Formu doldurmanın birçok yolu vardır. Kişiler kalabalık bir otobüste ayaktayken akıllı telefonlarından formunuzu kullanabilir. ekran okuyucuyla veya eski bir dizüstü bilgisayardan Formunuzun farklı cihazlarda ve bağlamlarda çalıştığından nasıl emin olabileceğinize göz atalım.
Formunuzun klavye kullanıcıları için çalıştığından emin olun
Formunuzun erişilebilir olmasını sağlamaya yönelik iyi bir ilk test, formunuzu yalnızca klavyenizi kullanarak doldurmaktır.
Formunuzu açın ve tab tuşuyla gezinmeyi deneyin.
Şu anda hangi form alanının etkin olduğu açık mı?
Kullanıcıların hangi form alanının etkin olduğunu anlamasına yardımcı olmak için
odak göstergeleri kullanabilirsiniz.
Deneyin.
Girişe gitmek için tab tuşunuzu kullanın.
Giriş etkinken ana hatları görüyor musunuz?
Bu, odak göstergesidir.
Odak göstergeleri eklemek için
:focus CSS sözde sınıfı.
input:focus {
outline: 4px solid #222;
}
Daha fazla bilgi: erişilebilir odak göstergeleri tasarlama hakkında daha fazla bilgi edinin.
Kullanıcıların formunuzda gezinmesine yardımcı olun
Kullanılabilirlik ve erişilebilirliğe yönelik bir başka iyi test de mantıksal sekme sırasının görsel sekme sırasını takip ettiğinden emin olmaktır. Sekme sırasını nasıl test edebilirsiniz? Sekme tuşuna basarak formunuzu tamamen doldurun. Mantıksız bir gezinme atlaması fark ettiniz mi? DOM sırasının görsel sırayla eşleştiğinden emin olun.
Şu işlemler hakkında daha fazla bilgi edinin: sayfadaki görsel sıralamanın DOM sırasına uygun olduğundan emin olun.
Kullanıcıların dokunmatik cihazlarda formunuzu tamamlamasına yardımcı olun
Çok güzel! Formunuzun klavyeyle çalıştığından emin olmalısınız. Şimdi de bu özelliğin cep telefonları gibi dokunmatik cihazlarda da çalıştığından nasıl emin olabileceğinize bakalım.
Dokunmatik cihazınızda formunuzu açın.
tüm alanları doldurup formu gönderin.
Form kontrolü seçmek için birden fazla kez dokunmanız gerekti mi?
Sorun, dokunma alanlarının çok küçük olması olabilir.
Şunlardan emin olun:
Bir düğmenin dokunma hedefi hedef boyutu en az 48 piksel ise,
Ayrıca her <input> ve <select>, dokunulabilecek kadar büyüktür.
Ayrıca, form kontrolleri arasına yeterli boşluk bırakarak kullanıcıların dokunmatik cihazlarda formunuzda gezinmesine yardımcı olabilirsiniz.
Kullanıcılara optimize edilmiş bir klavye sunulduğundan emin olun
Önceki modüllerde farklı bir dokunmatik klavyeyi nasıl etkinleştireceğinizi öğrendiniz.
type veya inputmode özelliklerini kullanabilirsiniz.
Aç
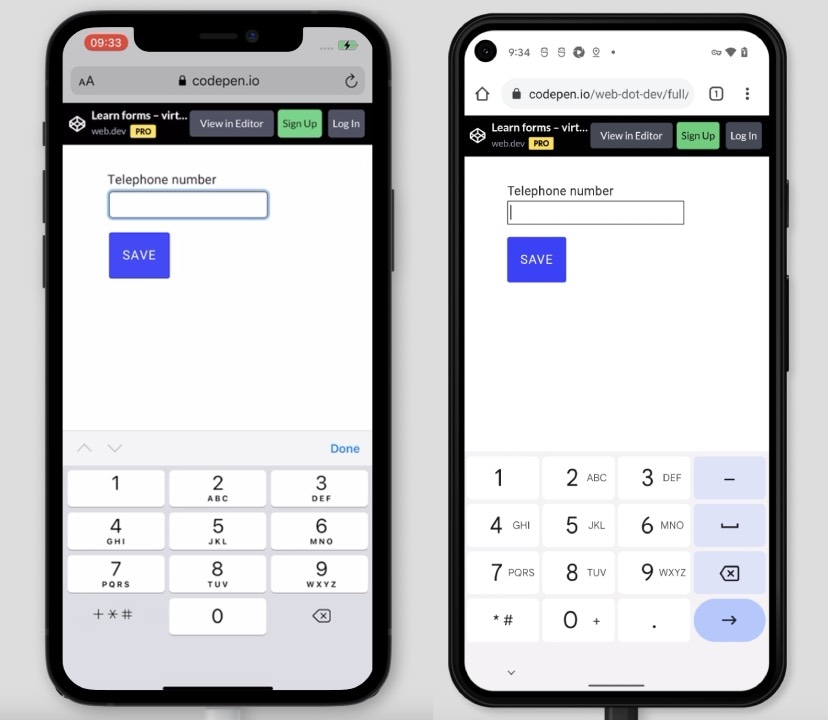
demo
ve telefon numarası alanına dokunun.
Dokunmatik klavyede varsayılan olarak rakamların gösterildiğine dikkat edin.
telefon numarası için ihtiyaç duyabileceğiniz diğer karakterlerle birlikte girin.
Telefon numaralarını girmek üzere optimize edilmiş bir dokunmatik klavye edinmek için type="tel" kullanın.

Telefon kullanarak kendiniz denemek isterseniz
telefon numarasını girmek için gereken her karakteri kolayca girip giremediğinize bakın.
Başka bir type için dokunmatik klavyenin nasıl çalıştığını merak ediyorsanız demoda type="email" deneyin.
Form düğmelerinin gizli olmadığından emin olun
Uzun bir form doldurduğunuzu ve
ve göndermeye hazırsınız. Peki Gönder düğmesi nerede?
Bu simge, ekranın alt kısmındaki tarayıcı araç çubuğunun arkasında olabilir.
Düğmelerin görünür olmasını sağlamanın bir yolu da env() CSS işlevini kullanmaktır.
Nasıl yapıldığını öğrenin
düğmelerin, cihaz kullanıcı arayüzleri tarafından gizlenmediğinden emin olun.
Formunuzun farklı platformlarda çalıştığından emin olun
Formlarınızı mümkün olduğunca fazla cihazda test etmeye çalışın. Eski bir dizüstü bilgisayarınız mı var? Varsayılan tarayıcıyı açıp formunuzu test edin. Arkadaşınızın tableti mi var? Bu belgeyi ödünç alın ve formunuzu orada da test edin.
Bir tarayıcıda bazı stiller farklı mı görünüyor? Verilerinizin stilleri çeşitli platformlarda çalışır.
BrowserStack, açık kaynak projeleri için ücretsiz test hesapları sunar, Ayrıca Tarayıcı da farklı tarayıcılarda test etmek için ücretsiz bir deneme sürümü sunar, cihazlar ve işletim sistemleri.
Kullanıcıların formlarınızı farklı bağlamlarda doldurmalarına yardımcı olun
Kullanıcılar farklı tarayıcılar, cihazlar ve işletim sistemleri kullanmıyor. Kullanıcılar ayrıca formlarınızı farklı bağlamlarda kullanıyor. Yenilikleri inceleyin. Şu anda dışarıda güneşli mi? Telefonunuzu yanınıza alın ve dışarı çıkın. Formunuzu parlak ışıkta kullanarak kontrast oranlarının uygun olup olmadığını test edebilirsiniz.
Daha fazla bilgi: renk ve kontrast erişilebilirliği hakkında daha fazla bilgi edinin.
Formunuzun zayıf bağlantıyla çalıştığından emin olun
Trenle bir yere seyahat ettiğinizi varsayalım. Telefonunuzda bir web sayfası açarsınız. Bir web sitesi yüklemenin nasıl bu kadar uzun süreceğini merak ediyor musunuz?
Yavaş bağlantıları ve farklı ağ türlerini simüle edebilirsiniz. WebPageTest veya DevTools.
Daha fazla bilgi: düşük bant genişliği ve yüksek gecikmeyle test edilir.
Hareket halindeki kullanıcıların formunuzu kullanmasına yardımcı olun
Bir randevuya yürüdüğünüzü hayal edin. Bir anda telefonunuz çalar, çağrıyı cevaplarsınız ve aynı anda başladığınız başvuru formunu doldurmak için sigorta şirketinizden uyarı alın. Formu açtığınızda, yürürken ve konuşurken doldurmaya çalışıyorsunuz.
Kullanıcıların formlarınızı birçok farklı bağlamda kullanacağını unutmayın. Stresli durumlarda, hareket halindeyken başka şeyler yaparken. Formunuzun kolay kullanılmasını sağlayarak kullanıcılara yardımcı olabilirsiniz.
Formu doldurmak için kendinize bir zaman sınırı belirlemeyi deneyin. Formunuzu test edebileceğiniz mükemmel koşulların simülasyonunu yapmaya çalışın.
Test sonuçlarını paylaştığınızdan emin olun
Tüm testleri belgeleyin ve sonuçları ekibinizle paylaşın. Bu sayede yapılacak işler, bütçe ve takvim en önemli görevlerden haberdar olmasını sağlamaktır.
Daha fazla bilgi: test sonuçlarını paylaşmalarını sağlar.
Öğrendiklerinizi sınayın
Platformlar arası test hakkındaki bilginizi test edin
Odak göstergelerini yalnızca klavye kullanıcıları için gösterebilir misiniz?
:focus-visible kullanılıyor.:focus-detected kullanılıyor.:focus-shown kullanılıyor.Kaynaklar
- WebPageTest: Web Sitesi Performansı ve Optimizasyon Testleri
- Düşük bant genişliği ve yüksek gecikmeyle test etme
- Test sonuçlarını paylaşma

