Actualmente, las imágenes son los mayores activos de la Web en términos de tamaño total de transferencia. y la cantidad de solicitudes por página. El tamaño medio de transferencia total de la página web es de aproximadamente 2 MB a partir de junio de 2022, solo las imágenes representan casi la mitad. No es una exageración que la optimización de solicitudes de imágenes puede ser la optimización de rendimiento más importante.
Más adelante, aprenderás cómo evolucionaron las imágenes responsivas para ayudar con los problemas que se generan cuando se intenta entregar una imagen para todas las eventualidades. En esta sección, descubrirás las métricas clave de rendimiento relacionadas con las imágenes y cómo mejorarlas.
Cómo diferir las solicitudes de imágenes
Si bien aprenderás varias maneras de garantizar que tus solicitudes de imagen sean lo más pequeñas y eficientes posible, la solicitud de imagen más rápida
siempre será la que nunca se realizará. Por lo tanto, desde el principio, quiero compartir cuál puede ser el cambio más significativo que puedes hacer en la forma en que
y entregas recursos de imagen a tus usuarios: el atributo loading="lazy".
<img src="image.jpg" loading="lazy" alt="…">
Este atributo garantiza que las solicitudes de imágenes no se realicen hasta que estén cerca del viewport del usuario, lo que las difiere de la etapa la carga de la página (el momento en que el navegador está en su máxima actividad) y quitar esas solicitudes de la ruta de acceso de representación crítica.
Tan simple como en la práctica, el uso de este atributo puede tener un gran impacto positivo en el rendimiento: una imagen que nunca se encuentra dentro de Nunca se solicitará el viewport del usuario, y no se desperdiciará ningún ancho de banda en imágenes que el usuario nunca verá.
Sin embargo, hay un problema: aplazar esas solicitudes significa no aprovechar las ventajas de los navegadores procesos altamente optimizados para solicitar
las imágenes lo antes posible. Si se usa loading="lazy" en elementos img en la parte superior del diseño, lo que es más probable
en el viewport del usuario cuando la página se carga por primera vez (estas imágenes pueden resultar bastante más lentas para el usuario final).
Prioridad de recuperación
El atributo loading es un ejemplo de una iniciativa de estándares web más amplia para brindarles a los desarrolladores más control sobre el modo en que los navegadores web
priorizar las solicitudes.
Probablemente, ya conoces las herramientas Enfoques básicos para recuperar la prioridad:
Por ejemplo, una solicitud de un archivo CSS externo en el elemento <head> de un documento se considera lo suficientemente esencial como para bloquear la renderización, mientras que una solicitud de un
el archivo JavaScript externo justo encima de </body> se aplazará hasta que se complete la renderización. Si el valor de un atributo loading en una <img> es "lento",
la solicitud de imagen asociada se postergará hasta que el navegador determine que se mostrará a un usuario. De lo contrario, esa imagen tendrá la misma
prioridad que cualquier otra imagen de la página.
El atributo fetchpriority tiene como objetivo proporcionar
a los desarrolladores un control más detallado sobre la prioridad de los recursos, lo que les permite marcar recursos
como "alta" y “baja” prioridad relativa a los recursos del mismo tipo. Los casos de uso de fetchpriority son similares a los de loading.
aunque es mucho más amplio. Por ejemplo, puedes usar fetchpriority="low" en una imagen que solo se revela luego de la interacción del usuario
(si la imagen queda dentro del viewport del usuario o no) para priorizar las imágenes visibles en otras partes de la página. fetchpriority="high"
para priorizar una imagen que sabes que será visible de inmediato en el viewport en cuanto se renderice la página.
Ten en cuenta que fetchpriority se diferencia de loading en que no cambia fundamentalmente el comportamiento del navegador. No le indica al navegador
para cargar determinados recursos antes que otros, lo que le da un contexto vital para las decisiones que toma en torno a la solicitud de recursos.
Cómo medir el impacto de las imágenes
Cuando se optimizan los recursos de imagen, el rendimiento percibido suele ser más importante y más difícil de medir que la transferencia total solo el tamaño.
Las Métricas web proporcionan métricas medibles y prácticas, y orientación para mejorar experiencia en la Web, destacando problemas como como un tiempo de respuesta lento de un servidor web, problemas de renderización y retrasos en la interactividad. Las Métricas web esenciales son un subconjunto de estos objetivos, según la experiencia directa del usuario de una página individual, es decir, un conjunto de mediciones técnicas que, en conjunto, determinan qué tan rápido se siente una experiencia para un usuario.
Cambio de diseño acumulado
Cambio de diseño acumulado (CLS) es una medida de estabilidad visual. Es una métrica para registrar el diseño del contenido de una página cambia a medida que se cargan los recursos y se renderiza la página. Cualquier persona que haya invertido un importe significativo mucho tiempo usando la Web perdió su lugar en una larga ejecución del texto debido a un "salto" de una página porque una fuente web o una fuente de imagen retrasada o se movió un elemento interactivo repentinamente del puntero. Un CLS alto es una molestia en el mejor de los casos y la causa de en el peor de los casos, es decir, botón que cambia a un espacio previamente ocupado por la palabra "confirmar" al hacer clic, por ejemplo.
Con tiempos de carga elevados y la cantidad de espacio que pueden ocupar en un diseño, es lógico que las imágenes sean una causa común de puntuaciones altas de CLS.
Gracias a los cambios relativamente recientes en los navegadores modernos, es más fácil de lo que crees evitar puntuaciones altas de CLS debido a las imágenes.
Si llevas algunos años trabajando en el frontend, estarás familiarizado con los atributos width y height en <img>:
antes de la adopción generalizada de los CSS, estas eran la única forma de controlar el tamaño de una imagen.
<img src="image.jpg" height="200" width="400" alt="…">
Estos atributos dejaron de usarse en un esfuerzo por mantener nuestras cuestiones de estilo separadas del lenguaje de marcado, especialmente las de respuesta
el diseño web hizo que fuera necesario especificar el tamaño basado en porcentajes mediante CSS. En los primeros días del diseño web adaptable, "quitar
los atributos width y height sin usar" fue un consejo común, ya que los valores que especificamos en nuestro CSS—max-width: 100% y
height: auto, los anularía.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
Después de quitar los atributos height y width, como en el ejemplo anterior, el único método que tiene el navegador para determinar
la altura de la imagen en esta situación es solicitar la fuente, analizarla y representarla con su relación de aspecto intrínseca, según el
el ancho del espacio que ocupa en el diseño una vez que se hayan aplicado las hojas de estilo. Gran parte de este proceso ocurre después de que la página se ha
se renderizan y la altura recién calculada genera cambios de diseño adicionales.
A partir de 2019, se actualizó el comportamiento del navegador para controlar los atributos width y height de manera diferente. En lugar de usar los valores de estos
atributos para determinar el tamaño fijo basado en píxeles de un elemento img en el diseño, se puede pensar que estos atributos representan
la relación de aspecto de la imagen, aunque la sintaxis sea la misma. Los navegadores modernos dividirán estos valores entre sí para:
Determinar la relación de aspecto intrínseca de un elemento img antes de que se renderice la página, lo que le permite reservar el espacio que ocupará la imagen a medida que se renderiza el diseño
Como regla, siempre debes usar los atributos height y width en <img>, con valores que coincidan con el tamaño intrínseco de la fuente de la imagen.
siempre que te asegures de especificar height: auto junto con max-width: 100% para anular la altura del atributo HTML.
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
Si usas los atributos width y height en tus elementos <img>, evitarás una puntuación de CLS alta debido a las imágenes.
Es importante tener en cuenta que este enfoque no presenta desventajas, ya que se basa en el comportamiento
de navegador de larga data: cualquier navegador
con compatibilidad con CSS básico funcionará como siempre, con los atributos height y width en tu lenguaje de marcado anulados por tus estilos.
Mientras que los atributos width y height evitan de forma hábil los problemas de CLS, reservan el espacio de diseño necesario para tus imágenes, presentando
usuarios con un espacio vacío o un marcador de posición de baja calidad
tampoco lo ideal es esperar a que una imagen se transfiera y renderice. Si bien hay cosas que se pueden hacer
para mitigar los beneficios medibles y perceptibles
impacto de las imágenes de carga lenta, la única forma de presentar una imagen totalmente renderizada a un usuario más rápido es reduciendo el tamaño de transferencia.
Procesamiento de imagen con contenido más grande
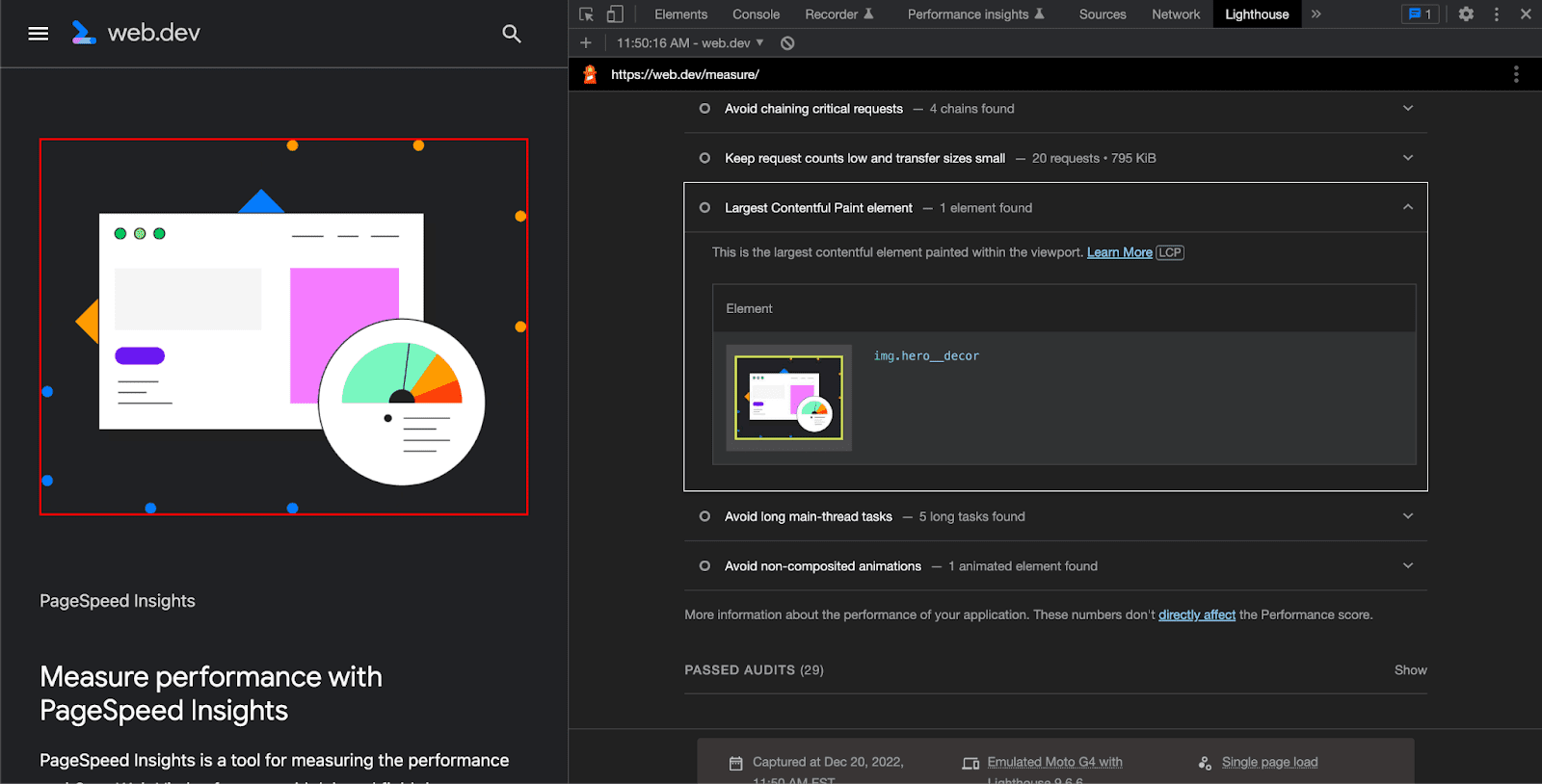
El Procesamiento de imagen con contenido más grande (LCP) mide el tiempo que se tarda en renderizar el elemento “con contenido” más grande visible en el viewport del usuario: elemento de contenido que ocupa el mayor porcentaje de la página visible. A simple vista, puede parecer una métrica muy específica, pero esa funciona como un proxy práctico del punto en el que se renderizó la mayor parte de la página, desde la perspectiva del usuario. Un LCP es vital del rendimiento (percibido).
Las métricas como DOMContentLoaded o el evento window.onload pueden ser útiles para determinar cuándo se carga la página actual.
ha finalizado técnicamente, pero no corresponden necesariamente a la experiencia de usuario de la página. Una leve demora en la renderización de un elemento
fuera del viewport del usuario se incluirían en cualquiera de estas métricas, pero probablemente pasarían desapercibidas por un usuario real.
Un LCP largo significa que la primera impresión del usuario en una página (el contenido más importante dentro del viewport actual) es que la página es lenta.
o dividirse directamente.
La percepción del usuario capturada por el LCP tiene un impacto directo en la experiencia del usuario. Un experimento que realizó Vodafone el año pasado descubrió que una mejora del 31% en el LCP no solo generó un 8% más de ventas (un importante resultado por sí solo), sino que del 15% del total de usuarios de aumento en la cantidad de visitantes que se convirtieron en clientes potenciales ("tasa de visitantes a clientes potenciales") y una mejora del 11% en la cantidad de usuarios que visitaron su carrito (“tasa de carrito por visitar”).
En más del 70% de las páginas web, el elemento más grande de la primera
viewport incluye una imagen, ya sea como un elemento <img> independiente o un elemento con una imagen de fondo. En otras palabras,
el 70% de las páginas Las puntuaciones de LCP se basan en el rendimiento de las imágenes. No se necesita mucha imaginación para entender por qué: grande y atractivo
es muy probable que las imágenes y los logotipos se encuentren en la mitad superior de la página.

Para evitar demoras en el LCP, puedes seguir algunos pasos: primero, nunca especifiques loading="lazy" en la "mitad superior de la página" imagen,
ya que retrasar la solicitud hasta que se haya renderizado la página probablemente tenga un impacto negativo enorme en tu puntuación de LCP.
En segundo lugar, el uso de fetchpriority="high" puede informar al navegador que la transferencia de esta imagen debe priorizarse sobre las imágenes de cualquier otra parte de la página.
Con esas reglas en mente, lo más importante que puedes hacer para mejorar la puntuación de LCP de una página es reducir el tiempo necesario para transferir y renderizar esas imágenes. Para ello, deberás mantener las fuentes de imágenes tan pequeñas y eficientes como posible (sin sacrificar la calidad, por supuesto) y garantizar que los usuarios solo obtengan los recursos de imagen que sentido para sus contextos de navegación.
Conclusión
Los recursos de imagen representan el mayor consumo ancho de banda (se elimina el ancho de banda de transferir todos los demás activos necesarios) para renderizar una página. Las imágenes presentan problemas significativos en términos de rendimiento percibido, tanto durante como después de la página circundante se haya renderizado el diseño. En resumen, los recursos de imagen hacen daños.
Aunque parezca abrumador, "la Web estaría mejor con menos imágenes" sería cierta solo en términos de rendimiento, también perjudicaría enormemente a sus usuarios. Las imágenes son una parte vital de la web, y no debes comprometer la calidad de contenido significativo solo por el rendimiento.
En el resto del curso, aprenderás sobre las tecnologías que impulsan nuestros recursos de imagen y las técnicas para mitigar su en el rendimiento sin sacrificar la calidad.

