এই মডিউলে, আপনি শিখবেন কিভাবে ব্রাউজারকে ছবিগুলির একটি পছন্দ দিতে হয় যাতে এটি কী প্রদর্শন করতে হবে সে সম্পর্কে সর্বোত্তম সিদ্ধান্ত নিতে পারে। srcset নির্দিষ্ট ব্রেকপয়েন্টে ইমেজ সোর্স অদলবদল করার জন্য একটি পদ্ধতি নয়, এবং এটি একটি ইমেজ অন্যটির জন্য অদলবদল করার জন্য নয়। এই সিনট্যাক্সগুলি ব্রাউজারকে আমাদের থেকে স্বাধীন একটি খুব কঠিন সমস্যা সমাধান করার অনুমতি দেয়: ভিউপোর্টের আকার, প্রদর্শনের ঘনত্ব, ব্যবহারকারীর পছন্দ, ব্যান্ডউইথ এবং অগণিত অন্যান্য কারণ সহ ব্যবহারকারীর ব্রাউজিং প্রসঙ্গ অনুসারে একটি ছবি উৎসের অনুরোধ এবং রেন্ডারিং।
এটি একটি বড় প্রশ্ন—নিশ্চয়ই আমরা যখন ওয়েবের জন্য একটি ছবি মার্ক আপ করি তখন আমরা বিবেচনা করতে চাই তার চেয়ে বেশি, এবং এটি ভালভাবে করার জন্য আমাদের অ্যাক্সেস করার চেয়ে আরও বেশি তথ্য জড়িত।
x দিয়ে ঘনত্ব বর্ণনা করা
একটি নির্দিষ্ট প্রস্থ সহ একটি <img> ব্যবহারকারীর প্রদর্শনের ঘনত্ব নির্বিশেষে যেকোনো ব্রাউজিং প্রেক্ষাপটে একই পরিমাণ ভিউপোর্ট দখল করবে - তাদের স্ক্রীন তৈরি করে এমন শারীরিক পিক্সেলের সংখ্যা। উদাহরণস্বরূপ, 400px এর অন্তর্নিহিত প্রস্থের একটি চিত্র মূল Google Pixel এবং আরও নতুন Pixel 6 Pro উভয়ের প্রায় পুরো ব্রাউজার ভিউপোর্ট দখল করবে—উভয় ডিভাইসেই একটি স্বাভাবিক 412px লজিক্যাল পিক্সেল প্রশস্ত ভিউপোর্ট রয়েছে।
Pixel 6 Pro-এর অনেক বেশি তীক্ষ্ণ ডিসপ্লে রয়েছে, তবে: 6 Pro-এর ফিজিক্যাল রেজোলিউশন 1440 × 3120 পিক্সেল, যখন পিক্সেল হল 1080 × 1920 পিক্সেল—অর্থাৎ, স্ক্রিন তৈরি করে এমন হার্ডওয়্যার পিক্সেলের সংখ্যা।
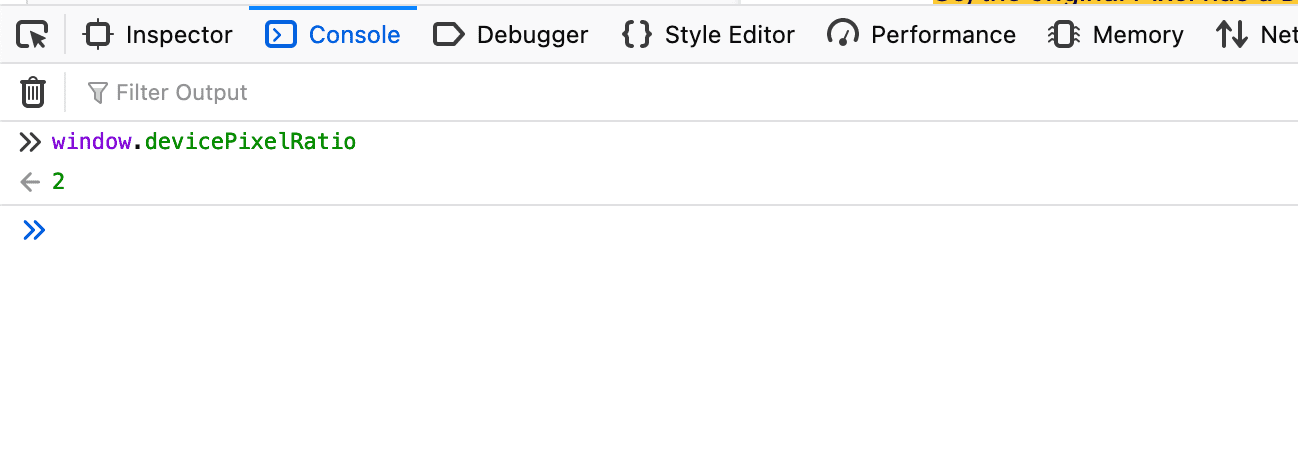
একটি ডিভাইসের লজিক্যাল পিক্সেল এবং ফিজিক্যাল পিক্সেলের মধ্যে অনুপাত হল সেই ডিসপ্লের (DPR) জন্য ডিভাইস পিক্সেল অনুপাত । একটি ভিউপোর্টের CSS পিক্সেল দ্বারা ডিভাইসের প্রকৃত স্ক্রীন রেজোলিউশনকে ভাগ করে DPR গণনা করা হয়।

সুতরাং, আসল পিক্সেলের একটি ডিপিআর 2.6, যেখানে পিক্সেল 6 প্রো-এর ডিপিআর 3.5।
আইফোন 4, 1-এর বেশি ডিপিআর সহ প্রথম ডিভাইস, 2-এর একটি ডিভাইস পিক্সেল অনুপাত রিপোর্ট করে—স্ক্রীনের শারীরিক রেজোলিউশন লজিক্যাল রেজোলিউশনের দ্বিগুণ। আইফোন 4-এর আগের যেকোনো ডিভাইসের ডিপিআর ছিল 1: একটি লজিক্যাল পিক্সেল থেকে একটি ফিজিক্যাল পিক্সেল।
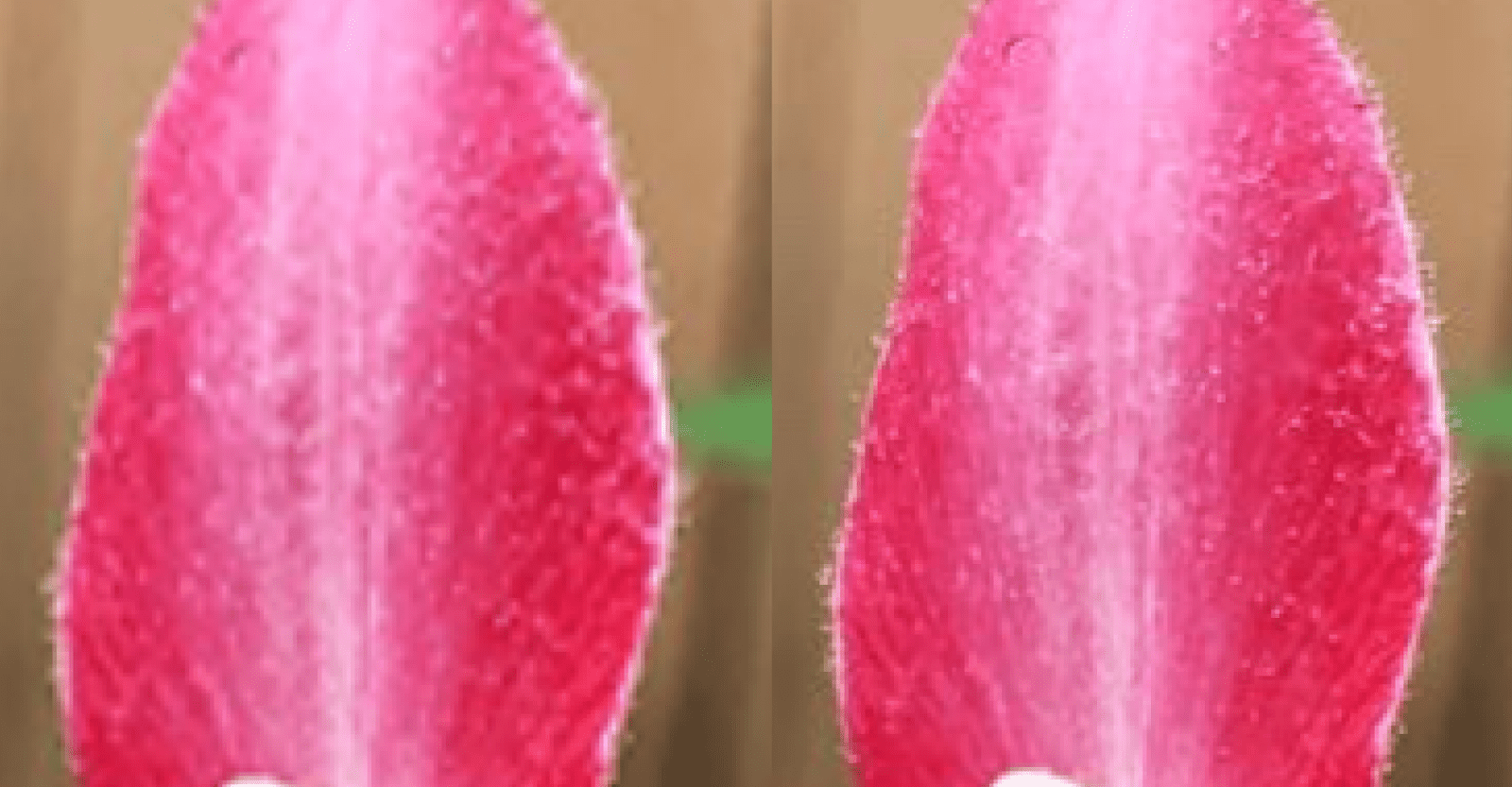
আপনি যদি 2 এর DPR সহ একটি ডিসপ্লেতে 400px ওয়াইড ইমেজ দেখেন, প্রতিটি লজিক্যাল পিক্সেল ডিসপ্লের ফিজিক্যাল পিক্সেলের চারটি জুড়ে রেন্ডার করা হচ্ছে: দুটি অনুভূমিক এবং দুটি উল্লম্ব। চিত্রটি উচ্চ-ঘনত্বের ডিসপ্লে থেকে উপকৃত হয় না—এটি 1 এর ডিপিআর সহ একটি ডিসপ্লেতে দেখতে একই রকম হবে। অবশ্যই, ব্রাউজারের রেন্ডারিং ইঞ্জিন দ্বারা "আঁকে" যা কিছু - পাঠ্য, CSS আকার, বা SVG, উদাহরণস্বরূপ - উচ্চ-ঘনত্বের ডিসপ্লে অনুসারে আঁকা হবে৷ কিন্তু আপনি যেমন ইমেজ ফরম্যাট এবং কম্প্রেশন থেকে শিখেছেন, রাস্টার ইমেজগুলো পিক্সেলের নির্দিষ্ট গ্রিড। যদিও এটি সর্বদা স্পষ্টভাবে স্পষ্ট নাও হতে পারে, একটি উচ্চ-ঘনত্বের ডিসপ্লে অনুসারে আপস্কেল করা একটি রাস্টার চিত্রটি পার্শ্ববর্তী পৃষ্ঠার তুলনায় কম-রেজোলিউশন দেখাবে।
এই ঊর্ধ্বগতি রোধ করার জন্য, রেন্ডার করা চিত্রটির কমপক্ষে 800 পিক্সেলের অন্তর্নিহিত প্রস্থ থাকতে হবে। যখন 400 লজিক্যাল পিক্সেল চওড়া একটি লেআউটে একটি স্থান ফিট করার জন্য ছোট করা হয়, তখন 800-পিক্সেল ছবির উৎসের পিক্সেল ঘনত্ব দ্বিগুণ হয়- 2 এর DPR সহ একটি ডিসপ্লেতে, এটি দেখতে সুন্দর এবং তীক্ষ্ণ হবে৷

যেহেতু 1 এর ডিপিআর সহ একটি ডিসপ্লে একটি চিত্রের বর্ধিত ঘনত্ব ব্যবহার করতে পারে না, তাই এটি ডিসপ্লের সাথে মেলানোর জন্য ডাউনস্কেল করা হবে — এবং আপনি জানেন যে, একটি ডাউনস্কেল করা চিত্রটি ঠিক দেখতে হবে। কম-ঘনত্বের ডিসপ্লেতে, উচ্চ-ঘনত্বের ডিসপ্লেগুলির জন্য উপযুক্ত একটি চিত্র অন্য যেকোনো কম-ঘনত্বের চিত্রের মতো দেখাবে।
যেমন আপনি ইমেজ এবং পারফরম্যান্সে শিখেছেন, একটি কম ঘনত্বের ডিসপ্লে সহ একজন ব্যবহারকারী 400px পর্যন্ত স্কেল করা একটি ইমেজ সোর্স দেখছেন শুধুমাত্র 400px এর অন্তর্নিহিত প্রস্থ সহ একটি উৎসের প্রয়োজন হবে। যদিও একটি অনেক বড় ইমেজ দৃশ্যত সমস্ত ব্যবহারকারীর জন্য কাজ করবে, একটি ছোট, কম ঘনত্বের ডিসপ্লেতে রেন্ডার করা একটি বিশাল, উচ্চ রেজোলিউশন ইমেজ সোর্স অন্য যেকোনো ছোট, কম ঘনত্বের ছবির মতো দেখাবে , কিন্তু অনেক বেশি ধীর বোধ করবে ।
আপনি অনুমান করতে পারেন, 1 এর DPR সহ মোবাইল ডিভাইসগুলি অদৃশ্য হয়ে যায় , যদিও এটি এখনও "ডেস্কটপ" ব্রাউজিং প্রসঙ্গে সাধারণ ৷ ম্যাট হবস দ্বারা শেয়ার করা ডেটা অনুসারে, নভেম্বর 2022 থেকে GOV.UK ব্রাউজিং সেশনগুলির প্রায় 18% 1 এর DPR রিপোর্ট করেছে। যদিও উচ্চ-ঘনত্বের চিত্রগুলি ব্যবহারকারীদের প্রত্যাশার মতো দেখাবে , তারা অনেক বেশি ব্যান্ডউইথের সাথে আসবে এবং প্রক্রিয়াকরণের খরচ - পুরানো এবং কম শক্তিশালী ডিভাইসগুলিতে ব্যবহারকারীদের জন্য বিশেষ উদ্বেগের বিষয় যা এখনও কম-ঘনত্বের ডিসপ্লে থাকতে পারে।
srcset ব্যবহার করা নিশ্চিত করে যে শুধুমাত্র উচ্চ-রেজোলিউশনের ডিসপ্লে সহ ডিভাইসগুলি তীক্ষ্ণ দেখাতে যথেষ্ট বড় ইমেজ সোর্স গ্রহণ করে, কম-রেজোলিউশনের ডিসপ্লে ব্যবহারকারীদের কাছে একই ব্যান্ডউইথ খরচ না দিয়ে।
srcset অ্যাট্রিবিউট একটি ইমেজ রেন্ডার করার জন্য এক বা একাধিক কমা-বিভক্ত প্রার্থীকে চিহ্নিত করে। প্রতিটি প্রার্থী দুটি জিনিস নিয়ে গঠিত: একটি URL, ঠিক যেমন আপনি src এ ব্যবহার করবেন, এবং একটি সিনট্যাক্স যা সেই চিত্র উত্স বর্ণনা করে ৷ srcset এ প্রতিটি প্রার্থীকে তার অন্তর্নিহিত প্রস্থ (" w সিনট্যাক্স") বা উদ্দিষ্ট ঘনত্ব (" x সিনট্যাক্স") দ্বারা বর্ণনা করা হয়।
x সিনট্যাক্স হল "এই উৎসটি এই ঘনত্বের সাথে একটি প্রদর্শনের জন্য উপযুক্ত"-এর জন্য একটি সংক্ষিপ্ত হস্তলিপি - 2 এর ডিপিআর সহ একটি প্রদর্শনের জন্য 2x এর পরে একটি প্রার্থী উপযুক্ত।
<img src="low-density.jpg" srcset="double-density.jpg 2x" alt="...">
যে ব্রাউজারগুলি srcset সমর্থন করে তাদের দুটি প্রার্থীর সাথে উপস্থাপন করা হবে: double-density.jpg , যা 2x 2 এর DPR সহ প্রদর্শনের জন্য উপযুক্ত হিসাবে বর্ণনা করে এবং src অ্যাট্রিবিউটে low-density.jpg jpg-এর চেয়ে উপযুক্ত কিছু না পাওয়া গেলে প্রার্থীকে নির্বাচিত করা হয় srcset এ srcset এর জন্য সমর্থন ছাড়া ব্রাউজারগুলির জন্য, বৈশিষ্ট্য এবং এর বিষয়বস্তু উপেক্ষা করা হবে — যথারীতি src এর বিষয়বস্তু অনুরোধ করা হবে।
নির্দেশাবলীর জন্য srcset অ্যাট্রিবিউটে নির্দিষ্ট করা মানগুলিকে ভুল করা সহজ। যে 2x ব্রাউজারকে জানায় যে সংশ্লিষ্ট সোর্স ফাইলটি 2-এর ডিপিআর সহ একটি ডিসপ্লেতে ব্যবহারের জন্য উপযুক্ত হবে—উৎস সম্পর্কেই তথ্য। এটি ব্রাউজারকে সেই উত্সটি কীভাবে ব্যবহার করতে হবে তা বলে না, কেবল ব্রাউজারকে জানায় কিভাবে উত্সটি ব্যবহার করা যেতে পারে। এটি একটি সূক্ষ্ম কিন্তু গুরুত্বপূর্ণ পার্থক্য: এটি একটি দ্বিগুণ ঘনত্বের চিত্র , একটি দ্বিগুণ ঘনত্ব প্রদর্শনে ব্যবহারের জন্য একটি চিত্র নয়৷
"এই উত্সটি 2x প্রদর্শনের জন্য উপযুক্ত" এবং " 2x প্রদর্শনে এই উত্সটি ব্যবহার করুন" বলে একটি সিনট্যাক্সের মধ্যে পার্থক্যটি মুদ্রণে সামান্য, তবে প্রদর্শনের ঘনত্ব ব্রাউজার ব্যবহার করে এমন বিপুল সংখ্যক আন্তঃসংযুক্ত কারণগুলির মধ্যে একটি মাত্র। রেন্ডার করার জন্য প্রার্থীর বিষয়ে সিদ্ধান্ত নিতে, শুধুমাত্র কিছু যা আপনি জানতে পারেন। উদাহরণস্বরূপ: স্বতন্ত্রভাবে, আপনার পক্ষে এটি নির্ধারণ করা সম্ভব যে একজন ব্যবহারকারী prefers-reduced-data মিডিয়া ক্যোয়ারির মাধ্যমে একটি ব্যান্ডউইথ-সংরক্ষণকারী ব্রাউজার অগ্রাধিকার সক্ষম করেছেন এবং ব্যবহারকারীদের তাদের প্রদর্শন ঘনত্ব নির্বিশেষে সর্বদা কম-ঘনত্বের চিত্রগুলিতে বেছে নেওয়ার জন্য এটি ব্যবহার করুন— কিন্তু প্রতিটি ডেভেলপারের দ্বারা, প্রতিটি ওয়েবসাইটে ধারাবাহিকভাবে প্রয়োগ করা না হলে, এটি একজন ব্যবহারকারীর জন্য খুব বেশি কাজে আসবে না। একটি সাইটে তাদের পছন্দকে সম্মান করা যেতে পারে এবং পরবর্তীতে ছবিগুলির একটি ব্যান্ডউইথ-অবলিটারেটিং দেয়ালে চলে যেতে পারে।
ইচ্ছাকৃতভাবে অস্পষ্ট সম্পদ নির্বাচন অ্যালগরিদম srcset / sizes দ্বারা ব্যবহৃত ব্রাউজারদের জন্য ব্যান্ডউইথ ডিপ সহ নিম্ন ঘনত্বের চিত্রগুলি নির্বাচন করার সিদ্ধান্ত নেওয়ার জন্য বা ডেটা ব্যবহার হ্রাস করার পছন্দের ভিত্তিতে, আমরা কীভাবে, কখন, বা কীসের জন্য দায়বদ্ধতা না নিয়েই জায়গা ছেড়ে দেয়। প্রান্তিক দায়িত্ব নেওয়ার কোনো মানে নেই—এবং অতিরিক্ত কাজ—যে ব্রাউজারটি আপনার জন্য ভালোভাবে পরিচালনা করার জন্য সজ্জিত।
w দিয়ে প্রস্থ বর্ণনা করা
srcset ইমেজ সোর্স প্রার্থীদের জন্য দ্বিতীয় ধরনের বর্ণনাকারী গ্রহণ করে। এটা অনেক বেশি শক্তিশালী—এবং আমাদের উদ্দেশ্যে, বোঝা অনেক সহজ। প্রদত্ত প্রদর্শন ঘনত্বের জন্য উপযুক্ত মাত্রা হিসেবে একজন প্রার্থীকে পতাকাঙ্কিত করার পরিবর্তে, w বাক্য গঠন প্রতিটি প্রার্থীর উৎসের অন্তর্নিহিত প্রস্থকে বর্ণনা করে। আবার, প্রতিটি প্রার্থী তাদের মাত্রার জন্য অভিন্ন সংরক্ষণ—একই বিষয়বস্তু, একই ক্রপিং, এবং একই আকৃতির অনুপাত। কিন্তু এই ক্ষেত্রে, আপনি ব্যবহারকারীর ব্রাউজারটি দুটি প্রার্থীর মধ্যে বেছে নিতে চান: small.jpg, 600px এর অন্তর্নিহিত প্রস্থ সহ একটি উত্স এবং large.jpg, 1200px এর অন্তর্নিহিত প্রস্থ সহ একটি উত্স৷
srcset="small.jpg 600w, large.jpg 1200w"
এটি ব্রাউজারকে এই তথ্যের সাথে কী করতে হবে তা বলে না—শুধু চিত্র প্রদর্শনের জন্য প্রার্থীদের একটি তালিকা দিয়ে এটি সরবরাহ করে৷ ব্রাউজার কোন উৎস রেন্ডার করবে সে সম্পর্কে সিদ্ধান্ত নেওয়ার আগে, আপনাকে এটিকে আরও কিছু তথ্য প্রদান করতে হবে: পৃষ্ঠায় চিত্রটি কীভাবে রেন্ডার করা হবে তার একটি বিবরণ। এটি করতে, sizes বৈশিষ্ট্য ব্যবহার করুন।
sizes সহ ব্যবহার বর্ণনা
ছবি স্থানান্তর করার ক্ষেত্রে ব্রাউজারগুলি অবিশ্বাস্যভাবে পারফরম্যান্স করে। স্টাইলশীট বা জাভাস্ক্রিপ্টের জন্য অনুরোধের অনেক আগে ইমেজ সম্পদের জন্য অনুরোধগুলি শুরু করা হবে - প্রায়শই মার্কআপ সম্পূর্ণভাবে পার্স হওয়ার আগেও। ব্রাউজার যখন এই অনুরোধগুলি করে, তখন মার্কআপ ব্যতীত এটির কাছে পৃষ্ঠা সম্পর্কে কোনও তথ্য থাকে না—এটি এমনকি বহিরাগত স্টাইলশীটগুলির জন্য এখনও অনুরোধ শুরু করেনি, সেগুলিকে প্রয়োগ করা যাক। ব্রাউজার যখন আপনার মার্কআপ পার্স করে এবং বাহ্যিক অনুরোধ করা শুরু করে, তখন এটিতে শুধুমাত্র ব্রাউজার-স্তরের তথ্য থাকে: ব্যবহারকারীর ভিউপোর্টের আকার, ব্যবহারকারীর প্রদর্শনের পিক্সেল ঘনত্ব, ব্যবহারকারীর পছন্দ ইত্যাদি।
এটি পৃষ্ঠার বিন্যাসে একটি চিত্র কীভাবে রেন্ডার করা হবে সে সম্পর্কে আমাদের কিছুই বলে না—এটি এমনকি img আকারের উপরের বাউন্ডের জন্য একটি প্রক্সি হিসাবে ভিউপোর্ট ব্যবহার করতে পারে না, কারণ এটি একটি অনুভূমিকভাবে স্ক্রোলিং কন্টেইনার দখল করতে পারে৷ সুতরাং আমাদের ব্রাউজারকে এই তথ্য সরবরাহ করতে হবে এবং মার্কআপ ব্যবহার করে এটি করতে হবে। আমরা এই অনুরোধের জন্য এটি ব্যবহার করতে সক্ষম হব।
srcset এর মতো, sizes মার্কআপ পার্স করার সাথে সাথে একটি চিত্র সম্পর্কে তথ্য উপলব্ধ করার উদ্দেশ্যে করা হয়৷ ঠিক যেমন srcset অ্যাট্রিবিউটটি "এখানে সোর্স ফাইল এবং তাদের অন্তর্নিহিত মাপ আছে" এর জন্য শর্টহ্যান্ড হয়, sizes অ্যাট্রিবিউটটি " লেআউটে রেন্ডার করা চিত্রের আকার" এর জন্য শর্টহ্যান্ড। আপনি যেভাবে চিত্রটি বর্ণনা করেন সেটি ভিউপোর্টের সাথে আপেক্ষিক—আবার, ভিউপোর্টের আকার হল একমাত্র বিন্যাস তথ্য যখন ব্রাউজারে ইমেজ অনুরোধ করা হয়।
এটি মুদ্রণে কিছুটা জটিল মনে হতে পারে তবে অনুশীলনে এটি বোঝা অনেক সহজ:
<img
sizes="80vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
এখানে, এই sizes মান ব্রাউজারকে জানায় যে আমাদের লেআউটে যে স্থানটি img দখল করে সেটি ভিউপোর্টের 80vw —80% প্রস্থ রয়েছে। মনে রাখবেন, এটি একটি নির্দেশ নয়, কিন্তু পৃষ্ঠার বিন্যাসে চিত্রের আকারের একটি বিবরণ৷ এটা বলে না যে "এই ছবিটিকে ভিউপোর্টের 80% দখল করুন" কিন্তু "পৃষ্ঠাটি রেন্ডার হয়ে গেলে এই ছবিটি শেষ পর্যন্ত ভিউপোর্টের 80% দখল করবে।"
একজন বিকাশকারী হিসাবে, আপনার কাজ শেষ। আপনি সঠিকভাবে srcset এ প্রার্থীর উত্সগুলির একটি তালিকা এবং sizes আপনার চিত্রের প্রস্থ বর্ণনা করেছেন, এবং ঠিক যেমন srcset এ x সিনট্যাক্সের সাথে, বাকিটা ব্রাউজারে নির্ভর করে।
কিন্তু এই তথ্যটি কীভাবে ব্যবহার করা হয় তা সম্পূর্ণরূপে বোঝার স্বার্থে, আসুন এই মার্কআপের মুখোমুখি হওয়ার পরে ব্যবহারকারীর ব্রাউজার যে সিদ্ধান্তগুলি নেয় সেগুলির মধ্যে দিয়ে চলার জন্য একটু সময় নেওয়া যাক:
আপনি ব্রাউজারকে জানিয়ে দিয়েছেন যে এই চিত্রটি উপলব্ধ ভিউপোর্টের 80% অংশ নেবে—তাই, যদি আমরা 1000-পিক্সেল-ওয়াইড ভিউপোর্ট সহ একটি ডিভাইসে এই img রেন্ডার করি, তাহলে এই চিত্রটি 800 পিক্সেল দখল করবে। ব্রাউজারটি তখন সেই মানটি নেবে এবং srcset এ আমরা নির্দিষ্ট করা প্রতিটি ইমেজ সোর্স প্রার্থীর প্রস্থের বিপরীতে ভাগ করবে। ক্ষুদ্রতম উৎসের অন্তর্নিহিত আকার 600 পিক্সেল, তাই: 600÷800=.75। আমাদের মাঝারি চিত্রটি 1200 পিক্সেল চওড়া: 1200÷800=1.5৷ আমাদের বৃহত্তম চিত্র হল 2000 পিক্সেল চওড়া: 2000÷800=2.5৷
এই গণনার ফলাফলগুলি ( .75 , 1.5 এবং 2.5 ) হল, কার্যকরভাবে, ডিপিআর বিকল্পগুলি বিশেষভাবে ব্যবহারকারীর ভিউপোর্ট আকারের জন্য তৈরি । যেহেতু ব্রাউজারটিতে ব্যবহারকারীর ডিসপ্লে ঘনত্বের তথ্যও রয়েছে, তাই এটি একাধিক সিদ্ধান্ত নেয়:
এই ভিউপোর্ট আকারে, ব্যবহারকারীর ডিসপ্লে ঘনত্ব নির্বিশেষে small.jpg প্রার্থীকে বাতিল করা হয়—একটি গণনাকৃত ডিপিআর 1 এর চেয়ে কম, এই উৎসটির যেকোন ব্যবহারকারীর জন্য আপস্কেলিংয়ের প্রয়োজন হবে, তাই এটি উপযুক্ত নয়। 1 এর ডিপিআর সহ একটি ডিভাইসে , medium.jpg সবচেয়ে কাছের মিল সরবরাহ করে - সেই উত্সটি 1.5 এর ডিপিআর-এ প্রদর্শনের জন্য উপযুক্ত, তাই এটি প্রয়োজনের তুলনায় একটু বড়, তবে মনে রাখবেন যে ডাউনস্কেলিং একটি দৃশ্যমান বিরামহীন প্রক্রিয়া৷ 2 এর DPR সহ একটি ডিভাইসে, large.jpg সবচেয়ে কাছের মিল, তাই এটি নির্বাচন করা হয়।
যদি একই চিত্র একটি 600 পিক্সেল প্রশস্ত ভিউপোর্টে রেন্ডার করা হয়, তবে সেই সমস্ত গণিতের ফলাফল সম্পূর্ণ ভিন্ন হবে: 80vw এখন 480px। যখন আমরা আমাদের উৎসের প্রস্থকে এর বিপরীতে ভাগ করি, তখন আমরা 1.25 , 2.5 এবং 4.1666666667 পাই। এই ভিউপোর্ট সাইজে, 1x ডিভাইসে small.jpg বেছে নেওয়া হবে এবং 2x ডিভাইসে medium.jpg মিলবে।
এই সমস্ত ব্রাউজিং প্রসঙ্গে এই চিত্রটি একই রকম দেখাবে: আমাদের সমস্ত সোর্স ফাইলগুলি তাদের মাত্রা ছাড়া ঠিক একই রকম, এবং প্রত্যেকটি ব্যবহারকারীর প্রদর্শনের ঘনত্বের অনুমতি দেওয়ার মতো তীব্রভাবে রেন্ডার করা হচ্ছে৷ যাইহোক, বৃহত্তম ভিউপোর্ট এবং সর্বোচ্চ ঘনত্বের ডিসপ্লে মিটমাট করার জন্য প্রতিটি ব্যবহারকারীকে large.jpg পরিবেশন করার পরিবর্তে, ব্যবহারকারীদের সর্বদা সবচেয়ে ছোট উপযুক্ত প্রার্থী পরিবেশন করা হবে। একটি প্রেসক্রিপটিভের পরিবর্তে একটি বর্ণনামূলক সিনট্যাক্স ব্যবহার করে, আপনাকে ম্যানুয়ালি ব্রেকপয়েন্ট সেট করতে হবে না এবং ভবিষ্যতের ভিউপোর্ট এবং ডিপিআরগুলি বিবেচনা করতে হবে না—আপনি কেবল ব্রাউজারকে তথ্য সরবরাহ করেন এবং এটিকে আপনার জন্য উত্তর নির্ধারণ করার অনুমতি দেন।
যেহেতু আমাদের sizes মান ভিউপোর্টের সাথে আপেক্ষিক এবং পৃষ্ঠা লেআউট থেকে সম্পূর্ণ স্বাধীন, এটি জটিলতার একটি স্তর যোগ করে। কোনো নির্দিষ্ট-প্রস্থ মার্জিন, প্যাডিং বা পৃষ্ঠার অন্যান্য উপাদানের প্রভাব ছাড়াই এমন একটি চিত্র পাওয়া বিরল যেটি ভিউপোর্টের শুধুমাত্র একটি শতাংশ দখল করে। আপনাকে প্রায়শই ইউনিটগুলির সংমিশ্রণ ব্যবহার করে একটি চিত্রের প্রস্থ প্রকাশ করতে হবে; শতাংশ, em , px , ইত্যাদি।
সৌভাগ্যবশত, আপনি এখানে calc() ব্যবহার করতে পারেন—প্রতিক্রিয়াশীল ছবিগুলির জন্য নেটিভ সাপোর্ট সহ যেকোনো ব্রাউজার calc() কেও সমর্থন করবে, যা আমাদের CSS ইউনিটগুলিকে মিশ্র-এবং-ম্যাচ করতে দেয়—উদাহরণস্বরূপ, একটি ছবি যা ব্যবহারকারীর সম্পূর্ণ প্রস্থ ধারণ করে ভিউপোর্ট, উভয় পাশে 1em মার্জিন বিয়োগ করুন:
<img
sizes="calc(100vw-2em)"
srcset="small.jpg 400w, medium.jpg 800w, large.jpg 1600w, x-large.jpg 2400w"
src="fallback.jpg"
alt="...">
ব্রেকপয়েন্ট বর্ণনা
আপনি যদি প্রতিক্রিয়াশীল লেআউটগুলির সাথে কাজ করার জন্য অনেক সময় ব্যয় করেন তবে আপনি সম্ভবত এই উদাহরণগুলি থেকে কিছু অনুপস্থিত লক্ষ্য করেছেন: একটি লেআউটে একটি চিত্র যে স্থানটি দখল করে তা আমাদের লেআউটের ব্রেকপয়েন্ট জুড়ে পরিবর্তন হওয়ার সম্ভাবনা রয়েছে৷ সেক্ষেত্রে, আপনাকে ব্রাউজারে আরও একটু বিশদ বিবরণ দিতে হবে: sizes চিত্রের রেন্ডার করা আকারের জন্য প্রার্থীদের একটি কমা দ্বারা পৃথক সেট গ্রহণ করে, ঠিক যেমন srcset চিত্র উত্সগুলির জন্য কমা দ্বারা পৃথক প্রার্থীদের গ্রহণ করে। এই শর্তগুলি পরিচিত মিডিয়া ক্যোয়ারী সিনট্যাক্স ব্যবহার করে। এই সিনট্যাক্সটি প্রথম-ম্যাচ: মিডিয়া কন্ডিশনের সাথে মেলে, ব্রাউজার sizes অ্যাট্রিবিউট পার্স করা বন্ধ করে দেয় এবং নির্দিষ্ট মান প্রয়োগ করা হয়।
বলুন আপনার কাছে একটি চিত্র রয়েছে যা ভিউপোর্টের 80% দখল করে, উভয় পাশে প্যাডিংয়ের বিয়োগ এক em , 1200px-এর উপরে ভিউপোর্টে—ছোট ভিউপোর্টগুলিতে, এটি ভিউপোর্টের সম্পূর্ণ প্রস্থ দখল করে।
<img
sizes="(min-width: 1200px) calc(80vw - 2em), 100vw"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
ব্যবহারকারীর ভিউপোর্ট 1200px-এর বেশি হলে, calc(80vw - 2em) আমাদের লেআউটে ছবির প্রস্থ বর্ণনা করে। যদি (min-width: 1200px) শর্ত মেলে না , ব্রাউজারটি পরবর্তী মানের দিকে চলে যায়। যেহেতু এই মানের সাথে সংযুক্ত একটি নির্দিষ্ট মিডিয়া শর্ত নেই, তাই 100vw ডিফল্ট হিসাবে ব্যবহৃত হয়। আপনি যদি max-width মিডিয়া ক্যোয়ারী ব্যবহার করে এই sizes বৈশিষ্ট্যটি লিখতে চান:
<img
sizes="(max-width: 1200px) 100vw, calc(80vw - 2em)"
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 2000w"
src="fallback.jpg"
alt="...">
সরল ভাষায়: " (max-width: 1200px) মেলে? যদি না হয়, তাহলে এগিয়ে যান। পরবর্তী মান— calc(80vw - 2em) -এর কোনো যোগ্যতার শর্ত নেই, তাই এটিই নির্বাচিত।
এখন আপনি ব্রাউজারকে আপনার img উপাদান সম্পর্কে এই সমস্ত তথ্য প্রদান করেছেন—সম্ভাব্য উত্স, অন্তর্নিহিত প্রস্থ, এবং আপনি কীভাবে ব্যবহারকারীর কাছে চিত্রটি উপস্থাপন করতে চান—এটির সাথে কী করতে হবে তা নির্ধারণের জন্য ব্রাউজারটি নিয়মের একটি অস্পষ্ট সেট ব্যবহার করে তথ্য যদি এটি অস্পষ্ট মনে হয়, ভাল, কারণ এটি ডিজাইন দ্বারা। HTML স্পেসিফিকেশনে এনকোড করা উৎস-নির্বাচন অ্যালগরিদম স্পষ্টভাবে অস্পষ্ট যে কীভাবে একটি উৎস নির্বাচন করা উচিত। উত্সগুলি, তাদের বর্ণনাকারী এবং চিত্রটি কীভাবে রেন্ডার করা হবে তা একবার পার্স করা হয়ে গেলে, ব্রাউজারটি যা চায় তা করতে স্বাধীন - আপনি নিশ্চিতভাবে জানতে পারবেন না যে ব্রাউজারটি কোন উত্সটি বেছে নেবে৷
একটি সিনট্যাক্স যা বলে "একটি উচ্চ-রেজোলিউশন ডিসপ্লেতে এই উত্সটি ব্যবহার করুন" অনুমানযোগ্য হবে, তবে এটি একটি প্রতিক্রিয়াশীল বিন্যাসে চিত্রগুলির সাথে মূল সমস্যাটি সমাধান করবে না: ব্যবহারকারী ব্যান্ডউইথ সংরক্ষণ করা৷ একটি স্ক্রিনের পিক্সেল ঘনত্ব শুধুমাত্র ইন্টারনেট সংযোগের গতির সাথে সম্পর্কিত, যদি তা না হয়। আপনি যদি একটি টপ-অফ-দ্য-লাইন ল্যাপটপ ব্যবহার করেন, কিন্তু একটি মিটারযুক্ত সংযোগের মাধ্যমে ওয়েব ব্রাউজ করছেন, আপনার ফোনে টিথার করা, বা একটি নড়বড়ে বিমান ওয়াইফাই সংযোগ ব্যবহার করছেন—আপনি উচ্চ-রেজোলিউশনের চিত্র উত্স থেকে অপ্ট আউট করতে চাইতে পারেন , আপনার প্রদর্শনের গুণমান নির্বিশেষে।
ব্রাউজারে চূড়ান্ত বক্তব্য ছেড়ে দেওয়া আমরা কঠোরভাবে নির্দেশমূলক বাক্য গঠনের সাথে পরিচালনা করতে পারি তার চেয়ে অনেক বেশি কর্মক্ষমতা উন্নতির অনুমতি দেয়। উদাহরণস্বরূপ: বেশিরভাগ ব্রাউজারে, srcset বা sizes সিনট্যাক্স ব্যবহার করে একটি img কখনই ব্যবহারকারীর ব্রাউজারের ক্যাশে ইতিমধ্যে থাকা একটির চেয়ে ছোট মাত্রা সহ একটি উৎসের অনুরোধ করতে বিরক্ত করবে না। একটি উৎসের জন্য একটি নতুন অনুরোধ করার বিন্দু কি হবে যেটি অভিন্ন দেখাবে, যখন ব্রাউজারটি ইতিমধ্যেই ইমেজ সোর্সটিকে নির্বিঘ্নে ডাউনস্কেল করতে পারে? কিন্তু ব্যবহারকারী যদি তাদের ভিউপোর্টকে স্কেল করে সেই বিন্দু পর্যন্ত যেখানে একটি নতুন ইমেজ আপস্কেলিং এড়াতে প্রয়োজন, সেই অনুরোধটি এখনও করা হবে, তাই সবকিছু আপনার প্রত্যাশা অনুযায়ী দেখায়।
সুস্পষ্ট নিয়ন্ত্রণের অভাবটি মুখের মূল্যে কিছুটা ভীতিকর শোনাতে পারে, কিন্তু যেহেতু আপনি অভিন্ন বিষয়বস্তু সহ সোর্স ফাইল ব্যবহার করছেন, তাই আমরা একটি একক-উৎস src এর তুলনায় ব্যবহারকারীদের "ভাঙা" অভিজ্ঞতার সাথে উপস্থাপন করার সম্ভাবনা বেশি নেই , ব্রাউজার দ্বারা করা সিদ্ধান্ত নির্বিশেষে।
sizes এবং srcset ব্যবহার করে
এটি অনেক তথ্য—আপনার, পাঠক এবং ব্রাউজার উভয়ের জন্যই। srcset এবং sizes উভয়ই ঘন সিনট্যাক্স, তুলনামূলকভাবে অল্প অক্ষরে তথ্যের একটি জঘন্য পরিমাণ বর্ণনা করে। অর্থাৎ, ভাল বা খারাপের জন্য, ডিজাইনের মাধ্যমে: এই বাক্য গঠনগুলিকে কম টার্স করা—এবং আমাদের মানুষের দ্বারা আরও সহজে পার্স করা—একটি ব্রাউজারের পক্ষে পার্স করা আরও কঠিন হয়ে উঠতে পারে৷ একটি স্ট্রিংয়ে যত বেশি জটিলতা যুক্ত হবে, পার্সার ত্রুটি বা এক ব্রাউজার থেকে অন্য ব্রাউজারে আচরণে অনিচ্ছাকৃত পার্থক্যের সম্ভাবনা তত বেশি। তবে এখানে একটি উল্টোদিকে রয়েছে: একটি সিনট্যাক্স যা মেশিনের দ্বারা আরও সহজে পড়া হয় সেটি তাদের দ্বারা আরও সহজে লেখা একটি সিনট্যাক্স।
srcset অটোমেশনের জন্য একটি পরিষ্কার কেস। এটা বিরল যে আপনি একটি প্রোডাকশন পরিবেশের জন্য আপনার ছবির একাধিক সংস্করণ হাতে-কলমে তৈরি করবেন, পরিবর্তে গুলপের মতো একটি টাস্ক রানার, ওয়েবপ্যাকের মতো একটি বান্ডলার, ক্লাউডিনারির মতো একটি তৃতীয় পক্ষের CDN বা আপনার মধ্যে ইতিমধ্যেই তৈরি কার্যকারিতা ব্যবহার করে প্রক্রিয়াটিকে স্বয়ংক্রিয় করবেন পছন্দের সিএমএস। প্রথম স্থানে আমাদের উত্সগুলি তৈরি করার জন্য যথেষ্ট তথ্য দেওয়া হলে, একটি সিস্টেমের কাছে যথেষ্ট তথ্য থাকবে যাতে সেগুলিকে একটি কার্যকর srcset বৈশিষ্ট্যে লিখতে পারে৷
sizes স্বয়ংক্রিয় করা একটু বেশি কঠিন। আপনি জানেন যে, একটি সিস্টেম রেন্ডার করা লেআউটে একটি ইমেজের আকার গণনা করতে পারে তা হল লেআউটটি রেন্ডার করা। সৌভাগ্যবশত, অনেক ডেভেলপার টুল পপ আপ হয়েছে হাতের লেখার sizes বৈশিষ্ট্যগুলির প্রক্রিয়াকে বিমূর্ত করার জন্য- এমন দক্ষতার সাথে যা আপনি কখনই হাত দিয়ে মেলাতে পারবেন না। respImageLint , উদাহরণস্বরূপ, সঠিকতার জন্য আপনার sizes বৈশিষ্ট্যগুলি পরীক্ষা করা এবং উন্নতির জন্য পরামর্শ প্রদান করার উদ্দেশ্যে কোডের একটি স্নিপেট। Lazysizes প্রজেক্ট লেআউটটি প্রতিষ্ঠিত না হওয়া পর্যন্ত ইমেজ অনুরোধ স্থগিত করে দক্ষতার জন্য কিছু গতিতে আপস করে, যা জাভাস্ক্রিপ্টকে আপনার জন্য sizes মান তৈরি করতে দেয়। আপনি যদি সম্পূর্ণরূপে ক্লায়েন্ট-সাইড রেন্ডারিং ফ্রেমওয়ার্ক ব্যবহার করেন যেমন React বা Vue, তাহলে srcset এবং sizes বৈশিষ্ট্যগুলি রচনা এবং/অথবা তৈরি করার জন্য অনেকগুলি সমাধান রয়েছে, যা আমরা CMS এবং Frameworks- এ আরও আলোচনা করব।

