PNG (Portable Network Graphics) wird durch einige Dinge von anderen Formaten unterschieden. Da es jedoch (aufgrund von Patentstreitigkeiten schon lange her) als Ersatz für GIF gedacht war, ähnelt es dem GIF in mehrfacher Hinsicht. PNG verwendet auch eine verlustfreie Komprimierung, d. h. die Bilddaten werden ohne Verlust der visuellen Grafik komprimiert. Die Farbpalette eines Bildes kann quantisiert werden – eine „indexierte Farbe“, wobei PNG verwendet eine Palette verwendet, die auf 256 Farben beschränkt ist, wie bei GIF. Eine weit verbreitetere „truecolor“-PNG-PNG-Datei kann noch Viel mehr Farben enthalten – bis zu 16 Millionen.
PNG und GIF unterstützen beide Transparenz. Es gibt jedoch einen großen Unterschied. GIF behandelt Transparenz als binäres Angebot – ein Pixel ist entweder eine undurchsichtige Farbe oder vollständig transparent. PNG unterstützt die Alphakanal-Transparenz. Jedes Pixel kann also auf einen Transparenzgrad zwischen 0 (vollständig transparent) und 255 (völlig undurchsichtig) gesetzt werden.

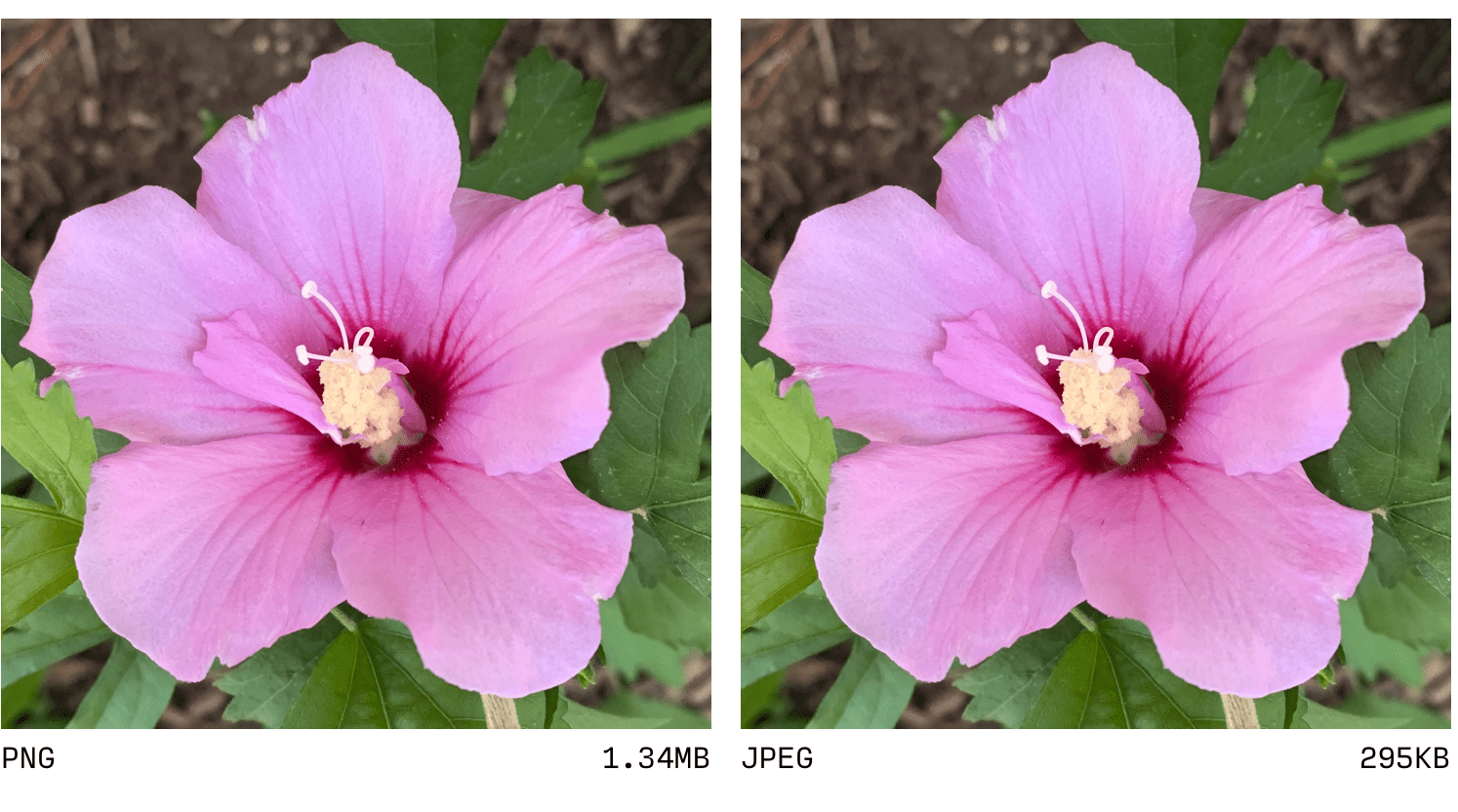
In der Praxis führt das Fehlen einer wesentlichen Quantisierung und eine verlustfreie Komprimierung dazu, dass das Speichern eines Bildes als PNG nie zu einer Verschlechterung der Bildqualität führt. Dies führt jedoch fast ausnahmslos zu übermäßig großen Dateigrößen im Vergleich zu moderneren webfreundlichen Codierungen. PNG-Dateien sind aufgrund ihrer Übertragungsgröße fast nie die richtige Wahl für fotografische Inhalte.

PNG wurde in den Jahren vor allem für einen einzigen Anwendungsfall häufiger verwendet, da die einzige Rastercodierung war, die Halbtransparenz unterstützte. Derzeit sollte PNG nur für einfache Artwork in Betracht gezogen werden, die Halbtransparenz erfordert, z. B. ein Firmenlogo, das einen Schlagschatten enthält. Es sollte sorgfältig mit den neueren Formaten verglichen werden, die Halbtransparenz unterstützen, wie z. B. WebP.
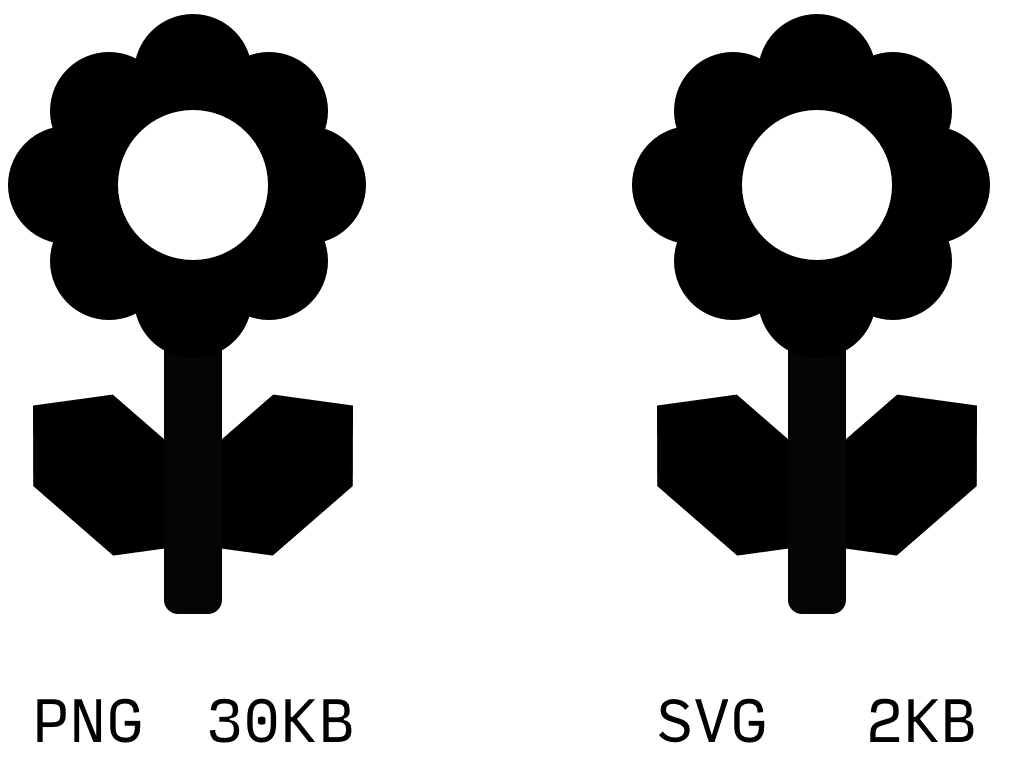
Ähnlich wie GIF wurde auch PNG für Anwendungsfälle entwickelt, die von SVG sowohl im Hinblick auf Skalierbarkeit als auch auf Dateigröße besser geeignet sind. Aus diesem Grund wird in der verschwindend kleinen Anzahl von Browsern, die SVG nicht unterstützen, manchmal PNG als Fallback-Version von UI-Elementen verwendet, obwohl diese immer seltener werden.

In der Praxis ist PNG eine gute Wahl, wenn Sie eine kanonische Version eines Quellbilds mit einer überschaubaren Größe verwalten möchten. Sie wird in Ihrer lokalen Entwicklungsumgebung gespeichert oder in einem Projekt-Repository gespeichert, falls zukünftige Versionen dieses Bildes bearbeitet oder in alternativen Formaten noch einmal gespeichert werden müssen.
Es ist jedoch anzumerken, dass die Codierungen zwar standardisiert sind, aber verschiedene Bearbeitungstools unterschiedliche Methoden zur Durchführung dieser Codierung haben – einige viel effizienter als andere. Bevor Sie eine PNG-Datei übertragen, müssen Sie die Dateien mit einem Tool wie Squoosh oder ImageOptim ausführen.

