В этой главе основное внимание уделяется некоторым важным аспектам рендеринга контента за пределами вкладки браузера.
Окно
В разных операционных системах существуют разные представления о том, что такое окно приложения. Например, на айфонах приложение всегда занимает 100% экрана. На Android и iPad приложения обычно работают в полноэкранном режиме, но экран можно разделить между двумя приложениями, однако одновременно открыт только один экземпляр приложения. Напротив, на настольном устройстве приложение может иметь одновременно несколько открытых экземпляров. Он разделяет доступное пространство экрана со всеми другими открытыми приложениями. Размер каждого экземпляра приложения можно изменить и расположить в любом месте экрана, даже перекрывая другие приложения.
Значок
Мы узнаем приложения по их значку. Этот значок появляется при поиске приложений, в настройках, везде, где вы запускаете приложения и где вы видите запущенные приложения.
К ним относятся:
- Главный экран (iOS, iPadOS, Android).
- Панель запуска приложений (macOS, Android).
- Меню «Пуск» или меню приложений (Windows, ChromeOS, Linux).
- Dock, TaskBar или панели многозадачности (все операционные системы).
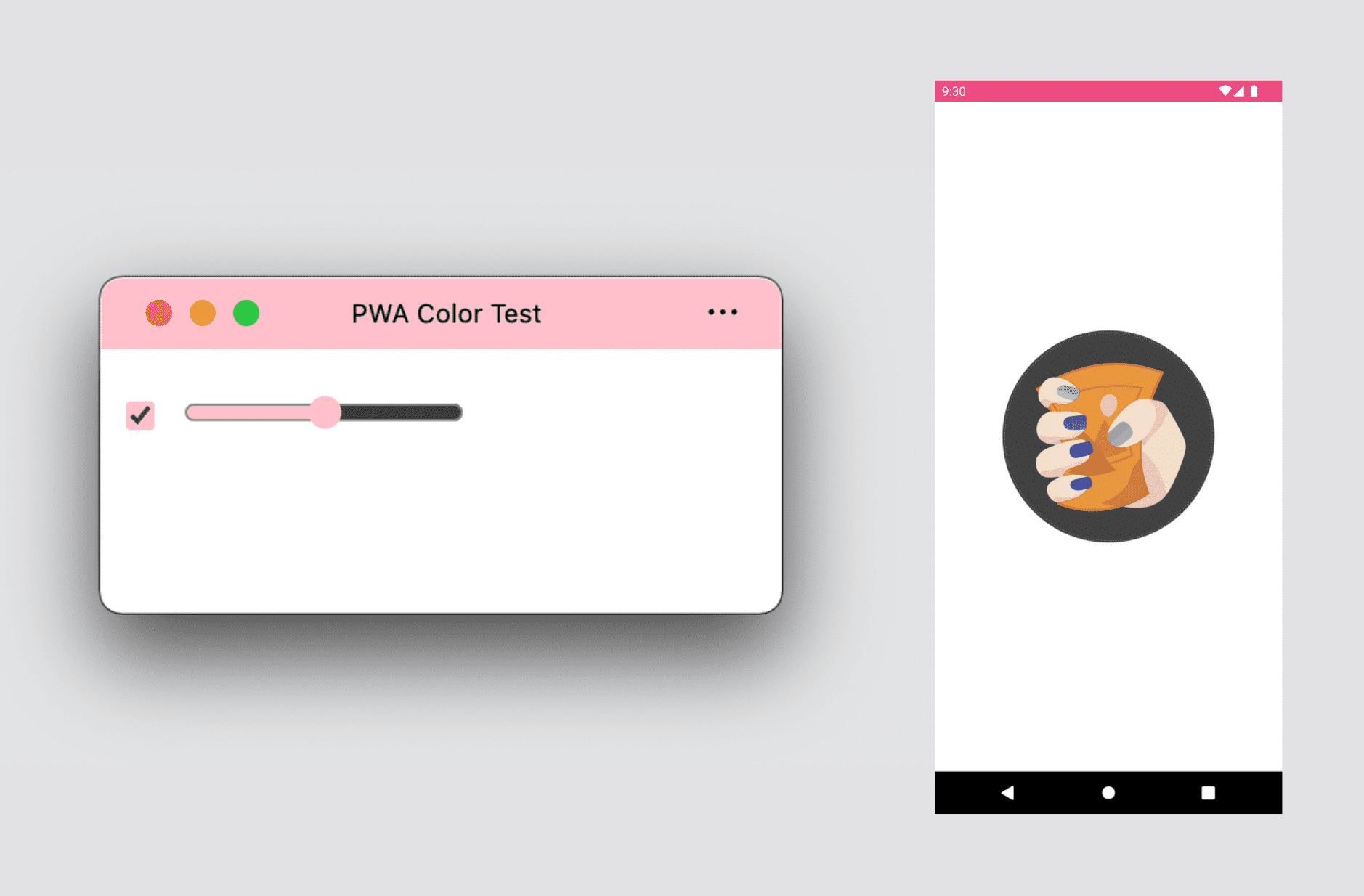
При создании значка для вашего прогрессивного веб-приложения убедитесь, что его значок не зависит от платформы, поскольку каждая операционная система может отображать значки и применять к ним различные маски формы, как показано на изображении ниже.
![]()
Темизация вашего приложения
Существует несколько способов настройки стиля приложения в PWA, в том числе:
- Цвет темы: определяет цвет строки заголовка окна на рабочем столе и цвет строки состояния на мобильных устройствах. Используя метатег, вы можете иметь параметры для различных схем, таких как темный или светлый режим, и они будут использоваться в зависимости от предпочтений пользователя.
- Цвет фона: определяет цвет окна перед загрузкой приложения и его CSS.
- Цвет акцента: определяет цвет встроенных компонентов браузера, таких как элементы управления формой.

Режимы отображения
Вы можете определить, какой вид окон вы хотите для своего Progressive Web App. На выбор есть три варианта:
- Полноэкранный
- Автономный
- Минимальный пользовательский интерфейс
Вы также можете использовать область заголовка рядом с элементами управления окнами, чтобы PWA больше походило на приложение с расширенным режимом отображения, называемым «Наложение элементов управления окном». Оформить заказ Настройте наложение элементов управления окнами на строку заголовка вашего PWA .
Полноэкранный режим
Полноэкранный режим подходит для захватывающих впечатлений, таких как игры, VR или AR. В настоящее время он доступен только на устройствах Android и скрывает строку состояния и панель навигации, предоставляя вашему PWA 100% экрана для вашего контента.
На настольных компьютерах и iPadOS полноэкранные PWA не поддерживаются; однако вы можете использовать полноэкранный API внутри вашего PWA, чтобы отображать свое приложение в полноэкранном режиме по запросу пользователя.
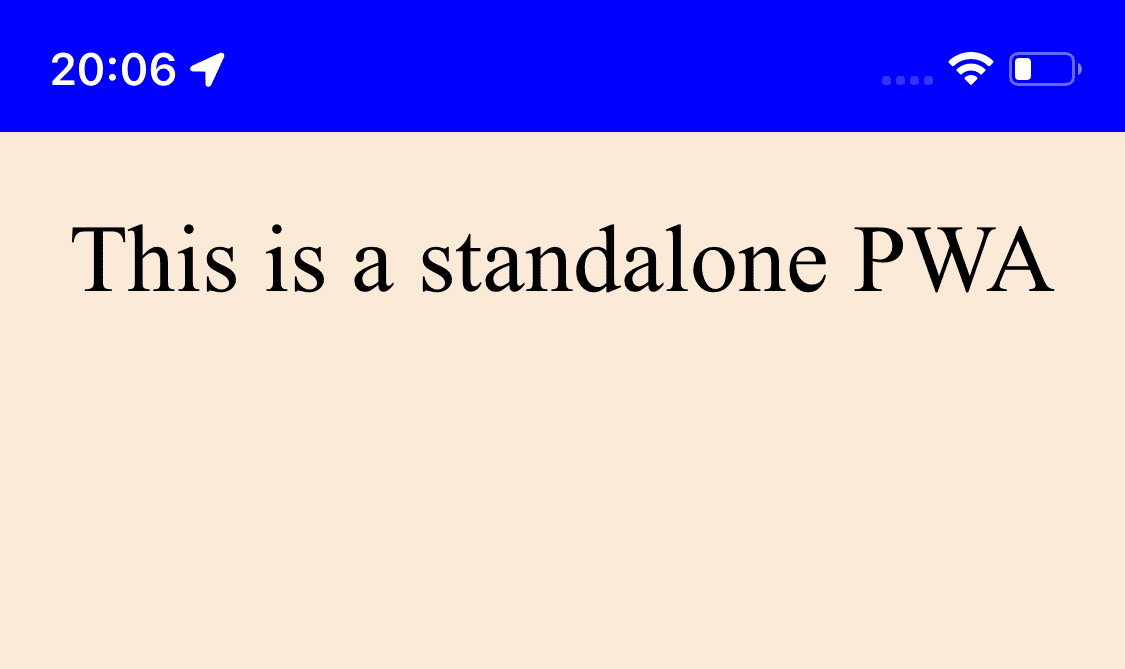
Автономный опыт
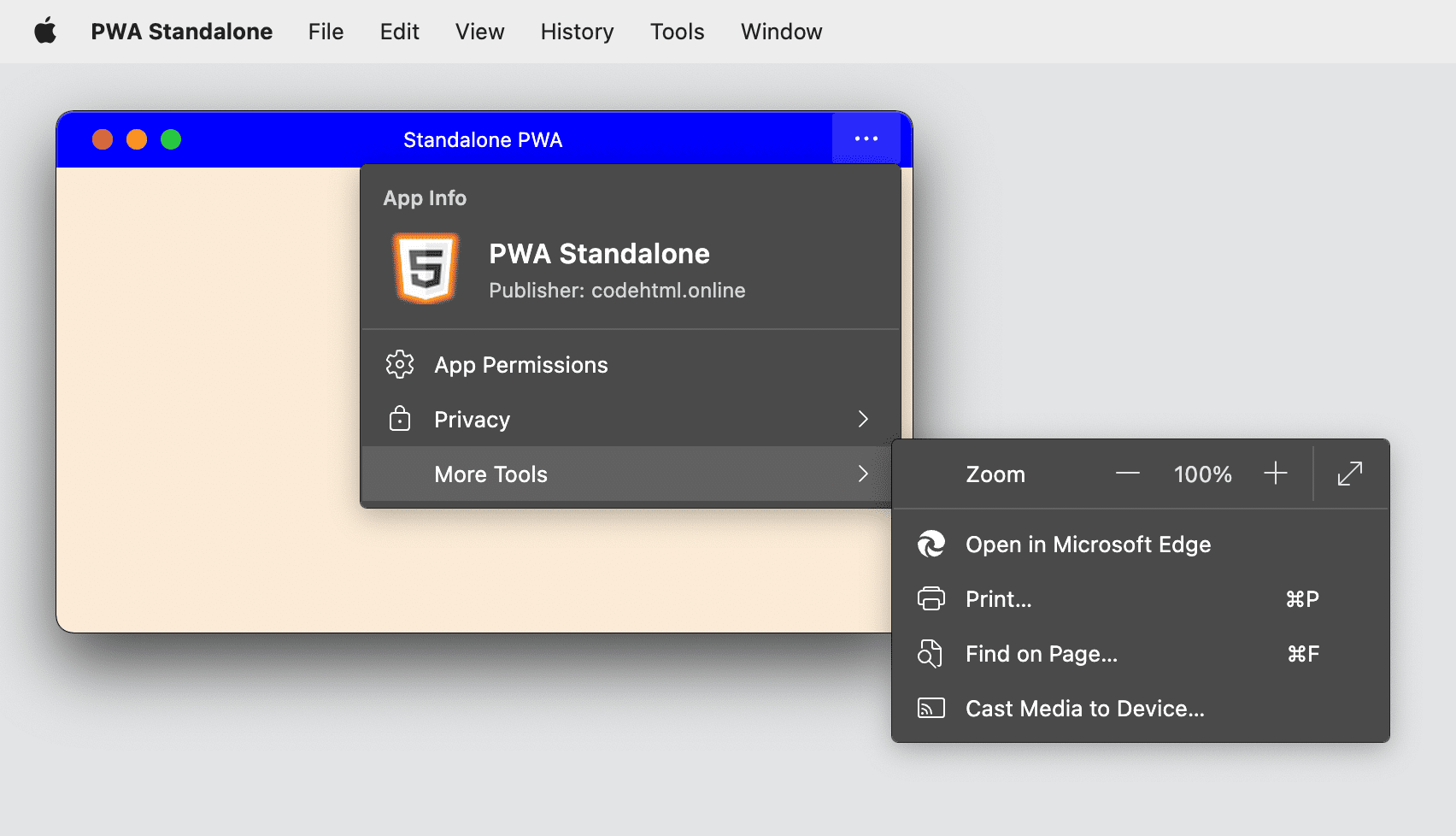
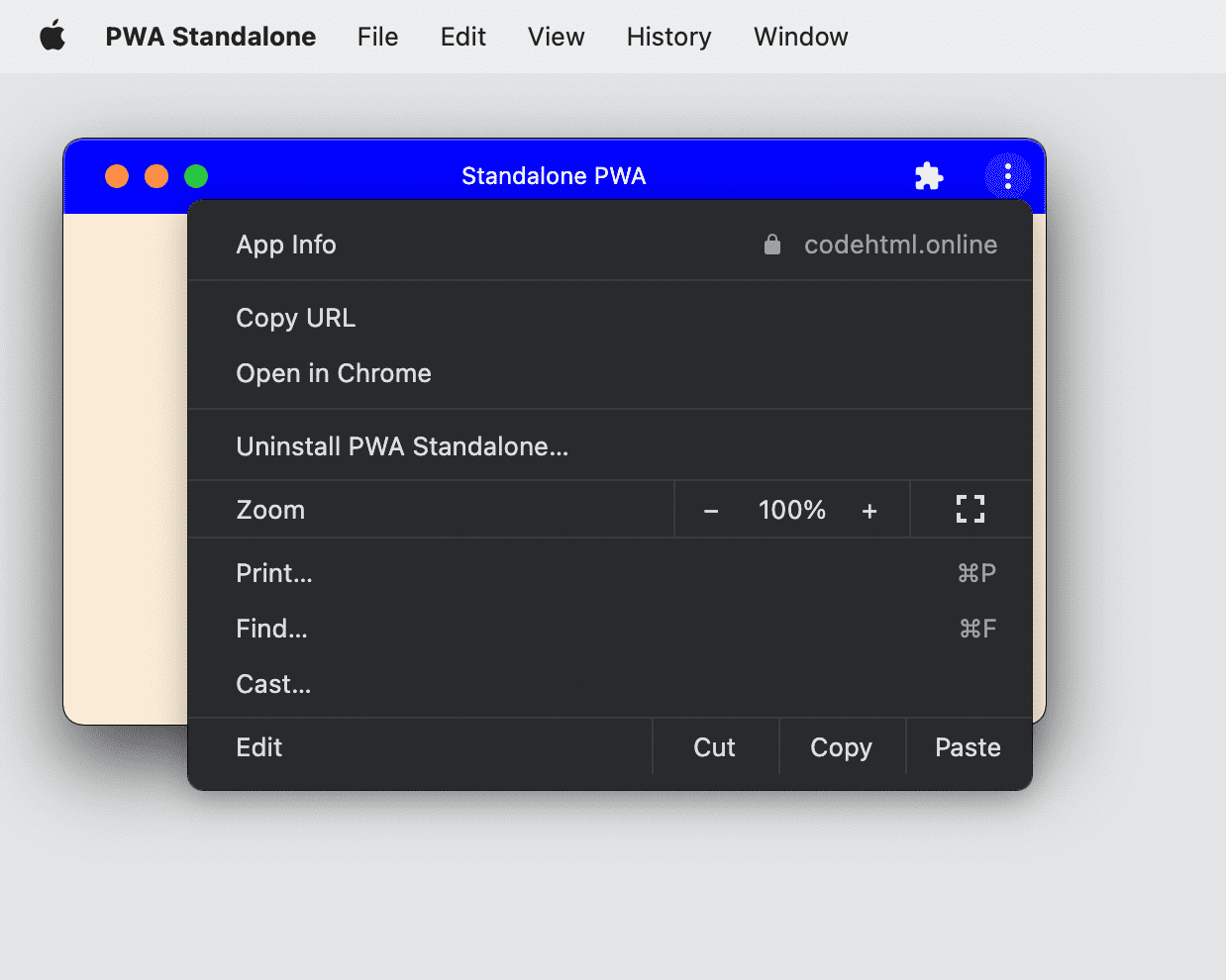
Самый распространенный вариант прогрессивного веб-приложения. Автономный режим отображает ваше PWA в стандартном окне ОС без какого-либо пользовательского интерфейса навигации браузера. Окно также может включать в себя меню, управляемое браузером, где пользователь может:
- Скопируйте текущий URL-адрес.
- Просматривайте, применяйте или отключайте расширения браузера.
- Просмотр и изменение разрешений.
- Проверьте текущее происхождение и сертификат SSL.
В строке заголовка также могут отображаться разрешения и использование оборудования, заменяющие омнибокс или строку URL-адреса, когда PWA отображается на вкладке.


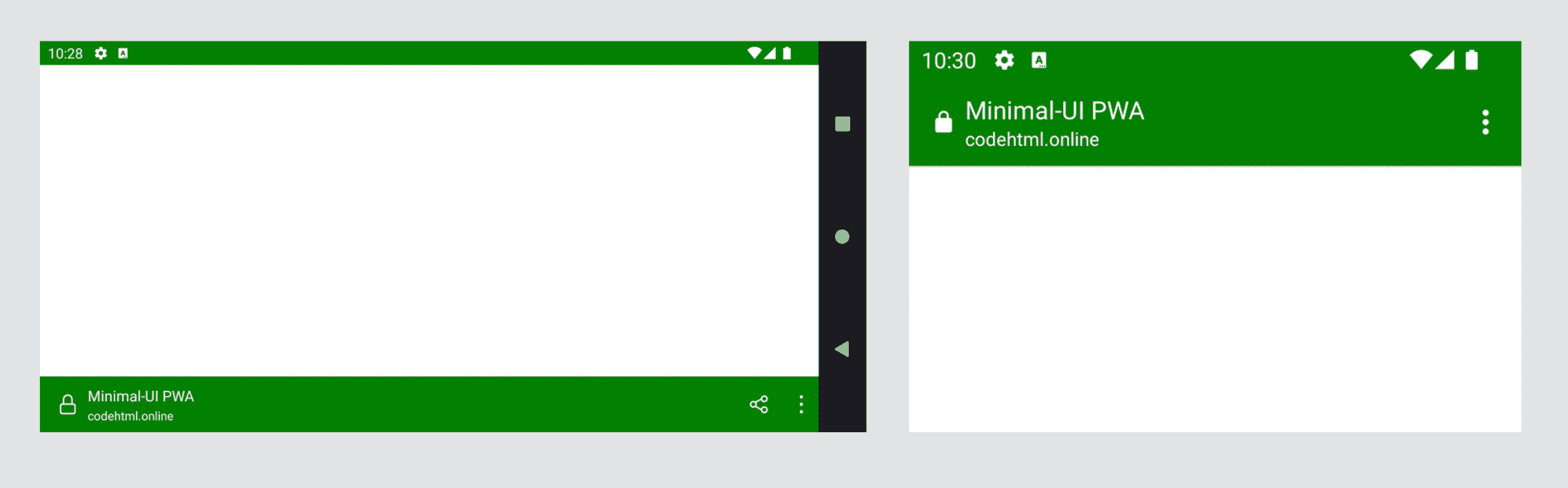
На мобильных устройствах автономный интерфейс PWA создает стандартный экран, на котором строка состояния остается видимой, поэтому пользователь по-прежнему может видеть уведомления, время и уровень заряда батареи. Часто он не имеет меню, управляемого браузером, как это может быть в автономном режиме рабочего стола.

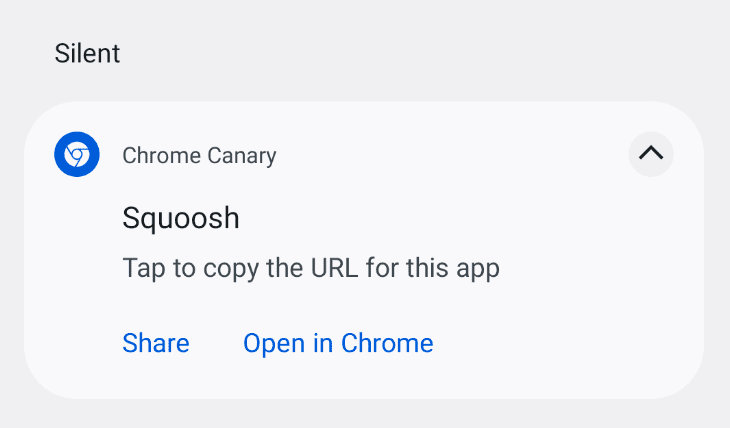
Некоторые браузеры на Android создают фиксированное и тихое уведомление, пока PWA находится на переднем плане, что позволяет пользователю скопировать текущий URL-адрес или другие параметры.

Минимальный пользовательский интерфейс
Этот режим доступен для прогрессивных веб-приложений в операционных системах Android и настольных ПК. Когда вы его используете, браузер, отображающий PWA, отображает минимальный пользовательский интерфейс, помогающий пользователю перемещаться по приложению.
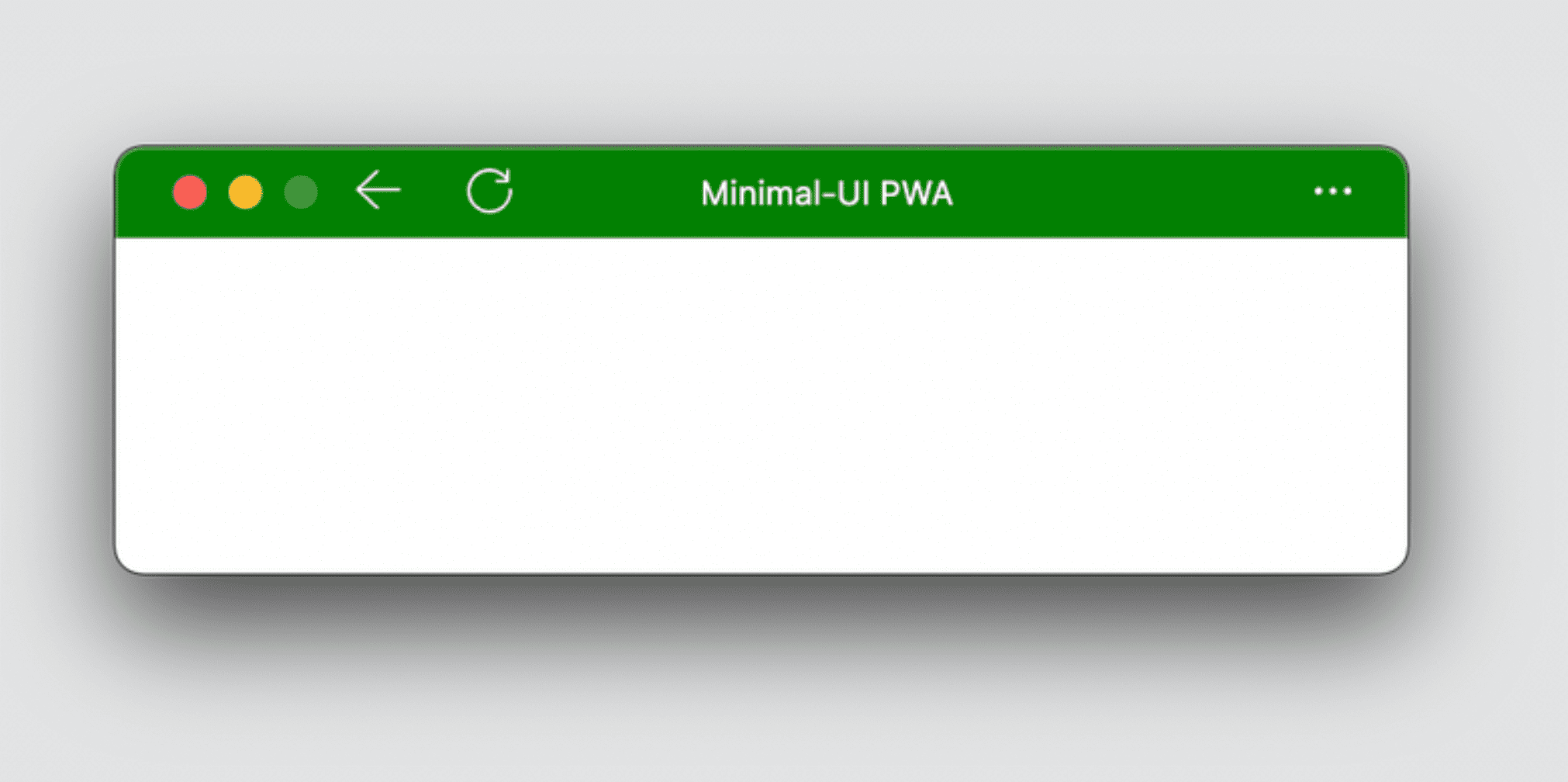
На Android вы получите строку заголовка, которая отображает текущий элемент <title> и начало координат, с небольшим раскрывающимся меню. На рабочем столе в строке заголовка вы увидите набор кнопок для облегчения навигации, в том числе кнопку «Назад» и элемент управления, который переключается между действием остановки и перезагрузки в зависимости от текущего состояния загрузки.


Оптимизация дизайна для настольных компьютеров
Когда вы разрабатываете прогрессивное веб-приложение для работы на настольном компьютере, вам нужно подумать о безграничных возможностях размера окна по сравнению с тем, что оно находится на вкладке браузера или как приложение в мобильной операционной системе.
В главе 3 мы упоминали мини-режим: настольное приложение может иметь размер всего 200 на 100 пикселей. Это окно будет использовать содержимое элемента <title> в вашем HTML в качестве заголовка окна. Этот контент также отображается, когда вы нажимаете Alt-Tab между приложениями и в других местах.
Обратите внимание на элемент <title> вашего HTML и подумайте, как вы его используете. <title> предназначен не только для SEO или отображения только первых символов на вкладке браузера; это будет частью пользовательского опыта вашего автономного окна рабочего стола.
Лучшие практики CSS
Весь ваш опыт работы с макетом, дизайном и анимацией CSS действителен, когда ваш контент отображается в автономном режиме. Однако есть несколько советов и рекомендаций, которые помогут улучшить работу с отдельным окном.
Медиа-запросы
Первый медиа-запрос , который вы можете использовать в своем PWA, — это свойство display-mode принимающее значения browser , standalone , minimal-ui или fullscreen .
Этот медиа-запрос применяет разные стили к каждому режиму. Например, вы можете отображать приглашение на установку только в режиме браузера или отображать одну конкретную часть информации только тогда, когда пользователь использует ваше приложение с помощью системного значка. Это может включать добавление кнопки «Назад», которая будет использоваться при запуске вашего приложения в автономном режиме.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Опыт приложения
Когда пользователи используют установленное PWA, они ожидают поведения приложения. Хотя определить, что это означает, непросто, поведение веб-страниц по умолчанию не дает наилучших результатов в некоторых ситуациях.
Выбор пользователя
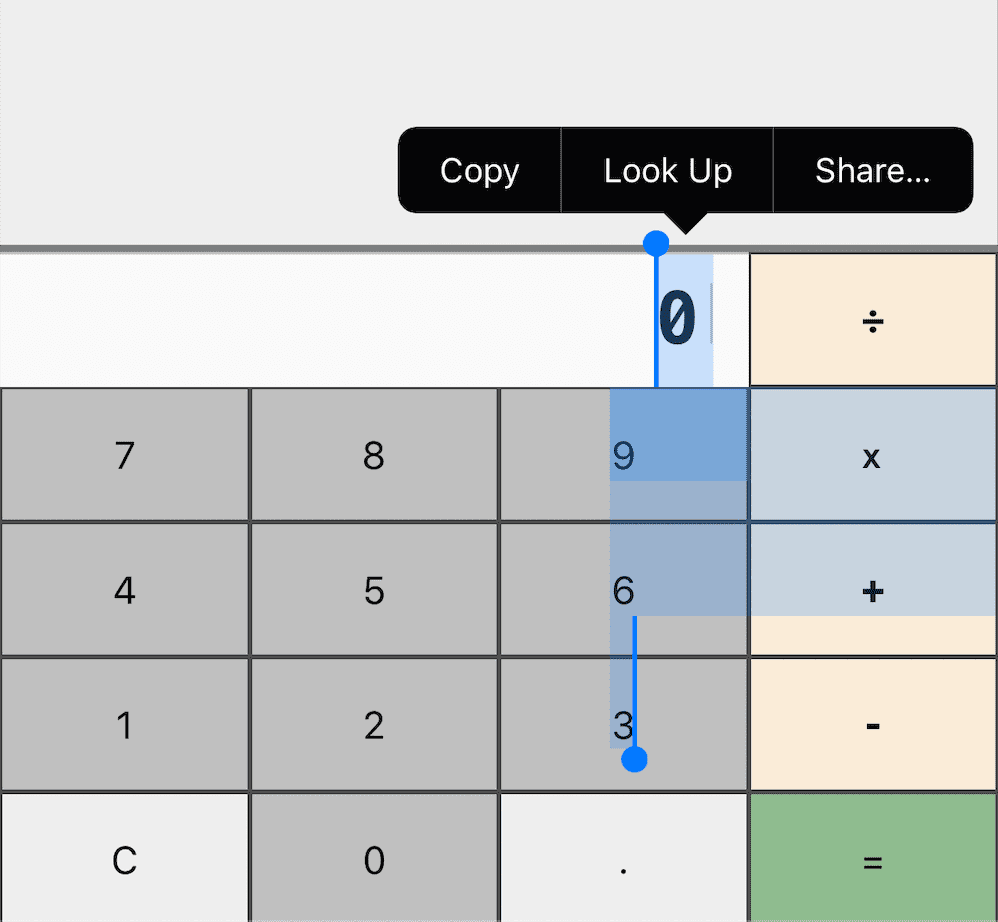
Содержимое обычно можно выбрать с помощью мыши или указателя, а также нажатием и удержанием сенсорного жеста. Хотя он полезен для контента, он не обеспечивает наилучшего взаимодействия с элементами навигации, меню и кнопками в вашем PWA.

Поэтому рекомендуется отключить пользовательский выбор для этих элементов с помощью user-select: none и версии с префиксом -webkit- :
.unselectable {
user-select: none;
}
Акцентный цвет
В вашем PWA вы можете определить цвет, соответствующий вашему бренду, в элементах управления HTML-формой, используя свойство accent-color .
Системные шрифты
Если вы хотите, чтобы элемент, например диалоги или сообщения, соответствовал шрифту платформы пользователя по умолчанию, вы можете использовать следующее семейство шрифтов:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Потяните, чтобы обновить
Современные мобильные браузеры, такие как Google Chrome и Safari, имеют функцию, которая обновляет страницу при ее открытии. В некоторых браузерах, таких как Chrome на Android, такое поведение также включено в отдельных PWA.
Возможно, вы захотите отключить это действие. Например, при предоставлении собственного управления жестами или действия обновления, или если существует вероятность того, что ваш пользователь непреднамеренно инициирует это действие.
Это поведение можно отключить, используя overscroll-behavior-y: contain :.
body {
overscroll-behavior-y: contain;
}
Безопасные зоны
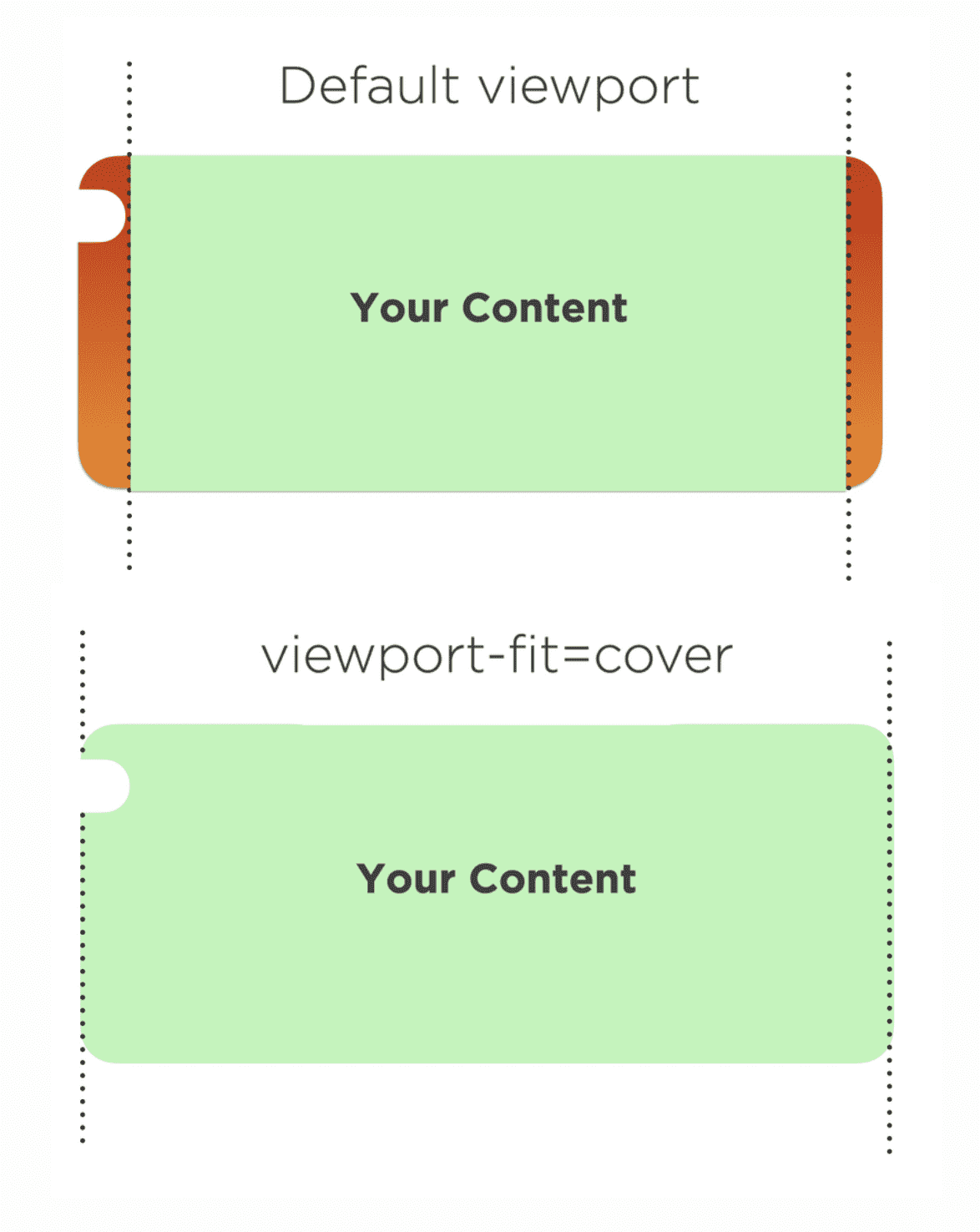
Некоторые устройства не имеют открытых прямоугольных экранов; вместо этого их экран может иметь другую форму, например круг, или иметь части экрана, которые невозможно использовать, например, вырез на iPhone 13. В этих случаях некоторые браузеры предоставляют переменным среды безопасные области, в которых можно отображать контент.

Если вам нужен полный доступ к экрану, даже к невидимой области, для рендеринга цвета или изображения, включите viewport-fit=cover в содержимое тега <meta name="viewport"> . Затем используйте переменные среды safe-area-inset-* чтобы безопасно расширить контент в эти области.
Ресурсы
- Медиа-запрос в режиме отображения CSS
- Возьмите под свой контроль прокрутку: настройте эффекты обновления и переполнения.
- предпочитает-цветовую-схему: Привет, тьма, мой старый друг
- предпочитает ограниченное движение: иногда меньше движения значит больше
- CSS-функция env()
- Цвет акцента CSS
- Наложение оконных элементов управления

