El formato de archivo de imagen AV1 (AVIF) es una codificación basada en el códec de video AV1 de código abierto. AVIF es incluso más reciente, que WebP, solo compatible con Chrome y Opera desde 2020, Firefox en 2021 y Safari en 2022. Al igual que con WebP, el objetivo de AVIF es abordar todos los casos de uso posibles de imágenes de trama en la Web: animación similar a GIF, transparencia similar a PNG y calidad perceptual mejorada en tamaños de archivo más pequeños que JPEG o WebP.
Hasta ahora, AVIF es prometedor. Un framework de pruebas desarrollado por Netflix, miembro fundador de Alliance for Open Media, el grupo responsable del desarrollo del códec AV1, muestra reducciones significativas en los tamaños de archivo en comparación con JPEG o WebP. Algunos estudios adicionales de Cloudinary y el equipo de códecs de Chrome lo compararon favorablemente con los estándares de codificación actuales.
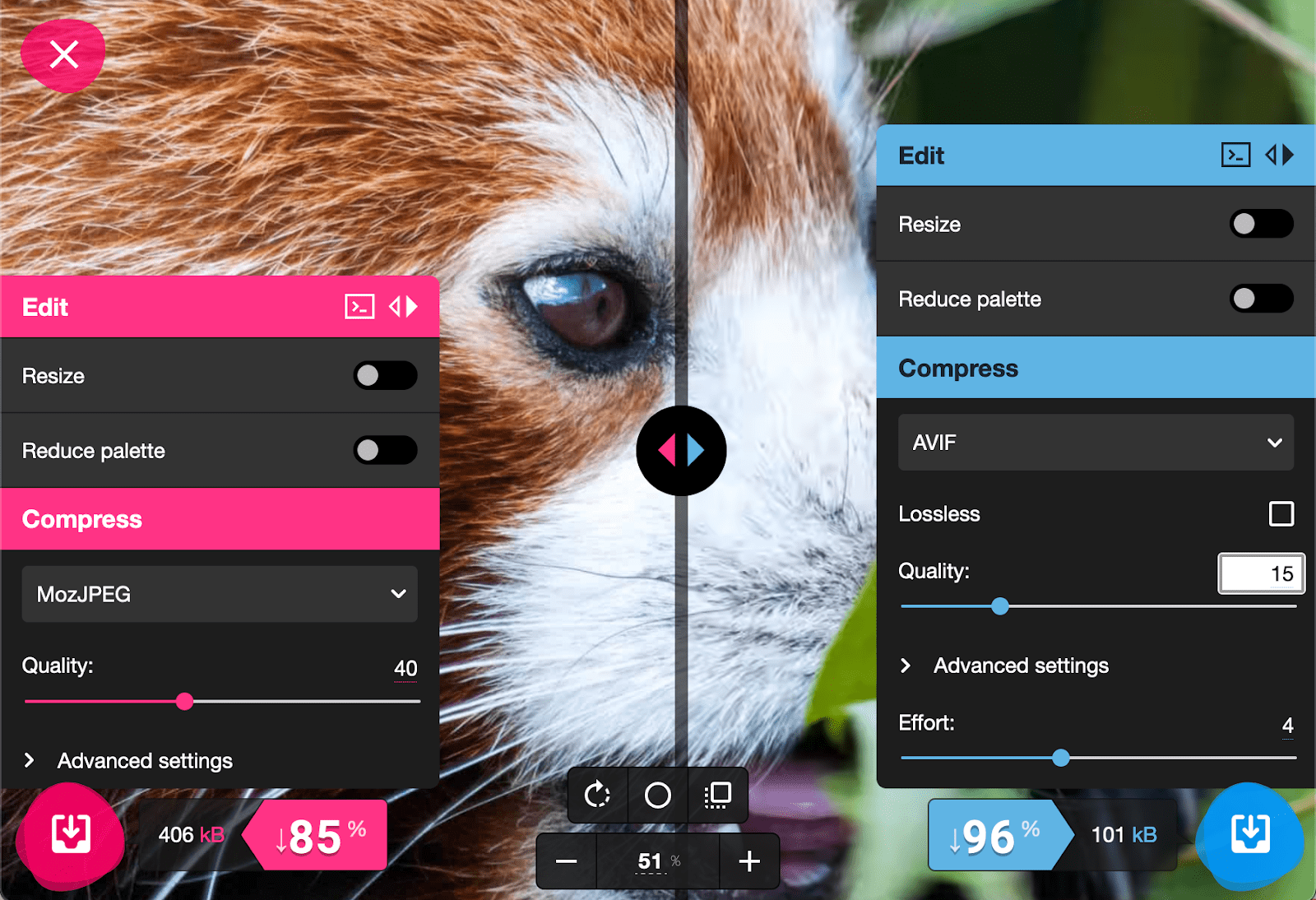
Aunque las herramientas son relativamente limitadas, puedes y debes comenzar a experimentar con AVIF hoy mismo, como una de las codificaciones que ofrece Squoosh:

Navegadores compatibles
Ahora, si te preguntas por qué pasamos tanto tiempo hablando de JPEG cuando AVIF y WebP pueden ofrecer resultados de mayor calidad y tamaños de archivo mucho más pequeños, es porque estos (y cualquier codificación de imagen nueva) tienen un problema importante. La compatibilidad con GIF, PNG y JPEG está garantizada en todos los navegadores y lo ha sido por décadas. En relación con esos formatos de imagen heredados, AVIF es nuevo y, si bien la compatibilidad con WebP es excelente en los navegadores modernos, no es algo que sucede en toda la Web.
Como puedes imaginar, se dedicó una gran cantidad de tiempo y esfuerzo al desarrollo de nuevos formatos de imagen que tienen como objetivo mejorar la calidad y el tamaño de transferencia. Los formatos como WebP, AVIF y JPEG XL (no compatibles con ningún navegador) pretenden convertirse en la solución unificador para las imágenes de trama en la Web, al igual que SVG para los vectores. Otros, como JPEG 2000 (solo compatible con Safari), estaban destinados a satisfacer los mismos casos de uso que un JPEG de referencia, pero mejoraron los métodos de compresión para ofrecer una imagen visualmente similar, pero mucho más pequeña.
Si bien algunos de estos formatos más nuevos comparten el nombre JPEG, sus codificaciones son tan diferentes como JavaScript y Java. Un navegador que no admite una codificación determinada no podrá analizar ese archivo de imagen en absoluto: es como si te dijera que completes tu cuadrícula de píxeles de papel cuadriculado en un idioma que no entiendas. El navegador solicitará los datos de la imagen, intentará analizarlos y, si falla, los descartará sin renderizarlos. Una fuente de imagen que no se renderice fuera de los navegadores modernos sería un gran punto de falla para nuestro contenido y para la Web en general, una imagen dañada y un desperdicio de ancho de banda para una gran cantidad de usuarios en todo el mundo. No deberías sacrificar una Web más resistente por una con mejor rendimiento.
Durante mucho tiempo, nuestro amigo <img> hizo que fuera excepcionalmente difícil usar cualquier formato de imagen nuevo, sin importar lo prometedor que parecía. Recuerda que <img> solo admitía un único archivo de origen y se optimizó en exceso para transferir ese archivo rápidamente (tan rápido, de hecho, que no pudimos interceptar esa solicitud a través de JavaScript). Hasta hace poco, la única opción viable era entregar el tipo de imagen totalmente nuevo a todos los usuarios y solicitar uno de los formatos "heredados" cuando el navegador mostraba un error, lo que incurría en una segunda transferencia de archivos después de que se desperdiciaba el primero.
Por ese motivo y mucho más, <img>, como había existido durante décadas, tuvo que cambiar. En el siguiente módulo, Imágenes responsivas, conocerás las funciones que se introdujeron en la especificación HTML para solucionar estos problemas y cómo usarlas en tu trabajo diario.

