ラスター画像は、2 次元グリッドをレンダリングするためのピクセルごとの指示のセットと考えることができます。一般的なラスター画像形式には、GIF(.gif)、JPEG(.jpg)、PNG(.png)、WebP(.webp)などがあります。圧縮とエンコードの手順は画像形式によって異なるため、ファイルサイズが大きく異なります。たとえば、JPEG としてエンコードされた写真画像は数百 KB 程度で、PNG としてエンコードされた同じ画像は数メガバイトで、エンドユーザーにとって明らかな品質の違いはありません。
本来の寸法を超えてスケーリングされたラスター画像ソースは、歪んで見えたり、ブロック状になったり、不鮮明になったりします。
実際の詳細レベルを含むアートワークの場合、ラスター画像はこの作業に適したツールです。
ラスター画像とベクター画像のどちらを選択するかと同様、最終的には、適切なラスター画像のタイプを選択できるかどうかは、ユースケースによって決まります。ラスター画像をエンコードに分割する場合、重要なのは、コンテンツの説明に使用される方法と、適用する圧縮方法(またはその欠如)です。サーバーは画像を有線でブラウザに送信するのではなく、クライアントが再コンポーズするために、その画像を構成するピクセル グリッドを記述するバイト ストリームを送信します。
ピクセルのグリッドをバイトストリーム データとしてエンコードするプロセスを視覚的に把握するため、ユーザーがウェブブラウザとして機能することを想定してください。ミリメートルのグラフ用紙とブランドのクレヨンのパックがあります。私もウェブサーバーはまったく同じものですが、すでにクレヨンを使ってグラフ用紙にソース画像を記入しています。書式なしテキスト メッセージを送るとしたら、画像自体は送れませんが、Google の「ピクセル」グリッドと色に関する共通の標準を使用して、私たちが理解できる言語で画像ソースに関する情報を伝達できます。
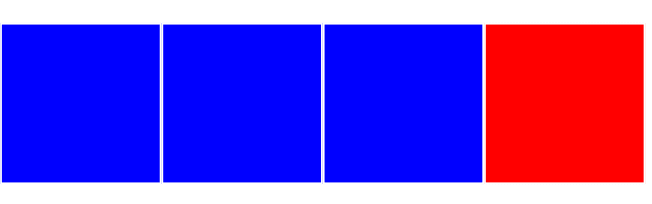
左上から開始します。行 1、列 1 は青色です。行 1、列 2 は青色です。行 1、列 3 は青色です。行 1、列 4 は赤色です。
このテキスト情報があれば、私が書いたグラフ用紙上の画像を完璧に再現できるでしょう。

画像形式の違いと、それらがどのようにデータとしてエンコードされるかは、大まかに、この情報の書式設定方法と見なすことができます。たとえば、今回お送りした情報は、次のように簡単に伝えることができます。
左上から開始します。行 1、列 1 ~ 3 は青色です。行 1、列 4 は赤色です。
どちらの説明文も同じ画像になりますが、2 つ目の説明文は同じ画像を文字数の少ない文字で記述しています。これは、画像データを圧縮するロスレスな方法です。画像データはすべて同じ情報であるため、視覚的な忠実度は低くなりますが、Google からお客様宛てにサーバーからレンダリング エンジンに送信されるバイト数が少なくなります。これは画像データの「ランレングス エンコード」に相当する平易な言語であり、値全体を繰り返すのではなく、繰り返される値とカウントとしてエンコードします。
逆の非可逆圧縮圧縮は、額面から見て無条件に聞こえるかもしれませんが、画像が悪く見えるのはなぜでしょうか。しかし、厳密にはそうではありません。人間の目も完全な忠実度ではないことに留意してください。画像圧縮の正しい形式と設定を選択することは、Google が認識できる視覚的詳細レベルと、ブラウザに送信されるデータの量のバランスを見つけるための演習です。どちらの要素も、ソース画像の内容によって決まります。
ラスター画像形式は、デベロッパーの皆様に最もよく使い慣れている形式(GIF、JPEG、PNG、WebP など)です。それぞれの機能については、以降のモジュールで説明します。

