يمكن لسمات عناصر HTML تحسين <form> وعناصر التحكم في النموذج.
مساعدة المستخدمين في ملء عناصر التحكّم في النموذج
لتسهيل ملء النماذج على المستخدمين،
استخدام سمة type مناسبة لعناصر <input>
تعرض المتصفّحات واجهة مستخدم مناسبة لنظام type
مثل أداة اختيار التاريخ للسمة <input> من النوع date.
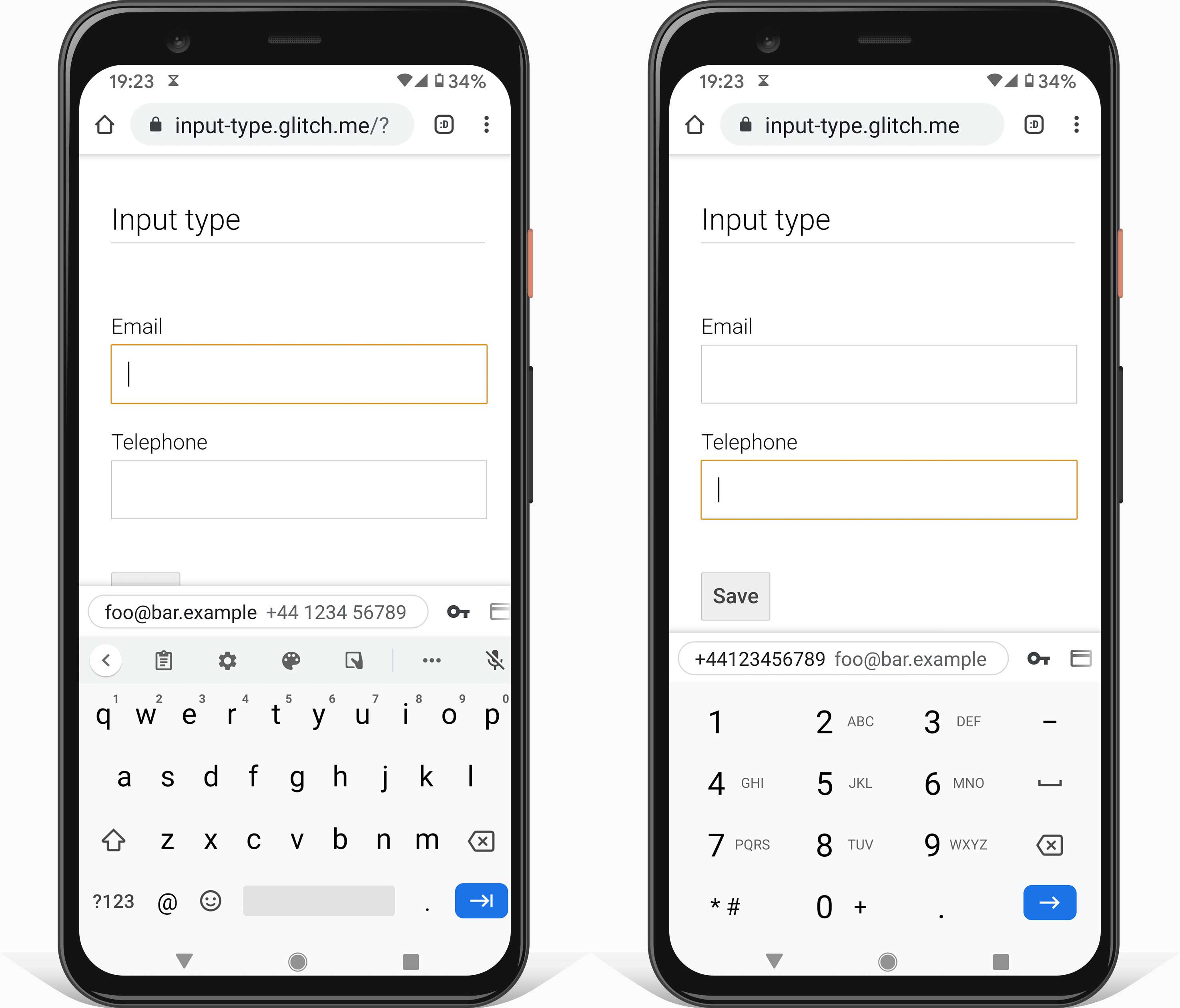
تعرض متصفحات الأجهزة المحمولة لوحة مفاتيح على الشاشة معدَّلة،
مثل لوحة مفاتيح رقم هاتف "type="tel"".
تغيّر بعض أنواع <input> أيضًا قواعد التحقّق من أحد العناصر عند إرسال نموذجه.
على سبيل المثال، لا يكون <input type="url"> صالحًا إلا إذا لم يكن فارغًا والقيمة هي عنوان URL.
التأكّد من إدخال المستخدمين للبيانات
هناك سمات مختلفة لتوفير لوحة مفاتيح مناسبة على الشاشة في الأجهزة التي تعمل باللمس.
الخيار الأول هو استخدام السمة type كما هو موضّح أعلاه.
هناك خيار آخر وهو سمة inputmode المتوافقة على
Android وiOS.
على عكس السمة type، تغيّر السمة inputmode لوحة المفاتيح على الشاشة فقط.
وليس سلوك العنصر نفسه. يُعدّ استخدام inputmode خيارًا جيدًا إذا كنت تريد
من خلال الاحتفاظ بواجهة المستخدم التلقائية وقواعد التحقق التلقائية من <input>، مع الاحتفاظ
لوحة مفاتيح محسنة على الشاشة.

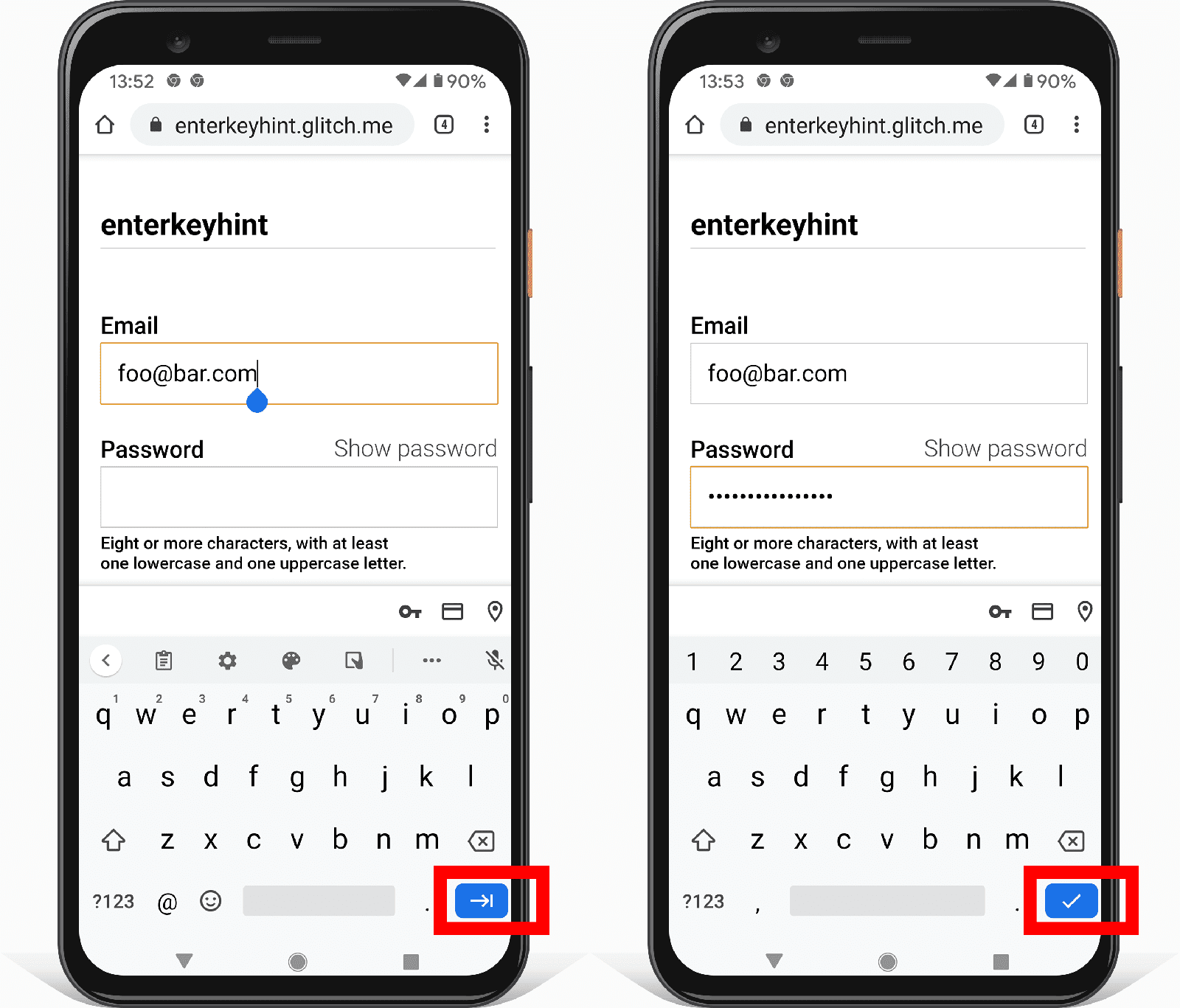
يمكنك تغيير المفتاح Enter على لوحات المفاتيح على الشاشة باستخدام السمة enterkeyhint.
على سبيل المثال، يؤدي النقر على enterkeyhint="next" أو enterkeyhint="done" إلى تغيير تصنيف الزر إلى رمز مناسب.
يساعد ذلك في توضيح ما يحدث للمستخدمين عند إرسال النموذج الحالي.

التأكّد من أنّه يمكن للمستخدمين إرسال نموذج
لنفترض أنك ملأت <form>، وانقر على الزر إرسال، ولكن لم يحدث شيء.
قد تكون المشكلة هي إيقاف الزرّ مع سمة disabled.
من الشائع إيقاف زر إرسال إلى أن يصبح النموذج صالحًا.
من الناحية النظرية، يبدو هذا منطقيًا، ولكن يجب عدم إيقاف زر إرسال أثناء الانتظار. إدخال مستخدم كامل وصالح. بدلاً من ذلك، قم بتمييز البيانات غير الصالحة عند إدخالها وتمييزها الحقول التي تحتوي على مشاكل لدى المستخدم عند إرسال النموذج.
ومع ذلك، يمكنك إيقاف الزر إرسال بعد إرسال النموذج بنجاح، ولكن لم تتم معالجتها بعد. مزيد من المعلومات حول الأزرار التي تم إيقافها
مساعدة المستخدمين من خلال عرض البيانات التي أدخلوها سابقًا
تخيل أنّ لديك نموذج دفع يتضمن عدة خطوات.
كيف يمكنك التأكّد من أنّ القيم التي تم إدخالها سابقًا لا تزال موجودة عندما يعود المستخدم إلى خطوة سابقة؟
استخدِم السمة value لعرض القيم التي سبق أن اكتملت.
<label for="name">Name</label>
<input value="Hilda" name="name" id="name" type="text">
هناك عدّة طرق لاسترداد قيمة عنصر تحكّم نموذج في JavaScript.
يمكنك استخدام صفحة
value، أو يمكنك الوصول إلى القيمة من خلال
getAttribute('value')
هناك فرق واحد كبير،
تعرض السمة value دائمًا القيمة الحالية،
واستخدام getAttribute() يُرجع القيمة الأولية دائمًا.
تجربة الدالة
غيِّر نص حقل الاسم وراقب وحدة التحكّم.
لاحظ كيف تعرض السمة value النص المرئي حاليًا،
بينما تُرجع getAttribute('value') القيمة الأولية دائمًا.
مزيد من المعلومات حول الفرق بين سمات DOM وسمات DOM
بالنسبة إلى عناصر <input> من النوع checkbox أو radio، استخدِم السمة checked.
عليك إضافته إذا حدّد المستخدم خيارًا وإزالته غير ذلك.
ضمان فهم المستخدمين للتنسيق المتوقع
تقدّم قيمة السمة placeholder تلميحًا لنوع المعلومات المتوقّعة.
<label for="name">Name</label>
<input type="text" name="name" id="name" placeholder="Karin">
قد يربك هذا المستخدمين حيث قد يبدو من غير المنطقي أن يكون عنصر تحكم النموذج قد تم ملؤه مسبقًا. بالإضافة إلى ذلك، يمكن أن تؤدي إضافة عنصر نائب إلى صعوبة معرفة حقول النموذج التي لا تزال بحاجة إلى إكمال. علاوة على ذلك، قد يكون من الصعب قراءة النمط الافتراضي للنص النائب.
بشكل عام، يجب توخي الحذر عند استخدام السمة placeholder وعدم استخدام السمة placeholder لشرح عنصر التحكّم في النموذج.
استخدِم العنصر <label> بدلاً من ذلك.
مزيد من المعلومات حول
لماذا عليك تجنُّب السمة placeholder.
إن أفضل طريقة لمنح المستخدمين تلميحًا حول نوع المعلومات المتوقع هي استخدام عنصر HTML إضافي أسفل عنصر تحكم النموذج لإضافة شرح أو مثال.
التأكّد من أنّ عناصر التحكّم في النموذج جاهزة للتحقّق من الصحة
تتوفر سمات HTML متعددة لتفعيل عملية التحقّق المضمنة.
استخدِم السمة required لمنع إرسال حقول فارغة.
يمكن فرض عمليات تحقّق إضافية باستخدام السمة type.
على سبيل المثال، يجب أن تكون قيمة <input> المطلوبة لـ type="url" عنوان URL.
لضمان أن يُدخل المستخدم أقل عدد من الأحرف،
استخدِم السمة minlength.
لمنع أي قيمة تحتوي على أكثر من حد أقصى لعدد الأحرف،
استخدِم السمة maxlength.
بالنسبة إلى أنواع الإدخال الرقمي مثل <input type="number">، استخدِم السمة min وmax بدلاً من ذلك.
تعرَّف على مزيد من المعلومات عن عمليات التحقق من الصحة: يمكنك مساعدة المستخدمين على إدخال البيانات الصحيحة في النماذج.
التحقق من فهمك
اختبر معلوماتك حول سمات النماذج
ما هي السمة التي يمكنك استخدامها لتغيير تصنيف المفتاح Enter على لوحة مفاتيح على الشاشة؟
enterkeyenterkeyhintenterkeytextenterkeylabelما هو الفرق بين السمة value والسمة getAttribute('value')؟
value القيمة الحالية، وتعرض getAttribute('value') القيمة الأولية.value القيمة الأولية، وتعرض getAttribute('value') القيمة الحالية.value المفتاح والقيمة، وتعرض getAttribute('value') القيمة فقط.