{i>World Wide Web<i} tersedia untuk semua orang di dunia—itu ada di namanya! Itu berarti bahwa situs web Anda berpotensi tersedia untuk siapa saja yang memiliki akses ke internet, terlepas dari lokasi mereka, perangkat apa yang digunakan, atau bahasa yang mereka gunakan.
Tujuan dari desain responsif adalah untuk membuat konten Anda tersedia untuk semua orang. Menerapkan filosofi yang sama pada bahasa manusia adalah kekuatan pendorong di balik internasionalisasi—menyiapkan konten dan desain Anda untuk audiens internasional.
Sifat logika
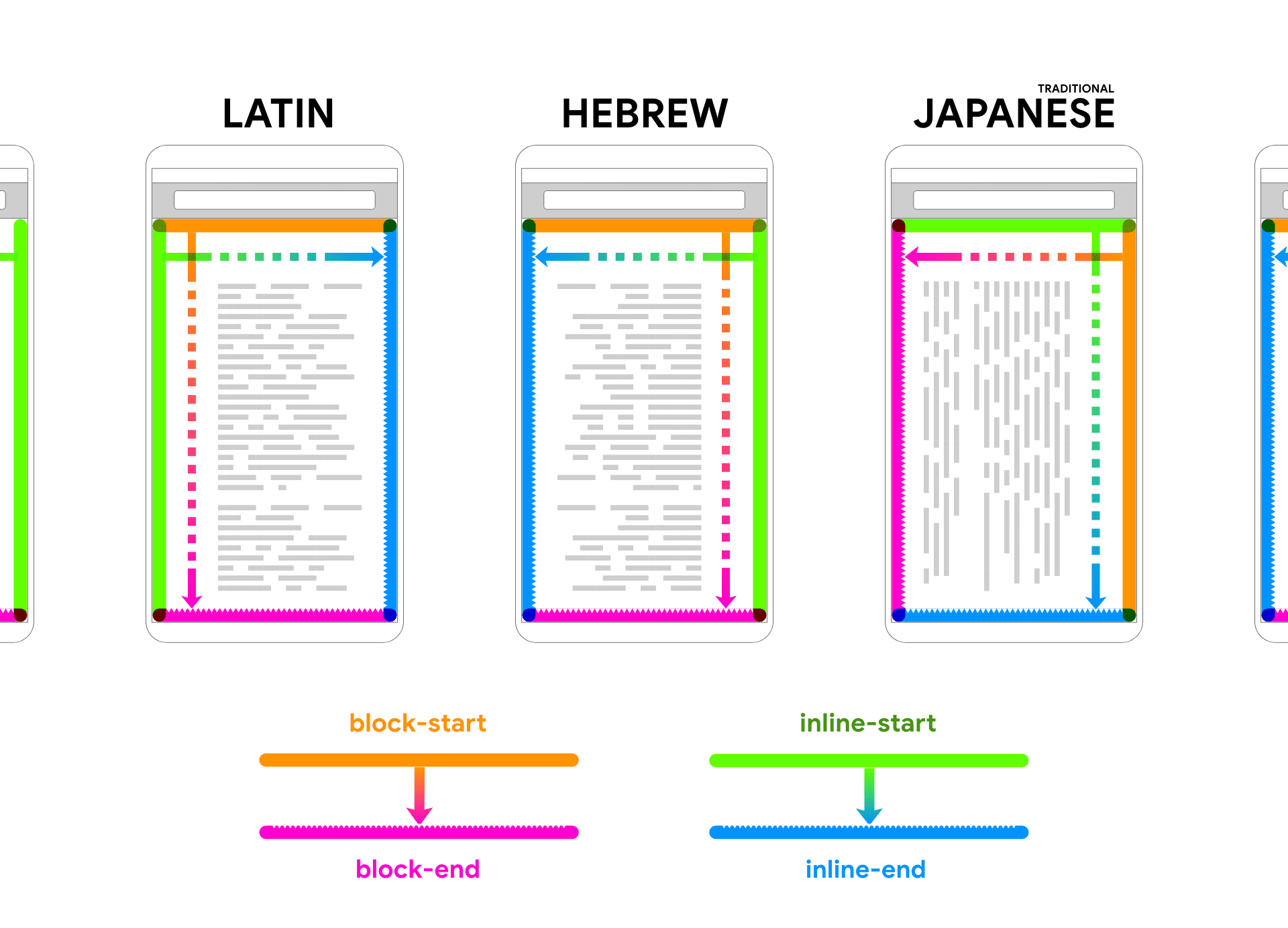
Bahasa Inggris ditulis dari kiri ke kanan dan atas ke bawah, tetapi tidak semua bahasa ditulis dengan cara ini. Beberapa bahasa seperti bahasa Arab dan Ibrani dapat dibaca dari kanan ke kiri, dan beberapa {i>typeface<i} Jepang dibaca secara vertikal dan bukan horizontal. Untuk mengakomodasi mode penulisan ini, dan properti logis diperkenalkan di CSS.
Jika menulis CSS, Anda mungkin telah menggunakan kata kunci terarah seperti "left", "right", "top", dan "bottom". Kata kunci tersebut mengacu pada tata letak fisik perangkat pengguna.
Di sisi lain, properti logis mengacu pada tepi kotak yang berhubungan dengan aliran konten. Jika mode penulisan berubah, CSS yang ditulis dengan properti logis akan diperbarui sebagaimana mestinya. Hal ini tidak berlaku dengan properti direksional.
Sementara properti direksional margin-left selalu mengacu pada margin di sisi kiri kotak konten,
properti logis margin-inline-start mengacu pada margin di sisi kiri kotak konten dalam bahasa kiri-ke-kanan,
dan margin di sisi kanan kotak konten dalam bahasa yang ditulis dari kanan-ke-kiri.
Agar desain Anda dapat beradaptasi dengan mode penulisan yang berbeda, hindari properti direksional. Sebagai gantinya, gunakan properti logis.
.byline { text-align: right; }
.byline { text-align: end; }
Jika CSS memiliki nilai arah tertentu seperti left atau right,
ada properti logika yang sesuai. Yang sebelumnya memiliki margin-left, sekarang kita juga memiliki margin-inline-start.
Dalam bahasa seperti bahasa Inggris di mana teks
mengalir dari kiri ke kanan,
inline-start setara dengan "kiri" dan inline-end sesuai dengan "kanan".
Demikian juga, dalam bahasa seperti bahasa Inggris di mana teks ditulis dari atas ke bawah,
block-start sesuai dengan "atas" dan block-end sesuai dengan "bottom".

Jika menggunakan properti logis di CSS, Anda dapat menggunakan stylesheet yang sama untuk terjemahan halaman. Bahkan jika halaman Anda diterjemahkan ke dalam bahasa yang ditulis dari kanan ke kiri atau bawah ke atas, desain Anda akan disesuaikan. Anda tidak perlu membuat desain terpisah untuk setiap bahasa. Dengan menggunakan properti logika, desain Anda akan merespons setiap mode penulisan. Itu berarti desain Anda dapat menjangkau lebih banyak orang tanpa Anda harus menghabiskan waktu membuat desain terpisah untuk setiap bahasa.
Teknik tata letak CSS modern seperti grid dan flexbox menggunakan properti logis secara default.
Jika Anda berpikir dalam bentuk inline-start dan block-start, bukan left dan top
maka Anda akan merasa bahwa teknik
modern ini lebih mudah dipahami.
Ambil pola umum seperti ikon di samping beberapa teks atau label di samping kolom formulir. Alih-alih berpikir "label harus memiliki margin di sebelah kanan," berpikir "label harus memiliki margin di ujung sumbu sejajarnya."
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
Jika halaman itu diterjemahkan
ke dalam bahasa yang ditulis dari kanan-ke-kiri,
gayanya tidak perlu diperbarui.
Anda dapat meniru efek melihat halaman dalam bahasa yang ditulis dari kanan ke kiri menggunakan atribut dir pada elemen html.
Nilai ltr berarti "kiri ke kanan". Nilai "rtl" berarti "kanan ke kiri."
Jika Anda ingin bereksperimen dengan semua permutasi arah dokumen (sumbu blok) dan mode penulisan (sumbu sejajar), berikut adalah demonstrasi interaktif.
Identifikasi bahasa halaman
Sebaiknya identifikasi bahasa halaman Anda dengan menggunakan atribut lang pada elemen html.
<html lang="en">
Contoh tersebut adalah untuk halaman dalam bahasa Inggris. Anda bisa lebih spesifik lagi. Berikut ini cara Anda menyatakan bahwa halaman menggunakan bahasa Inggris AS:
<html lang="en-us">
Mendeklarasikan bahasa dokumen Anda berguna untuk mesin telusur. {i>Tool<i} ini juga berguna untuk teknologi bantu seperti pembaca layar dan asisten suara. Dengan menyediakan metadata bahasa, Anda membantu synthesizer ucapan jenis ini melafalkan konten Anda dengan benar.
Atribut lang dapat muncul di elemen HTML apa pun, bukan hanya html. Jika Anda mengganti bahasa di halaman web, tunjukkan perubahan tersebut.
Dalam hal ini, satu kata berada dalam bahasa Jerman:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
Mengidentifikasi bahasa dokumen yang ditautkan
Ada atribut lain bernama hreflang yang dapat Anda gunakan di link.
hreflang menggunakan notasi kode bahasa yang sama dengan atribut lang dan menjelaskan bahasa dokumen yang ditautkan.
Jika terjemahan seluruh halaman Anda tersedia dalam bahasa Jerman, tautkan ke terjemahan tersebut seperti ini:
<a href="/path/to/german/version" hreflang="de">German version</a>
Jika Anda menggunakan teks dalam bahasa Jerman untuk mendeskripsikan link ke versi bahasa Jerman, gunakan hreflang dan lang.
Di sini, teks
"Deutsche Version" ditandai sebagai dalam bahasa Jerman, dan tautan tujuan juga ditandai sebagai dalam bahasa Jerman:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
Anda juga dapat menggunakan atribut hreflang pada elemen link. Hal ini terdapat di head dokumen Anda:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
Namun, tidak seperti atribut lang, yang dapat digunakan di elemen apa pun, hreflang hanya dapat diterapkan ke elemen a dan link.
Pertimbangkan internasionalisasi dalam desain Anda
Saat Anda merancang {i>website<i} yang akan diterjemahkan ke dalam bahasa lain dan mode penulisan, pikirkan tentang faktor-faktor ini:
- Beberapa bahasa, seperti Jerman, memiliki kata-kata panjang yang umum digunakan. Antarmuka Anda perlu beradaptasi dengan kata-kata ini, jadi hindari mendesain kolom yang sempit. Anda juga dapat menggunakan CSS untuk memperkenalkan tanda hubung.
- Pastikan nilai
line-heightAnda dapat mengakomodasi karakter seperti aksen dan diakritik lainnya. Baris teks yang terlihat bagus dalam bahasa Inggris mungkin tumpang tindih dalam bahasa lain. - Jika Anda menggunakan font web, pastikan font tersebut memiliki variasi karakter yang cukup luas untuk mencakup bahasa yang akan Anda terjemahkan.
- Jangan membuat gambar yang berisi teks. Jika demikian, Anda harus membuat gambar terpisah untuk setiap bahasa. Sebagai gantinya, pisahkan teks dan gambar, dan gunakan CSS untuk menempatkan teks pada gambar.
Berpikirlah secara internasional
Atribut seperti lang dan hreflang membuat HTML Anda lebih bermakna untuk internasionalisasi.
Demikian pula, properti logis membuat CSS Anda lebih mudah disesuaikan.
Jika Anda terbiasa berpikir tentang top, bottom, left, dan right,
mungkin sulit untuk mulai memikirkan block start, block end, inline start, dan inline end.
Tapi hal ini sepadan. Properti logis adalah kunci untuk membuat tata letak yang benar-benar responsif.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang internasionalisasi.
Dalam bahasa Inggris, sisi right fisik kotak, secara logis adalah sisi yang mana?
block-starttopblock-endbottominline-startleftinline-endAtribut mana yang harus Anda tambahkan ke HTML untuk membuatnya lebih bermanfaat untuk internasionalisasi?
englishlanglanguagei18nSelanjutnya, Anda akan mempelajari cara menggunakan tata letak tingkat halaman, yang juga dikenal sebagai tata letak makro.

