Es gibt viele Möglichkeiten, ein Formular auszufüllen. Viele nutzen Ihr Formular auf ihrem Smartphone, während sie in einem überfüllten Bus stehen Screenreader oder einen alten Laptop öffnen. Sehen wir uns an, wie Sie sicherstellen können, dass Ihr Formular auf verschiedenen Geräten und in unterschiedlichen Kontexten funktioniert.
Sicherstellen, dass das Formular für Tastaturnutzer geeignet ist
Um sicherzustellen, dass das Formular barrierefrei ist, empfiehlt es sich, es nur über die Tastatur auszufüllen.
Öffnen Sie das Formular und versuchen Sie, mit der Taste tab zu navigieren.
Ist klar, welches Formularfeld derzeit aktiv ist?
Damit Nutzende wissen, welches Formularfeld aktiv ist,
können Sie Fokusindikatoren verwenden.
Jetzt ausprobieren
Verwenden Sie die Taste tab, um zum Eingang zu gelangen.
Sehen Sie den Umriss, wenn die Eingabe aktiv ist?
Das ist die Fokusanzeige.
Sie können Fokusanzeigen mithilfe der
:focus CSS-Pseudoklasse.
input:focus {
outline: 4px solid #222;
}
Weitere Informationen über für barrierefreie Fokusindikatoren.
Nutzern bei der Navigation im Formular helfen
Ein weiterer guter Test für Usability und Barrierefreiheit besteht darin, sicherzustellen, dass die logische TAB-Reihenfolge der visuellen TAB-Reihenfolge entspricht. Wie können Sie die TAB-Reihenfolge testen? Gehen Sie mit der Tabulatortaste durch das Formular. Bemerkst du unlogische Navigationssprünge? Achten Sie darauf, dass die DOM-Reihenfolge der visuellen Reihenfolge entspricht.
Weitere Informationen zur Achten Sie darauf, dass die visuelle Reihenfolge auf der Seite der DOM-Reihenfolge folgt.
Nutzern beim Ausfüllen des Formulars auf Touchscreen-Geräten helfen
Sehr gut! Sie haben überprüft, ob das Formular mit der Tastatur funktioniert. Sehen wir uns nun an, wie Sie sicherstellen können, dass es auch auf Touchscreen-Geräten wie Smartphones funktioniert.
Öffnen Sie das Formular auf Ihrem Touch-Gerät,
Füllen Sie alle Felder aus und senden Sie das Formular ab.
Mussten Sie mehrmals tippen, um eine Formularsteuerung auszuwählen?
Das Problem könnte daran liegen, dass die Berührungsbereiche zu klein sind.
Achten Sie darauf, dass die
Größe des Tippziels einer Schaltfläche mindestens 48 Pixel beträgt
Außerdem muss <input> und <select> groß genug sein, um sie nutzen zu können.
Außerdem können Sie Nutzern auf Geräten mit Touchscreen die Navigation durch Ihr Formular erleichtern, indem Sie genügend Abstand zwischen den Formularsteuerelementen einfügen.
Dafür sorgen, dass Nutzer eine optimierte Tastatur erhalten
In den vorherigen Modulen haben Sie gelernt, wie Sie eine andere Bildschirmtastatur aktivieren.
type oder inputmode verwenden.
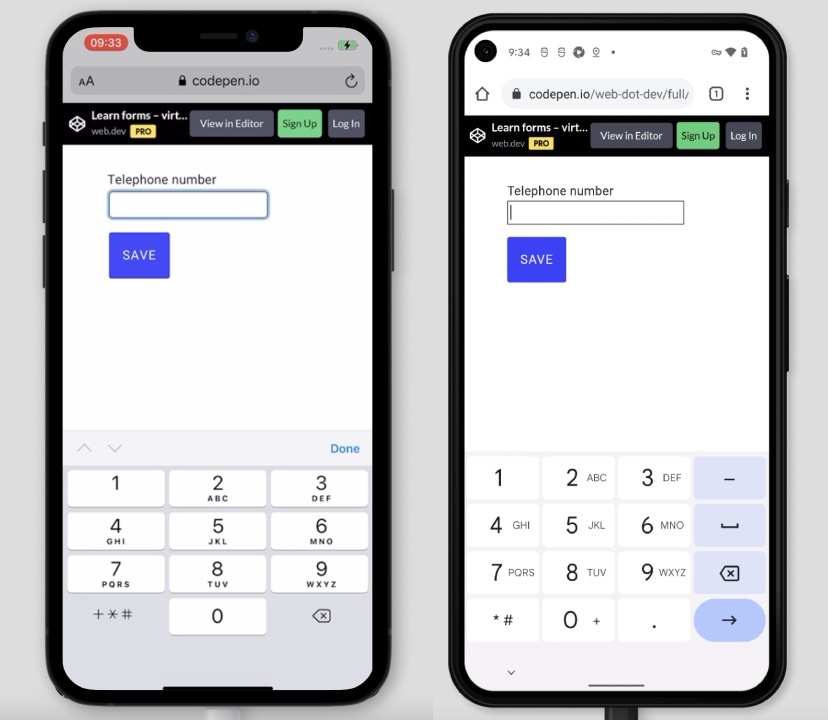
Offen
der Demo
auf deinem Smartphone und tippe in das Feld für die Telefonnummer.
Beachten Sie, dass auf der Bildschirmtastatur
standardmäßig Zahlen angezeigt werden.
sowie andere Zeichen, die Sie für die Telefonnummer benötigen.
Mit type="tel" erhalten Sie eine Bildschirmtastatur, die für die Eingabe von Telefonnummern optimiert ist.

Probieren Sie es mit einem Smartphone selbst aus,
und prüfen Sie, ob Sie problemlos alle für die Eingabe einer Telefonnummer erforderlichen Zeichen eingeben können.
Wenn du wissen möchtest, wie die Bildschirmtastatur bei einem anderen type funktioniert, kannst du type="email" in der Demo ausprobieren.
Formularschaltflächen dürfen nicht ausgeblendet sein
Stellen Sie sich vor, Sie haben
ein langes Formular ausgefüllt,
und können es senden. Aber wo ist die Schaltfläche Senden?
Sie befindet sich möglicherweise hinter der Symbolleiste des Browsers unten auf dem Bildschirm.
Mit der CSS-Funktion env() können Sie dafür sorgen, dass Schaltflächen sichtbar sind.
Hier erfahren Sie, wie Sie
Achten Sie darauf, dass Schaltflächen nicht durch Benutzeroberflächen der Geräte verdeckt werden.
Sicherstellen, dass das Formular auf verschiedenen Plattformen funktioniert
Testen Sie Ihre Formulare auf so vielen Geräten wie möglich. Du hast einen alten Laptop? Öffnen Sie den Standardbrowser und testen Sie das Formular. Ihr Freund besitzt ein Tablet? Leihen Sie sich das Formular aus und testen Sie es dort.
Sieht ein Teil der Stile in einem Browser anders aus? Sie erfahren, wie Sie Ihre Stile plattformübergreifend funktionieren, erfahren Sie in einem späteren Modul.
BrowserStack bietet kostenlose Testkonten für Open-Source-Projekte, und Browserling bietet eine kostenlose Testversion, um Tests mit verschiedenen Browsern, Geräte und Betriebssysteme.
Nutzern helfen, Formulare in unterschiedlichen Situationen auszufüllen
Nutzer verwenden nicht nur unterschiedliche Browser, Geräte und Betriebssysteme. Nutzer verwenden Ihre Formulare auch in verschiedenen Kontexten. Jetzt ausprobieren! Scheint gerade die Sonne? Nimm dein Smartphone mit und gehe nach draußen. Wenn Sie das Formular bei hellem Licht verwenden, können Sie gut testen, ob Kontrastverhältnisse geeignet sind.
Weitere Informationen über Farb- und Kontrastbedienungshilfen.
Prüfen, ob das Formular auch bei schlechter Verbindung funktioniert
Angenommen, Sie sind mit dem Zug unterwegs. Sie öffnen eine Webseite auf Ihrem Smartphone. Du fragst dich, wie lange das Laden einer Website dauern kann 😕.
Sie können langsame Verbindungen und verschiedene Netzwerktypen simulieren, WebPageTest oder DevTools.
Weitere Informationen über mit niedriger Bandbreite und hoher Latenz testen.
Helfen Sie Nutzern, das Formular unterwegs zu nutzen
Stellen Sie sich vor, Sie gehen zu einem Termin. Plötzlich klingelt Ihr Telefon, Sie nehmen den Anruf an und gleichzeitig sich von Ihrer Versicherungsgesellschaft benachrichtigen lassen, um das von Ihnen begonnene Antragsformular auszufüllen. Sie öffnen das Formular und versuchen, es auszufüllen, während Sie noch gehen und sprechen.
Denken Sie daran, dass Ihre Formulare in vielen verschiedenen Kontexten verwendet werden. In stressigen Situationen, während du andere Dinge erledigst, während du unterwegs bist. Mit einem nutzerfreundlichen Formular können Sie Nutzern helfen.
Legen Sie ein Zeitlimit für das Ausfüllen des Formulars fest. Simulieren Sie unvollkommene Bedingungen, mit denen Sie Ihr Formular testen können.
Testergebnisse unbedingt teilen
Dokumentieren Sie alle Tests und teilen Sie die Ergebnisse mit Ihrem Team. So können Sie Maßnahmen priorisieren, damit alle in Ihrem Team sich der wichtigsten Aufgaben bewusst sind.
Weitere Informationen über Testergebnisse teilen.
Wissen testen
Testen Sie Ihr Wissen zu plattformübergreifenden Tests
Können Fokusanzeigen nur für Nutzer mit der Tastatur eingeblendet werden?
:focus-visible.:focus-detected.:focus-shown.Ressourcen
- WebPageTest: Websiteleistungs- und Optimierungstests
- Tests mit niedriger Bandbreite und hoher Latenz
- Testergebnisse teilen
