テキスト エディタで <h1> から <h6> までの見出しと、テキストのセクションを書式設定するさまざまな方法と同様に、
HTML は、散文の意味を理解するためのセマンティック要素と非セマンティック要素とでよく似たセットを提供します。
このセクションでは、テキストをマークアップする主な方法や、テキストの基本事項について説明します。次に、属性について説明します。 テキストをマークアップするその他の方法。リスト、表、フォームなど。
見出しの再確認
セクション見出し要素 <h1>、<h2>、<h3>、<h4>、<h5>、<h6> の 6 つがあり、最も重要な要素は <h1> です。
そして <h6> が最も低くなっています。デベロッパーは何年も前から、ブラウザでは見出しはドキュメントのアウトラインに使用されていると考えられていました。
これは元々は目標でしたが、ブラウザには概要を示す機能が実装されていません。ただし、スクリーン リーダーのユーザーは見出しを
h キーで見出し間を移動して、ページの内容を把握するためのデータ探索戦略。したがって
ドキュメントの概要と同じ見出しレベルが実装されることで、コンテンツが利用しやすくなるため、引き続き強くおすすめします。
デフォルトでは、ブラウザでは <h1> スタイルが最も大きく、<h2> レベルはやや小さく、後続の各見出しレベルは小さくなります。
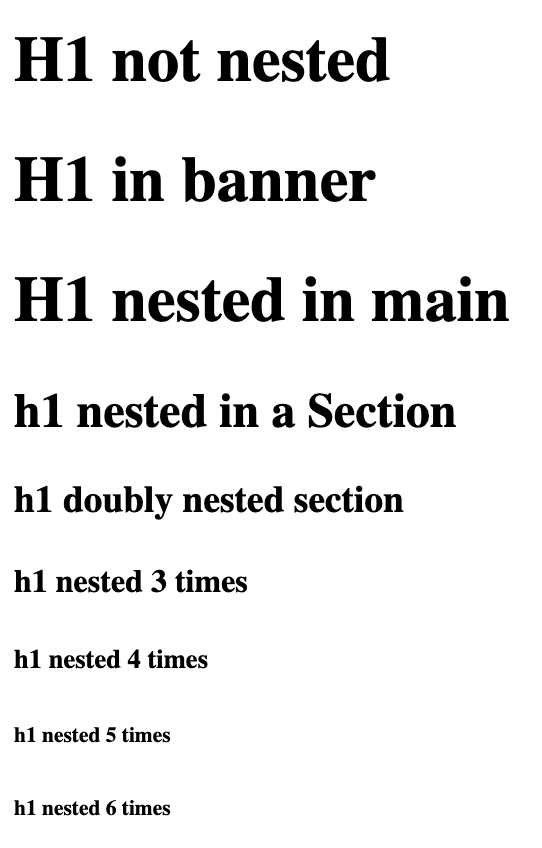
できます。興味深いことに、ブラウザはデフォルトで<h1>フォントサイズを<article>、<aside>、<nav>、または
<section> 要素で構成します。

一部のユーザー エージェント スタイルシートには、次のセレクタなどがあり、ネストされた <h1> 要素を
:
h2, :is(article, aside, nav, section) h1 {}
h3, :is(article, aside, nav, section) :is(article, aside, nav, section) h1 {}
しかし、ユーザー補助オブジェクト モデル(AOM)は要素のレベルを正しく報告します。この例では「見出し、レベル 1」です。 ブラウザでは、他の見出しレベルではこの処理は行われません。ただし、見出しレベルに基づくブラウザのスタイル設定は使用しないでください。しかし、 ブラウザはアウトラインをサポートしておらず、サポートしているふりをします。コンテンツの見出しをマークアップするようにマークアップします。そうすることで、検索エンジンやスクリーン リーダー、 (あなた自身かもしれません)
見出し以外では、構造化されたテキストの大半は一連の段落で構成されています。HTML では、段落は
<p> タグ終了タグは省略可能ですが、必ず指定することをおすすめします。
#about セクションは、見出しといくつかの段落で構成されています。
このセクションにはわかりやすい名前がないため、ランドマークではありません。これをランドマーク ロールである region に変換するには、aria-labelledby を使用してアクセス可能な名前を指定します。
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
適切な場合にのみランドマークを作成します。ランドマークが多すぎると、スクリーン リーダーのユーザーがすぐに方向性を失ってしまう可能性があります。
引用
記事やブログ投稿をマークアップするときは、引用を表示する場合も、表示しない場合も、引用や引用を含めることができます。
これら 3 つのコンポーネントには、表示される引用の <blockquote>、<q>、<cite>、または cite 属性の要素があります。
検索用の詳細情報を提供します。
#feedback セクションには、1 つのヘッダーと 3 つのレビューが含まれます。これらのレビューは引用であり、一部には引用符が含まれています。
その後に引用の引用を含む段落が続きます。スペースを節約するために 3 つ目のレビューを省略すると、マークアップは次のようになります。
引用の著者または引用に関する情報は引用の一部ではないため、<blockquote> には含まれず、引用の後にあります。
これらは用語の表現上の引用ですが、実際には特定のリソースを引用しているわけではないため、<p> 段落要素にカプセル化されます。
引用が、著者名、過去の役職、職業希望など、3 行にわたって表示されています。<br> の改行
テキスト ブロックに改行を作成します。住所、詩、署名ブロックで使用できます。折れ線グラフ
改行を別々の段落への改行として使用しないでください。代わりに、前の段落を閉じて新しい段落を開きます。段落を使用する
はアクセシビリティを高めるだけでなく、スタイル設定を可能にします。<br> 要素は単なる改行です。影響を受ける CSS プロパティはほとんどありません。
各ブロック引用に続く段落に引用情報を示しましたが、先に示した引用はこのようにコード化されています。 外部のソースから取得されます。ある場合は、ソースを引用できます(すべきですか?)
レビューがレビュー ウェブサイト、書籍、その他の著作物から引用された場合、タイトルに <cite> 要素を使用できます。
できます。<cite> のコンテンツには、書籍のタイトル、ウェブサイトまたはテレビ番組の名前、さらには書籍の名前を指定できます。
コンピュータ プログラムです。<cite> カプセル化は、ソースがパスで言及されているか、ソースが
引用または参照されています。<cite> の内容は著作物であり、著者ではありません。
ブレンダン スムースの著書がオフラインの雑誌から引用されている場合は、この引用を次のように書くことになります。
引用要素 <cite> には暗黙的なロールがないため、内容からアクセス可能な名前を取得する必要があります。aria-label を含めないでください。
コンテンツを表示できない場合は、cite 属性を使用してクレジットを付与できます。この属性は、引用された情報のソース ドキュメントまたはメッセージの URL を値として受け取ります。この属性は <q> と <blockquote> の両方で有効です。これは URL ですが、機械判読可能ですが、読者からは見えません。
</p> 終了タグは省略可能ですが(常に推奨されています)、</blockquote> 終了タグは常に必須です。
ほとんどのブラウザでは、<blockquote> インライン ルートの両方にパディングが追加され、<cite> コンテンツが斜体になります。これは CSS で制御できます。<blockquote> では引用符は追加されませんが、CSS 生成コンテンツと一緒に追加できます。<q> 要素はデフォルトで、言語に適した引用符を使用して引用符を追加します。
#teachers セクションでは、HAL が「
インライン引用符要素 <q> は、言語に適した引用符を追加します。ユーザー エージェントのデフォルト スタイルには、公開引用符と閉じ引用符で生成されたコンテンツが含まれます。
q::before {content: open-quote;}
q::after {content: close-quote;}
lang 属性は、<html lang="en-US"> の開始タグではページの基本言語が英語として定義されているのに対し、このテキストの段落は別の言語であることをブラウザに知らせるために含まれています。これにより、Siri、Alexa、voiceOver などの音声操作でフランス語の発音を使用できるようになります。また、レンダリングするクォートのタイプをブラウザに通知します。
<blockquote> と同様に、<q> 要素は cite 属性をサポートします。
HTML エンティティ
エスケープ シーケンス、つまり「エンティティ」にお気づきでしょうか。< は HTML で使用されるため、< か、あまり覚えにくいエンコード < を使用してエスケープする必要があります。HTML には、<、>、&、" の 4 つの予約済みエンティティがあります。文字参照は、それぞれ <、>、&、" です。
他にも、著作権(©)用の ©、商標(TM)用の ™、改行なしのスペース用の などがよく使用されます。
改行なしのスペースは、2 つの文字または単語の間にスペースを挿入しつつ、そこで改行が発生しないようにする場合に便利です。
名前付き文字の参照は 2,000 以上あります。
ただし必要に応じて、絵文字を含むすべての文字に &# で始まるエンコードされた文字を使用できます。
ToastyMcToastface のワークショップ レビュー(上記のコードサンプルには含まれていない)を見ると、通常とは異なるテキスト文字がいくつかあります。
<blockquote>Learning with Hal and Eve exceeded all of my wildest fantasies. All they did was stick a USB in. They promised that it was a brand new USB, so we know there were no viruses on it. The Russians had nothing to do with it. This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳̯̮͇</blockquote>
この引用の最後の文は、次のように記述することもできます。
This has no̶̼͖ţ̘h̝̰̩͈̗i̙̪n͏̩̙
͍̱̫̜̟g̢̣ͅ ̗̰͓̲̞̀t͙̀o̟
̖͖̹̕ ͓̼͎̝͖̭dó̪̠͕̜ ͍̱
͎͚̯̟́w̮̲̹͕͈̟͞ìth̢ ̰̳
̯̮͇
このコード混乱には、エスケープされていない文字と名前付きの文字参照がいくつかあります。文字セットは UTF-8 であるため
この例のように、ブロック引用符の最後の数文字をエスケープする必要はありません。サポートされていない文字のみ
エスケープする必要があります。必要に応じて、さまざまな文字のエスケープを可能にする多くのツールが用意されています。
または、<head> に <meta charset="UTF-8"> を確実に含めます。
文字セットを UTF-8 として指定した場合でも、その文字を画面に出力するには < をエスケープする必要があります。
通常、>、"、& には名前付き文字参照を含める必要はありません。HTML エンティティに関するチュートリアルを作成する場合は、
< のコーディング方法を教える場合は、< と記述する必要があります。😀
また、そのスマイル絵文字は 😀 ですが、このドキュメントは UTF-8 として宣言されているため、エスケープされません。
理解度をチェックする
HTML テキストに関する知識をテストします。
HTML で著作権マークを表示する方法
c©©right。引用であることを示すために使用する要素は、次のうちどれですか。
<blockquote><quote><cite><cite> 要素は、引用そのものではなく、引用元を示すために使用します。
