현재 상태로 볼 때 이미지는 총 전송 크기 측면에서 웹의 가장 큰 애셋입니다. 페이지당 요청 수가 포함됩니다 웹페이지의 총 전송 크기 중앙값은 대략적으로 2022년 6월 기준 2MB, 이미지 자체가 절반을 차지했습니다. 과장이 아닙니다 이미지 요청 최적화가 최대한의 실적 최적화가 될 수 있습니다
후반부에서는 모든 최종 결과에 대해 하나의 이미지를 게재하려고 함으로써 발생하는 문제를 해결하는 데 도움이 되도록 반응형 이미지가 어떻게 발전해 왔는지 알아봅니다. 이 섹션에서는 이미지와 관련된 주요 실적 측정항목과 이를 개선하는 방법에 대해 알아봅니다.
이미지 요청 연기
이미지 요청을 가능한 한 작고 효율적으로 만드는 여러 방법을 알아볼 예정이지만 가장 빠른 이미지 요청이
결코 만들어지지 않는 것이 될 것입니다. 그래서 지금 당장 이 과정에 변화를 줄 수 있는 가장 영향력 있는 방법이 무엇일지 공유하고자 합니다.
사용자에게 제공하는 이미지 확장 소재: loading="lazy" 속성
<img src="image.jpg" loading="lazy" alt="…">
이 속성은 이미지가 사용자의 표시 영역에 근접할 때까지 이미지 요청이 이루어지지 않도록 하여 초기 이미지 요청부터 지연시킵니다. 페이지 로드(브라우저가 가장 바쁜 시간)로 주요 렌더링 경로에서 이러한 요청을 제거합니다.
이 속성을 사용하면 실제로 간단하지만 성능에 큰 긍정적인 영향을 미칠 수 있습니다. 즉, 사용자의 표시 영역은 절대 요청되지 않으며 사용자에게 표시되지 않는 이미지에 대역폭이 낭비되지 않습니다.
하지만 주의할 점이 있습니다. 이러한 요청을 지연하면 브라우저의 요청을 요청을 위해 고도로 최적화된 프로세스를
최대한 빨리 이미지를
저장하는 것이 좋습니다 loading="lazy"를 레이아웃 상단 방향으로 img 요소에 사용하면
는 페이지가 처음 로드될 때 사용자의 표시 영역에 있어야 합니다. 이러한 이미지는 최종 사용자에게 훨씬 느리게 느껴질 수 있습니다.
가져오기 우선순위
loading 속성은 개발자에게 웹브라우저가
우선순위를 지정할 수 있습니다
여러분은 아마도 여러분은 브라우저' 우선순위를 가져오는 기본적인 접근 방식:
예를 들어 문서의 <head>에 있는 외부 CSS 파일에 대한 요청은 렌더링을 차단하기에 충분히 필수적인 것으로 간주되지만
</body> 바로 위에 있는 외부 JavaScript 파일은 렌더링이 완료될 때까지 지연됩니다. <img>의 loading 속성 값이 '지연'인 경우
연결된 이미지 요청은 브라우저에서 사용자에게 표시할 때까지 지연됩니다. 그렇지 않으면 이 이미지는
페이지의 다른 이미지보다 우선순위가 높습니다.
fetchpriority 속성은
개발자는 자산 우선순위를 보다 세밀하게 제어하여 리소스에 플래그를 지정할 수 있습니다.
'높음'으로 표시 '낮음' 우선순위를 부여할 수도 있습니다. fetchpriority의 사용 사례는 loading와 유사합니다.
속성에 표시되긴 하지만 훨씬 더 광범위합니다. 예를 들어 사용자 상호작용 후에만 표시되는 이미지에 fetchpriority="low"를 사용할 수 있습니다.
(이미지가 사용자의 표시 영역 내에 있는지 여부) 페이지의 다른 곳에 표시되는 이미지의 우선순위를 정하기 위해 또는 fetchpriority="high"
를 사용하세요.
fetchpriority는 브라우저 동작을 근본적으로 변경하지 않는다는 점에서 loading와 다릅니다. 브라우저에 지시하지 않음
특정 애셋을 다른 애셋보다 먼저 로드하여 애셋 요청과 관련된 결정을 위한 중요한 컨텍스트를 제공합니다.
이미지의 영향 측정
이미지 확장 소재를 최적화할 때 감지된 실적이 총 전송보다 더 중요하고 측정하기 더 어려운 경우가 많습니다. 있습니다.
웹 바이탈은 측정 가능하고 실행 가능한 측정항목과 지침을 제공하여 사용자의 Google이 제시하는 웹 환경, 웹 서버의 느린 응답 시간, 렌더링 문제, 상호작용 지연 등의 문제를 일으킬 수 있습니다. Core Web Vitals는 이러한 목표의 하위 집합으로, 레이저 중심입니다. 사용자가 개별 페이지를 직접 경험한 것입니다. 기술적 측정값을 통해 사용자가 환경이 느끼는 속도를 판단할 수 있습니다.
누적 레이아웃 변경
레이아웃 변경 횟수 (CLS)는 시각적 안정성의 척도입니다. 이 측정항목은 애셋이 로드되고 페이지가 렌더링됨에 따라 페이지의 콘텐츠 레이아웃이 변합니다. 상당한 금액을 지출하는 사용자 페이지가 '점프'하게 됨 지연된 웹폰트나 이미지 소스가 갑자기 렌더링되거나 대화형 요소가 포인터에서 갑자기 멀어졌을 때 발생합니다. 높은 CLS는 기껏해야 성가신 것이며 최악의 사용자 오류—'취소' 이전에 '확인'이 사용 중이던 스페이스로 이동하는 버튼 버튼을 사용할 수 있습니다.
로드 시간이 길고 레이아웃에서 이미지가 차지할 수 있는 공간의 크기 때문에 이미지가 일반적인 원인인 이유는 다음과 같습니다. 높은 CLS 점수를 얻을 수 있습니다
최신 브라우저의 상대적으로 최근 변화로 인해 이미지로 인해 높은 CLS 점수를 피하기가 생각보다 쉽습니다.
몇 년 동안 프런트엔드를 작업해 왔다면 <img>의 width 및 height 속성에 익숙할 것입니다.
CSS가 널리 채택되기 전에는 이러한 방식이 이미지 크기를 제어하는 유일한 방법이었습니다.
<img src="image.jpg" height="200" width="400" alt="…">
이러한 속성은 스타일 지정 문제를 마크업과 분리하기 위해, 특히 반응형으로 사용할 수 없었습니다.
웹 디자인에서는 CSS를 통해 백분율에 기반한 크기를 지정해야 했습니다. 반응형 웹 디자인의 초창기에는
사용되지 않는 width 및 height 속성' CSS에 지정한 값인 max-width: 100%와
height: auto: 재정의됩니다.
<img src="image.jpg" alt="…">
img {
max-width: 100%;
height: auto;
}
이전 예에서와 같이 height 및 width 속성을 삭제했으므로 브라우저에서 확인할 수 있는 유일한 메서드는
이 상황에서 이미지의 높이는, 소스를 요청하고 파싱한 다음
레이아웃에서 차지하는 공간의 너비입니다. 이러한 프로세스의 대부분은 페이지가
새로 계산된 높이로 인해 추가 레이아웃 이동이 발생할 수 있습니다.
2019년부터 width 속성과 height 속성을 다르게 처리하도록 브라우저 동작이 업데이트되었습니다. 이러한 포드의 값을
속성을 사용하여 레이아웃에 있는 img 요소의 고정된 픽셀 기반 크기를 결정하기 때문에 이러한 속성은
이미지의 가로세로 비율이지만 구문은 동일합니다. 최신 브라우저는
페이지가 렌더링되기 전에 img 요소의 고유 가로세로 비율을 결정하여 레이아웃이 렌더링될 때 이미지가 차지할 공간을 확보할 수 있습니다.
규칙에 따라 <img>에서 항상 height 및 width 속성을 사용해야 하며, 값은 이미지 소스의 고유 크기와 일치해야 합니다.
height: auto를 max-width: 100%과 함께 지정하여 HTML 속성의 높이를 재정의했는지 확인하는 한
<img src="image.jpg" height="200" width="400" alt="…">
img {
max-width: 100%;
height: auto;
}
<img> 요소에 width 및 height 속성을 사용하면 이미지로 인한 높은 CLS 점수를 피할 수 있습니다.
이 접근 방식은 오랫동안 확립된 브라우저 동작(모든 브라우저)을 사용하므로 단점이 없다는 점에 유의해야 합니다.
기본 CSS를 지원하는 은(는) 기존 방식대로 작동하며, 마크업의 height 및 width 속성이 스타일로 재정의됩니다.
width 및 height 속성은 이미지에 필요한 레이아웃 공간을 확보하여 표시함으로써 CLS 문제를 효과적으로 방지하지만
공백이 있거나 품질이 낮은 자리표시자가 있는 사용자는
이미지가 전송될 때까지 기다렸다가 렌더링하는 것도 이상적이지 않습니다. 측정 가능하고 인지 가능한 문제를 완화할 수 있는 방법이 있지만
이미지가 미치는 영향과 관련하여, 완전히 렌더링된 이미지를 사용자에게 더 빠르게 제공할 수 있는 유일한 방법은 전송 크기를 줄이는 것입니다.
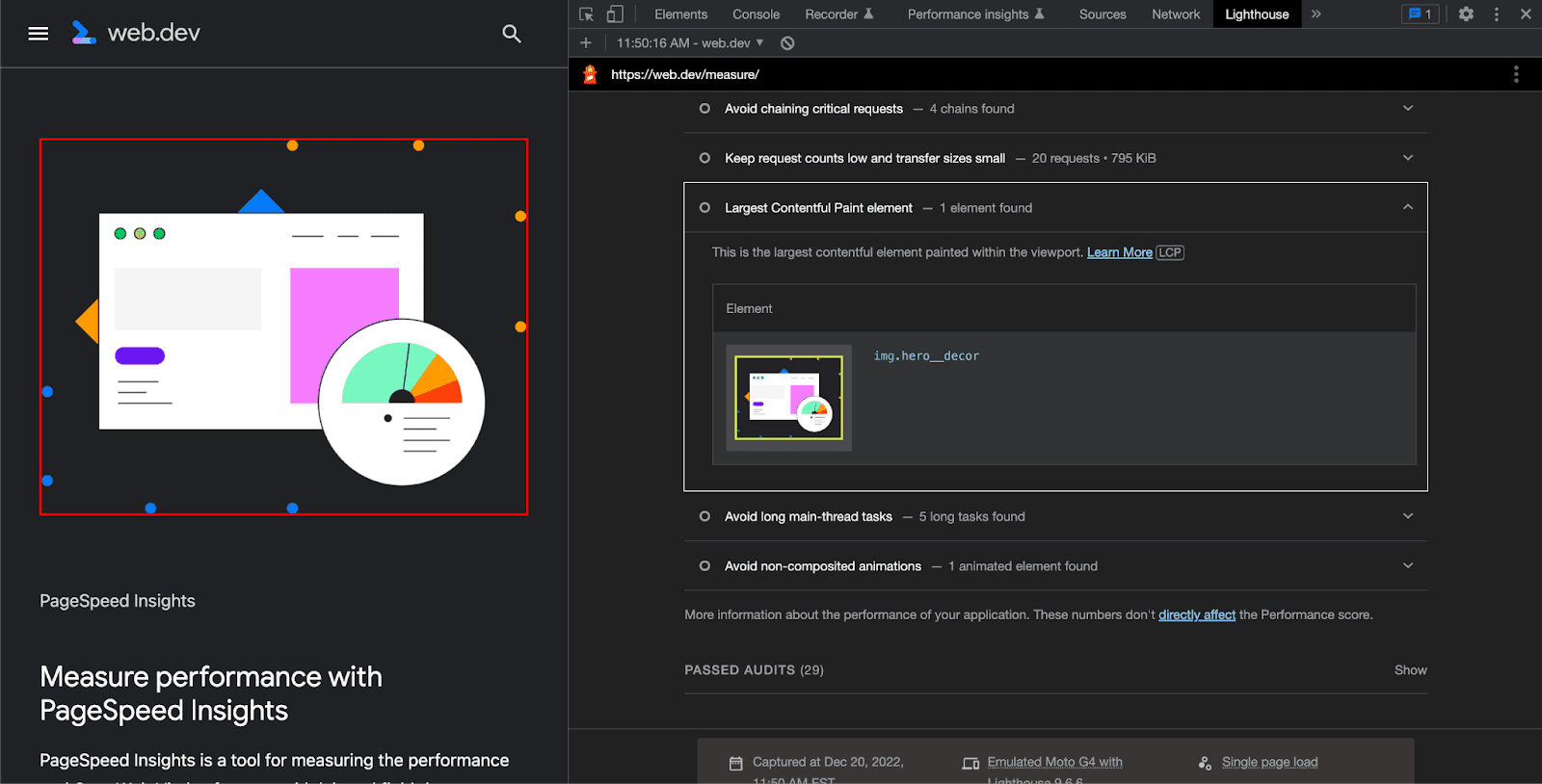
콘텐츠가 포함된 최대 페인트
콘텐츠가 포함된 최대 페인트 (LCP)는 사용자의 표시 영역에 표시되는 가장 큰 '콘텐츠가 포함된' 요소를 렌더링하는 데 걸리는 시간을 표시되는 페이지에서 가장 많은 부분을 차지하는 콘텐츠 요소입니다. 표면적으로는 지나치게 구체적인 측정항목처럼 보일 수 있지만 요소는 사용자 관점에서 대부분의 페이지가 렌더링된 지점에 대한 실용적인 프록시 역할을 합니다. LCP는 인지 성능을 측정합니다.
DOMContentLoaded 또는 window.onload 이벤트와 같은 측정항목은 현재 페이지를 로드하는 프로세스를 결정하는 데 유용할 수 있습니다.
기술적으로는 완료된 것이지만 사용자의 페이지 경험과 반드시 일치하지는 않습니다. 요소 렌더링 시 약간의 지연
사용자의 표시 영역 밖에 있는 활동은 이러한 측정항목 중 하나에 반영되지만, 실제 사용자는 전혀 감지하지 못할 가능성이 높습니다.
긴 LCP는 페이지에 대한 사용자의 첫인상(현재 표시 영역 내에서 가장 중요한 콘텐츠)을 의미하며 페이지가 느리다는 것입니다.
손상될 수 있습니다
LCP에서 캡처한 사용자 인식은 사용자 경험에 직접적인 영향을 미칩니다. 작년에 Vodafone에서 수행한 실험 LCP를 31% 개선하면 판매가 8% 증가하여 그 자체만으로도 우수한 성과를 거둘 수 있을 뿐만 아니라 총 사용자 수 중 15%를 잠재고객이 된 방문자 수의 증가('방문자-리드 비율') 및 사용자 수 11% 개선 장바구니를 방문한 사용자('장바구니 방문율')
70% 이상의 웹페이지에서
표시 영역에는 독립형 <img> 요소 또는 배경 이미지가 있는 요소로 이미지가 포함됩니다. 즉,
전체 페이지의 70% LCP 점수는 이미지 실적을 기반으로 합니다. 많은 상상력이 필요 없습니다. 대단하고 시선을 사로잡습니다.
이미지와 로고는 '스크롤 없이 볼 수 있는 부분'에
찾을 가능성이 매우 높습니다

LCP 지연을 방지하기 위해 다음과 같은 몇 가지 조치를 취할 수 있습니다. 먼저 '스크롤 없이 볼 수 있는 부분'에 loading="lazy"를 지정하지 마세요. 이미지,
페이지를 렌더링한 후까지 요청을 지연시키면 LCP 점수에 매우 부정적인 영향을 미칠 수 있습니다.
둘째, fetchpriority="high"를 사용하면 이 이미지의 전송이 페이지의 다른 이미지보다 우선시되어야 한다고 브라우저에 알릴 수 있습니다.
이러한 규칙을 염두에 두고 페이지의 LCP 점수를 개선하기 위해 할 수 있는 가장 중요한 작업은 시간을 단축하는 것입니다. 시간이 오래 걸리는 것입니다 이렇게 하려면 이미지 소스를 최대한 작고 효율적으로 유지해야 합니다. 하여 사용자가 가장 높은 실적을 보이는 이미지 애셋만 받도록 할 수 있습니다. 더 잘 이해할 수 있습니다.
결론
이미지 확장 소재는 필요한 다른 모든 자산을 전송하는 데 필요한 대역폭 할 수 있습니다. 이미지가 주변 페이지 중간이나 이후에 인지되는 성능 측면에서 심각한 문제를 일으킵니다. 표시됩니다. 즉, 이미지 확장 소재는 손상을 초래합니다.
"이미지가 적을수록 웹이 더 나을 것"이라며 너무 당황스러울 수 있습니다. 실적만 봤을 때는 확실히 효과가 있을 것입니다. 사용자에게 엄청난 피해를 줄 것입니다. 이미지는 웹의 중요한 부분이므로 이미지의 품질을 떨어뜨려서는 안 됩니다. 실적만을 목적으로 의미 있는 콘텐츠를 제공하는 데 도움이 됩니다.
이 과정의 나머지 부분에서는 이미지 확장 소재를 지원하는 기술과 이미지 확장 소재를 품질을 저해하지 않고 성능에 미치는 영향을 최소화합니다

