Ban đầu, Google phát triển WebP dưới dạng định dạng hình ảnh có tổn hao để thay thế JPEG, một định dạng có thể tạo ra các tệp nhỏ hơn tệp hình ảnh có chất lượng tương đương được mã hoá dưới dạng JPEG. Sau này, các bản cập nhật đối với định dạng này đã giới thiệu tuỳ chọn nén không tổn hao, Độ trong suốt của kênh alpha giống như PNG và ảnh động giống như GIF – tất cả đều có thể sử dụng cùng với tính năng nén có tổn hao theo kiểu JPEG. WebP là một định dạng linh hoạt đáng kinh ngạc.
Thuật toán nén có tổn hao của WebP dựa trên phương pháp mà bộ mã hoá và giải mã video VP8 sử dụng để nén khung hình chính trong video. Ở cấp độ cao, phương pháp này tương tự như phương thức mã hoá JPEG: WebP hoạt động về phương diện "chặn" thay vì từng pixel, và có sự phân chia tương tự giữa độ chói và độ sáng. Các khối luma của WebP là 16x16, trong khi các khối chroma là 8x8 và các "macroblock" đó là được chia nhỏ thành các khối con 4x4.
Trong đó WebP khác biệt hoàn toàn so với JPEG là ở 2 đặc điểm: "dự đoán khối" và "lượng tử khối thích ứng".
Chặn dự đoán
Dự đoán khối là quá trình mà qua đó nội dung của mỗi khối màu và độ chói được dự đoán dựa trên các giá trị của các khối xung quanh – cụ thể là các khối ở trên và bên trái của khối hiện tại. Như bạn có thể hình dung, các thuật toán thực hiện công việc này khá phức tạp, nhưng để diễn đạt theo cách đơn giản: "nếu có màu xanh dương ở phía trên khối hiện tại và màu xanh dương ở bên trái của khối hiện tại, giả sử khối này có màu xanh dương."
Trên thực tế, cả PNG và JPEG cũng thực hiện kiểu dự đoán này ở một số mức độ. Tuy nhiên, WebP có điểm độc đáo ở chỗ nó lấy mẫu xung quanh khối' dữ liệu và sau đó cố gắng điền sẵn khối hiện tại bằng một số "chế độ dự đoán", cố gắng "vẽ" hiệu quả phần còn thiếu của hình ảnh. Sau đó, kết quả do mỗi chế độ dự đoán cung cấp sẽ được so sánh với dữ liệu hình ảnh thực và dữ liệu kết quả dự đoán trùng khớp được chọn.

Tất nhiên, ngay cả kết quả dự đoán gần nhất cũng không hoàn toàn chính xác, do đó, sự khác biệt giữa kết quả dự đoán và giá trị thực của khối đó được mã hoá trong tệp. Khi giải mã hình ảnh, công cụ kết xuất sử dụng cùng một dữ liệu để áp dụng cùng một logic dự đoán, dẫn đến các giá trị dự đoán giống nhau cho mỗi khối. Sự khác biệt giữa thông tin dự đoán và hình ảnh dự kiến đã được mã hoá trong tệp sau đó được áp dụng cho các dự đoán – tương tự như cách một bản cam kết Git thể hiện sự vi phân bản vá được áp dụng trên tệp cục bộ, thay vì một bản sao hoàn toàn mới của tệp.
Để minh hoạ: thay vì đào sâu vào bài toán phức tạp liên quan đến thuật toán dự đoán thực sự, chúng tôi sẽ phát minh một phương thức mã hoá giống như WebP bằng một chế độ dự đoán duy nhất, đồng thời sử dụng tính năng này để chuyển tiếp một cách hiệu quả một lưới số như cách chúng tôi đã làm với các định dạng cũ. Thuật toán của chúng tôi có một chế độ dự đoán duy nhất, chúng tôi đặt tên là "chế độ dự đoán một:" giá trị của mỗi khối là tổng giá trị của các khối ở trên và ở bên trái, bắt đầu bằng 1.
Bây giờ, giả sử chúng ta bắt đầu với dữ liệu hình ảnh thực sau đây:
111151111
122456389
Sử dụng mô hình dự đoán của chúng ta để xác định nội dung của lưới 2x9, chúng ta sẽ nhận được kết quả như sau:
111111111
123456789
Dữ liệu của chúng tôi phù hợp với thuật toán dự đoán mà chúng tôi đã phát minh ra—dữ liệu dự đoán khớp gần với dữ liệu thực của chúng tôi. Tất nhiên, dữ liệu thực tế không hoàn toàn phù hợp – dữ liệu thực tế có một vài khối khác với dữ liệu được dự đoán. Vì vậy, việc mã hoá chúng tôi gửi không chỉ bao gồm phương pháp dự đoán để sử dụng, mà còn bao gồm sự khác biệt của bất kỳ khối nào khác với giá trị dự đoán của chúng:
_ _ _ _ +4 _ _ _ _
_ _ -1 _ _ _ -4 _ _
Sử dụng cùng một loại ngôn từ thuần tuý như một số phương thức mã hoá định dạng cũ mà chúng ta đã thảo luận:
Lưới 2x9 sử dụng chế độ dự đoán 1. +4 đến 1x5, -1 đến 2x3, -4 đến 2x7.
Kết quả cuối cùng là một tệp mã hoá có hiệu quả đến mức khó tin.
Lượng tử khối thích ứng
Nén JPEG là một thao tác tổng quát, áp dụng cùng một mức lượng tử hoá cho mọi khối trong hình ảnh. Trong hình ảnh bố cục đồng nhất, điều đó chắc chắn hợp lý—nhưng các bức ảnh trong thế giới thực không đồng nhất hơn thế giới xung quanh chúng ta. Trong thực tế, điều này có nghĩa là chế độ cài đặt nén JPEG của chúng tôi không được xác định dựa trên thông tin tần số cao, trong đó JPEG nén vượt trội—nhưng bởi các phần của hình ảnh nơi cấu phần phần mềm nén có nhiều khả năng xuất hiện nhất.

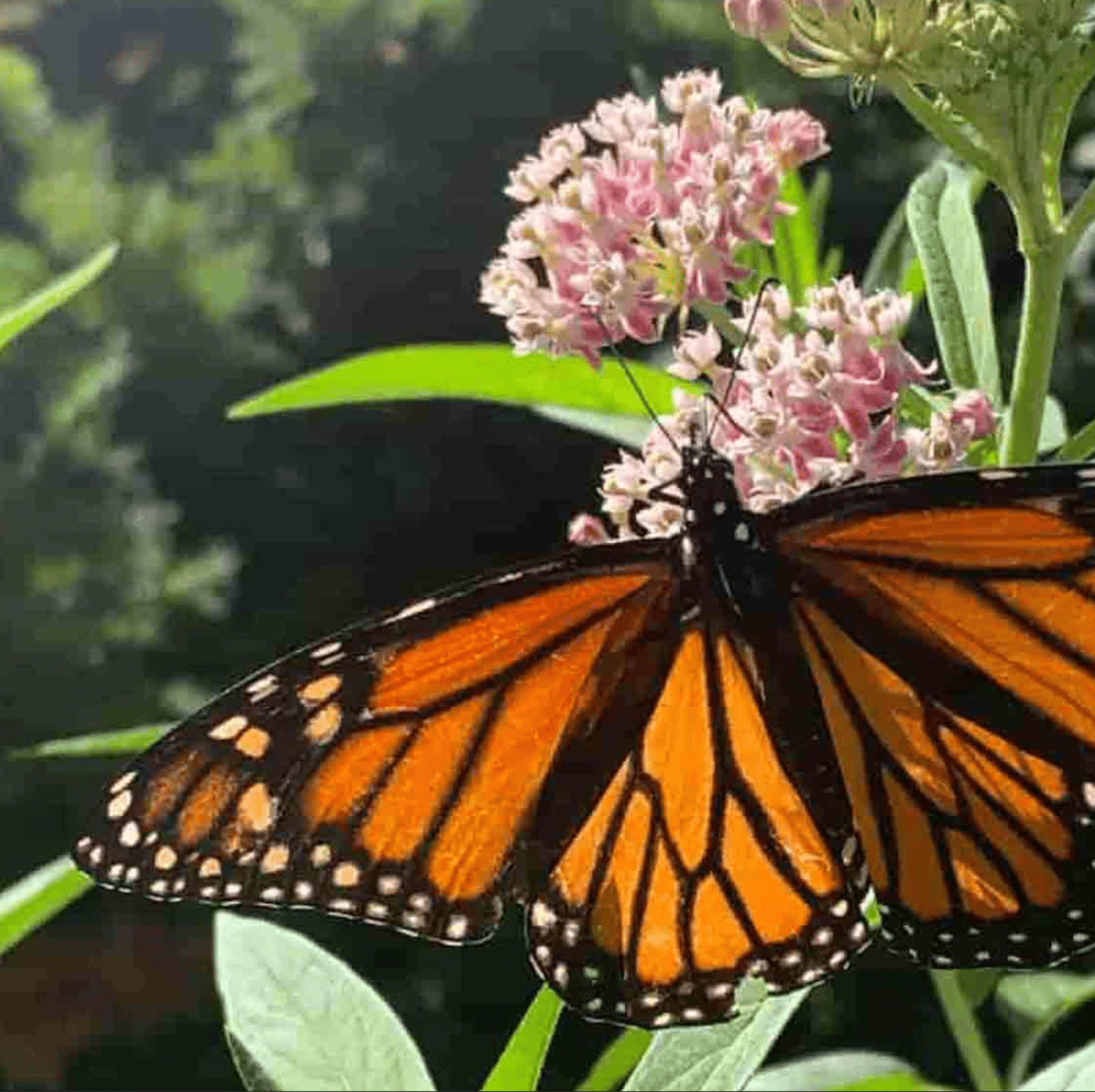
Như bạn có thể thấy trong ví dụ phóng đại này, cánh của vị vua ở tiền cảnh trông tương đối sắc nét — hơi sần sùi khi so sánh với bản gốc có độ phân giải cao, nhưng chắc chắn sẽ không nhận thấy được nếu không có bản gốc để so sánh. Tương tự như vậy, sự phát triển chi tiết của cây sữa và những chiếc lá ở phía trước — bạn và tôi có thể thấy dấu vết của sự nén bằng mắt thường đã qua đào tạo, nhưng ngay cả khi sức nén tăng lên quá mức hợp lý thì những thứ ở nền trước vẫn trông rất sắc nét. Thông tin với tần suất thấp ở trên cùng bên trái của ảnh (nền màu xanh lục mờ của những chiếc lá) trông rất tệ. Ngay cả một người xem chưa qua đào tạo cũng sẽ nhận thấy ngay vấn đề về chất lượng — các dải chuyển màu khó thấy trong nền được làm tròn xuống thành các khối màu sắc đồng nhất lởm chởm.
Để tránh điều này, WebP sử dụng phương pháp thích ứng để lượng tử hoá: một hình ảnh được chia thành tối đa 4 hình ảnh giống nhau và các thông số nén cho các phân đoạn đó được điều chỉnh độc lập. Sử dụng cùng một quá trình nén với WebP:

Kích thước của cả hai tệp hình ảnh này gần bằng nhau. Khi nhìn vào cánh của vua, chúng ta đều có chất lượng tương đương nhau có thể phát hiện một vài khác biệt nhỏ trong kết quả cuối cùng nếu bạn xem rất gần, nhưng không có sự khác biệt thực sự về chất lượng tổng thể. Trong WebP, những bông hoa trong cây sữa chỉ sắc nét hơn một chút – một lần nữa, có thể không đủ để được chú ý trừ khi bạn so sánh song song hai sản phẩm này và thực sự tìm kiếm sự khác biệt về chất lượng. Bối cảnh là một câu chuyện khác hoàn toàn: ảnh này hầu như không có một dấu vết nào của các cấu phần phần mềm rất rõ ràng của JPEG. WebP cung cấp cho chúng tôi cùng một kích thước tệp, nhưng cao hơn nhiều hình ảnh chất lượng cao – hãy đưa ra hoặc lấy một vài chi tiết nhỏ mà hệ thống thị giác của chúng tôi sẽ không thể phát hiện nếu chúng tôi không so sánh hai cột thật chặt chẽ.
Sử dụng WebP
Các bộ phận bên trong của WebP có thể phức tạp hơn nhiều so với phương thức mã hoá JPEG, nhưng cũng đơn giản để phục vụ mục đích công việc: mọi độ phức tạp của việc mã hoá WebP đều được chuẩn hoá theo một "chất lượng" duy nhất được biểu thị từ 0 đến 100, tương tự như JPEG. Và xin nhắc lại, điều đó không có nghĩa là bạn bị giới hạn ở một "chất lượng" tổng thể cài đặt. Bạn có thể và nên tiếp tục tìm hiểu thông tin chi tiết về phương thức mã hoá WebP, nếu chỉ để hiểu rõ hơn về tác động của các chế độ cài đặt thường hiển thị này kích thước và chất lượng tệp.
Google cung cấp một bộ mã hoá dòng lệnh cwebp để cho phép bạn chuyển đổi hoặc nén các tệp riêng lẻ hoặc toàn bộ thư mục hình ảnh:
$ cwebp -q 80 butterfly.jpg -o butterfly.webp
Saving file 'butterfly.webp'
File: butterfly.jpg
Dimension: 1676 x 1418
Output: 208418 bytes Y-U-V-All-PSNR 41.00 43.99 44.95 41.87 dB
(0.70 bpp)
block count: intra4: 7644 (81.80%)
Intra16: 1701 (18.20%)
Skipped: 63 (0.67%)
bytes used: header: 249 (0.1%)
mode-partition: 36885 (17.7%)
Residuals bytes |segment 1|segment 2|segment 3|segment 4| total
macroblocks: | 8%| 22%| 26%| 44%| 9345
quantizer: | 27 | 25 | 21 | 13 |
filter level: | 8 | 6 | 19 | 16 |
Và nếu bạn không thích dòng lệnh, Squoosh cũng sẽ hỗ trợ chúng ta để mã hoá WebP. Điều này mang lại cho chúng tôi lựa chọn so sánh song song giữa các phương thức mã hoá, chế độ cài đặt, mức chất lượng và sự khác biệt về kích thước tệp khi mã hoá JPEG.

