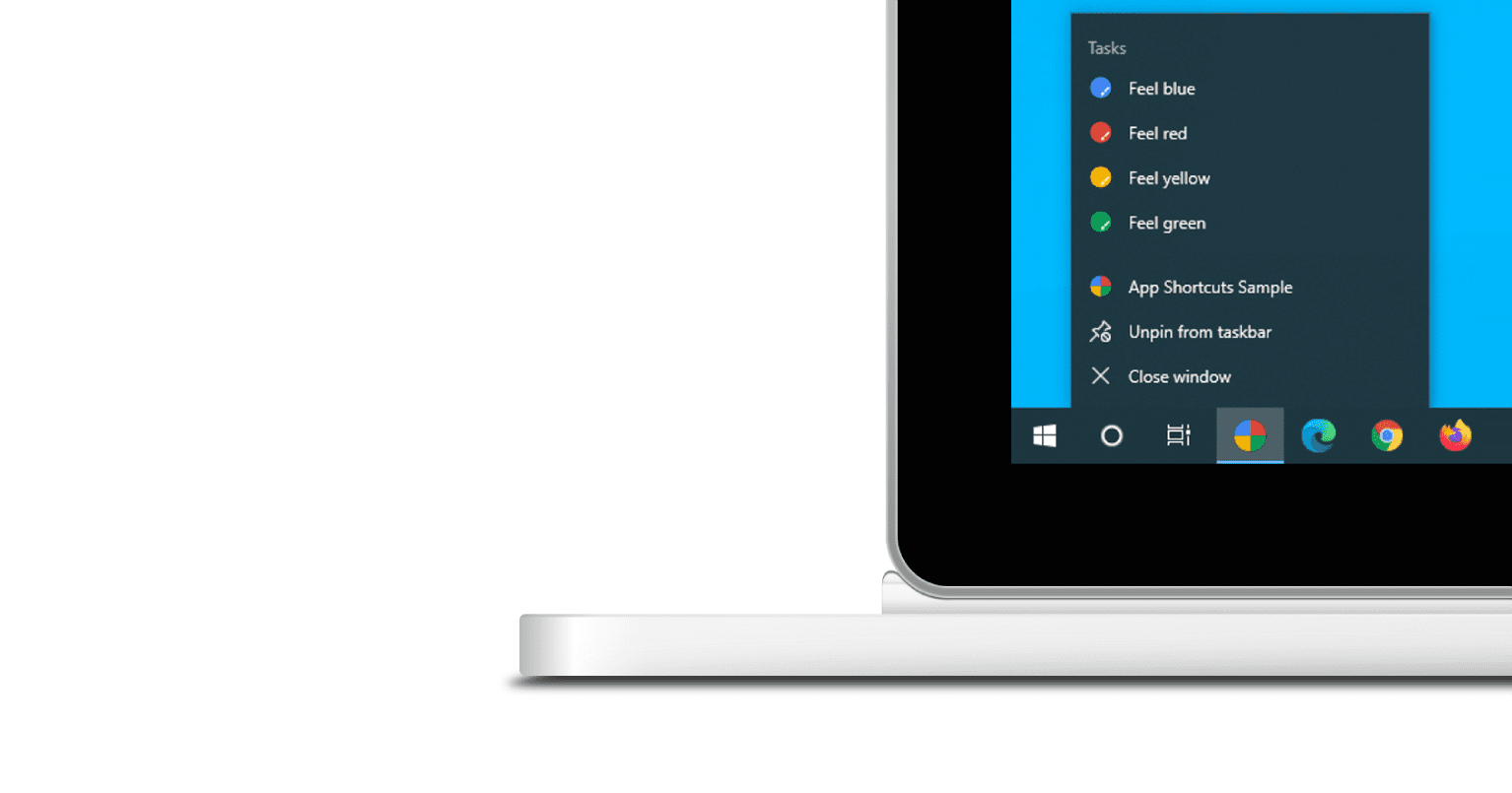
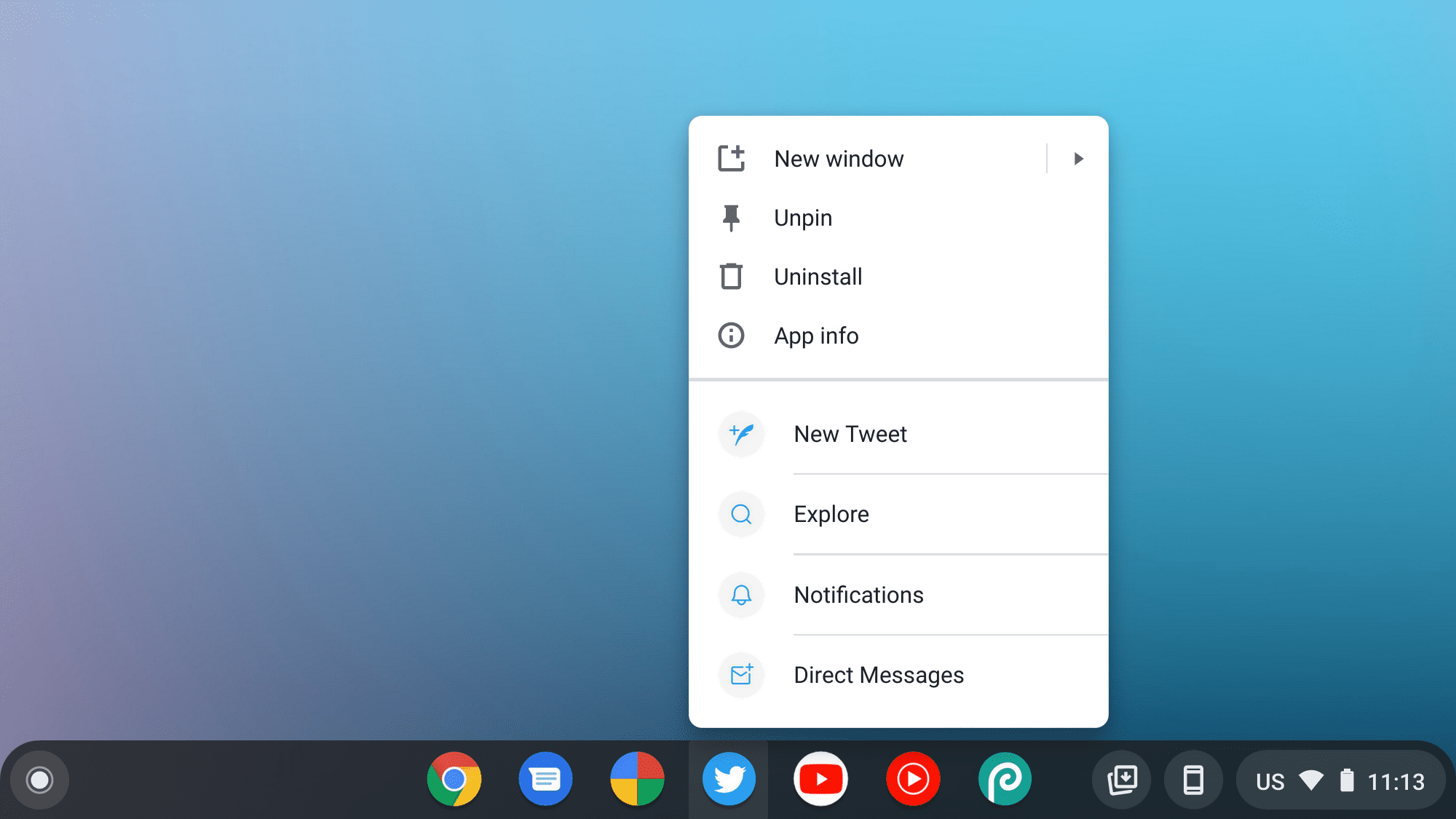
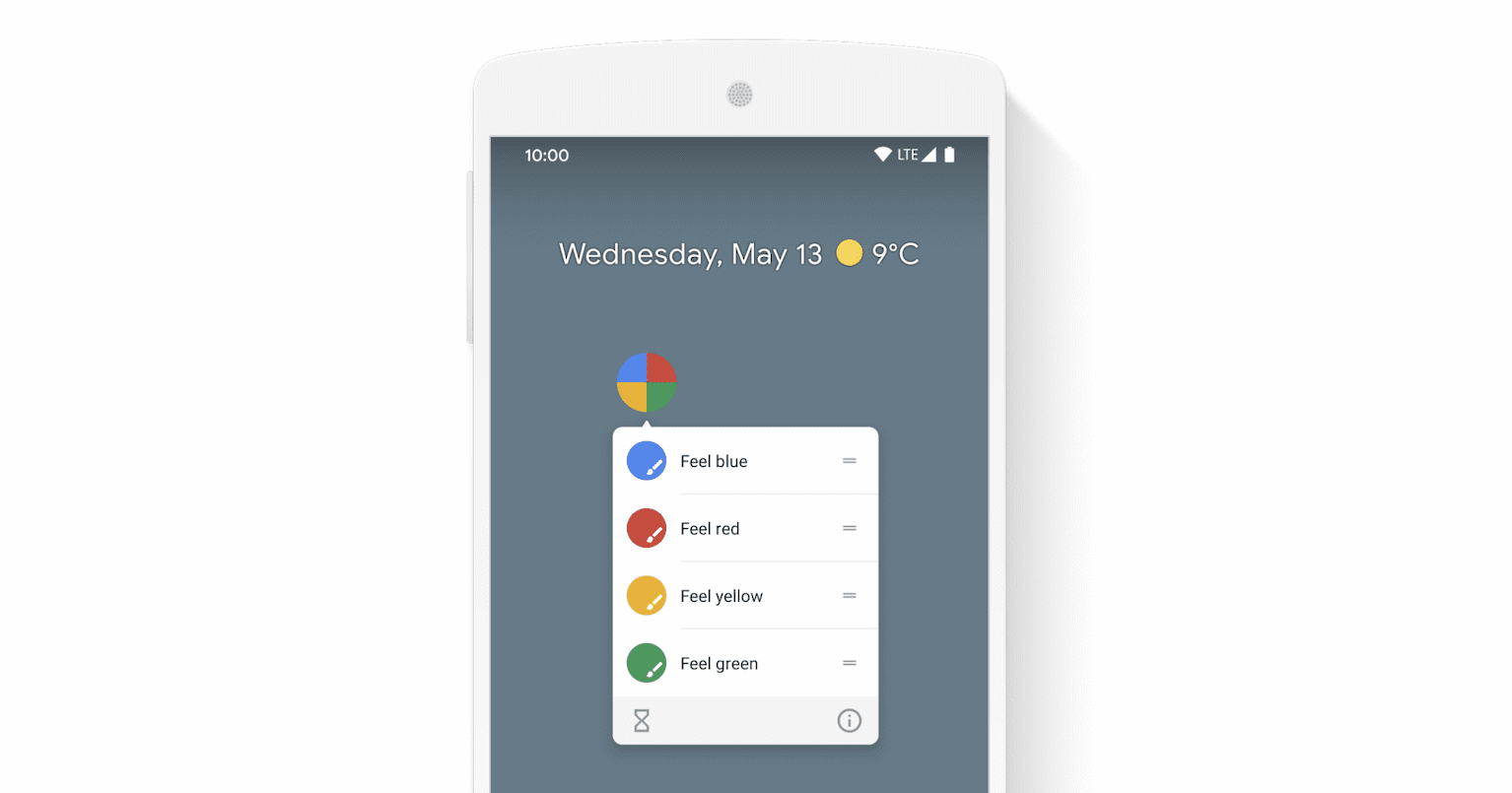
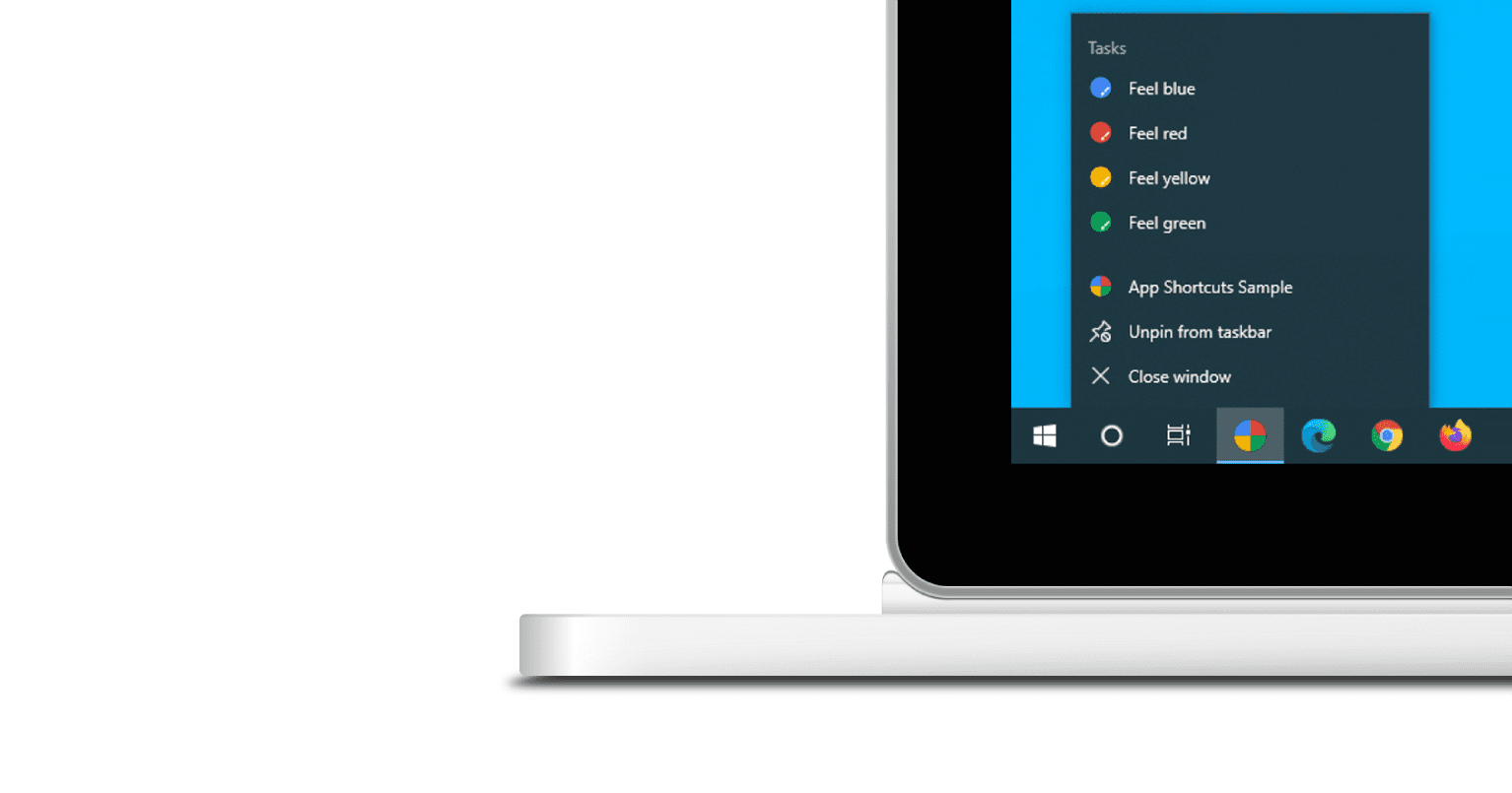
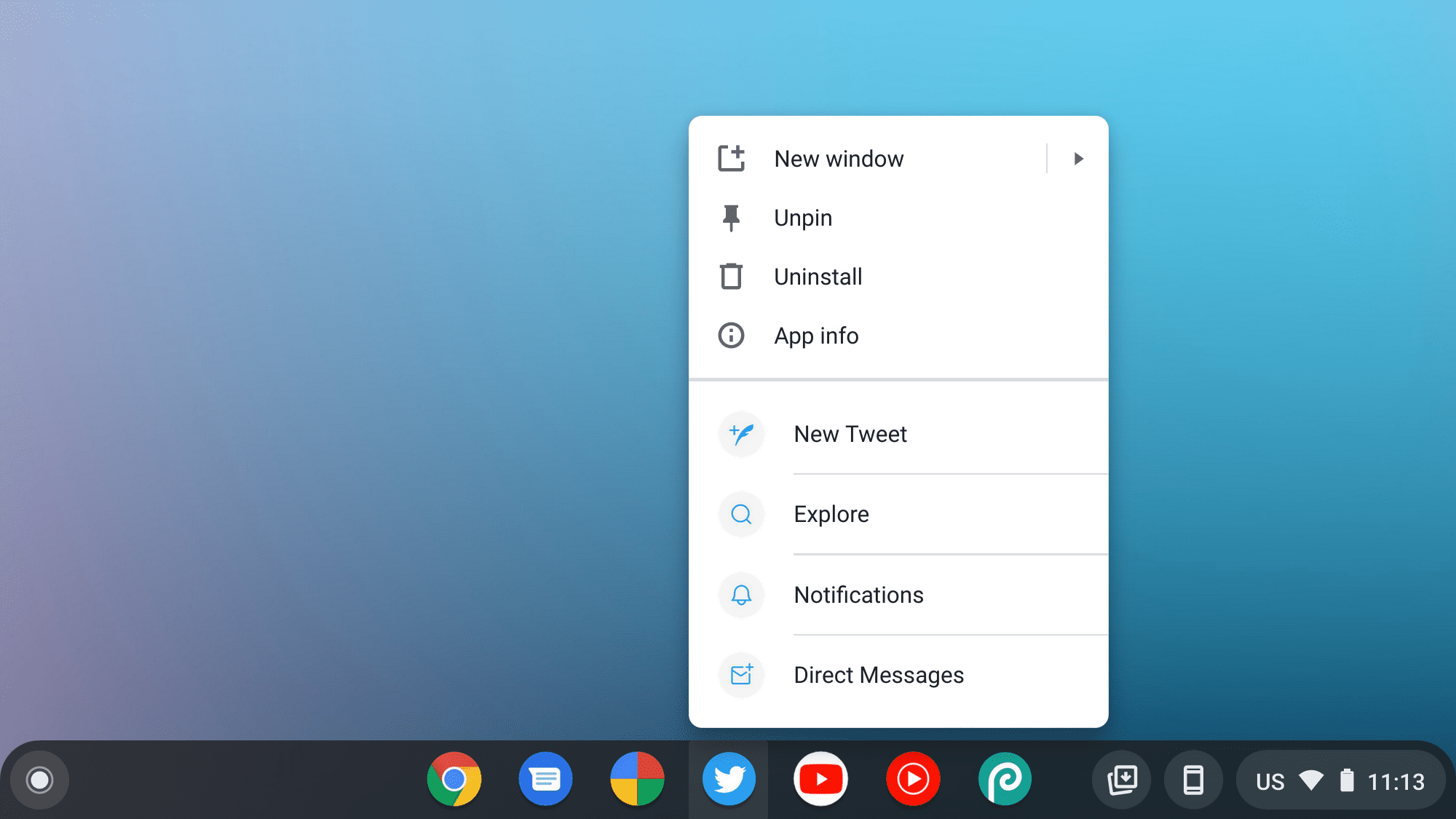
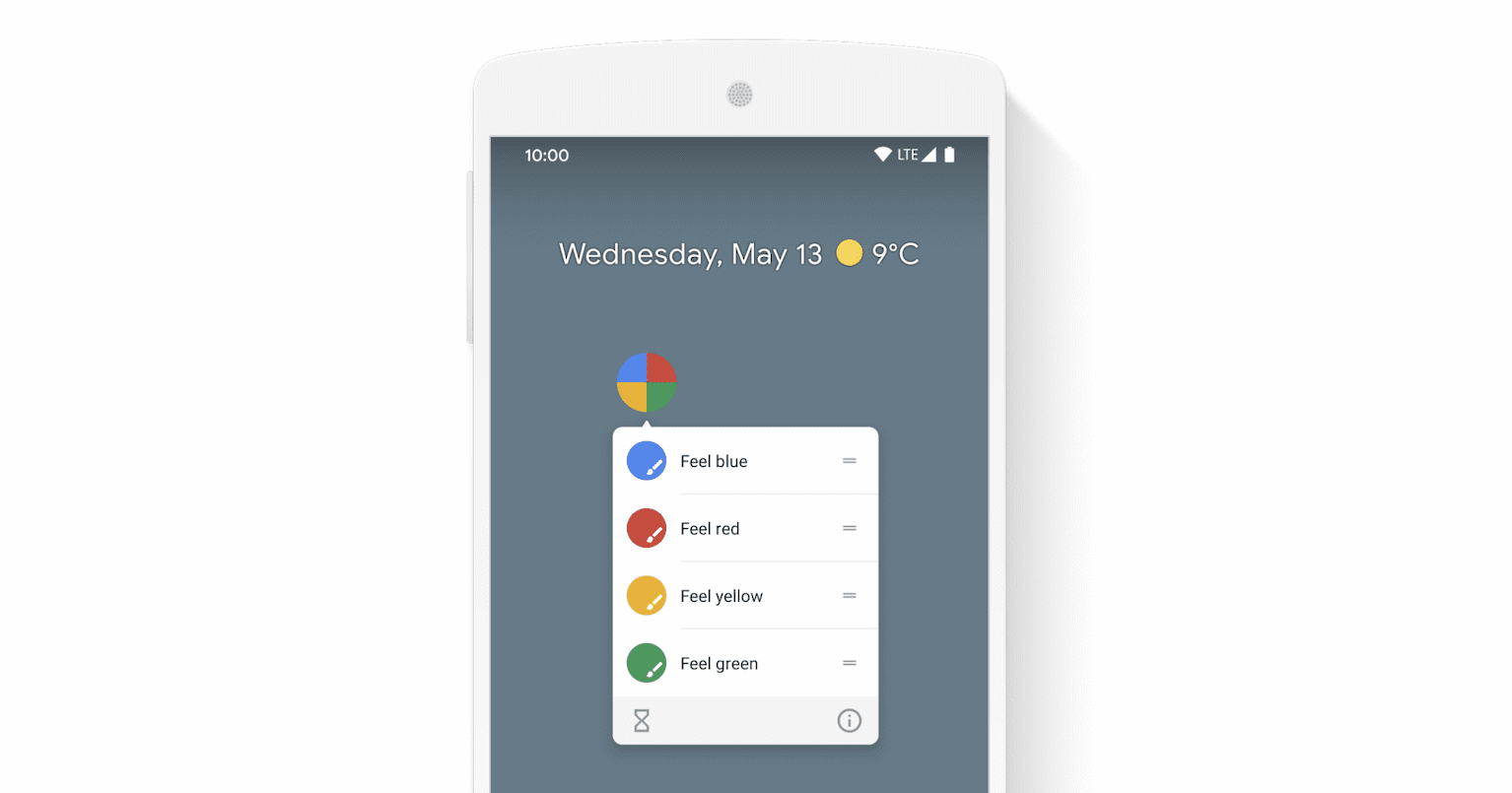
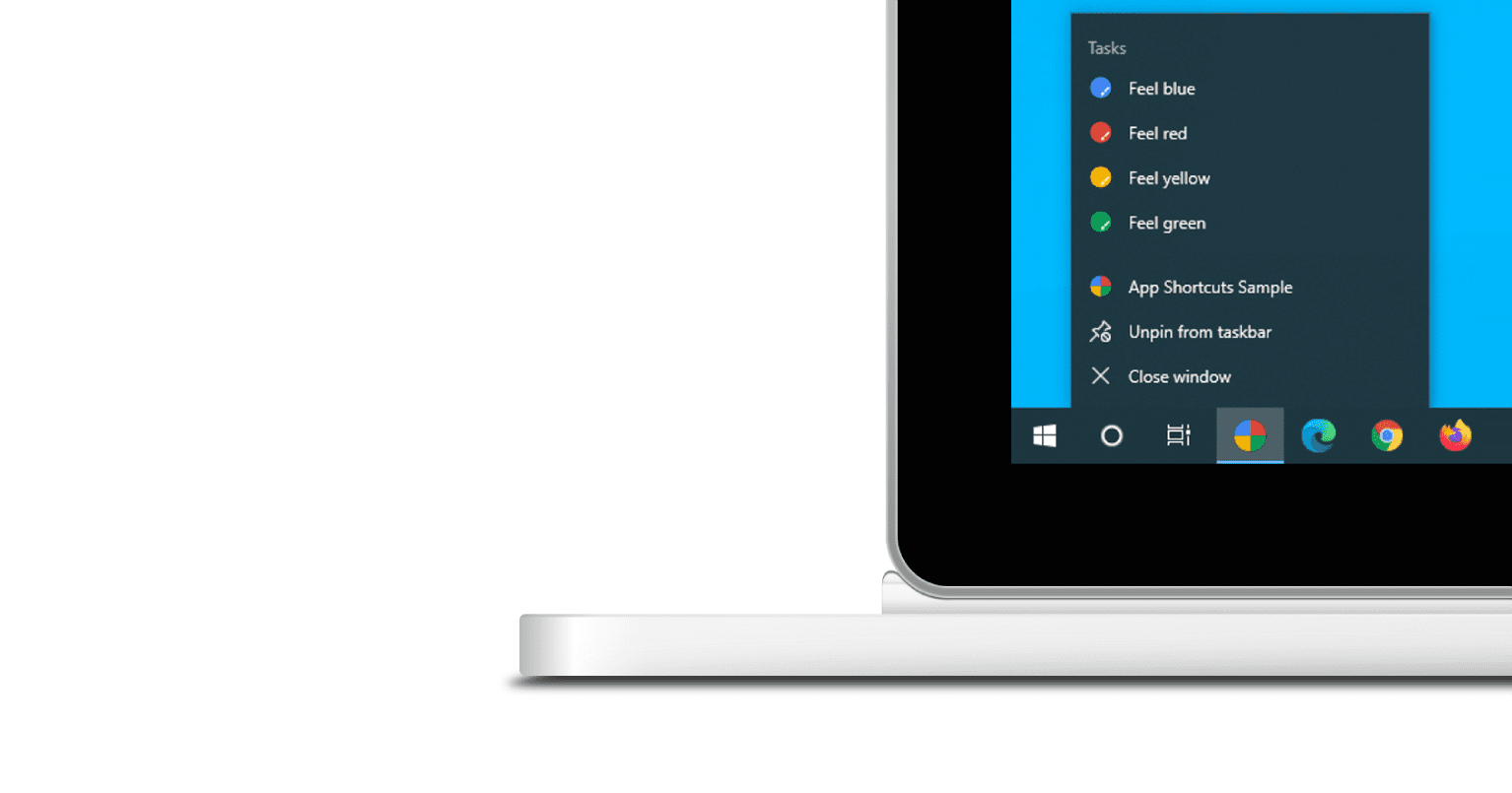
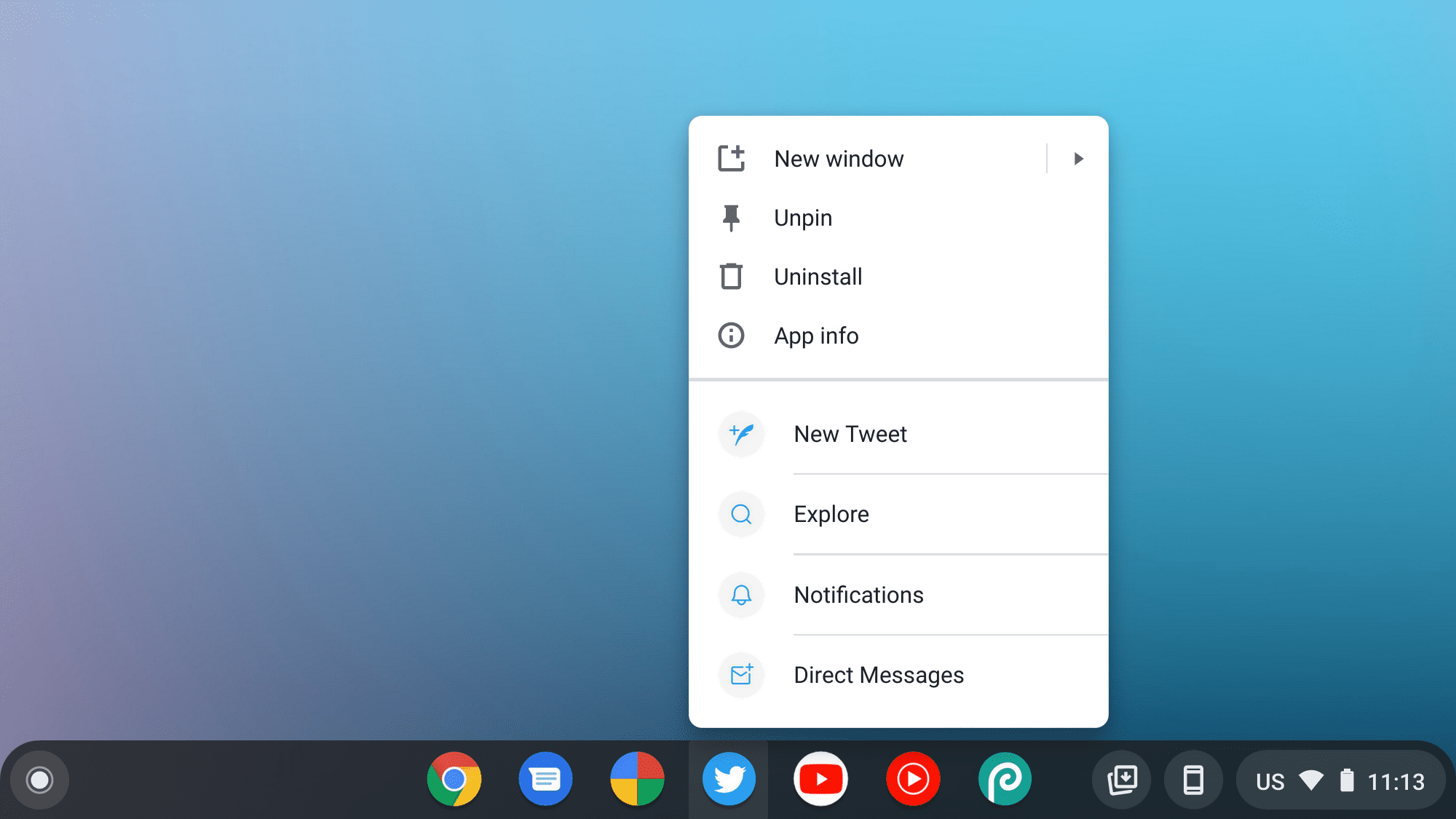
Меню ярлыков приложений вызывается щелчком правой кнопкой мыши значка приложения на панели задач (Windows) или закреплении (macOS) на рабочем столе пользователя либо нажатием и удерживанием значка запуска приложения на Android.


Меню ярлыков приложений отображается только для Progressive Web Apps , установленных на рабочем столе или мобильном устройстве пользователя. Чтобы узнать о требованиях к установке, ознакомьтесь с разделом « Установка » в нашем модуле «Изучение PWA».
Каждый ярлык приложения выражает намерение пользователя, каждое из которых связано с URL-адресом в рамках вашего веб-приложения. URL-адрес открывается, когда пользователь активирует ярлык приложения. Примеры ярлыков приложений включают следующее:
- Элементы навигации верхнего уровня (например, главная страница, временная шкала, недавние заказы)
- Поиск
- Задачи по вводу данных (например, составить электронное письмо или твит, добавить квитанцию)
- Действия (например, начать чат с самыми популярными контактами)
Определите ярлыки приложений в манифесте веб-приложения.
Ярлыки приложений дополнительно определяются в манифесте веб-приложения — файле JSON, который сообщает браузеру о вашем веб-приложении и о том, как оно должно вести себя при установке на настольный компьютер или мобильное устройство пользователя. Точнее, они объявляются в элементе массива shortcuts . Ниже приведен пример потенциального манифеста веб-приложения.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Каждый член массива shortcuts представляет собой словарь, содержащий как минимум name и url . Остальные члены не являются обязательными.
-
name - Удобочитаемая метка ярлыка приложения, отображаемая пользователю.
-
short_name(необязательно) - Читаемая человеком этикетка, используемая в условиях ограниченного пространства. Рекомендуется предоставить его, хотя это и необязательно.
-
description(необязательно) - Понятное назначение ярлыка приложения. На момент написания статьи он не использовался, но в будущем может быть подвергнут воздействию вспомогательных технологий.
-
url - URL-адрес открывается, когда пользователь активирует ярлык приложения. Этот URL-адрес должен существовать в пределах манифеста веб-приложения. Если это относительный URL-адрес, базовым URL-адресом будет URL-адрес манифеста веб-приложения.
-
icons(по желанию) Массив объектов ресурсов изображения. Каждый объект должен включать свойство
srcиsizes. В отличие от значков манифеста веб-приложения ,typeизображения не является обязательным. Файлы SVG не поддерживаются на момент написания. Вместо этого используйте PNG.Если вам нужны значки с точностью до пикселя, предоставляйте их с шагом 48 пикселей (т. е. значки 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 пикселей). В противном случае рекомендуется использовать один значок размером 192x192 пикселя.
В качестве меры качества размер значков должен составлять не менее половины идеального размера устройства на Android, то есть 48 dp. Например, для отображения на экране xxhdpi иконка должна быть размером не менее 72 на 72 пикселя. (Это получено из формулы для преобразования единиц dp в пиксельные единицы.)
Проверьте ярлыки приложений
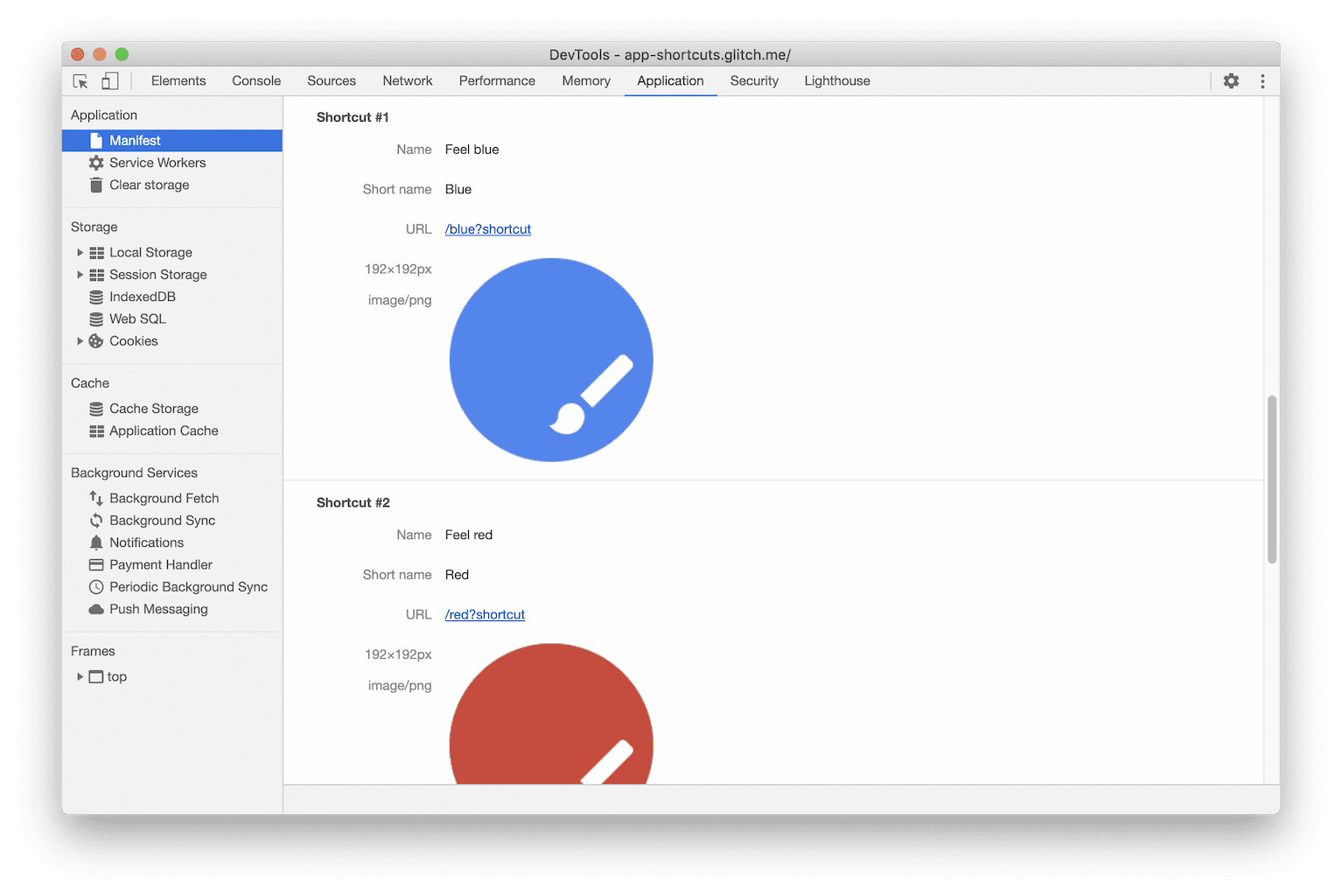
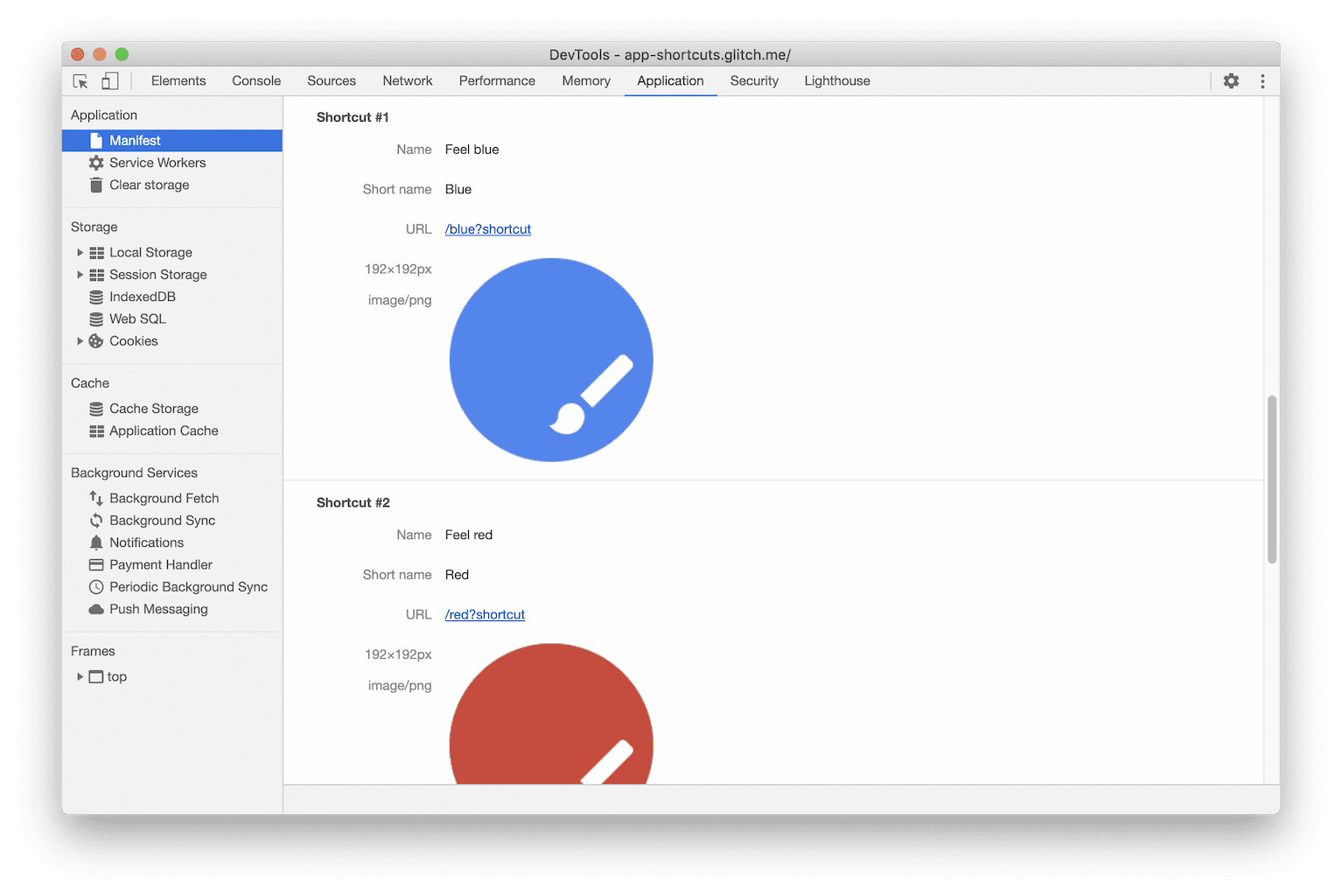
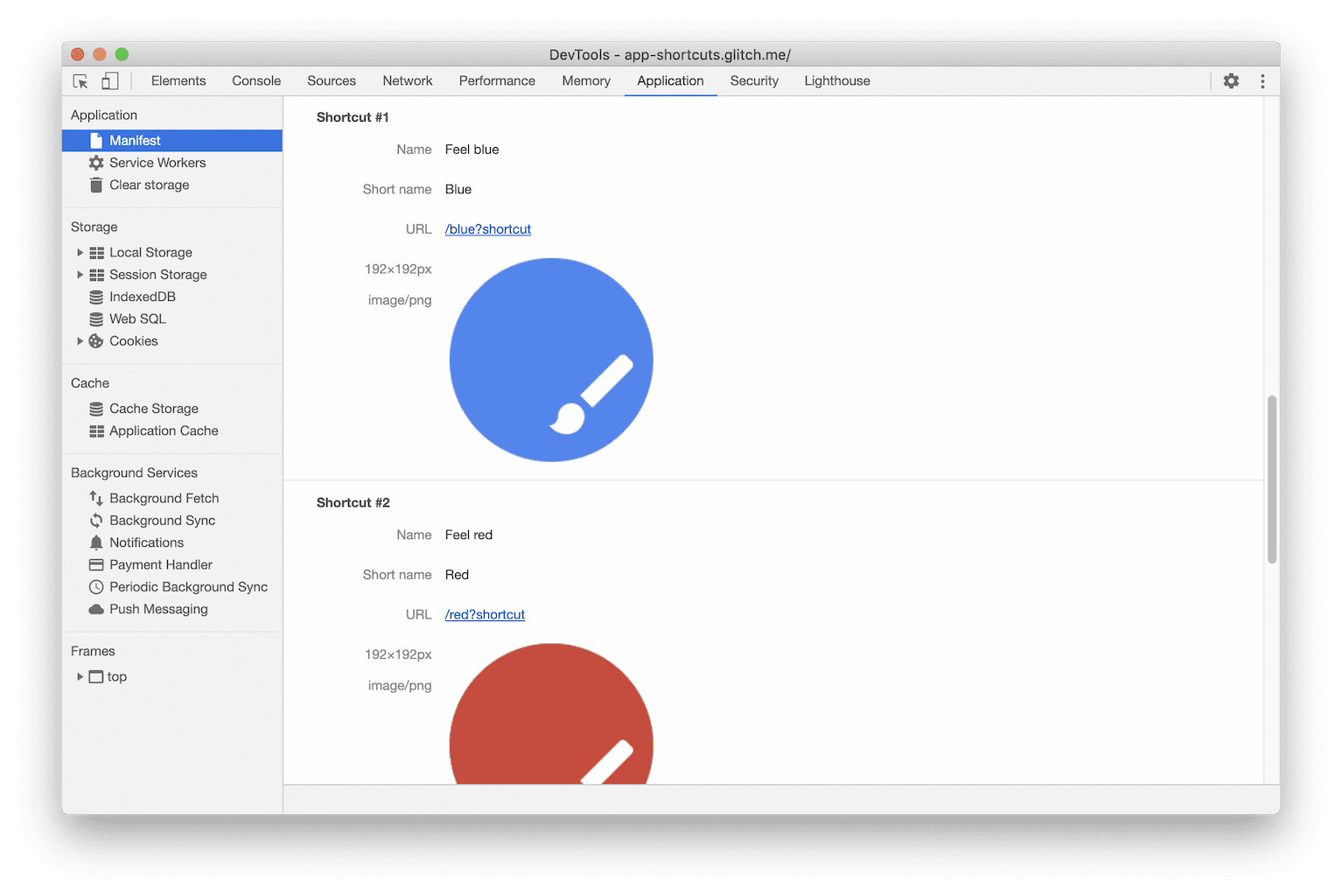
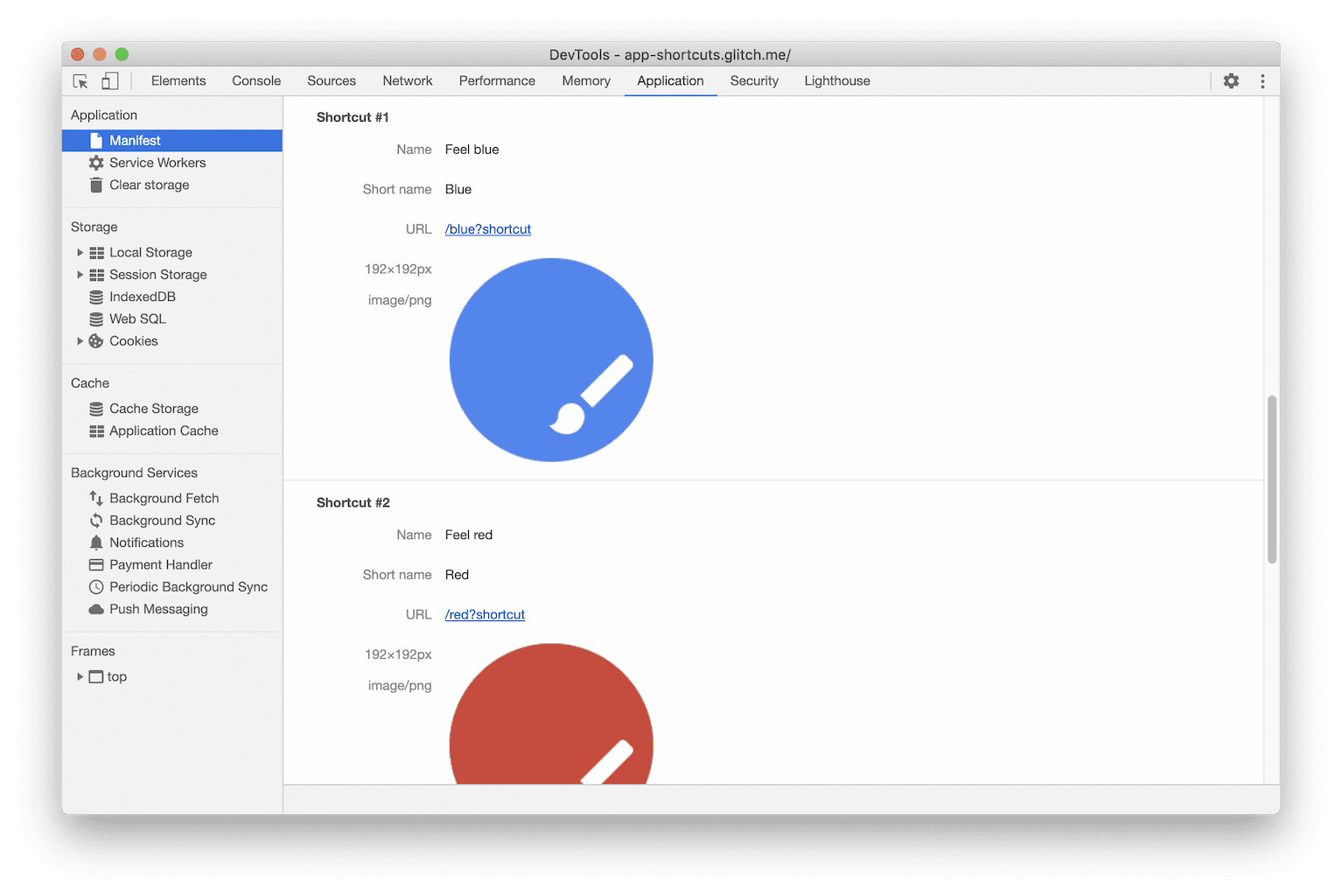
Чтобы убедиться, что ярлыки вашего приложения настроены правильно, используйте панель «Манифест» на панели «Приложение» в DevTools.

На этой панели представлены удобочитаемые версии многих свойств вашего манифеста, включая ярлыки приложений. Это позволяет легко проверить, что все значки ярлыков, если они предусмотрены, загружаются правильно.
Ярлыки приложений могут быть доступны не всем пользователям сразу, поскольку обновления Progressive Web App ограничены одним разом в день. Узнайте больше о том, как Chrome обрабатывает обновления манифеста веб-приложения .
Лучшие практики
Упорядочивайте ярлыки приложений по приоритету
Ярлыки отображаются в том порядке, в котором вы определили их в манифесте. Рекомендуется заказывать ярлыки приложений по приоритету, поскольку ограничение на количество отображаемых ярлыков приложений зависит от платформы. Например, Chrome и Edge в Windows ограничивают количество ярлыков приложений до 10, тогда как Chrome для Android отображает только 3. До Chrome 92 для Android 7 было разрешено 4. В Chrome 92 добавлен ярлык в настройки сайта, заняв один из доступных слотов для ярлыка приложения.
Используйте разные имена ярлыков приложений
Не следует полагаться на значки, чтобы различать ярлыки приложений, поскольку они не всегда могут быть видны. Например, macOS не поддерживает значки в меню ярлыков док-станции. Используйте разные имена для каждого ярлыка приложения.
Измерение использования ярлыков приложений
Вам следует аннотировать записи url адресов ярлыков приложений, как если бы вы делали это с start_url для целей аналитики (например, url: "/my-shortcut?utm_source=homescreen" ).
Поддержка браузера
Ярлыки приложений доступны на платформах и версиях, перечисленных ниже.

Поддержка доверенных веб-активностей
Bubblewrap , рекомендуемый инструмент для создания приложений Android, использующих Trusted Web Activity , считывает ярлыки приложений из манифеста веб-приложения и автоматически генерирует соответствующую конфигурацию для приложения Android. Обратите внимание, что значки для ярлыков приложений обязательны и должны иметь размер не менее 96 на 96 пикселей в Bubblewrap.
PWABuilder , отличный инструмент, позволяющий легко превратить прогрессивное веб-приложение в доверенную веб-активность, поддерживает ярлыки приложений с некоторыми оговорками .
Разработчики, вручную интегрирующие доверенную веб-активность в свое приложение Android, могут использовать ярлыки приложений Android для реализации того же поведения.
Образец
Ознакомьтесь с примером ярлыков приложений и его исходным кодом .
Полезные ссылки
- МДН
- Спецификация
- Пример ярлыков приложений | Пример исходного кода ярлыков приложений
- Компонент Blink:
UI>Browser>WebAppInstalls
Ярлыки приложений обеспечивают быстрый доступ к ряду распространенных действий, которые часто нужны пользователям.
Чтобы повысить производительность пользователей и облегчить повторное выполнение ключевых задач, веб-платформа теперь поддерживает ярлыки приложений. Они позволяют веб-разработчикам предоставлять быстрый доступ к ряду общих действий, которые часто нужны пользователям.
Эта статья научит вас, как определять ярлыки приложений. Кроме того, вы узнаете некоторые соответствующие рекомендации.
О ярлыках приложений
Ярлыки приложений помогают пользователям быстро запускать общие или рекомендуемые задачи в вашем веб-приложении. Легкий доступ к этим задачам из любого места, где отображается значок приложения, повысит производительность пользователей, а также увеличит их взаимодействие с веб-приложением.
Меню ярлыков приложений вызывается щелчком правой кнопкой мыши значка приложения на панели задач (Windows) или закреплении (macOS) на рабочем столе пользователя либо нажатием и удерживанием значка запуска приложения на Android.


Меню ярлыков приложений отображается только для Progressive Web Apps , установленных на рабочем столе или мобильном устройстве пользователя. Чтобы узнать о требованиях к установке, ознакомьтесь с разделом « Установка » в нашем модуле «Изучение PWA».
Каждый ярлык приложения выражает намерение пользователя, каждое из которых связано с URL-адресом в рамках вашего веб-приложения. URL-адрес открывается, когда пользователь активирует ярлык приложения. Примеры ярлыков приложений включают следующее:
- Элементы навигации верхнего уровня (например, главная страница, временная шкала, недавние заказы)
- Поиск
- Задачи по вводу данных (например, составить электронное письмо или твит, добавить квитанцию)
- Действия (например, начать чат с самыми популярными контактами)
Определите ярлыки приложений в манифесте веб-приложения.
Ярлыки приложений дополнительно определяются в манифесте веб-приложения — файле JSON, который сообщает браузеру о вашем веб-приложении и о том, как оно должно вести себя при установке на настольный компьютер или мобильное устройство пользователя. Точнее, они объявляются в элементе массива shortcuts . Ниже приведен пример потенциального манифеста веб-приложения.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Каждый член массива shortcuts представляет собой словарь, содержащий как минимум name и url . Остальные члены не являются обязательными.
-
name - Удобочитаемая метка ярлыка приложения, отображаемая пользователю.
-
short_name(необязательно) - Читаемая человеком этикетка, используемая в условиях ограниченного пространства. Рекомендуется предоставить его, хотя это и необязательно.
-
description(необязательно) - Понятное назначение ярлыка приложения. На момент написания статьи он не использовался, но в будущем может быть подвергнут воздействию вспомогательных технологий.
-
url - URL-адрес открывается, когда пользователь активирует ярлык приложения. Этот URL-адрес должен существовать в пределах манифеста веб-приложения. Если это относительный URL-адрес, базовым URL-адресом будет URL-адрес манифеста веб-приложения.
-
icons(по желанию) Массив объектов ресурсов изображения. Каждый объект должен включать свойство
srcиsizes. В отличие от значков манифеста веб-приложения ,typeизображения не является обязательным. Файлы SVG не поддерживаются на момент написания. Вместо этого используйте PNG.Если вам нужны значки с точностью до пикселя, предоставляйте их с шагом 48 пикселей (т. е. значки 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 пикселей). В противном случае рекомендуется использовать один значок размером 192x192 пикселя.
В качестве меры качества размер значков должен составлять не менее половины идеального размера устройства на Android, то есть 48 dp. Например, для отображения на экране xxhdpi иконка должна быть размером не менее 72 на 72 пикселя. (Это получено из формулы для преобразования единиц dp в пиксельные единицы.)
Проверьте ярлыки приложений
Чтобы убедиться, что ярлыки вашего приложения настроены правильно, используйте панель «Манифест» на панели «Приложение» в DevTools.

На этой панели представлены удобочитаемые версии многих свойств вашего манифеста, включая ярлыки приложений. Это позволяет легко проверить, что все значки ярлыков, если они предусмотрены, загружаются правильно.
Ярлыки приложений могут быть доступны не всем пользователям сразу, поскольку обновления Progressive Web App ограничены одним разом в день. Узнайте больше о том, как Chrome обрабатывает обновления манифеста веб-приложения .
Лучшие практики
Упорядочивайте ярлыки приложений по приоритету
Ярлыки отображаются в том порядке, в котором вы определили их в манифесте. Рекомендуется заказывать ярлыки приложений по приоритету, поскольку ограничение на количество отображаемых ярлыков приложений зависит от платформы. Например, Chrome и Edge в Windows ограничивают количество ярлыков приложений до 10, тогда как Chrome для Android отображает только 3. До Chrome 92 для Android 7 было разрешено 4. В Chrome 92 добавлен ярлык в настройки сайта, заняв один из доступных слотов для ярлыка приложения.
Используйте разные имена ярлыков приложений
Не следует полагаться на значки, чтобы различать ярлыки приложений, поскольку они не всегда могут быть видны. Например, macOS не поддерживает значки в меню ярлыков док-станции. Используйте разные имена для каждого ярлыка приложения.
Измерение использования ярлыков приложений
Вам следует аннотировать записи url адресов ярлыков приложений, как если бы вы делали это с start_url для целей аналитики (например, url: "/my-shortcut?utm_source=homescreen" ).
Поддержка браузера
Ярлыки приложений доступны на платформах и версиях, перечисленных ниже.

Поддержка доверенных веб-активностей
Bubblewrap , рекомендуемый инструмент для создания приложений Android, использующих Trusted Web Activity , считывает ярлыки приложений из манифеста веб-приложения и автоматически генерирует соответствующую конфигурацию для приложения Android. Обратите внимание, что значки для ярлыков приложений обязательны и должны иметь размер не менее 96 на 96 пикселей в Bubblewrap.
PWABuilder , отличный инструмент, позволяющий легко превратить прогрессивное веб-приложение в доверенную веб-активность, поддерживает ярлыки приложений с некоторыми оговорками .
Разработчики, вручную интегрирующие доверенную веб-активность в свое приложение Android, могут использовать ярлыки приложений Android для реализации того же поведения.
Образец
Ознакомьтесь с примером ярлыков приложений и его исходным кодом .
Полезные ссылки
- МДН
- Спецификация
- Пример ярлыков приложений | Пример исходного кода ярлыков приложений
- Компонент Blink:
UI>Browser>WebAppInstalls
Ярлыки приложений обеспечивают быстрый доступ к ряду распространенных действий, которые часто нужны пользователям.
Чтобы повысить производительность пользователей и облегчить повторное выполнение ключевых задач, веб-платформа теперь поддерживает ярлыки приложений. Они позволяют веб-разработчикам предоставлять быстрый доступ к ряду общих действий, которые часто нужны пользователям.
Эта статья научит вас, как определять ярлыки приложений. Кроме того, вы узнаете некоторые соответствующие рекомендации.
О ярлыках приложений
Ярлыки приложений помогают пользователям быстро запускать общие или рекомендуемые задачи в вашем веб-приложении. Легкий доступ к этим задачам из любого места, где отображается значок приложения, повысит производительность пользователей, а также увеличит их взаимодействие с веб-приложением.
Меню ярлыков приложений вызывается щелчком правой кнопкой мыши значка приложения на панели задач (Windows) или закреплении (macOS) на рабочем столе пользователя либо нажатием и удерживанием значка запуска приложения на Android.


Меню ярлыков приложений отображается только для Progressive Web Apps , установленных на рабочем столе или мобильном устройстве пользователя. Чтобы узнать о требованиях к установке, ознакомьтесь с разделом « Установка » в нашем модуле «Изучение PWA».
Каждый ярлык приложения выражает намерение пользователя, каждое из которых связано с URL-адресом в рамках вашего веб-приложения. URL-адрес открывается, когда пользователь активирует ярлык приложения. Примеры ярлыков приложений включают следующее:
- Элементы навигации верхнего уровня (например, главная страница, временная шкала, недавние заказы)
- Поиск
- Задачи по вводу данных (например, составить электронное письмо или твит, добавить квитанцию)
- Действия (например, начать чат с самыми популярными контактами)
Определите ярлыки приложений в манифесте веб-приложения.
Ярлыки приложений дополнительно определяются в манифесте веб-приложения — файле JSON, который сообщает браузеру о вашем веб-приложении и о том, как оно должно вести себя при установке на настольный компьютер или мобильное устройство пользователя. Точнее, они объявляются в элементе массива shortcuts . Ниже приведен пример потенциального манифеста веб-приложения.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Каждый член массива shortcuts представляет собой словарь, содержащий как минимум name и url . Остальные члены не являются обязательными.
-
name - Удобочитаемая метка ярлыка приложения, отображаемая пользователю.
-
short_name(необязательно) - Читаемая человеком этикетка, используемая в условиях ограниченного пространства. Рекомендуется предоставить его, хотя это и необязательно.
-
description(необязательно) - Понятное назначение ярлыка приложения. На момент написания статьи он не использовался, но в будущем может быть подвергнут воздействию вспомогательных технологий.
-
url - URL-адрес открывается, когда пользователь активирует ярлык приложения. Этот URL-адрес должен существовать в пределах манифеста веб-приложения. Если это относительный URL-адрес, базовым URL-адресом будет URL-адрес манифеста веб-приложения.
-
icons(по желанию) Массив объектов ресурсов изображения. Каждый объект должен включать свойство
srcиsizes. В отличие от значков манифеста веб-приложения ,typeизображения не является обязательным. Файлы SVG не поддерживаются на момент написания. Вместо этого используйте PNG.Если вам нужны значки с точностью до пикселя, предоставляйте их с шагом 48 пикселей (т. е. значки 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 пикселей). В противном случае рекомендуется использовать один значок размером 192x192 пикселя.
В качестве меры качества размер значков должен составлять не менее половины идеального размера устройства на Android, то есть 48 dp. Например, для отображения на экране xxhdpi иконка должна быть размером не менее 72 на 72 пикселя. (Это получено из формулы для преобразования единиц dp в пиксельные единицы.)
Проверьте ярлыки приложений
Чтобы убедиться, что ярлыки вашего приложения настроены правильно, используйте панель «Манифест» на панели «Приложение» в DevTools.

На этой панели представлены удобочитаемые версии многих свойств вашего манифеста, включая ярлыки приложений. Это позволяет легко проверить, что все значки ярлыков, если они предусмотрены, загружаются правильно.
Ярлыки приложений могут быть доступны не всем пользователям сразу, поскольку обновления Progressive Web App ограничены одним разом в день. Узнайте больше о том, как Chrome обрабатывает обновления манифеста веб-приложения .
Лучшие практики
Упорядочивайте ярлыки приложений по приоритету
Ярлыки отображаются в том порядке, в котором вы определили их в манифесте. Рекомендуется заказывать ярлыки приложений по приоритету, поскольку ограничение на количество отображаемых ярлыков приложений зависит от платформы. Например, Chrome и Edge в Windows ограничивают количество ярлыков приложений до 10, тогда как Chrome для Android отображает только 3. До Chrome 92 для Android 7 было разрешено 4. В Chrome 92 добавлен ярлык в настройки сайта, заняв один из доступных слотов для ярлыка приложения.
Используйте разные имена ярлыков приложений
Не следует полагаться на значки, чтобы различать ярлыки приложений, поскольку они не всегда могут быть видны. Например, macOS не поддерживает значки в меню ярлыков док-станции. Используйте разные имена для каждого ярлыка приложения.
Измерение использования ярлыков приложений
Вам следует аннотировать записи url адресов ярлыков приложений, как если бы вы делали это с start_url для целей аналитики (например, url: "/my-shortcut?utm_source=homescreen" ).
Поддержка браузера
Ярлыки приложений доступны на платформах и версиях, перечисленных ниже.

Поддержка доверенных веб-активностей
Bubblewrap , рекомендуемый инструмент для создания приложений Android, использующих Trusted Web Activity , считывает ярлыки приложений из манифеста веб-приложения и автоматически генерирует соответствующую конфигурацию для приложения Android. Обратите внимание, что значки для ярлыков приложений обязательны и должны иметь размер не менее 96 на 96 пикселей в Bubblewrap.
PWABuilder , отличный инструмент, позволяющий легко превратить прогрессивное веб-приложение в доверенную веб-активность, поддерживает ярлыки приложений с некоторыми оговорками .
Разработчики, вручную интегрирующие доверенную веб-активность в свое приложение Android, могут использовать ярлыки приложений Android для реализации того же поведения.
Образец
Ознакомьтесь с примером ярлыков приложений и его исходным кодом .
Полезные ссылки
- МДН
- Спецификация
- Пример ярлыков приложений | Пример исходного кода ярлыков приложений
- Компонент Blink:
UI>Browser>WebAppInstalls
Ярлыки приложений обеспечивают быстрый доступ к ряду распространенных действий, которые часто нужны пользователям.
Чтобы повысить производительность пользователей и облегчить повторное выполнение ключевых задач, веб-платформа теперь поддерживает ярлыки приложений. Они позволяют веб-разработчикам предоставлять быстрый доступ к ряду общих действий, которые часто нужны пользователям.
Эта статья научит вас, как определять ярлыки приложений. Кроме того, вы узнаете некоторые соответствующие рекомендации.
О ярлыках приложений
Ярлыки приложений помогают пользователям быстро запускать общие или рекомендуемые задачи в вашем веб-приложении. Легкий доступ к этим задачам из любого места, где отображается значок приложения, повысит производительность пользователей, а также увеличит их взаимодействие с веб-приложением.
Меню ярлыков приложений вызывается щелчком правой кнопкой мыши значка приложения на панели задач (Windows) или закреплении (macOS) на рабочем столе пользователя либо нажатием и удерживанием значка запуска приложения на Android.


Меню ярлыков приложений отображается только для Progressive Web Apps , установленных на рабочем столе или мобильном устройстве пользователя. Чтобы узнать о требованиях к установке, ознакомьтесь с разделом « Установка » в нашем модуле «Изучение PWA».
Каждый ярлык приложения выражает намерение пользователя, каждое из которых связано с URL-адресом в рамках вашего веб-приложения. URL-адрес открывается, когда пользователь активирует ярлык приложения. Примеры ярлыков приложений включают следующее:
- Элементы навигации верхнего уровня (например, главная страница, временная шкала, недавние заказы)
- Поиск
- Задачи по вводу данных (например, составить электронное письмо или твит, добавить квитанцию)
- Действия (например, начать чат с самыми популярными контактами)
Определите ярлыки приложений в манифесте веб-приложения.
Ярлыки приложений дополнительно определяются в манифесте веб-приложения — файле JSON, который сообщает браузеру о вашем веб-приложении и о том, как оно должно вести себя при установке на настольный компьютер или мобильное устройство пользователя. Точнее, они объявляются в элементе массива shortcuts . Ниже приведен пример потенциального манифеста веб-приложения.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Каждый член массива shortcuts представляет собой словарь, содержащий как минимум name и url . Остальные члены не являются обязательными.
-
name - Удобочитаемая метка ярлыка приложения, отображаемая пользователю.
-
short_name(необязательно) - Читаемая человеком этикетка, используемая в условиях ограниченного пространства. Рекомендуется предоставить его, хотя это и необязательно.
-
description(необязательно) - Понятное назначение ярлыка приложения. На момент написания статьи он не использовался, но в будущем может быть подвергнут воздействию вспомогательных технологий.
-
url - URL-адрес открывается, когда пользователь активирует ярлык приложения. Этот URL-адрес должен существовать в пределах манифеста веб-приложения. Если это относительный URL-адрес, базовым URL-адресом будет URL-адрес манифеста веб-приложения.
-
icons(по желанию) Массив объектов ресурсов изображения. Каждый объект должен включать свойство
srcиsizes. В отличие от значков манифеста веб-приложения ,typeизображения не является обязательным. Файлы SVG не поддерживаются на момент написания. Вместо этого используйте PNG.Если вам нужны значки с точностью до пикселя, предоставляйте их с шагом 48 пикселей (т. е. значки 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 пикселей). В противном случае рекомендуется использовать один значок размером 192x192 пикселя.
В качестве меры качества размер значков должен составлять не менее половины идеального размера устройства на Android, то есть 48 dp. Например, для отображения на экране xxhdpi иконка должна быть размером не менее 72 на 72 пикселя. (Это получено из формулы для преобразования единиц dp в пиксельные единицы.)
Проверьте ярлыки приложений
Чтобы убедиться, что ярлыки вашего приложения настроены правильно, используйте панель «Манифест» на панели «Приложение» в DevTools.

На этой панели представлены удобочитаемые версии многих свойств вашего манифеста, включая ярлыки приложений. Это позволяет легко проверить, что все значки ярлыков, если они предусмотрены, загружаются правильно.
Ярлыки приложений могут быть доступны не всем пользователям сразу, поскольку обновления Progressive Web App ограничены одним разом в день. Узнайте больше о том, как Chrome обрабатывает обновления манифеста веб-приложения .
Лучшие практики
Упорядочивайте ярлыки приложений по приоритету
Ярлыки отображаются в том порядке, в котором вы определили их в манифесте. Рекомендуется заказывать ярлыки приложений по приоритету, поскольку ограничение на количество отображаемых ярлыков приложений зависит от платформы. Например, Chrome и Edge в Windows ограничивают количество ярлыков приложений до 10, тогда как Chrome для Android отображает только 3. До Chrome 92 для Android 7 было разрешено 4. В Chrome 92 добавлен ярлык в настройки сайта, заняв один из доступных слотов для ярлыка приложения.
Используйте разные имена ярлыков приложений
Не следует полагаться на значки, чтобы различать ярлыки приложений, поскольку они не всегда могут быть видны. Например, macOS не поддерживает значки в меню ярлыков док-станции. Используйте разные имена для каждого ярлыка приложения.
Измерение использования ярлыков приложений
Вам следует аннотировать записи url адресов ярлыков приложений, как если бы вы делали это с start_url для целей аналитики (например, url: "/my-shortcut?utm_source=homescreen" ).
Поддержка браузера
Ярлыки приложений доступны на платформах и версиях, перечисленных ниже.

Поддержка доверенных веб-активностей
Bubblewrap , рекомендуемый инструмент для создания приложений Android, использующих Trusted Web Activity , считывает ярлыки приложений из манифеста веб-приложения и автоматически генерирует соответствующую конфигурацию для приложения Android. Обратите внимание, что значки для ярлыков приложений обязательны и должны иметь размер не менее 96 на 96 пикселей в Bubblewrap.
PWABuilder , отличный инструмент, позволяющий легко превратить прогрессивное веб-приложение в доверенную веб-активность, поддерживает ярлыки приложений с некоторыми оговорками .
Разработчики, вручную интегрирующие доверенную веб-активность в свое приложение Android, могут использовать ярлыки приложений Android для реализации того же поведения.
Образец
Ознакомьтесь с примером ярлыков приложений и его исходным кодом .



