किसी फ़ॉर्म को कई तरीकों से भरा जा सकता है. लोगों से भरी बस में खड़े होकर, लोग अपने स्मार्टफ़ोन पर आपके फ़ॉर्म का इस्तेमाल कर सकते हैं, या किसी पुराने लैपटॉप से कनेक्ट किया जा सकता है. चलिए देखते हैं कि अलग-अलग डिवाइसों पर और अलग-अलग कॉन्टेक्स्ट में फ़ॉर्म काम करता है या नहीं, यह पक्का करने के लिए क्या किया जा सकता है.
पक्का करें कि आपका फ़ॉर्म, कीबोर्ड का इस्तेमाल करने वाले लोगों के लिए काम करता हो
आपका फ़ॉर्म ऐक्सेस किया जा सकता है या नहीं, यह पक्का करने के लिए सबसे पहले सिर्फ़ कीबोर्ड का इस्तेमाल करके फ़ॉर्म भरें.
अपना फ़ॉर्म खोलें और tab बटन का इस्तेमाल करके नेविगेट करने की कोशिश करें.
क्या यह साफ़ तौर पर पता है कि फ़िलहाल कौनसा फ़ॉर्म फ़ील्ड चालू है?
फ़ॉर्म का कौनसा फ़ील्ड चालू है, यह समझने में उपयोगकर्ताओं की मदद करने के लिए,
फ़ोकस इंडिकेटर का इस्तेमाल किया जा सकता है.
इसे आज़माएं.
इनपुट पर जाने के लिए, tab बटन इस्तेमाल करें.
इनपुट चालू होने पर, क्या आपको आउटलाइन दिख रही है?
यह फ़ोकस इंडिकेटर है.
फ़ोकस इंडिकेटर को जोड़ने के लिए,
:focus सीएसएस pseudo-class.
input:focus {
outline: 4px solid #222;
}
इसके बारे में ज़्यादा जानें सुलभता वाले फ़ोकस इंडिकेटर डिज़ाइन करना.
उपयोगकर्ताओं को आपके फ़ॉर्म को नेविगेट करने में मदद करें
उपयोगिता और सुलभता का एक और अच्छा टेस्ट यह पक्का करना है कि लॉजिकल टैब का क्रम, विज़ुअल टैब के क्रम के मुताबिक हो. टैब के क्रम की जांच कैसे की जा सकती है? अपने फ़ॉर्म में पूरी तरह से Tab दबाएं. क्या आपको कोई अजीब नेविगेशन जंप दिखता है? पक्का करें कि डीओएम का क्रम, विज़ुअल ऑर्डर से मेल खाता हो.
जानें कि यह पक्का करें कि पेज पर विज़ुअल ऑर्डर, डीओएम ऑर्डर के मुताबिक हो.
टच डिवाइसों पर, फ़ॉर्म भरने में लोगों की मदद करें
बढ़िया! आपने यह पक्का किया है कि आपका फ़ॉर्म, कीबोर्ड के साथ काम करता है. आइए, अब देखते हैं कि यह कैसे पक्का किया जा सकता है कि यह मोबाइल फ़ोन जैसे टच डिवाइस पर भी काम करे.
अपने फ़ॉर्म को टच डिवाइस पर खोलें.
सभी फ़ील्ड भरने के बाद फ़ॉर्म सबमिट करें.
क्या आपको फ़ॉर्म कंट्रोल चुनने के लिए, कई बार टैप करना पड़ा था?
समस्या यह हो सकती है कि टैप क्षेत्र बहुत छोटे हों.
पक्का करें कि
टैप टारगेट साइज़, कम से कम 48 पिक्सल का हो,
साथ ही, <input> और <select> का साइज़ भी इतना हो कि इन पर टैप किया जा सकता है.
फ़ॉर्म कंट्रोल के बीच काफ़ी स्पेस जोड़कर, टच डिवाइसों पर फ़ॉर्म को नेविगेट करने में उपयोगकर्ताओं की मदद की जा सकती है.
पक्का करें कि उपयोगकर्ताओं को बेहतर कीबोर्ड मिले
पिछले मॉड्यूल में, आपने एक अलग ऑन-स्क्रीन कीबोर्ड चालू करने का तरीका सीखा
type या inputmode एट्रिब्यूट का इस्तेमाल करके.
कोई भी शामिल हो सकता है
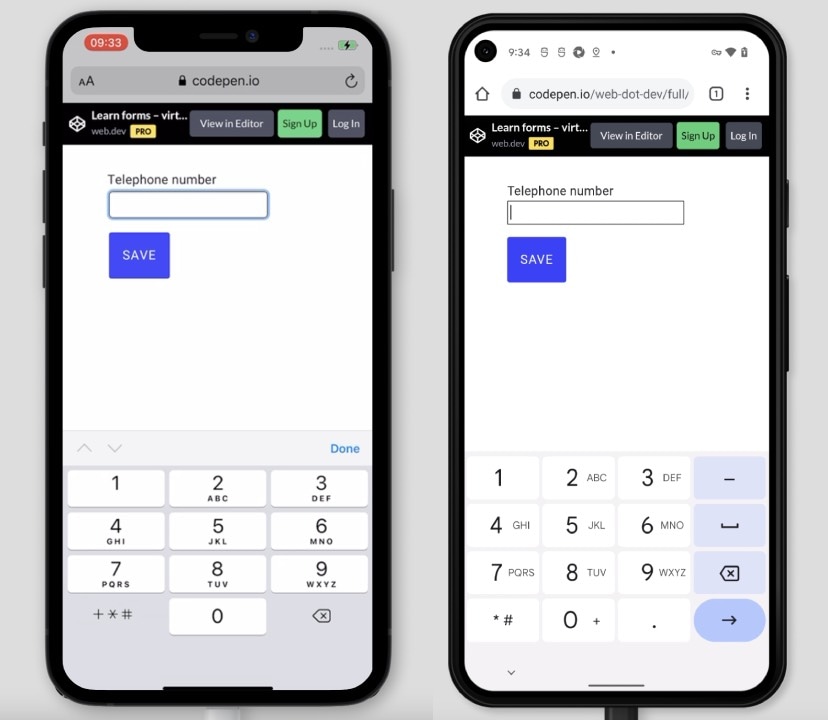
डेमो
और टेलीफ़ोन नंबर फ़ील्ड में टैप करें.
ध्यान दें कि ऑन-स्क्रीन कीबोर्ड पर संख्याएं डिफ़ॉल्ट रूप से दिखती हैं,
इसके अलावा, आपको टेलीफ़ोन नंबर के लिए अन्य वर्णों के साथ-साथ.
टेलीफ़ोन नंबर डालने के लिए ऑप्टिमाइज़ किया गया ऑन-स्क्रीन कीबोर्ड पाने के लिए type="tel" का इस्तेमाल करें.

इसे खुद आज़माने के लिए, फ़ोन का इस्तेमाल करें,
और देखें कि टेलीफ़ोन नंबर भरने के लिए ज़रूरी सभी वर्ण आसानी से डाले जा सकते हैं या नहीं.
अगर आपको यह जानना है कि ऑन-स्क्रीन कीबोर्ड किसी दूसरे type के लिए कैसे काम करता है, तो डेमो में जाकर type="email" आज़माएं.
पक्का करें कि फ़ॉर्म के बटन छिपे न हों
मान लें कि आपने एक लंबा फ़ॉर्म भरा है,
अब इसे सबमिट किया जा सकता है. हालांकि, सबमिट करें बटन कहां दिखता है?
यह ब्राउज़र टूलबार के पीछे हो सकता है, जो स्क्रीन पर सबसे नीचे होता है.
बटन दिख रहे हैं या नहीं, यह पक्का करने का एक तरीका है, env() सीएसएस फ़ंक्शन का इस्तेमाल करना.
सीखें कि कैसे
यह भी पक्का करें कि डिवाइस के यूज़र इंटरफ़ेस की वजह से बटन साफ़ न दिख रहे हों.
पक्का करें कि आपका फ़ॉर्म अलग-अलग प्लैटफ़ॉर्म पर काम करता हो
ज़्यादा से ज़्यादा डिवाइसों पर अपने फ़ॉर्म की जांच करें. क्या आपके पास पुराना लैपटॉप है? उस पर डिफ़ॉल्ट ब्राउज़र खोलें और अपने फ़ॉर्म की जांच करें. क्या आपके दोस्त के पास टैबलेट है? इसे उधार लें और वहां भी अपने फ़ॉर्म की जांच करें.
क्या एक ब्राउज़र में कुछ स्टाइल अलग दिखते हैं? यह पक्का करने का तरीका जानें कि स्टाइल, सभी प्लैटफ़ॉर्म पर काम करती हैं.
BrowserStack ओपन सोर्स प्रोजेक्ट के लिए मुफ़्त जांच खाते उपलब्ध कराता है. और Browserling, अलग-अलग ब्राउज़र पर जांच करने के लिए मुफ़्त में आज़माने की सुविधा देती है, डिवाइसों और ऑपरेटिंग सिस्टम पर लागू होता है.
अलग-अलग स्थितियों में फ़ॉर्म भरने में उपयोगकर्ताओं की मदद करें
लोग सिर्फ़ अलग-अलग ब्राउज़र, डिवाइस, और ऑपरेटिंग सिस्टम का इस्तेमाल नहीं करते. लोग आपके फ़ॉर्म का इस्तेमाल अलग-अलग कॉन्टेक्स्ट में भी करते हैं. इसे आज़माएं! क्या इस समय बाहर धूप चमक रही है? अपना फ़ोन लें और बाहर जाएं. अपने फ़ॉर्म को तेज़ रोशनी में इस्तेमाल करना, यह जानने का एक अच्छा तरीका है कि कंट्रास्ट रेशियो इस्तेमाल किए जा सकते हैं या नहीं.
इसके बारे में ज़्यादा जानें रंग और कंट्रास्ट की सुलभता.
पक्का करें कि आपका फ़ॉर्म खराब कनेक्टिविटी के साथ काम कर रहा हो
मान लें कि आप ट्रेन में कहीं यात्रा करते हैं. अपने फ़ोन पर कोई वेब पेज खोलें. आपको हैरानी हो रही है कि किसी वेबसाइट को लोड होने में इतना ज़्यादा समय कैसे लग सकता है https.
धीमे कनेक्शन और अलग-अलग तरह के नेटवर्क को सिम्युलेट किया जा सकता है WebPageTest या DevTools.
इसके बारे में ज़्यादा जानें कम बैंडविथ और ज़्यादा इंतज़ार के समय के साथ टेस्ट करना.
उपयोगकर्ताओं को कभी भी, कहीं भी फ़ॉर्म इस्तेमाल करने में मदद करें
मान लें कि आपको किसी अपॉइंटमेंट पर जाना है. अचानक आपके फ़ोन की घंटी बजती है, आप कॉल का जवाब देते हैं, और उसी समय, आपने जो आवेदन फ़ॉर्म शुरू किया है उसे भरने के लिए, अपनी बीमा कंपनी से सूचना पाएं. आप फ़ॉर्म को खोलते हुए और चलते हुए, उसे भरने की कोशिश करते हुए बोलते हैं.
याद रखें कि लोग आपके फ़ॉर्म का इस्तेमाल कई अलग-अलग कॉन्टेक्स्ट में करेंगे. तनावपूर्ण स्थितियों में, चलते-फिरते दूसरे काम करते समय. उपयोगकर्ताओं की मदद करने के लिए, यह पक्का करें कि आपका फ़ॉर्म आसानी से इस्तेमाल किया जा सके.
अपना फ़ॉर्म भरने के लिए, समयसीमा सेट करें. अपने फ़ॉर्म की जांच करने के लिए, गड़बड़ी वाली जगहों को सिम्युलेट करें.
जांच के नतीजे शेयर करना न भूलें
सभी जांचों के बारे में जानकारी दें और नतीजों को अपनी टीम के साथ शेयर करें. इससे ऐक्शन आइटम को प्राथमिकता देने में मदद मिलेगी. ताकि यह पक्का किया जा सके कि आपकी टीम के सभी लोगों को सबसे ज़रूरी टास्क के बारे में पता हो.
इसके बारे में ज़्यादा जानें टेस्ट के नतीजे शेयर करना.
देखें कि आपको कितना समझ आया है
क्रॉस-प्लैटफ़ॉर्म टेस्टिंग के बारे में अपनी जानकारी को परखें
क्या सिर्फ़ कीबोर्ड इस्तेमाल करने वालों के लिए, फ़ोकस इंडिकेटर दिखाए जा सकते हैं?
:focus-visible का इस्तेमाल किया जा रहा है.:focus-detected का इस्तेमाल किया जा रहा है.:focus-shown का इस्तेमाल किया जा रहा है.संसाधन
- WebPageTest: वेबसाइट की परफ़ॉर्मेंस और ऑप्टिमाइज़ेशन की जांच करना
- कम बैंडविथ और इंतज़ार के समय के साथ जांच करना
- टेस्ट के नतीजे शेयर करना
