Teks di web akan otomatis disambungkan di tepi layar sehingga tidak melebihi batas. Di sisi lain, gambar memiliki ukuran intrinsik. Jika gambar lebih lebar dari layar, gambar akan meluap dan pengguna harus men-scroll secara horizontal untuk melihat semuanya.
Untungnya, CSS memberi Anda alat untuk mencegah hal ini terjadi.
Membatasi gambar
Dalam sheet gaya, Anda dapat menggunakan max-inline-size
untuk mendeklarasikan bahwa gambar tidak pernah dapat dirender dengan ukuran yang lebih lebar daripada
elemen penampung.
img {
max-inline-size: 100%;
block-size: auto;
}
Anda juga dapat menerapkan aturan yang sama untuk jenis konten tersemat lainnya, seperti video dan iframe.
img,
video,
iframe {
max-inline-size: 100%;
block-size: auto;
}
Dengan aturan ini, browser akan otomatis menskalakan gambar agar sesuai dengan layar.

Menambahkan nilai block-size
auto berarti browser mempertahankan rasio aspek gambar saat
mengubah ukurannya.
Terkadang, dimensi gambar ditetapkan oleh sistem pengelolaan konten (CMS) atau
sistem penayangan konten lainnya. Jika desain Anda memerlukan rasio aspek yang berbeda
dari default CMS, Anda dapat menggunakan properti
aspect-ratio
untuk mempertahankan desain situs:
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
}
Sayangnya, hal ini sering kali berarti browser harus memipihkan atau meregangkan gambar agar sesuai dengan ruang yang diinginkan.

Untuk mencegah pemadatan dan peregangan, gunakan
properti object-fit.
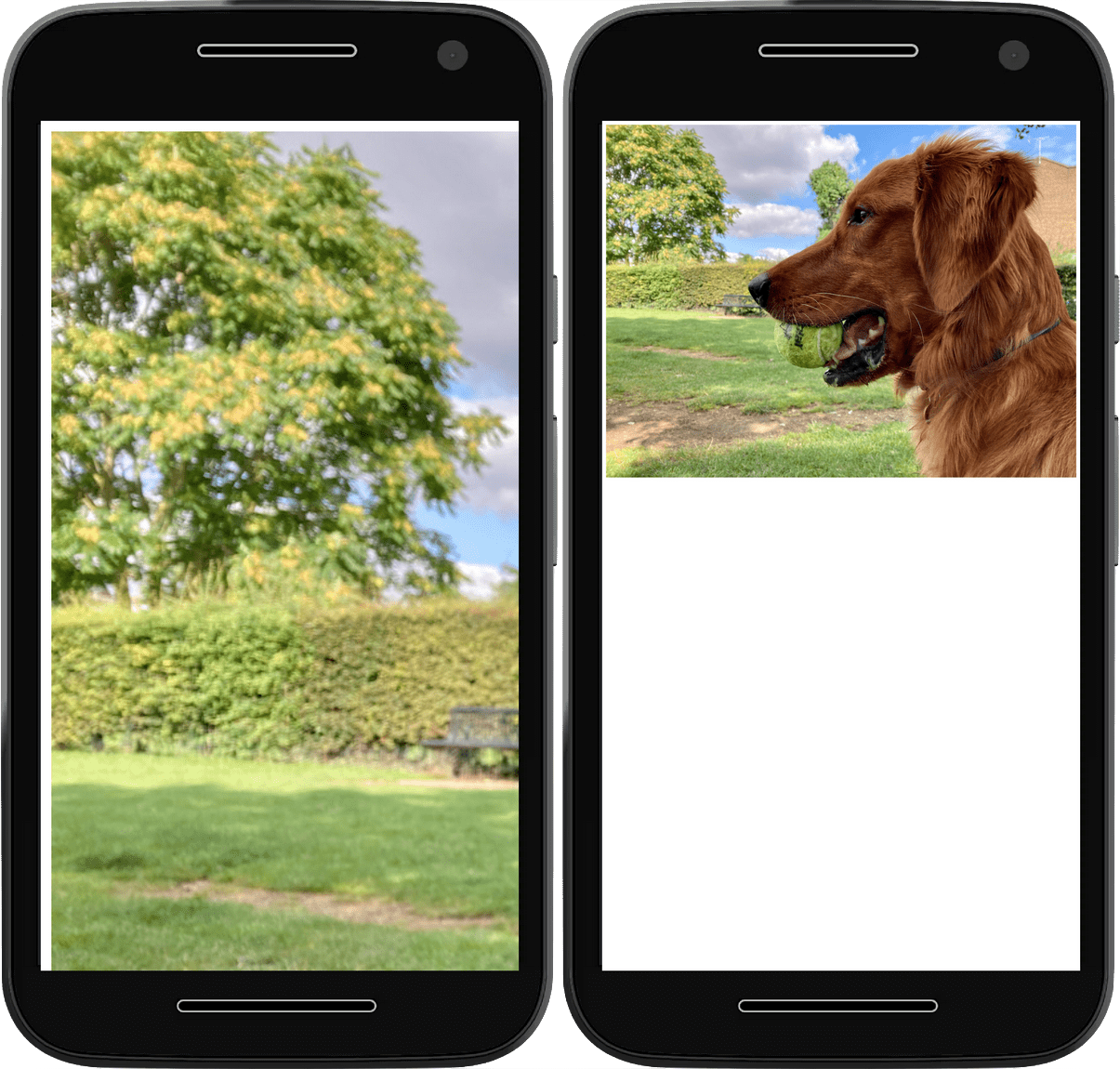
Nilai object-fit contain memberi tahu browser untuk mempertahankan rasio aspek
gambar, sehingga menyisakan ruang kosong di sekitar gambar jika diperlukan.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: contain;
}
Nilai object-fit cover memberi tahu browser untuk mempertahankan rasio aspek
gambar, memangkas gambar jika diperlukan.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
}


Anda dapat mengubah posisi pemangkasan gambar menggunakan properti object-position. Tindakan ini akan menyesuaikan fokus pemangkasan, sehingga Anda dapat memastikan bagian paling penting dari gambar masih terlihat.
img {
max-inline-size: 100%;
block-size: auto;
aspect-ratio: 2/1;
object-fit: cover;
object-position: top center;
}

object-position untuk memangkas
hanya satu sisi gambar.Mengirim gambar
Aturan CSS tersebut memberi tahu browser cara Anda ingin gambar dirender. Anda juga dapat memberikan petunjuk dalam HTML tentang cara browser menangani gambar tersebut.
Petunjuk untuk menentukan ukuran
Jika Anda mengetahui dimensi gambar, selalu sertakan atribut width dan height. Meskipun gambar dirender dengan ukuran yang berbeda karena aturan
max-inline-size Anda, browser masih mengetahui rasio lebar ke tinggi dan
dapat menyisihkan jumlah ruang yang tepat. Hal ini mencegah konten Anda yang lain
berpindah-pindah saat gambar dimuat.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
>
Petunjuk untuk pemuatan
Gunakan atribut loading untuk memberi tahu browser apakah akan menunda pemuatan gambar hingga berada di dalam atau di dekat area pandang. Untuk gambar di bawah lipatan, gunakan nilai
lazy. Browser tidak akan memuat gambar lambat hingga pengguna men-scroll cukup jauh
ke bawah sehingga gambar akan terlihat. Jika pengguna tidak pernah
men-scroll, gambar tidak akan pernah dimuat.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
>
Untuk gambar hero di atas lipatan, jangan gunakan loading. Jika situs Anda secara otomatis menerapkan atribut loading="lazy", Anda biasanya dapat menetapkan loading ke nilai default eager untuk mencegah gambar dimuat lambat:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
>
Prioritas Pengambilan
Untuk gambar penting, seperti gambar LCP, Anda dapat lebih lanjut
memprioritaskan pemuatan menggunakan Prioritas Pengambilan dengan
menyetel atribut fetchpriority ke high:
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
fetchpriority="high"
>
Tindakan ini akan memberi tahu browser untuk segera mengambil gambar dan dengan prioritas tinggi, bukan menunggu hingga browser menyelesaikan tata letaknya dan akan mengambil gambar secara normal.
Namun, saat Anda meminta browser untuk memprioritaskan download satu resource, seperti
gambar, browser harus menurunkan prioritas resource lain seperti skrip atau
file font. Hanya tetapkan fetchpriority="high" pada gambar jika benar-benar penting.
Petunjuk untuk pramuat
Sebaiknya hindari pramuat jika memungkinkan dengan menyertakan semua gambar dalam file HTML awal. Namun, beberapa gambar mungkin tidak tersedia, seperti gambar yang ditambahkan oleh JavaScript atau gambar latar CSS.
Anda dapat menggunakan pramuat untuk membuat browser mengambil gambar penting ini terlebih
dahulu. Untuk gambar yang sangat penting, Anda dapat menggabungkan pramuat ini dengan
atribut fetchpriority:
<link rel="preload" href="hero.jpg" as="image" fetchpriority="high">
Sekali lagi, gunakan atribut ini seperlunya untuk menghindari penggantian heuristik prioritas browser terlalu sering. Penggunaan yang berlebihan dapat menyebabkan penurunan performa.
Beberapa browser mendukung pramuat gambar responsif
berdasarkan srcset, menggunakan atribut imagesrcset dan imagesizes.
Contoh:
<link rel="preload" imagesrcset="hero_sm.jpg 1x hero_med.jpg 2x hero_lg.jpg 3x" as="image" fetchpriority="high">
Dengan mengecualikan penggantian href, Anda dapat memastikan browser tanpa dukungan srcset
tetap memuat ulang gambar yang benar.
Anda tidak dapat memuat gambar secara pramuat dalam format yang berbeda berdasarkan dukungan browser untuk format tertentu. Mencoba hal ini dapat mengakibatkan download tambahan yang membuang-buang data pengguna.
Dekode gambar
Ada juga atribut decoding yang dapat Anda tambahkan ke elemen img. Anda dapat memberi tahu browser bahwa gambar dapat didekode secara asinkron, sehingga dapat memprioritaskan pemrosesan konten lainnya.
<img
src="image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
>
Anda dapat menggunakan nilai sync jika gambar itu sendiri adalah bagian konten
yang paling penting untuk diprioritaskan.
<img
src="hero.jpg"
alt="A description of the image."
width="1200"
height="800"
loading="eager"
decoding="sync"
>
Atribut decoding tidak mengubah kecepatan dekode gambar. Hal ini hanya memengaruhi
apakah browser menunggu dekode gambar ini terjadi sebelum
merender konten lain.
Pada umumnya, hal ini tidak berdampak banyak, tetapi terkadang dapat memungkinkan browser menampilkan gambar atau konten lainnya sedikit lebih cepat. Misalnya, untuk
dokumen besar dengan banyak elemen yang memerlukan waktu untuk dirender, dan dengan gambar
besar yang memerlukan waktu lama untuk didekode, menetapkan sync pada gambar penting akan memberi tahu browser untuk menunggu gambar dan merender keduanya sekaligus. Atau,
Anda dapat menetapkan async agar browser menampilkan konten lebih cepat dan tanpa
menunggu gambar didekode.
Namun, opsi yang lebih baik biasanya adalah mencoba
menghindari ukuran DOM yang berlebihan
dan menggunakan gambar responsif untuk mengurangi waktu decoding, bukan menggunakan decoding.
Gambar responsif dengan srcset
Berkat deklarasi max-inline-size: 100% tersebut, gambar Anda tidak dapat keluar dari penampung. Namun, jika pengguna memiliki layar kecil dan jaringan dengan lebar pita rendah, membuat mereka mendownload gambar dengan ukuran yang sama seperti pengguna dengan layar yang lebih besar
akan membuang-buang data.
Untuk memperbaiki masalah ini, tambahkan beberapa versi gambar yang sama dalam ukuran yang berbeda,
dan gunakan atribut srcset
untuk memberi tahu browser bahwa ukuran ini ada dan kapan harus menggunakannya.
Deskripsi lebar
Anda dapat menentukan srcset menggunakan daftar nilai yang dipisahkan koma. Setiap nilai adalah URL gambar, diikuti dengan spasi, diikuti dengan beberapa metadata tentang gambar, yang disebut deskripsi.
Dalam contoh ini, metadata menjelaskan lebar setiap gambar menggunakan unit
w. Satu w adalah lebar satu piksel.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
>
Atribut srcset melengkapi atribut src, bukan menggantinya.
Anda tetap harus memiliki atribut src yang valid, tetapi browser dapat mengganti
nilainya dengan salah satu opsi yang tercantum dalam srcset. Untuk menghemat bandwidth, browser
hanya mendownload gambar yang lebih besar jika diperlukan.
Ukuran
Jika menggunakan deskripsi lebar, Anda juga harus menggunakan atribut
sizes
untuk memberi browser informasi selengkapnya. Hal ini memberi tahu browser ukuran
yang Anda harapkan untuk ditampilkan gambar dalam kondisi yang berbeda. Kondisi
tersebut ditentukan dalam kueri media.
Atribut sizes menggunakan daftar kueri media dan lebar gambar yang dipisahkan koma.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 300w,
medium-image.png 600w,
large-image.png 1200w"
sizes="(min-width: 66em) 33vw,
(min-width: 44em) 50vw,
100vw"
>
Dalam contoh ini, Anda memberi tahu browser bahwa dalam area pandang dengan lebar lebih dari
66em, browser harus menampilkan gambar yang tidak lebih lebar dari sepertiga layar
(misalnya, di dalam tata letak tiga kolom).
Untuk lebar area pandang antara 44em dan 66em, tampilkan gambar pada setengah lebar layar (seperti dalam tata letak dua kolom).
Untuk ukuran yang lebih sempit dari 44em, tampilkan gambar dengan lebar penuh
layar.
Artinya, gambar terbesar tidak selalu digunakan untuk layar terlebar. Jendela browser lebar yang dapat menampilkan tata letak multi-kolom menggunakan gambar yang sesuai dalam satu kolom, yang mungkin lebih kecil dari gambar yang digunakan untuk tata letak kolom tunggal pada layar yang lebih sempit.
Deskripsi kepadatan piksel
Anda juga dapat menggunakan deskripsi untuk memberikan versi alternatif gambar yang akan ditampilkan di layar kepadatan tinggi, agar gambar tetap terlihat tajam pada resolusi yang lebih tinggi yang disediakan.

Gunakan deskripsi kepadatan untuk mendeskripsikan kepadatan piksel gambar
sehubungan dengan gambar dalam atribut src. Deskripsi kepadatan adalah angka
yang diikuti dengan huruf x, seperti dalam 1x atau 2x.
<img
src="small-image.png"
alt="A description of the image."
width="300"
height="200"
loading="lazy"
decoding="async"
srcset="small-image.png 1x,
medium-image.png 2x,
large-image.png 3x"
>
Jika small-image.png berukuran 300x200 piksel, dan medium-image.png
berukuran 600x400 piksel, medium-image.png dapat memiliki 2x setelahnya dalam
daftar srcset.
Anda tidak harus menggunakan bilangan bulat. Jika versi lain gambar berukuran 450 kali
300 piksel, Anda dapat mendeskripsikannya dengan 1.5x.
Gambar presentasi
Gambar dalam HTML adalah konten. Itulah sebabnya Anda menyertakan atribut alt
dengan deskripsi gambar untuk pembaca layar dan mesin telusur.
Jika Anda menyematkan gambar yang bersifat dekoratif, tanpa konten
yang bermakna, Anda dapat menggunakan atribut alt kosong.
<img
src="flourish.png"
alt=""
width="400"
height="50"
>
Anda harus selalu menyertakan atribut alt, meskipun kosong.
Atribut alt kosong memberi tahu pembaca layar bahwa gambar bersifat
presentasi. Atribut alt yang tidak ada tidak memberikan informasi tersebut.
Idealnya, gambar presentasi atau dekoratif disertakan dengan CSS, bukan HTML. HTML digunakan untuk struktur. CSS digunakan untuk presentasi.
Gambar latar
Gunakan properti background-image di CSS untuk memuat gambar presentasi.
element {
background-image: url(flourish.png);
}
Anda dapat menentukan beberapa kandidat gambar menggunakan fungsi image-set untuk background-image.
Fungsi image-set di CSS berfungsi seperti atribut srcset di HTML.
Berikan daftar gambar dengan deskripsi kepadatan piksel untuk setiap gambar.
element {
background-image: image-set(
small-image.png 1x,
medium-image.png 2x,
large-image.png 3x
);
}
Browser memilih gambar yang paling sesuai untuk kepadatan piksel perangkat.
Ada banyak faktor yang perlu dipertimbangkan saat Anda menambahkan gambar ke situs, termasuk:
- Menyiapkan ruang yang tepat untuk setiap gambar.
- Menentukan jumlah ukuran yang Anda butuhkan.
- Menentukan apakah gambar tersebut merupakan konten atau dekoratif.
Sebaiknya luangkan waktu untuk mendapatkan gambar yang tepat. Strategi gambar yang buruk dapat mengganggu dan membuat pengguna frustrasi. Strategi gambar yang baik membuat situs Anda terasa cepat dan tajam, terlepas dari perangkat atau koneksi jaringan pengguna.
Ada satu elemen HTML lagi di toolkit untuk memberi Anda kontrol lebih besar atas
gambar: elemen picture.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang gambar.
Gaya harus ditambahkan agar gambar sesuai dengan area pandang.
Jika tinggi dan lebar gambar telah dipaksa ke dalam rasio aspek yang tidak wajar, gaya mana yang dapat membantu menyesuaikan cara gambar sesuai dengan proporsi ini?
object-fitcontain dan cover.image-fitfit-imageaspect-ratioMenempatkan height dan width pada gambar akan mencegah CSS menata gayanya secara berbeda.
Atribut srcset tidak _______ atribut src, tetapi _______ atribut tersebut.
srcset pasti tidak menggantikan atribut src.alt yang tidak ada pada gambar sama dengan alt yang kosong.
alt kosong memberi tahu pembaca layar bahwa gambar ini bersifat presentasi.alt yang tidak ada tidak akan memberikan sinyal apa pun kepada pembaca layar.
