Los atributos de elementos HTML pueden mejorar los controles de <form> y de formularios.
Ayuda a los usuarios a completar los controles de formularios
Para que los usuarios puedan completar formularios con más facilidad,
usa un atributo type adecuado para tus elementos <input>.
Los navegadores muestran una interfaz de usuario adecuada para type.
como un selector de fecha para una <input> de tipo date.
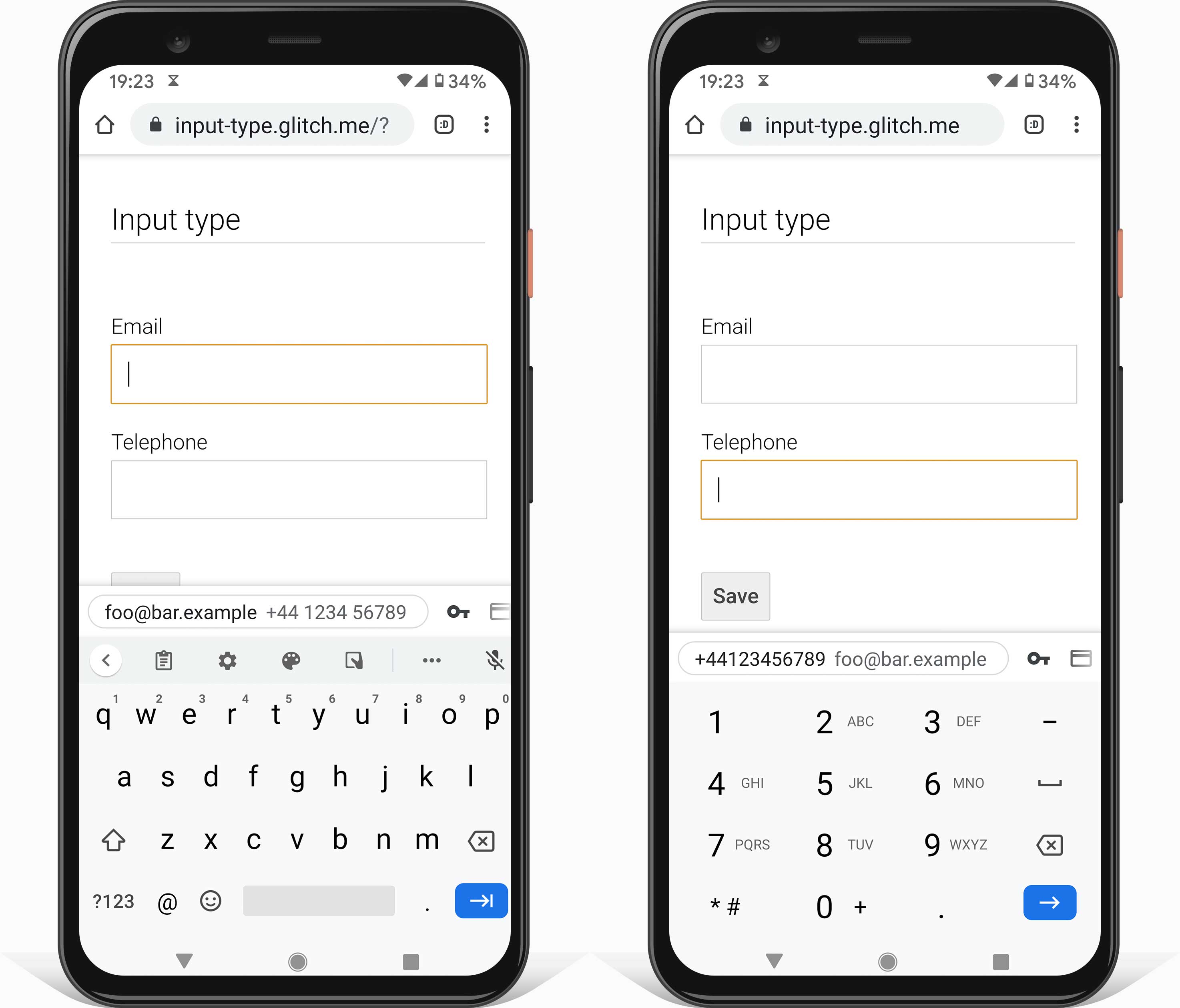
Los navegadores de los dispositivos móviles muestran un teclado en pantalla adaptado,
como un teclado de número de teléfono para type="tel".
Algunos tipos de <input> también cambian las reglas de validación de un elemento cuando se envía su formulario.
Por ejemplo, <input type="url"> solo es válido si no está vacío y si el valor es una URL.
Asegúrate de que los usuarios ingresen datos
Hay diferentes atributos para proporcionar un teclado en pantalla apropiado en dispositivos táctiles.
La primera opción es usar el atributo type, como se mencionó antes.
Otra opción es el atributo inputmode admitido en
iOS y Android.
A diferencia del atributo type, el atributo inputmode solo cambia el teclado en pantalla
no el comportamiento del elemento en sí. Usar inputmode es una buena opción si deseas
mantener la interfaz de usuario y las reglas de validación predeterminadas de un <input>, pero igualmente quieres un
teclado en pantalla optimizado.

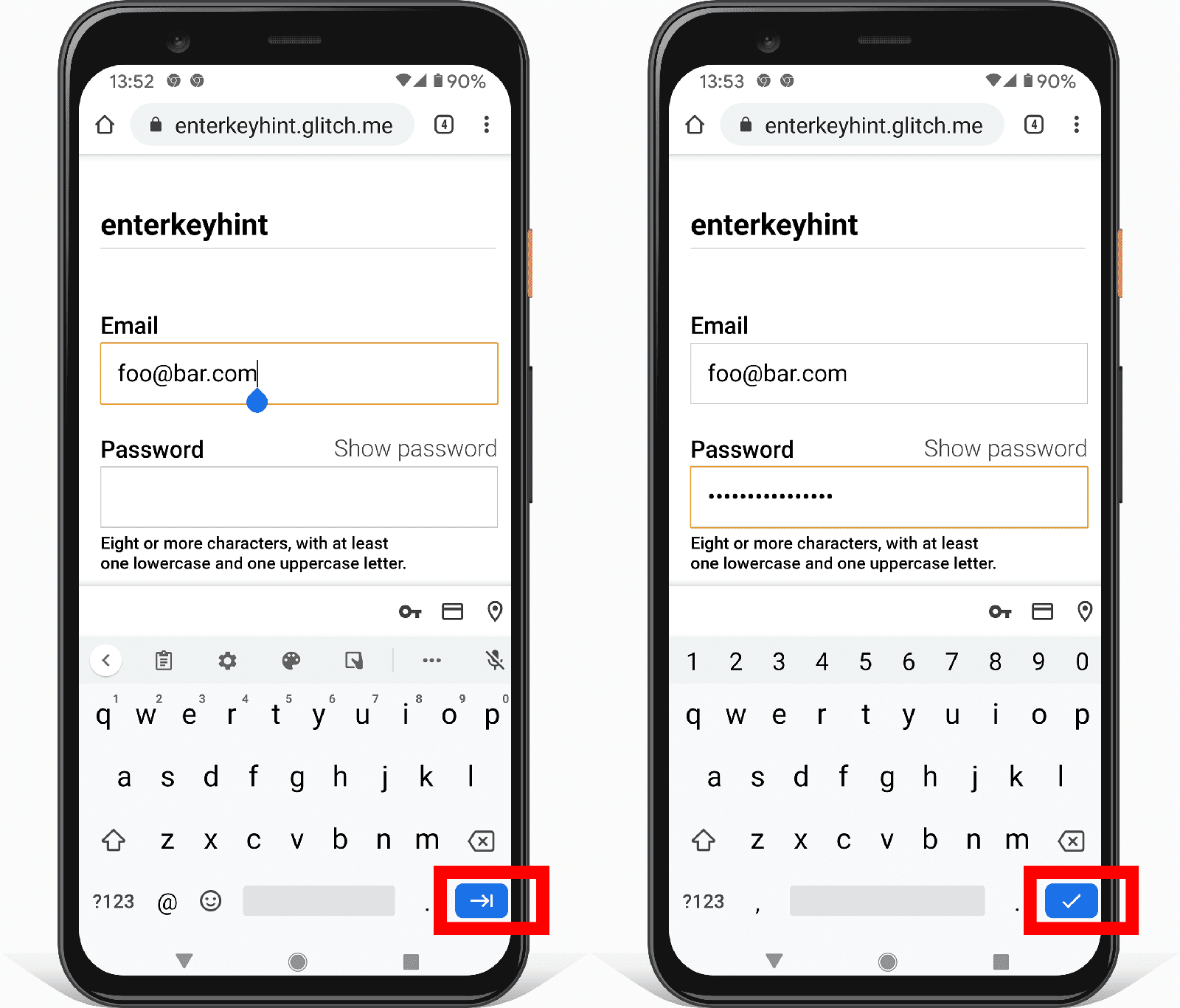
Puedes cambiar la tecla Enter en los teclados en pantalla con el atributo enterkeyhint.
Por ejemplo, enterkeyhint="next" o enterkeyhint="done" cambian la etiqueta del botón por un ícono adecuado.
Esto ayuda a aclararles a los usuarios lo que sucede cuando envían el formulario actual.

Asegúrate de que los usuarios puedan enviar un formulario
Supongamos que completas un <form> y haces clic en el botón Enviar, pero no sucede nada.
Es posible que el problema sea que el botón se haya inhabilitado con el atributo disabled.
Es un patrón común inhabilitar el botón Enviar hasta que el formulario sea válido.
En teoría, esto parece sensato, pero no deberías inhabilitar el botón Submit mientras esperas. una entrada del usuario completa y válida. En su lugar, destaca los datos no válidos cuando se ingresen y destaca campos problemáticos al usuario cuando envía el formulario.
Sin embargo, es posible que desees inhabilitar el botón Enviar una vez que el formulario se haya enviado correctamente, pero que todavía no se procesó. Obtén más información sobre los botones inhabilitados.
Ayuda a los usuarios mostrando los datos que ingresaron anteriormente
Imagina que tienes un formulario de confirmación de la compra con varios pasos.
¿Cómo te aseguras de que los valores ingresados anteriormente sigan allí cuando el usuario regrese a un paso anterior?
Usa el atributo value para mostrar los valores ya completados.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
Existen varias formas de recuperar el valor de un control de formulario en JavaScript.
Puedes usar la
value, o puedes acceder al valor con
getAttribute('value')
Hay una gran diferencia:
la propiedad value siempre muestra el valor actual.
y, si usas getAttribute(), siempre se muestra el valor inicial.
Pruébalo.
Cambia el texto del campo de nombre y observa la consola.
Observa cómo la propiedad value muestra el texto visible actualmente.
mientras que getAttribute('value') siempre muestra el valor inicial.
Obtén más información sobre la diferencia entre Atributos y propiedades del DOM.
Para los elementos <input> de tipo checkbox o radio, usa el atributo checked.
Agrégala si el usuario seleccionó una opción y quítala de lo contrario.
Asegúrate de que los usuarios comprendan el formato esperado.
El valor del atributo placeholder es una sugerencia del tipo de información que se espera.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
Esto puede confundir a los usuarios, ya que puede parecer ilógico por qué un control de formulario parece estar ya completado. Además, agregar un marcador de posición puede dificultar la visualización de los campos del formulario que aún se deben completar. Además, el estilo predeterminado del texto del marcador de posición puede ser difícil de leer.
En general, ten cuidado cuando uses el atributo placeholder y nunca uses el atributo placeholder para explicar un control de formulario.
En su lugar, usa el elemento <label>.
Obtén más información sobre
por qué deberías considerar evitar el atributo placeholder.
Una mejor manera de dar a los usuarios una idea sobre el tipo de información que se espera es utilizar un elemento HTML adicional. debajo del control de formularios para agregar una explicación o un ejemplo.
Asegúrate de que los controles del formulario estén listos para la validación
Hay varios atributos HTML disponibles para activar la validación integrada.
Usa el atributo required para evitar el envío de campos vacíos.
Se pueden aplicar validaciones adicionales con el atributo type.
Por ejemplo, el valor de un <input> obligatorio de type="url" debe ser una URL.
Para garantizar que un usuario ingrese una cantidad mínima de caracteres,
usa el atributo minlength.
Para inhabilitar un valor con más de una cantidad máxima de caracteres, sigue estos pasos:
usa el atributo maxlength.
Para los tipos de entrada numéricas, como <input type="number">, usa los atributos min y max en su lugar.
Obtén más información sobre la validación: Ayuda a los usuarios a ingresar los datos correctos en los formularios.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre los atributos del formulario
¿Qué atributo puedes usar para cambiar la etiqueta de la tecla Enter en un teclado en pantalla?
enterkeyenterkeyhintenterkeytextenterkeylabel¿Cuál es la diferencia entre la propiedad value y getAttribute('value')?
value muestra el valor actual, mientras que getAttribute('value') muestra el valor inicial.value muestra el valor inicial, mientras que getAttribute('value') muestra el valor actual.value muestra la clave y el valor, mientras que getAttribute('value') solo muestra el valor.