Формат файла изображения AV1 (AVIF) — это кодировка, основанная на видеокодеке AV1 с открытым исходным кодом. AVIF еще новее — чем WebP, который поддерживается только в Chrome и Opera с 2020 года, Firefox в 2021 году и Safari в 2022 году. Как и в случае с WebP, AVIF стремится охватить все мыслимые варианты использования растровых изображений в Интернете: анимацию в формате GIF, Прозрачность, подобная PNG, и улучшенное качество восприятия при размерах файлов, меньших, чем JPEG или WebP.
На данный момент AVIF подает многообещающие надежды. Система тестирования, разработанная Netflix — одним из основателей Alliance for Open Media , группы, ответственной за разработку кодека AV1, — показывает значительное уменьшение размеров файлов по сравнению с JPEG или WebP. Дополнительные исследования, проведенные Cloudinary и командой кодеков Chrome, положительно оценили его по сравнению с текущими стандартами кодирования.
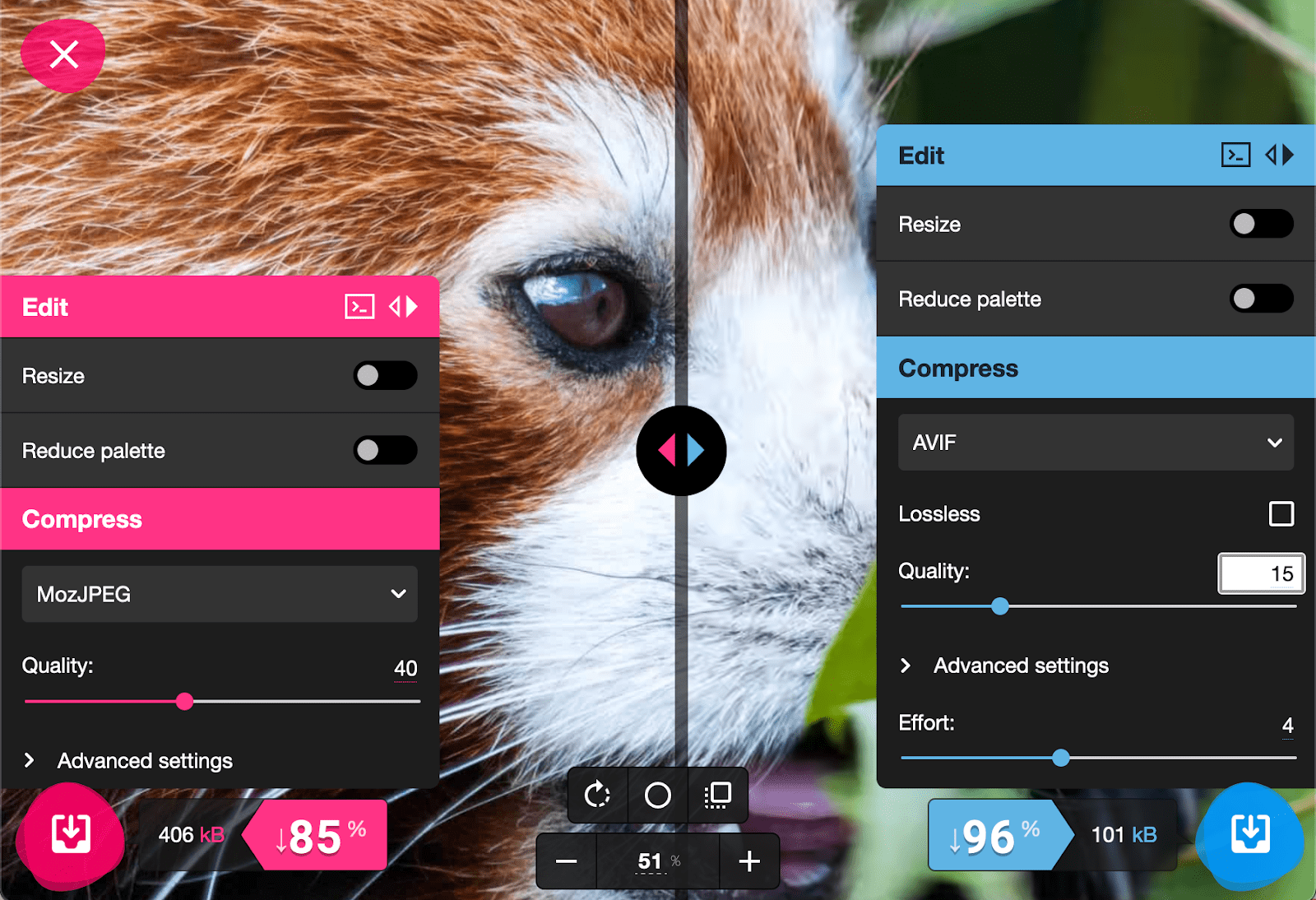
Хотя набор инструментов относительно ограничен, вы можете и должны начать экспериментировать с AVIF уже сегодня, как с одной из кодировок, предлагаемых Squoosh:

Поддержка браузера
Теперь, если вы задаетесь вопросом, почему мы потратили так много времени на обсуждение JPEG, когда AVIF и WebP могут предложить нам результаты более высокого качества и гораздо меньшие размеры файлов, это потому, что они — и любое новое кодирование изображений — имеют серьезную загвоздку. Поддержка GIF, PNG и JPEG гарантирована во всех браузерах на протяжении десятилетий. По сравнению с устаревшими форматами изображений, AVIF является совершенно новым, и хотя поддержка WebP превосходна в современных браузерах, она не является обязательной для всей сети.
Как вы можете себе представить, огромное количество времени и усилий было потрачено на разработку новых форматов изображений, целью которых является улучшение как качества, так и размера передаваемого изображения. Такие форматы, как WebP, AVIF и JPEG XL ( не поддерживаются ни одним браузером ), призваны стать унифицированным решением для растровых изображений в Интернете, как SVG — для векторов. Другие, такие как JPEG 2000 (поддерживается только в Safari), были предназначены для удовлетворения всех тех же случаев использования, что и базовый JPEG, но улучшали методы сжатия для получения визуально похожего, но гораздо меньшего изображения.
Хотя некоторые из этих новых форматов имеют название JPEG, их кодировки столь же фундаментально отличаются, как JavaScript от Java. Браузер, который не поддерживает данную кодировку, вообще не сможет проанализировать этот файл изображения — это как если бы я поручил вам заполнить пиксельную сетку на миллиметровой бумаге на языке, которого вы не понимаете. Браузер запросит данные изображения, попытается проанализировать их и в случае неудачи отбросит их, вообще ничего не визуализируя. Источник изображения, который не может отображаться за пределами современных браузеров, станет огромной точкой отказа для нашего контента и для Интернета в целом — испорченное изображение и неэффективная пропускная способность для огромного количества пользователей по всему миру. Не стоит жертвовать более устойчивой сетью ради более производительной.
В течение долгого времени наш целеустремленный друг <img> чрезвычайно затруднял использование любого нового формата изображений, каким бы многообещающим он ни казался. Помните, что <img> поддерживал только один исходный файл и был гипероптимизирован для быстрой передачи этого файла — настолько быстрой, что мы не могли перехватить этот запрос через JavaScript. До недавнего времени единственным жизнеспособным вариантом было предоставлять всем пользователям совершенно новый тип изображения и запрашивать один из «устаревших» форматов, когда браузер выдавал ошибку, что приводило к повторной передаче файла после того, как первый был потрачен впустую.
По этой и многим другим причинам <img> в том виде, в котором он существовал десятилетиями, должен был измениться. В следующем модуле «Адаптивные изображения» вы узнаете о функциях, добавленных в спецификацию HTML для решения этих проблем, и о том, как их использовать в повседневной работе.

