Las imágenes de trama pueden considerarse un conjunto de instrucciones píxel por píxel para renderizar una cuadrícula bidimensional. Los formatos de imágenes de trama comunes incluyen GIF (.gif), JPEG (.jpg), PNG (.png) y WebP (.webp). La forma en que cada formato de imagen comprime y codifica estas instrucciones difiere, lo que genera una gran variación entre los tamaños de archivo: una imagen fotográfica codificada como JPEG solo puede pesar unos cientos de kilobytes, mientras que la misma imagen codificada como PNG puede ser de varios megabytes, sin ninguna diferencia distinguible en calidad para el usuario final.
Una fuente de imagen de trama ajustada más allá de sus dimensiones inherentes se verá distorsionada, en forma de bloques o desenfocada:
Para el material gráfico que contiene niveles de detalle del mundo real, las imágenes de trama son la herramienta adecuada para el trabajo.
Al igual que elegir entre imágenes de trama y vectoriales, la elección del tipo apropiado de imágenes de trama depende, en última instancia, del caso de uso. Cuando descomponemos las imágenes de trama en sus codificaciones, lo que realmente hablamos son los métodos usados para describir su contenido y los métodos de compresión (o la falta de ellos) que aplicamos. Recuerda que un servidor no envía una imagen por cable a un navegador, sino un flujo de bytes que describen la cuadrícula de píxeles que constituye esa imagen para que el cliente la recomponga.
Por lo tanto, para visualizar mejor el proceso de codificación de una cuadrícula de píxeles como datos de flujo de bytes, quiero que imagines que actúas como el navegador web. Tienes una hoja de papel cuadriculado milímetro y un paquete específico de crayones con nombre de marca. Yo, como servidor web, tengo exactamente las mismas cosas, pero ya usé mis crayones para completar el papel cuadriculado con una imagen de origen. Si te enviara un mensaje de texto sin formato, no podría enviarte la imagen en sí misma, pero podría transmitir información sobre una fuente de la imagen en un idioma que ambos entiendamos mediante nuestro estándar compartido para nuestra cuadrícula y colores de "píxel":
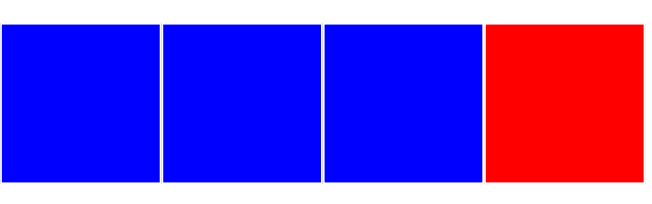
Comienza en la esquina superior izquierda. La fila uno, la columna uno, es azul. La fila uno, la columna dos es azul. La fila uno, la columna tres es azul. La fila uno, la columna cuatro, es roja.
Con esta información textual, podrías recrear a la perfección la imagen que tengo en mi hoja de papel cuadriculado.

Las diferencias en los formatos de imagen y la forma en que se codifican como datos se pueden considerar libremente como la forma en que se formatea esta información. Por ejemplo, la información que te envié puede expresarse con la misma facilidad que la siguiente:
Comienza en la esquina superior izquierda. Fila uno, columnas uno a tres son azules. La fila uno, la columna cuatro, es roja.
Cualquiera de estas descripciones dará como resultado la misma imagen, pero la segunda logra describir la misma imagen con menos caracteres. Este es un método sin pérdidas para comprimir datos de imagen: la misma información (y, por lo tanto, ninguna reducción de fidelidad visual, pero menos bytes transferidos por medio de la conexión que te envía) desde el servidor al motor de renderización. Este es el lenguaje sin formato equivalente a la "codificación de longitud de ejecución" para datos de imagen, donde los datos se codifican como el valor que se repetirá y un recuento, en lugar de repetir el valor completo varias veces.
La compresión inversa, con pérdida, podría sonar como algo no activador a nivel nominal. ¿Por qué querrías que tus imágenes se vean peor? Sin embargo, ese no es estrictamente el caso, y vale la pena tener en cuenta que nuestros ojos tampoco tienen una fidelidad perfecta. La elección del formato y la configuración correctos para la compresión de imágenes es un ejercicio para encontrar el equilibrio entre el nivel de detalle visual que podemos percibir y la cantidad de datos enviados al navegador. Ambos factores están determinados por el contenido de nuestra imagen de origen.
Los formatos de imagen de trama son los que probablemente más conozcas como desarrollador: GIF, JPEG, PNG, WebP, entre otros. Aprenderás sobre las funciones de cada uno en los próximos módulos.

