The CSS Podcast - 011: Grid
Tata letak yang sangat umum dalam desain web adalah tata letak header, sidebar, isi, dan footer.
Selama bertahun-tahun, ada banyak metode untuk menyelesaikan tata letak ini, tetapi dengan petak CSS, tidak hanya relatif mudah, tetapi Anda juga memiliki banyak opsi. Grid sangat berguna untuk menggabungkan kontrol yang disediakan penskalaan ekstrinsik dengan fleksibilitas penskalaan intrinsik, yang membuatnya ideal untuk tata letak semacam ini. Hal ini karena petak adalah metode tata letak yang dirancang untuk konten dua dimensi. Artinya, mengatur tata letak dalam baris dan kolom secara bersamaan.
Saat membuat tata letak petak, Anda menentukan petak dengan baris dan kolom. Kemudian, Anda menempatkan item ke dalam petak tersebut, atau mengizinkan browser menempatkannya secara otomatis ke dalam sel yang telah Anda buat. Ada banyak hal yang harus dikerjakan dengan petak, tetapi dengan ringkasan tentang apa yang tersedia, Anda akan membuat tata letak petak dalam waktu singkat.
Ringkasan
Jadi, apa yang dapat Anda lakukan dengan petak? Tata letak petak memiliki fitur berikut. Anda akan mempelajari semuanya dalam panduan ini.
- Petak dapat ditentukan dengan baris dan kolom. Anda dapat memilih cara mengatur ukuran jalur baris dan kolom ini atau jalur tersebut dapat bereaksi terhadap ukuran konten.
- Turunan langsung penampung petak akan otomatis ditempatkan ke petak ini.
- Atau, Anda dapat menempatkan item di lokasi yang tepat sesuai keinginan Anda.
- Garis dan area pada petak dapat diberi nama untuk mempermudah penempatan.
- Ruang kosong dalam penampung petak dapat didistribusikan di antara jalur.
- Item petak dapat disejajarkan dalam areanya.
Terminologi petak
Grid hadir dengan banyak terminologi baru karena ini adalah pertama kalinya CSS memiliki sistem tata letak yang sebenarnya.
Garis petak
Petak terdiri dari garis, yang berjalan secara horizontal dan vertikal. Jika petak Anda memiliki empat kolom, petak tersebut akan memiliki lima garis kolom, termasuk garis setelah kolom terakhir.
Baris diberi nomor mulai dari 1, dengan penomoran mengikuti mode penulisan dan arah skrip komponen. Artinya, garis kolom 1 akan berada di sebelah kiri dalam bahasa kiri ke kanan seperti bahasa Inggris, dan di sebelah kanan dalam bahasa kanan ke kiri seperti bahasa Arab.
Petak trek
Jalur adalah ruang di antara dua garis petak. Jalur baris berada di antara dua garis baris dan jalur kolom berada di antara dua garis kolom. Saat membuat petak, kita membuat jalur ini dengan menetapkan ukuran padanya.
Sel kisi
Sel petak adalah ruang terkecil pada petak yang ditentukan oleh persimpangan jalur baris dan kolom. Sama seperti sel tabel atau sel dalam spreadsheet. Jika Anda menentukan petak dan tidak menempatkan item apa pun, item tersebut akan otomatis ditata satu item ke dalam setiap sel petak yang ditentukan.
Area petak
Beberapa sel petak bersama. Area petak dibuat dengan menyebabkan item mencakup beberapa jalur.
Kesenjangan
Jalur atau lorong di antara trek. Untuk tujuan penentuan ukuran, ini berfungsi seperti jalur reguler. Anda tidak dapat menempatkan konten ke dalam celah, tetapi Anda dapat merentangkan item petak di atasnya.
Penampung petak
Elemen HTML yang menerapkan display: grid,
dan dengan demikian membuat konteks pemformatan petak baru untuk turunan langsung.
.container {
display: grid;
}
Item petak
Item petak adalah item yang merupakan turunan langsung dari penampung petak.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Baris dan kolom
Untuk membuat petak dasar, Anda dapat menentukan petak dengan tiga jalur kolom, dua jalur baris, dan jarak 10 piksel antar-jalur sebagai berikut.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Petak ini menunjukkan banyak hal yang dijelaskan di bagian terminologi. Tata letak ini memiliki tiga jalur kolom. Setiap jalur menggunakan satuan panjang yang berbeda. Memiliki dua jalur baris, satu menggunakan unit panjang dan yang lainnya otomatis. Jika digunakan sebagai ukuran trek, otomatis dapat dianggap sebesar konten. Secara default, jalur disesuaikan ukurannya secara otomatis.
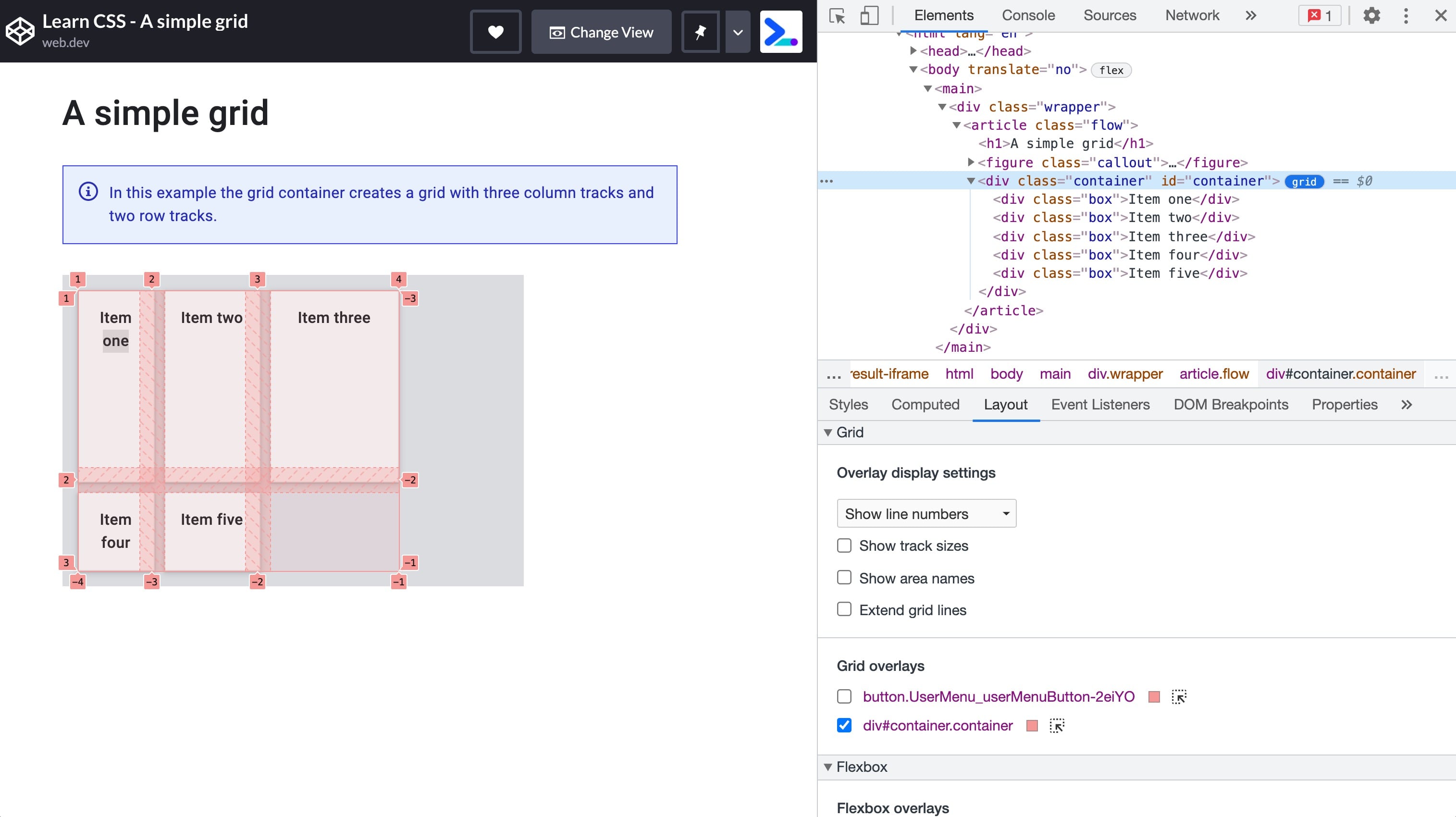
Jika elemen dengan class .container memiliki item turunan, item tersebut akan langsung ditata di petak ini. Anda dapat melihat cara kerjanya dalam demo berikut:
Overlay petak di Chrome DevTools dapat membantu Anda memahami berbagai bagian petak.
Buka demo di Chrome.
Periksa elemen dengan latar belakang abu-abu, yang memiliki ID container.
Tandai petak dengan memilih badge petak di DOM, di samping elemen .container.
Di dalam tab Tata letak di bagian Setelan tampilan overlay, pilih Tampilkan nomor baris di menu drop-down untuk melihat nomor baris di petak Anda.

Kata kunci penentuan ukuran intrinsik
Selain dimensi panjang dan persentase seperti yang dijelaskan di bagian tentang unit ukuran, jalur petak dapat menggunakan kata kunci ukuran intrinsik. Kata kunci ini ditentukan dalam spesifikasi Box Sizing dan menambahkan metode tambahan untuk menentukan ukuran kotak di CSS, bukan hanya jalur petak.
min-contentmax-contentfit-content()
Kata kunci min-content
akan membuat trek sekecil mungkin tanpa meluapnya konten trek.
Mengubah tata letak petak contoh agar memiliki tiga jalur kolom dengan ukuran min-content
akan membuat jalur tersebut menjadi sekecil kata terpanjang dalam jalur.
Kata kunci max-content
memiliki efek sebaliknya.
Jalur akan menjadi cukup lebar agar semua konten ditampilkan dalam satu string panjang yang tidak terputus.
Hal ini dapat menyebabkan overflow karena string tidak akan di-wrap.
Fungsi fit-content()
pada awalnya bertindak seperti max-content.
Namun, setelah jalur mencapai ukuran yang Anda teruskan ke fungsi, konten akan mulai di-wrap.
Jadi, fit-content(10em) akan membuat jalur yang kurang dari 10em,
jika ukuran max-content kurang dari 10em,
tetapi tidak pernah lebih besar dari 10em.
Pada demo berikutnya, coba berbagai kata kunci ukuran intrinsik dengan mengubah ukuran jalur petak.
Unit fr
Kita memiliki dimensi panjang yang sudah ada, persentase, dan juga kata kunci baru ini.
Ada juga metode penskalaan khusus yang hanya berfungsi dalam tata letak petak.
Ini adalah unit fr,
panjang fleksibel yang menjelaskan bagian ruang yang tersedia dalam penampung petak.
Satuan fr berfungsi dengan cara yang serupa dengan penggunaan flex: auto dalam flexbox.
Ruang didistribusikan setelah item ditata.
Oleh karena itu, untuk memiliki tiga kolom yang semuanya mendapatkan bagian ruang yang tersedia yang sama:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Karena unit fr membagi ruang yang tersedia,
unit ini dapat digabungkan dengan celah ukuran tetap atau jalur ukuran tetap.
Untuk memiliki komponen dengan elemen ukuran tetap dan jalur kedua yang menempati ruang yang tersisa,
Anda dapat menggunakan grid-template-columns: 200px 1fr sebagai daftar lagu.
Menggunakan nilai yang berbeda untuk unit fr akan membagi ruang secara proporsional. Nilai yang lebih besar akan mendapatkan lebih banyak ruang kosong. Dalam demo berikut, ubah nilai trek ketiga.
Fungsi minmax()
Fungsi ini berarti Anda dapat menetapkan ukuran minimum dan maksimum untuk jalur.
Hal ini bisa sangat berguna.
Jika kita mengambil contoh sebelumnya dari unit fr yang mendistribusikan ruang yang tersisa,
unit tersebut dapat ditulis menggunakan
minmax() sebagai minmax(auto, 1fr).
Petak melihat ukuran intrinsik konten,
lalu mendistribusikan ruang yang tersedia setelah memberikan ruang yang cukup untuk konten.
Artinya, Anda mungkin tidak mendapatkan trek yang masing-masing memiliki bagian yang sama dari semua ruang yang tersedia di penampung petak.
Untuk memaksa jalur mengambil bagian yang sama dari ruang di penampung petak minus celah, gunakan minmax.
Ganti 1fr sebagai ukuran jalur dengan minmax(0, 1fr).
Hal ini membuat ukuran minimum jalur menjadi 0, bukan ukuran min-content.
Kemudian, petak akan mengambil semua ukuran yang tersedia di penampung,
mengurangi ukuran yang diperlukan untuk celah,
dan membagikan sisanya sesuai dengan unit fr Anda.
Notasi repeat()
Jika ingin membuat petak trek 12 kolom dengan kolom yang sama, Anda dapat menggunakan CSS berikut.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Atau, Anda dapat menuliskannya menggunakan
repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Fungsi repeat() dapat digunakan untuk mengulangi bagian mana pun dari daftar lagu Anda.
Misalnya, Anda dapat mengulangi pola trek.
Anda juga dapat memiliki beberapa jalur reguler dan bagian yang berulang.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill dan auto-fit
Anda dapat menggabungkan semua yang telah Anda pelajari tentang ukuran trek,
minmax(), dan pengulangan,
untuk membuat pola yang berguna dengan tata letak petak.
Mungkin Anda tidak ingin menentukan jumlah jalur kolom,
tetapi ingin membuat sebanyak yang akan sesuai dengan penampung.
Anda dapat melakukannya dengan repeat() dan kata kunci auto-fill atau auto-fit.
Dalam demo berikut, petak akan membuat sebanyak mungkin jalur 200 piksel yang sesuai dalam penampung.
Buka demo di jendela baru dan lihat perubahan petak saat Anda mengubah ukuran area tampilan.
Dalam demo, kita akan mendapatkan sebanyak mungkin jalur yang sesuai.
Namun, jalur tidak fleksibel.
Anda akan mendapatkan jeda di akhir hingga ada cukup ruang untuk trek 200 piksel lainnya.
Jika menambahkan fungsi minmax(),
Anda dapat meminta sebanyak mungkin jalur yang sesuai dengan ukuran minimum 200 piksel dan maksimum 1fr.
Kemudian, petak akan menata 200 piksel jalur dan ruang yang tersisa akan didistribusikan secara merata ke jalur tersebut.
Tindakan ini akan membuat tata letak responsif dua dimensi tanpa memerlukan kueri media.
Ada perbedaan kecil antara auto-fill dan auto-fit.
Pada demo berikutnya, coba tata letak petak menggunakan sintaksis yang dijelaskan sebelumnya,
tetapi hanya dengan dua item petak dalam penampung petak.
Dengan menggunakan kata kunci auto-fill, Anda dapat melihat bahwa jalur kosong telah dibuat.
Ubah kata kunci menjadi auto-fit dan trek akan diciutkan menjadi ukuran 0.
Artinya, jalur fleksibel kini berkembang untuk menggunakan ruang.
Kata kunci auto-fill dan auto-fit berfungsi sama persis.
Tidak ada perbedaan di antara keduanya setelah jalur pertama terisi.
Penempatan otomatis
Anda telah melihat penempatan otomatis petak bekerja dalam demo sejauh ini. Item ditempatkan pada petak satu per sel sesuai urutan kemunculannya dalam sumber. Untuk banyak tata letak, ini mungkin sudah cukup. Jika Anda memerlukan lebih banyak kontrol, ada beberapa hal yang dapat Anda lakukan. Yang pertama adalah menyesuaikan tata letak penempatan otomatis.
Menempatkan item dalam kolom
Perilaku default tata letak petak adalah menempatkan item di sepanjang baris.
Sebagai gantinya, Anda dapat menempatkan item ke dalam kolom menggunakan grid-auto-flow: column.
Anda perlu menentukan jalur baris. Jika tidak, item akan membuat jalur kolom intrinsik,
dan menata semua dalam satu baris panjang.
Nilai ini terkait dengan mode penulisan dokumen.
Baris selalu berjalan sesuai arah kalimat dalam mode penulisan dokumen atau komponen.
Dalam demo berikutnya, Anda dapat mengubah nilai grid-auto-flow dan properti writing-mode.
Rentang trek
Anda dapat menyebabkan beberapa atau semua item dalam tata letak yang ditempatkan otomatis mencakup lebih dari satu jalur.
Gunakan kata kunci span ditambah jumlah baris yang akan dicakup sebagai nilai untuk grid-column-end atau grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Karena Anda belum menentukan grid-column-start, nilai awal auto akan digunakan dan ditempatkan sesuai dengan aturan penempatan otomatis.
Anda juga dapat menentukan hal yang sama menggunakan singkatan grid-column:
.item {
grid-column: auto / span 2;
}
Mengisi kesenjangan
Tata letak yang ditempatkan otomatis dengan beberapa item yang mencakup beberapa jalur
dapat menghasilkan petak dengan beberapa sel yang tidak terisi.
Perilaku default tata letak petak dengan tata letak yang sepenuhnya ditempatkan secara otomatis adalah selalu bergerak maju.
Item akan ditempatkan sesuai urutan yang ada di sumber,
atau modifikasi apa pun dengan properti order.
Jika tidak ada cukup ruang untuk menyesuaikan item,
petak akan meninggalkan celah dan berpindah ke trek berikutnya.
Demo berikutnya menunjukkan perilaku ini.
Kotak centang akan menerapkan mode pengepakan rapat.
Hal ini diaktifkan dengan memberikan nilai dense ke grid-auto-flow.
Dengan nilai ini, petak akan mengambil item selanjutnya dalam tata letak dan menggunakannya untuk mengisi celah.
Hal ini dapat berarti bahwa tampilan terputus dari urutan logis.
Menempatkan item
Anda sudah memiliki banyak fungsi dari CSS Grid. Sekarang, lihat cara memosisikan item pada petak yang telah kita buat.
Hal pertama yang perlu diingat adalah bahwa Tata Letak Petak CSS didasarkan pada petak garis bernomor. Cara paling sederhana untuk menempatkan item ke dalam petak adalah dengan menempatkannya dari satu baris ke baris lainnya. Anda akan menemukan cara lain untuk menempatkan item dalam panduan ini, tetapi Anda selalu memiliki akses ke baris bernomor tersebut.
Properti yang dapat Anda gunakan untuk menempatkan item berdasarkan nomor baris adalah:
Mereka memiliki singkatan yang memungkinkan Anda menyetel garis awal dan akhir sekaligus:
Untuk menempatkan item, tetapkan garis awal dan akhir area petak tempat item harus ditempatkan.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools dapat memberi Anda panduan visual untuk garis guna memeriksa penempatan item Anda.
Penomoran baris mengikuti mode penulisan dan arah komponen. Pada demo berikutnya, ubah mode atau arah penulisan untuk melihat bagaimana penempatan item tetap konsisten dengan cara teks mengalir.
Menumpuk item
Dengan penempatan berbasis garis, Anda dapat menempatkan item ke dalam sel petak yang sama.
Artinya, Anda dapat menumpuk item,
atau menyebabkan satu item tumpang-tindih sebagian dengan item lain.
Item yang muncul kemudian dalam sumber akan ditampilkan di atas item yang muncul lebih awal.
Anda dapat mengubah urutan penumpukan ini menggunakan z-index seperti pada item yang diposisikan.
Nomor baris negatif
Saat Anda membuat petak menggunakan grid-template-rows dan grid-template-columns, Anda membuat apa yang dikenal sebagai petak eksplisit.
Ini adalah petak yang telah Anda tentukan dan berikan ukuran untuk jalur.
Terkadang Anda akan memiliki item yang ditampilkan di luar petak eksplisit ini.
Misalnya,
Anda dapat menentukan jalur kolom, lalu menambahkan beberapa baris item petak tanpa menentukan jalur baris.
Secara default, ukuran jalur akan disesuaikan secara otomatis.
Anda juga dapat menempatkan item menggunakan grid-column-end yang berada di luar petak eksplisit yang ditentukan.
Dalam kedua kasus ini, petak akan membuat jalur agar tata letak berfungsi,
dan jalur ini disebut sebagai petak implisit.
Sebagian besar waktu, tidak akan ada perbedaan apakah Anda bekerja dengan petak implisit atau eksplisit. Namun, dengan penempatan berbasis garis, Anda mungkin menemukan perbedaan utama antara keduanya.
Dengan menggunakan nomor baris negatif, Anda dapat menempatkan item dari garis akhir petak eksplisit.
Tindakan ini dapat berguna jika Anda ingin item mencakup dari garis kolom pertama hingga terakhir.
Dalam hal ini, Anda dapat menggunakan grid-column: 1 / -1.
Item akan direntangkan tepat di seluruh petak eksplisit.
Namun, hal ini hanya berfungsi untuk petak eksplisit. Ambil tata letak tiga baris item yang ditempatkan otomatis tempat Anda ingin item pertama mencakup garis akhir petak.
Anda mungkin berpikir bahwa Anda dapat memberikan item tersebut grid-row: 1 / -1.
Pada demo berikut, Anda dapat melihat bahwa hal ini tidak berfungsi.
Jalur dibuat dalam petak implisit,
tidak ada cara untuk mencapai akhir petak menggunakan -1.
Mengukur jalur implisit
Trek yang dibuat dalam petak implisit akan otomatis diukur secara default.
Namun, jika Anda ingin mengontrol ukuran baris,
gunakan
properti grid-auto-rows,
dan untuk kolom
grid-auto-columns.
Untuk membuat semua baris implisit dengan ukuran minimum 10em dan ukuran maksimum auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Untuk membuat kolom implisit dengan pola trek selebar 100 px dan 200 px. Dalam hal ini, kolom implisit pertama akan berukuran 100 piksel, kolom kedua 200 piksel, kolom ketiga 100 piksel, dan seterusnya.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Garis petak bernama
Hal ini dapat mempermudah penempatan item ke dalam tata letak jika garis memiliki nama, bukan angka. Anda dapat memberi nama pada setiap garis di petak dengan menambahkan nama pilihan Anda di antara tanda kurung siku. Beberapa nama dapat ditambahkan, dipisahkan dengan spasi di dalam tanda kurung yang sama. Setelah diberi nama, garis dapat digunakan sebagai pengganti angka.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Area Template Petak
Anda juga dapat memberi nama area petak dan menempatkan item ke area yang diberi nama tersebut. Ini adalah teknik yang bagus karena memungkinkan Anda melihat tampilan komponen di CSS.
Untuk memulai, beri nama turunan langsung penampung petak Anda menggunakan properti
grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Nama dapat berupa apa pun yang Anda inginkan selain kata kunci auto dan span.
Setelah semua item Anda diberi nama, gunakan properti grid-template-areas untuk menentukan sel petak yang akan dicakup setiap item.
Setiap baris ditentukan dalam tanda petik.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Ada beberapa aturan saat menggunakan grid-template-areas.
- Nilai harus berupa petak lengkap tanpa sel kosong.
- Untuk memperluas trek, ulangi nama.
- Area yang dibuat dengan mengulangi nama harus berbentuk persegi panjang dan tidak boleh terputus.
Jika Anda melanggar salah satu aturan sebelumnya, nilai akan dianggap tidak valid dan dihapus.
Untuk menyisakan ruang kosong pada petak, gunakan . atau beberapa . tanpa ruang kosong di antaranya.
Misalnya, untuk mengosongkan sel pertama pada petak, saya dapat menambahkan serangkaian karakter .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Karena seluruh tata letak Anda ditentukan di satu tempat,
Anda dapat dengan mudah mendefinisikan ulang tata letak menggunakan kueri media.
Pada contoh berikutnya, saya telah membuat tata letak dua kolom yang berpindah ke tiga kolom
dengan mendefinisikan ulang nilai grid-template-columns dan grid-template-areas.
Buka contoh di jendela baru untuk menyesuaikan ukuran area tampilan dan melihat perubahan tata letak.
Anda juga dapat melihat hubungan properti grid-template-areas dengan writing-mode dan arah,
seperti pada metode petak lainnya.
Properti disingkat
Ada dua properti singkat yang memungkinkan Anda menetapkan banyak properti petak sekaligus. Properti ini mungkin terlihat sedikit membingungkan hingga Anda menguraikan cara kerjanya. Anda dapat memilih untuk menggunakannya atau menggunakan tulisan tangan panjang.
grid-template
Properti grid-template
adalah singkatan untuk grid-template-rows, grid-template-columns, dan grid-template-areas.
Baris ditentukan terlebih dahulu,
bersama dengan nilai grid-template-areas.
Pengaturan ukuran kolom ditambahkan setelah /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
Properti grid
Singkatan grid
dapat digunakan dengan cara yang sama persis seperti singkatan grid-template.
Jika digunakan dengan cara ini, properti ini akan mereset properti petak lain yang diterimanya ke nilai awalnya.
Kumpulan lengkapnya adalah:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Anda dapat menggunakan singkatan ini secara bergantian untuk menentukan perilaku petak implisit, misalnya:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Sub-grid
Setiap item petak juga dapat menjadi penampung petaknya sendiri dengan menambahkan display: grid.
Secara default, petak bertingkat ini memiliki ukuran treknya sendiri, terpisah dari petak induk. Dengan menggunakan subpetak, penampung petak turunan akan mewarisi ukuran jalur,
nama garis, dan jarak dari petak induk, sehingga memudahkan penyelarasan item dengan
menggunakan garis petak bersama.
Untuk menggunakan kolom petak induk pada petak bertingkat, tetapkan
grid-template-columns: subgrid. Untuk menggunakan baris petak induk pada petak
bertingkat, tetapkan grid-template-rows: subgrid. Anda juga dapat menggunakan subgrid untuk baris dan kolom.
Dalam demo berikut, ada petak dengan class gallery yang memiliki beberapa kolom fleksibel. Karena tidak memiliki definisi grid-template-rows, ukuran
baris berasal dari konten. Item petak dalam galeri juga merupakan
penampung petak yang disetel untuk dimulai di baris berikutnya yang tersedia (auto) dan
mencakup dua jalur. Terakhir, subgrid digunakan untuk properti grid-template-rows
yang memungkinkan beberapa petak gallery-item berbagi ukuran
jalur petak yang sama. Jika Anda mengomentari baris ini, Anda akan melihat bagaimana teks tidak lagi disinkronkan.
Menerapkan sub-petak ke kolom dan baris
Saat menerapkan sub-grid ke baris dan kolom, sub-grid menggunakan jalur grid induk dalam kedua dimensi. Dalam cuplikan kode berikut, terdapat petak eksplisit dengan empat kolom dan empat baris dengan ukuran trek yang berbeda.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Salah satu item petak juga memiliki display: grid dan ditetapkan untuk mencakup dua kolom
dan tiga baris petak induk. Sebelum nilai subgrid ditambahkan, item dalam petak bertingkat tidak sejajar dengan item petak di petak induk.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

Setelah subpetak diterapkan, item petak dalam subpetak akan mewarisi celah yang ditetapkan pada petak induk dan mengalirkan item petaknya menggunakan kolom dan jalur petak induk.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

Dalam sub-petak, Anda dapat menerapkan properti dan nilai yang sama untuk item petak apa pun. Misalnya, Anda dapat memperluas item petak dalam subpetak untuk menempati dua kolom petak.
.featured-subgrid-item {
grid-column: span 2;
}

Hal ini juga berfungsi untuk baris petak.
.subgrid-item {
grid-row: span 2;
}

Berikut demo CodePen yang menggunakan subgrid dalam kedua dimensi:
Perataan
Tata letak petak menggunakan properti perataan yang sama yang Anda pelajari dalam panduan
flexbox.
Dalam petak, properti yang dimulai dengan justify- selalu digunakan pada sumbu sebaris,
arah kalimat berjalan dalam mode penulisan Anda.
Properti yang diawali dengan align- digunakan pada sumbu blok,
arah penempatan blok dalam mode penulisan Anda.
justify-contentdanalign-content: mendistribusikan ruang tambahan dalam penampung petak di sekitar atau di antara jalur.justify-selfdanalign-self: diterapkan ke item petak untuk memindahkannya di dalam area petak tempat item tersebut ditempatkan.justify-itemsdanalign-items: diterapkan ke penampung petak untuk menyetel semua propertijustify-selfpada item.
Mendistribusikan ruang ekstra
Dalam demo ini, petak lebih besar daripada ruang yang diperlukan untuk menata trek lebar tetap.
Artinya, kita memiliki ruang dalam dimensi inline dan blok pada petak.
Coba nilai align-content dan justify-content yang berbeda untuk melihat perilaku jalur.
Perhatikan bagaimana celah menjadi lebih besar saat menggunakan nilai seperti space-between,
dan item petak yang mencakup dua jalur juga bertambah untuk menyerap ruang tambahan yang ditambahkan ke celah.
Memindahkan konten
Item dengan warna latar belakang tampak mengisi sepenuhnya area petak tempat item tersebut ditempatkan,
karena nilai awal untuk justify-self dan align-self adalah stretch.
Dalam demo, ubah nilai justify-items dan align-items untuk melihat perubahan tata letak.
Area petak tidak berubah ukuran,
melainkan item dipindahkan di dalam area yang ditentukan.
Periksa pemahaman Anda
Uji pengetahuan Anda tentang petak
Manakah dari berikut ini yang merupakan istilah petak CSS?
main { display: grid; }
Apa arah tata letak default petak?
grid-auto-flow: column ada, petak akan ditata sebagai kolom.Apa perbedaan antara auto-fit dan auto-fill?
auto-fit akan meregangkan sel agar sesuai dengan penampung, sedangkan auto-fill tidak.auto-fill menempatkan sebanyak mungkin item ke dalam template, tanpa meregangkan. Fit membuat mereka cocok.auto-fit akan meregangkan penampung agar sesuai dengan turunannya, sedangkan auto-fill akan menyesuaikan turunan agar sesuai dengan penampung.Apa itu min-content?
min-content relatif terhadap kata-kata dan gambar dalam kotak.min-content.min-content.Apa itu max-content?
max-content.min-content.Apa yang dimaksud dengan penempatan otomatis?
grid-area dan ditempatkan di sel tersebut.Benar atau salah: Anda hanya dapat membuat sub-petak dalam satu dimensi (baris atau kolom).
Resource
Panduan ini telah memberi Anda ringkasan tentang berbagai bagian spesifikasi tata letak petak. Untuk mengetahui informasi selengkapnya, lihat referensi berikut.







