您可以通过多种方式填写表单。 人们可能会在拥挤的公交车中通过智能手机使用表单, 屏幕阅读器、旧笔记本电脑。 让我们来看看如何确保表单在不同的设备和不同的环境中有效。
确保您的表单适用于键盘用户
为确保表单可访问,最好先只使用键盘填写表单。
打开表单并尝试使用 tab 键进行导航。
您是否清楚当前处于活动状态的表单字段?
为了帮助用户了解哪个表单字段处于活动状态,
可以使用焦点指示标志
试试看。
使用 tab 键转到输入源。
当输入处于活跃状态时,您能看到外框吗?
那是焦点指示标志。
您可以使用
:focus CSS 伪类。
input:focus {
outline: 4px solid #222;
}
详细了解 设计易于使用的焦点指示器。
帮助用户浏览您的表单
对于易用性和可访问性,另一个很好的测试是确保逻辑标签页顺序与可视化标签页顺序一致。 如何测试 Tab 键顺序? 按 Tab 键可完全按 Tab 键在表单中导航。 您是否发现了任何不符合逻辑的导航跳跃? 请确保 DOM 顺序与视觉顺序一致。
详细了解如何 确保页面上的视觉顺序遵循 DOM 顺序。
帮助用户在触摸设备上填写表单
太棒了!您已确保表单支持该键盘。 现在,让我们来看看如何确保它也可用于手机等触摸设备。
在触摸设备上打开表单,
填写所有字段并提交表单。
您是否必须多次点按才能选择表单控件?
问题可能是点按区域太小。
确保
按钮的点按目标尺寸至少为 48 像素,
并且每个 <input> 和 <select> 都足够大,便于点按。
您还可以通过在表单控件之间添加足够的间距,帮助用户在触摸设备上浏览表单。
确保用户获得经过优化的键盘
在之前的单元中,您学习了如何激活不同的屏幕键盘
使用 type 或 inputmode 属性。
未解决
演示
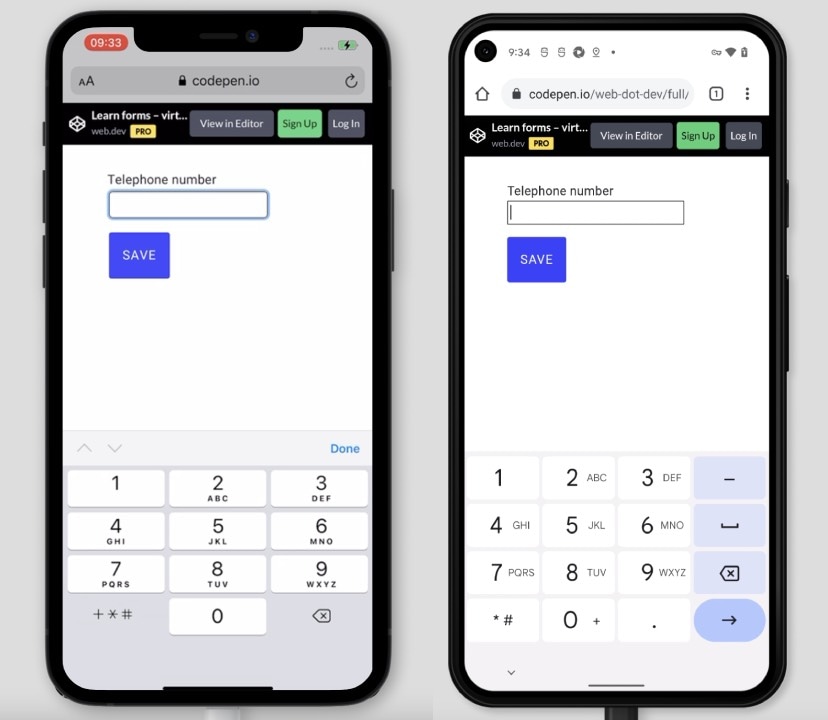
,然后点按电话号码字段。
请注意,数字键盘默认显示在屏幕键盘上,
以及电话号码可能需要的其他字符。
使用 type="tel" 获取针对输入电话号码进行了优化的屏幕键盘。

使用手机亲自试用一下。
看看是否能轻松输入填写电话号码所需的每个字符。
如果您想知道屏幕键盘在另一个 type 上是如何运作的,不妨观看演示中的 type="email"。
确保表单按钮未隐藏
假设您填写了一份很长的表单,
然后就可以提交表单了但是,提交按钮在哪里?
该图标可能位于浏览器工具栏之后,位于屏幕底部。
确保按钮可见的一种方法是使用 env() CSS 函数。
了解如何
确保按钮不会被设备界面遮挡。
确保您的表单适用于不同的平台
尝试在尽可能多的设备上测试您的表单。 有一台旧笔记本电脑?在该浏览器上打开默认浏览器,然后测试您的表单。 您的朋友有平板电脑?也可以借用并测试您的表单。
某些样式在不同浏览器中的外观是否有所不同? 您可以了解如何确保 样式适用于跨平台在后续的模块中。
BrowserStack 为开源项目提供免费测试账号, 而 Browserling 则提供免费试用版,供用户在不同的浏览器、 和操作系统
帮助用户在不同的上下文中填写表单
用户不仅会使用不同的浏览器、设备和操作系统, 用户还会在不同环境中使用您的表单。 快来试试吧!现在外面有阳光吗?带上手机去户外。 在明亮的光线下使用表单是测试对比度是否可用的好方法。
详细了解 颜色和对比度
确保您的表单在网络连接状况不佳时也能正常运行
假设您乘坐火车前往某个地方。 您在手机上打开一个网页。 你想知道加载网站会花这么长时间吗 电话。
您可以使用 WebPageTest 或 DevTools。
详细了解 在低带宽和高延迟的情况下进行测试。
帮助用户随时随地使用您的表单
假设您正在前往一个预约点。 突然,您的手机就会响铃,您接听来电,但同时 收到保险公司的提醒,要求填写你提交的申请表。 您打开表单时,一边走着和说话,一边尝试填写表单。
请注意,人们会在许多不同的环境中使用您的表单。 在紧张的环境中,随时随地做其他事情。 您可以通过确保表单易于使用来为用户提供帮助。
尝试为自己设置填写表单的时间限制。 尝试模拟不完美的条件,以便测试您的表单。
确保分享测试结果
记录所有测试,并与团队分享结果。 这有助于确定待办项的优先级 以确保团队中的每个人都了解最重要的任务。
详细了解 分享测试结果。
检查您的理解情况
检验您对跨平台测试知识的掌握情况
能否仅向键盘用户显示焦点指示器?
:focus-visible。:focus-detected。:focus-shown。资源
- WebPageTest:网站性能和优化测试
- 在低带宽和高延迟环境中进行测试
- 分享测试结果

