Puedes completar un formulario de muchas maneras. Las personas pueden usar el formulario en sus smartphones mientras están en un autobús lleno de gente, un lector de pantalla o una laptop antigua. Veamos cómo puedes asegurarte de que tu formulario funcione en diferentes dispositivos y contextos.
Asegúrate de que tu formulario funcione para los usuarios de teclado
Una buena primera prueba para asegurarte de que se pueda acceder al formulario es llenarlo usando solo el teclado.
Abre el formulario y trata de navegar con la tecla tab.
¿Queda claro qué campo del formulario está activo actualmente?
Para ayudar a los usuarios a comprender qué campo del formulario está activo,
puedes usar indicadores de enfoque.
Pruébalo.
Usa la tecla tab para navegar a la entrada.
¿Ves el esquema cuando la entrada está activa?
Ese es el indicador del enfoque.
Puedes agregar indicadores de enfoque con el
Seudoclase :focus de CSS.
input:focus {
outline: 4px solid #222;
}
Obtén más información sobre diseñar indicadores de enfoque accesibles.
Ayuda a los usuarios a navegar por tu formulario
Otra buena prueba de usabilidad y accesibilidad es asegurarse de que el orden lógico de tabulaciones sigue el orden visual de tabulación. ¿Cómo puedes probar el orden de pestañas? Presiona toda la tecla Tab para desplazarte por el formulario. ¿Notas algún salto de navegación ilógico? Asegúrate de que el orden del DOM coincida con el orden visual.
Obtén más información sobre cómo asegúrate de que el orden visual de la página siga el orden DOM.
Ayuda a los usuarios a completar el formulario en dispositivos táctiles
¡Genial! Te aseguraste de que tu formulario funcione con el teclado. Ahora, veamos cómo puedes asegurarte de que también funcione en dispositivos táctiles, como teléfonos celulares.
Abre el formulario en el dispositivo táctil.
completa todos los campos y envía el formulario.
¿Tuviste que presionar varias veces para seleccionar un control de formulario?
Es posible que las áreas para presionar sean demasiado pequeñas.
Asegúrate de que
el tamaño del objetivo táctil de un botón es de al menos 48 px
y que cada <input> y <select> sean lo suficientemente grandes como para acceder a ellos.
También puede agregar suficiente espacio entre los controles del formulario para ayudar a los usuarios a navegar por el formulario en dispositivos táctiles.
Asegúrate de que los usuarios obtengan un teclado optimizado
En módulos anteriores, aprendiste a activar un teclado en pantalla diferente
con los atributos type o inputmode.
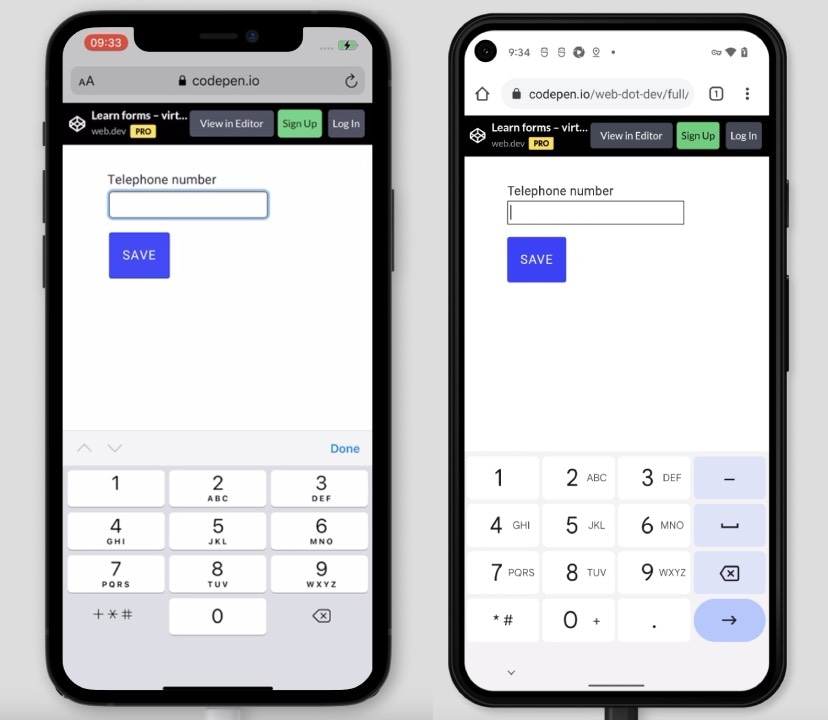
Abierta
la demostración
en tu teléfono y toca en el campo del número de teléfono.
Observa que los números se muestran de forma predeterminada en el teclado en pantalla,
junto con otros caracteres que puedas necesitar para un número de teléfono.
Usa type="tel" para obtener un teclado en pantalla optimizado para ingresar números de teléfono.

Usa un teléfono para probarlo tú mismo,
y vea si puede ingresar fácilmente todos los caracteres necesarios para completar un número de teléfono.
Si te interesa saber cómo funciona el teclado en pantalla para otro type, prueba type="email" en la demostración.
Asegúrate de que los botones del formulario no estén ocultos
Imagina que completaste un formulario largo,
y está listo para enviarla. Pero ¿dónde está el botón Enviar?
Es posible que se encuentre detrás de la barra de herramientas del navegador, en la parte inferior de la pantalla.
Una forma de garantizar que los botones sean visibles es usar la función de CSS env().
Aprende a hacer lo siguiente:
Asegúrate de que los botones no estén oscurecidos por las interfaces de usuario del dispositivo.
Asegúrate de que el formulario funcione en diferentes plataformas.
Intenta probar los formularios en tantos dispositivos como sea posible. ¿Tienes una laptop antigua? Abre el navegador predeterminado y prueba el formulario. ¿Tu amigo tiene una tablet? Pídelo prestado y prueba el formulario allí también.
¿Hay estilos diferentes en un navegador? Puedes aprender a garantizar que tus funcionan en varias plataformas en otro módulo.
BrowserStack ofrece cuentas de prueba gratuitas para proyectos de código abierto. y Browserling ofrece una prueba gratuita en distintos navegadores, y sistemas operativos.
Ayuda a los usuarios a completar tus formularios en diferentes contextos
Las personas no solo utilizan diferentes navegadores, dispositivos y sistemas operativos. Las personas también usan los formularios en diferentes contextos. ¡Pruébalo! ¿Está el sol brillando afuera en este momento? Toma el teléfono y sal afuera. Usar el formulario con luz brillante es una buena manera de probar si se pueden usar las relaciones de contraste.
Obtén más información sobre accesibilidad de color y contraste.
Asegúrate de que el formulario funcione con una conectividad deficiente
Supongamos que viajas a algún lugar en un tren. Abres una página web en tu teléfono. Te preguntarás por qué puede tardar tanto tiempo cargar un sitio web AutoML.
Puedes simular conexiones lentas y diferentes tipos de redes con WebPageTest o DevTools.
Obtén más información sobre con ancho de banda bajo y latencia alta.
Ayude a los usuarios a usar su formulario estén donde estén
Imagina que se dirige a una cita. De repente, suena el teléfono, respondes la llamada y, al mismo tiempo, recibir una alerta de tu empresa de seguros para que completes el formulario de solicitud que comenzaste. Abres el formulario, intentas completarlo mientras caminas y hablas.
Recuerde que las personas usarán sus formularios en muchos contextos diferentes. En situaciones estresantes, mientras realizas otras actividades, sobre la marcha. Para ayudar a los usuarios, asegúrate de que el formulario sea fácil de usar.
Establece un límite de tiempo para completar el formulario. Intenta simular condiciones imperfectas en las que puedas probar tu técnica.
Asegúrate de compartir los resultados
Documenta todas las pruebas y comparte los resultados con tu equipo. Esto ayudará a priorizar los elementos de acción, para asegurarte de que todos los miembros de tu equipo estén al tanto de las tareas más importantes.
Obtén más información sobre compartir los resultados de la prueba.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre pruebas multiplataforma
¿Puedes mostrar los indicadores de enfoque solo a los usuarios que usan el teclado?
:focus-visible.:focus-detected.:focus-shown.Recursos
- WebPageTest: Pruebas de optimización y rendimiento de sitios web
- Pruebas con ancho de banda bajo y latencia alta
- Cómo compartir los resultados de las pruebas
