ویژگی های عنصر HTML می توانند <form> و کنترل های فرم شما را بهبود بخشند.
به کاربران کمک کنید تا کنترلهای فرم را پر کنند
برای آسانتر کردن پر کردن فرمها برای کاربران، از یک ویژگی type مناسب برای عناصر <input> خود استفاده کنید.
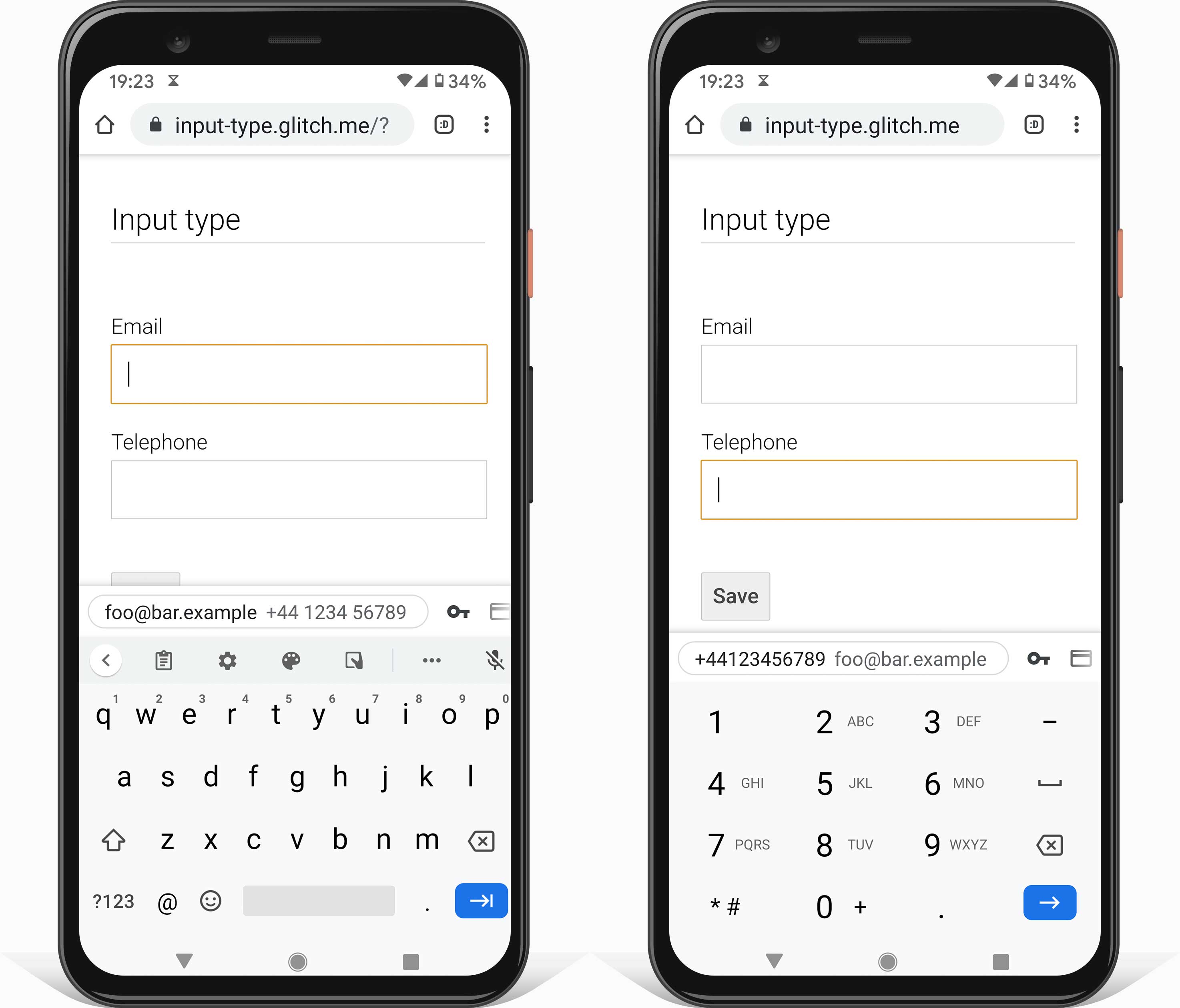
مرورگرها یک رابط کاربری مناسب برای type نمایش می دهند، مانند انتخابگر تاریخ برای <input> از نوع date . مرورگرهای دستگاههای تلفن همراه صفحهکلید روی صفحهنمایش سازگاری مانند صفحهکلید شماره تلفن برای type="tel" نشان میدهند.
برخی از انواع <input> نیز قوانین اعتبارسنجی یک عنصر را هنگام ارسال فرم آن تغییر می دهند. برای مثال <input type="url"> فقط زمانی معتبر است که خالی نباشد و مقدار آن یک URL باشد.
اطمینان حاصل کنید که کاربران داده ها را وارد می کنند
ویژگی های مختلفی برای ارائه یک صفحه کلید مناسب روی صفحه در دستگاه های لمسی وجود دارد. گزینه اول استفاده از ویژگی type است، همانطور که در بالا ذکر شد.
گزینه دیگر ویژگی inputmode است که در Android و iOS پشتیبانی می شود. برخلاف ویژگی type ، ویژگی inputmode فقط صفحه کلید ارائه شده روی صفحه را تغییر می دهد، نه رفتار خود عنصر را. اگر میخواهید رابط کاربری پیشفرض و قوانین اعتبارسنجی پیشفرض یک <input> را حفظ کنید، اما همچنان میخواهید صفحهکلید روی صفحهنمایش بهینهسازی شده باشد، استفاده از inputmode گزینه خوبی است.

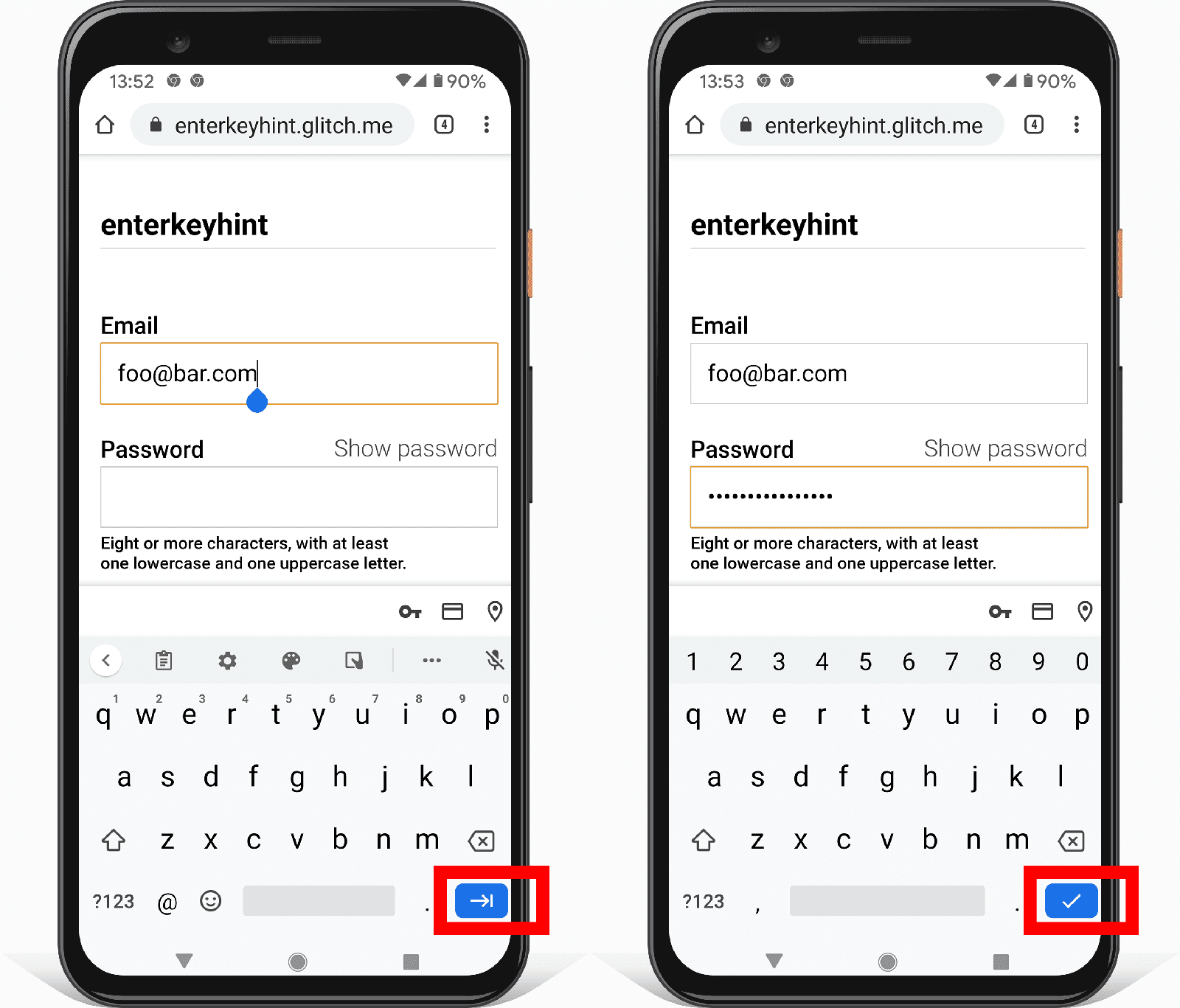
می توانید کلید Enter در صفحه کلیدهای روی صفحه با ویژگی enterkeyhint تغییر دهید. برای مثال، enterkeyhint="next" یا enterkeyhint="done" برچسب دکمه را به یک نماد مناسب تغییر میدهد. این کمک می کند تا برای کاربران واضح تر شود که چه اتفاقی می افتد هنگام ارسال فرم فعلی.

اطمینان حاصل کنید که کاربران می توانند فرم ارسال کنند
مثلاً یک <form> پر می کنید، روی دکمه ارسال کلیک کنید، اما هیچ اتفاقی نمی افتد. ممکن است مشکل این باشد که دکمه با ویژگی disabled غیرفعال شده است. غیرفعال کردن دکمه ارسال تا زمانی که فرم معتبر باشد، یک الگوی رایج است.
در تئوری، این امر معقول به نظر می رسد، اما نباید دکمه ارسال را در حالی که منتظر ورودی کامل و معتبر کاربر هستید، غیرفعال کنید. در عوض، دادههای نامعتبر را هنگام وارد کردن، برجسته کنید و هنگام ارسال فرم، فیلدهای مشکلساز را برای کاربر برجسته کنید.
با این حال، ممکن است بخواهید پس از ارسال موفقیت آمیز فرم، اما هنوز پردازش نشده، دکمه ارسال را غیرفعال کنید. درباره دکمه های غیرفعال بیشتر بدانید.
با نمایش داده هایی که قبلا وارد کرده اند به کاربران کمک کنید
تصور کنید یک فرم پرداخت با چند مرحله دارید. وقتی کاربر به مرحله قبلی برمی گردد، چگونه مطمئن می شوید که مقادیر وارد شده قبلی همچنان وجود دارند؟ از ویژگی value برای نشان دادن مقادیری که قبلاً تکمیل شده اند استفاده کنید.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
راه های متعددی برای بازیابی مقدار کنترل فرم در جاوا اسکریپت وجود دارد. می توانید از ویژگی value استفاده کنید یا می توانید با getAttribute('value') به مقدار دسترسی پیدا کنید. یک تفاوت بزرگ وجود دارد، ویژگی value همیشه مقدار فعلی را برمی گرداند و با استفاده از getAttribute() همیشه مقدار اولیه را برمی گرداند.
آن را امتحان کنید ! متن قسمت نام را تغییر دهید و کنسول را تماشا کنید. توجه کنید که چگونه ویژگی value متن قابل مشاهده فعلی را برمی گرداند، در حالی که getAttribute('value') همیشه مقدار اولیه را برمی گرداند.
درباره تفاوت بین ویژگیهای DOM و ویژگیهای DOM بیشتر بدانید.
برای عناصر <input> از نوع checkbox یا radio از ویژگی checked استفاده کنید. اگر کاربر گزینه ای را انتخاب کرد، آن را اضافه کنید و در غیر این صورت آن را حذف کنید.
اطمینان حاصل کنید که کاربران فرمت مورد انتظار را درک می کنند
مقدار مشخصه placeholder اشاره ای به نوع اطلاعات مورد انتظار است.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
این ممکن است کاربران را گیج کند، زیرا ممکن است غیرمنطقی به نظر برسد که چرا کنترل فرم از قبل پر شده است. علاوه بر این، افزودن جایبانی میتواند مشاهده اینکه کدام فیلدهای فرم هنوز باید تکمیل شوند را دشوار کند. علاوه بر این، سبک پیشفرض متن مکاننما ممکن است به سختی خوانده شود.
به طور کلی، هنگام استفاده از ویژگی placeholder محتاط باشید و هرگز از ویژگی placeholder برای توضیح یک کنترل فرم استفاده نکنید. به جای آن از عنصر <label> استفاده کنید. در مورد اینکه چرا باید از ویژگی placeholder اجتناب کنید بیشتر بیاموزید.
یک راه بهتر برای ارائه راهنمایی به کاربران در مورد نوع اطلاعات مورد انتظار، استفاده از یک عنصر HTML اضافی در زیر کنترل فرم برای اضافه کردن توضیح یا مثال است.
مطمئن شوید که کنترلهای فرم برای اعتبارسنجی آماده هستند
ویژگی های HTML مختلفی برای فعال کردن اعتبار سنجی داخلی وجود دارد. از ویژگی required برای جلوگیری از ارسال فیلدهای خالی استفاده کنید. اعتبار سنجی های اضافی را می توان با ویژگی type اعمال کرد. برای مثال، مقدار <input> مورد نیاز type="url" باید یک URL باشد.
برای اطمینان از اینکه کاربر حداقل تعداد کاراکتر را وارد می کند، از ویژگی minlength استفاده کنید. برای غیر مجاز کردن هر مقدار با بیش از حداکثر تعداد کاراکتر، از ویژگی maxlength استفاده کنید. برای انواع ورودی عددی مانند <input type="number"> ، به جای آن از ویژگی min و max استفاده کنید.
درباره اعتبارسنجی بیشتر بیاموزید: به کاربران کمک کنید داده های مناسب را در فرم ها وارد کنند .
درک خود را بررسی کنید
دانش خود را از ویژگی های فرم آزمایش کنید
از چه ویژگی می توانید برای تغییر برچسب کلید Enter در صفحه کلید روی صفحه استفاده کنید؟
enterkeyenterkeyhintenterkeytextenterkeylabel تفاوت بین ویژگی value و getAttribute('value') چیست؟
value مقدار فعلی را برمیگرداند، getAttribute('value') مقدار اولیه را برمیگرداند.value مقدار اولیه را برمیگرداند، getAttribute('value') مقدار فعلی را برمیگرداند.value کلید و مقدار را برمیگرداند، getAttribute('value') فقط مقدار را برمیگرداند.
