Атрибуты элемента HTML могут улучшить ваш <form> и элементы управления формой.
Помогите пользователям заполнить элементы управления формой
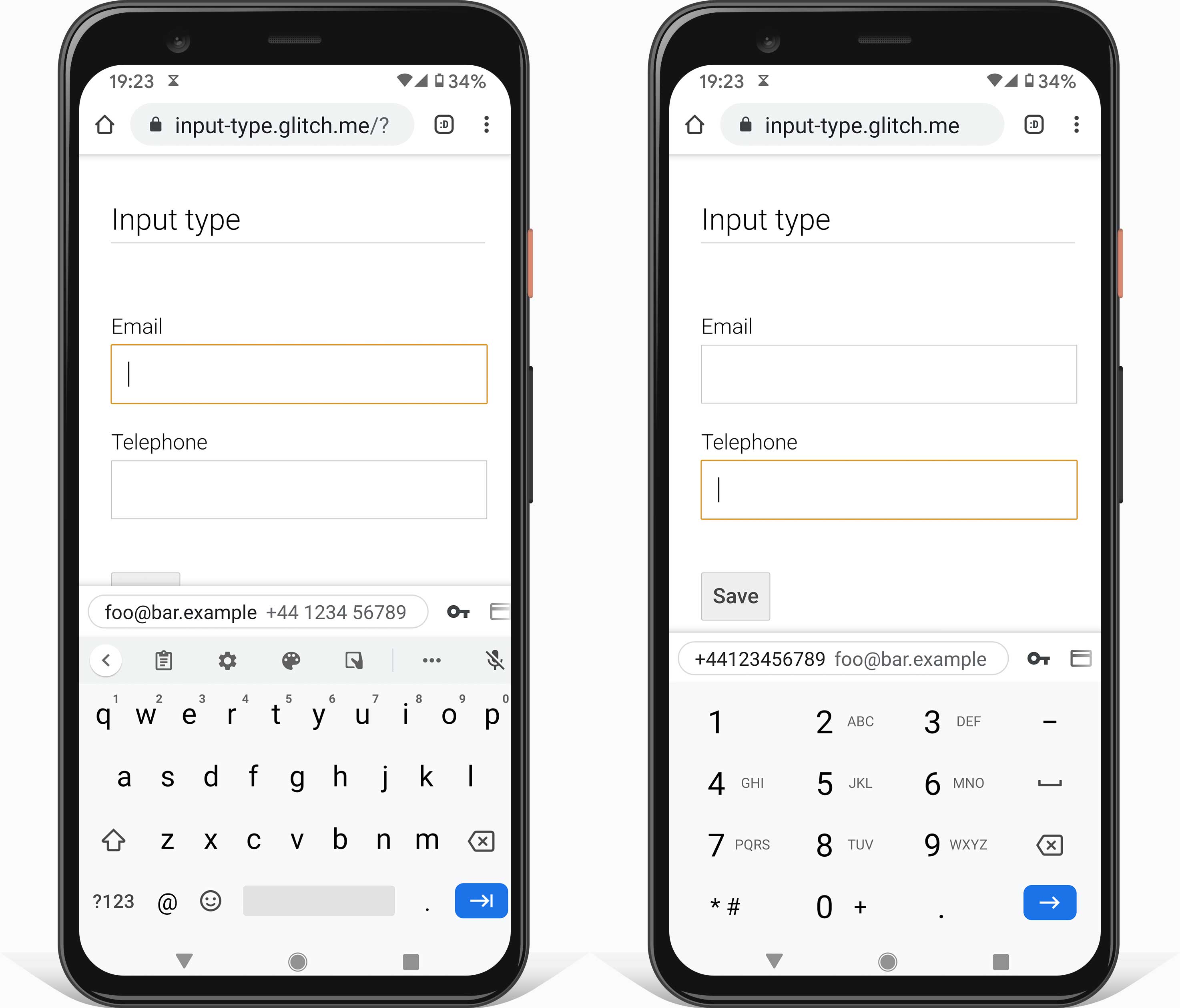
Чтобы пользователям было проще заполнять формы, используйте соответствующий атрибут type для элементов <input> .
Браузеры отображают пользовательский интерфейс, соответствующий type , например средство выбора даты для <input> типа date . Браузеры на мобильных устройствах отображают адаптированную экранную клавиатуру, например клавиатуру для номера телефона для type="tel" .
Некоторые типы <input> также изменяют правила проверки для элемента при отправке его формы. Например, <input type="url"> действителен, только если он не пуст и значением является URL-адрес.
Убедитесь, что пользователи вводят данные
Существуют различные атрибуты для обеспечения соответствующей экранной клавиатуры на сенсорных устройствах. Первый вариант — использовать атрибут type , как упоминалось выше.
Другой вариант — атрибут inputmode , поддерживаемый в Android и iOS . В отличие от атрибута type , атрибут inputmode изменяет только предоставляемую экранную клавиатуру, а не поведение самого элемента. Использование inputmode — хороший вариант, если вы хотите сохранить пользовательский интерфейс по умолчанию и правила проверки <input> по умолчанию, но при этом хотите использовать оптимизированную экранную клавиатуру.

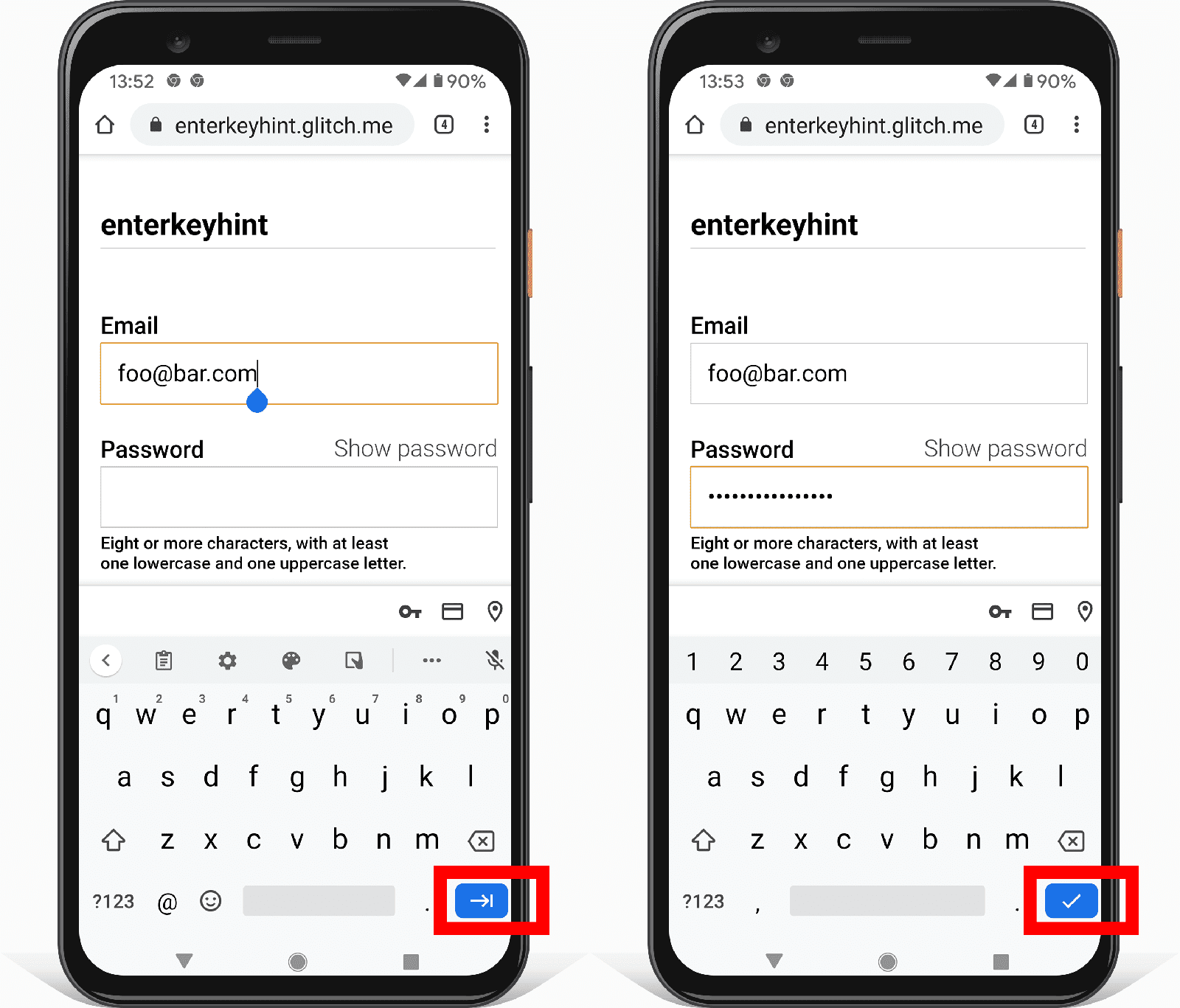
Вы можете изменить клавишу Enter на экранной клавиатуре с помощью атрибута enterkeyhint . Например, enterkeyhint="next" или enterkeyhint="done" меняет метку кнопки на соответствующий значок. Это помогает пользователям понять, что происходит, когда они отправляют текущую форму.

Убедитесь, что пользователи могут отправить форму
Допустим, вы заполняете <form> , нажимаете кнопку «Отправить» , но ничего не происходит. Проблема может заключаться в том, что кнопка отключена с помощью атрибута disabled . Обычно кнопку «Отправить» отключают до тех пор, пока форма не станет действительной.
Теоретически это звучит разумно, но не следует отключать кнопку «Отправить» , ожидая полного и достоверного ввода пользователя. Вместо этого выделяйте недопустимые данные при их вводе и выделяйте проблемные поля для пользователя при отправке формы.
Однако вы можете отключить кнопку «Отправить» , если форма успешно отправлена, но еще не обработана. Узнайте больше об отключенных кнопках .
Помогите пользователям, показав данные, которые они ранее ввели.
Представьте, что у вас есть форма оформления заказа, состоящая из нескольких шагов. Как гарантировать, что ранее введенные значения останутся на месте, когда пользователь вернется к предыдущему шагу? Используйте атрибут value , чтобы отобразить уже выполненные значения.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Существует несколько способов получить значение элемента управления формой в JavaScript. Вы можете использовать свойство value или получить доступ к значению с помощью getAttribute('value') . Есть одно большое отличие: value всегда возвращает текущее значение, а использование getAttribute() всегда возвращает начальное значение.
Попробуйте ! Измените текст поля имени и посмотрите консоль. Обратите внимание, что свойство value возвращает видимый в данный момент текст, а getAttribute('value') всегда возвращает исходное значение.
Узнайте больше о разнице между атрибутами DOM и свойствами DOM .
Для элементов <input> типа checkbox или radio используйте атрибут checked . Добавьте его, если пользователь выбрал опцию, и удалите его в противном случае.
Убедитесь, что пользователи понимают ожидаемый формат
Значение атрибута placeholder указывает на то, какого рода информация ожидается.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Это может сбить с толку пользователей, поскольку может показаться нелогичным, почему элемент управления формы уже заполнен. Кроме того, добавление заполнителя может затруднить просмотр того, какие поля формы еще необходимо заполнить. Более того, стиль текста-заполнителя по умолчанию может быть трудным для чтения.
В общем, будьте осторожны при использовании атрибута placeholder и никогда не используйте атрибут placeholder для объяснения элемента управления формы. Вместо этого используйте элемент <label> . Узнайте больше о том , почему вам следует избегать использования атрибута placeholder .
Лучший способ дать пользователям подсказку о том, какого рода информация ожидается, — это использовать дополнительный элемент HTML под элементом управления формой, чтобы добавить объяснение или пример.
Убедитесь, что элементы управления формы готовы к проверке.
Существуют различные атрибуты HTML для активации встроенной проверки. Используйте required атрибут, чтобы предотвратить отправку пустых полей. Дополнительные проверки могут быть реализованы с помощью атрибута type . Например, значение обязательного <input> type="url" должно быть URL-адресом.
Чтобы гарантировать, что пользователь вводит минимальное количество символов, используйте атрибут minlength . Чтобы запретить любое значение, содержащее больше максимального количества символов, используйте атрибут maxlength . Для числовых типов ввода, таких как <input type="number"> , используйте вместо этого атрибуты min и max .
Узнайте больше о проверке: помогите пользователям вводить правильные данные в формы .
Проверьте свое понимание
Проверьте свои знания атрибутов формы
Какой атрибут можно использовать для изменения обозначения клавиши Enter на экранной клавиатуре?
enterkeyenterkeyhintenterkeytextenterkeylabel В чем разница между свойством value и getAttribute('value') ?
value возвращает текущее значение, getAttribute('value') возвращает исходное значение.value возвращает исходное значение, getAttribute('value') возвращает текущее значение.value возвращает ключ и значение, getAttribute('value') возвращает только значение.
