Cuando pensamos en diseños, a menudo pensamos en diseños a nivel de página. Sin embargo, los componentes más pequeños dentro de la página pueden tener sus propios diseños independientes.
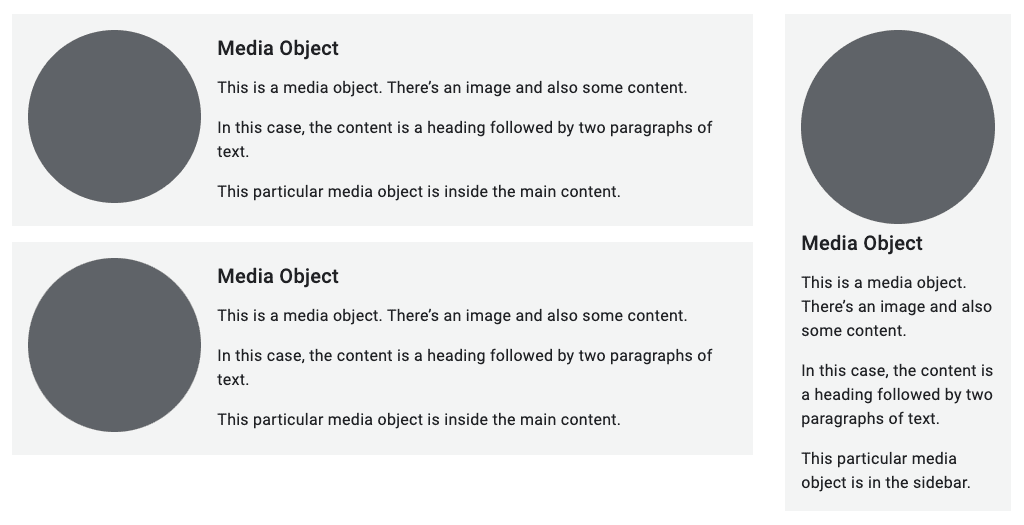
Lo ideal sería que estos diseños a nivel de componentes se ajusten automáticamente, independientemente de su posición en la página. Puede haber situaciones en las que no sepas si un componente se colocará en la columna de contenido principal, en la barra lateral o en ambos. Si no se sabe con seguridad dónde terminará un componente, debe asegurarse de que el componente pueda ajustarse a su contenedor.

Cuadrícula
La cuadrícula de CSS no se usa solo para los diseños a nivel de página. También funciona bien para los componentes que residen en ellos.
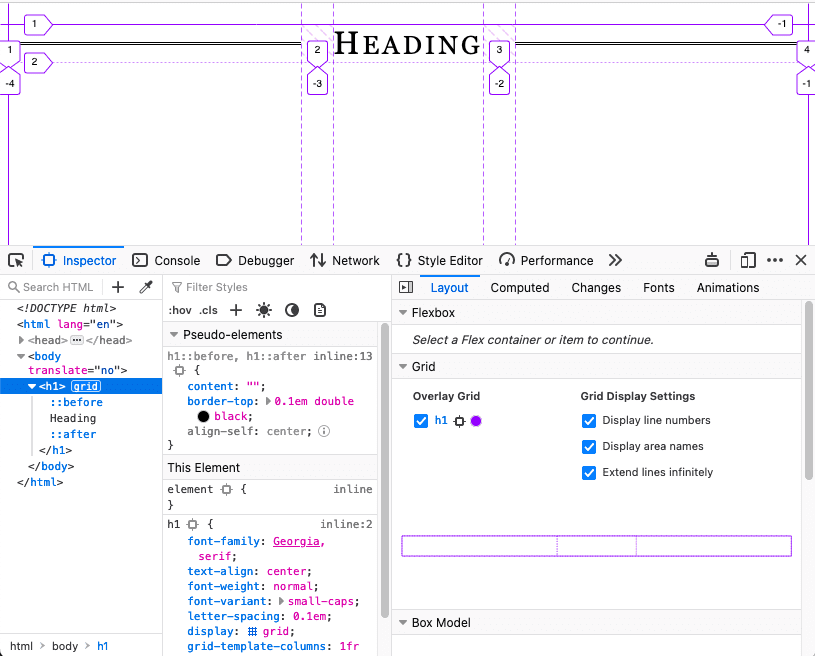
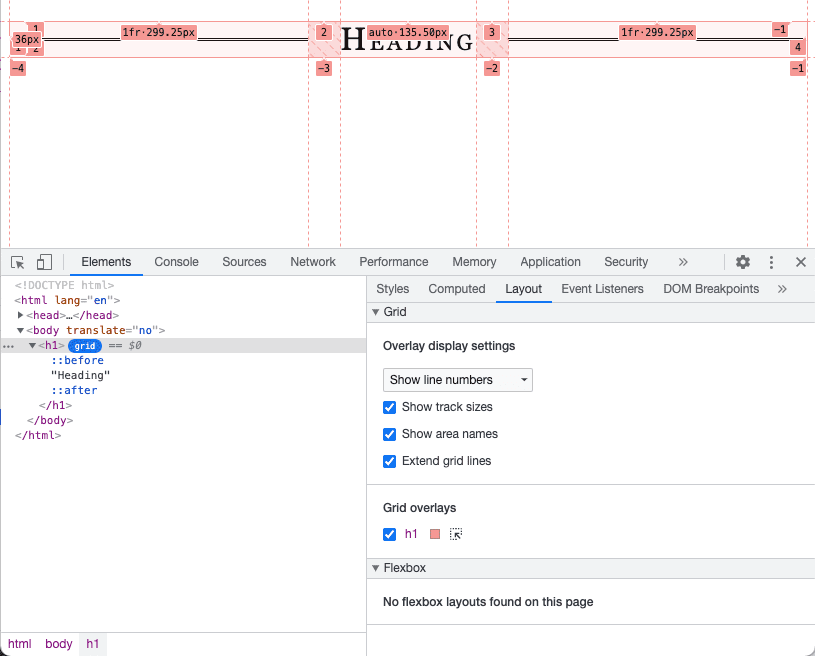
En este ejemplo, los valores ::before y ::after
los seudoelementos crean líneas decorativas en
lado de un encabezado. El encabezado en sí es un contenedor de cuadrícula. El individuo
los elementos están dispuestos de manera que las líneas siempre ocupen el espacio disponible.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Obtén más información para inspeccionar los diseños de cuadrícula en las Herramientas para desarrolladores de Chrome.
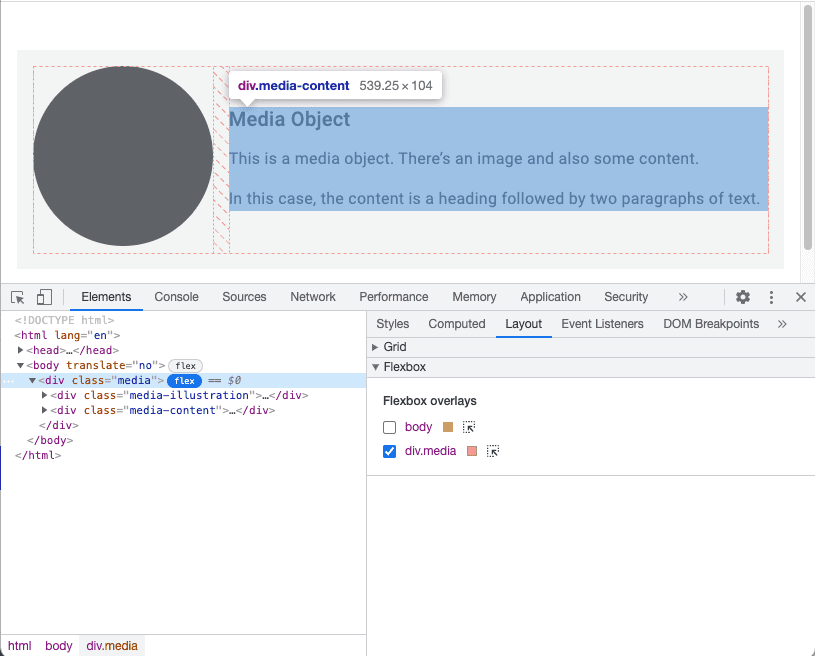
Flexbox
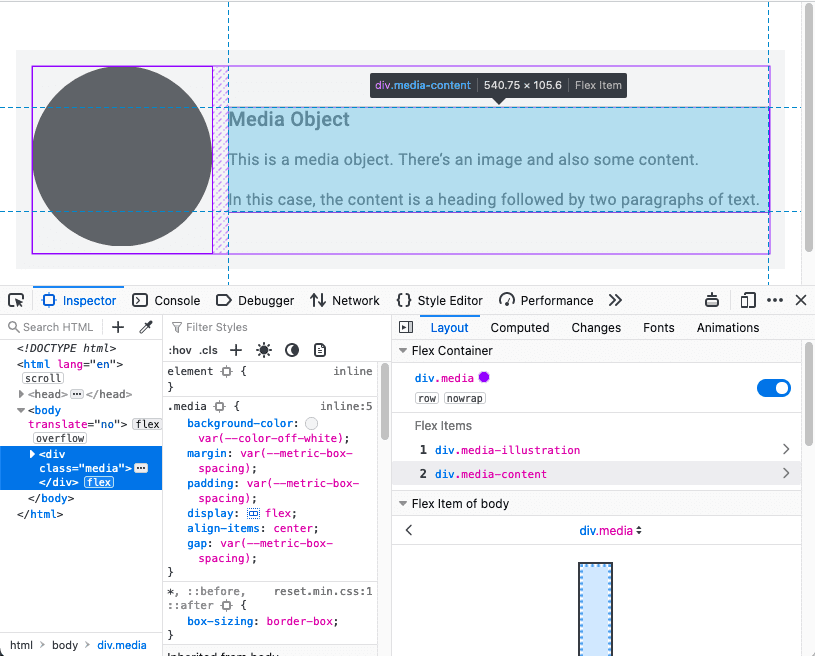
Como su nombre lo indica, puedes usar flexbox para hacer que tu componentes flexibles. Puedes declarar qué elementos de tu componente deben tener un tamaño mínimo o máximo y dejar que los demás elementos se flexionen para que se ajusten según corresponda.
En este ejemplo, la imagen ocupa un cuarto del espacio disponible y el texto ocupa los otros tres cuartos. Sin embargo, la imagen nunca supera los 200 píxeles.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


Obtén más información sobre cómo inspeccionar diseños de Flexbox. en Herramientas para desarrolladores de Chrome.
Consultas de contenedores
Flexbox te permite diseñar desde el contenido. Puedes especificar los parámetros de tus elementos (qué tan estrechos deben ser, qué tan anchos deben ser) y deja que las navegador a averiguar la implementación final.
Sin embargo, el componente en sí no tiene conocimiento de su contexto. No sabe si se está usando en el contenido principal o en una barra lateral. Esto puede hacer que los diseños de componentes sean más complicados que los diseños de página. Para poder aplicar estilos contextualmente relevantes, los componentes deben tener más información que el tamaño del viewport dentro del cual se encuentran.
Con los diseños de página, sabes el ancho del contenedor porque el es el viewport del navegador; de las consultas de medios informan las dimensiones del a nivel de página.
Para informar sobre las dimensiones de cualquier contenedor, usa consultas de contenedores.
Para comenzar, define qué elementos actúan como contenedores.
main,
aside {
container-type: inline-size;
}
Esto significa que quieres consultar la dimensión intercalada. Para el idioma inglés ese es el eje horizontal. Vas a cambiar los estilos según el ancho del contenedor.
Si un componente se encuentra dentro de uno de esos contenedores, puedes aplicar estilos de manera similar. en cómo aplicas las consultas de medios.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
Si un objeto multimedia está dentro de un contenedor más angosto que 25em, la flexbox
los estilos no se aplican. La imagen y el texto aparecen ordenados verticalmente.
Sin embargo, si el elemento que lo contiene es más ancho que 25em, la imagen y el texto aparecerán.
en paralelo.
Con las consultas de contenedores, puedes definir el diseño de los componentes de forma independiente. Puedes escribir reglas basadas en el ancho del elemento contenedor; el ancho del viewport ya no importa.

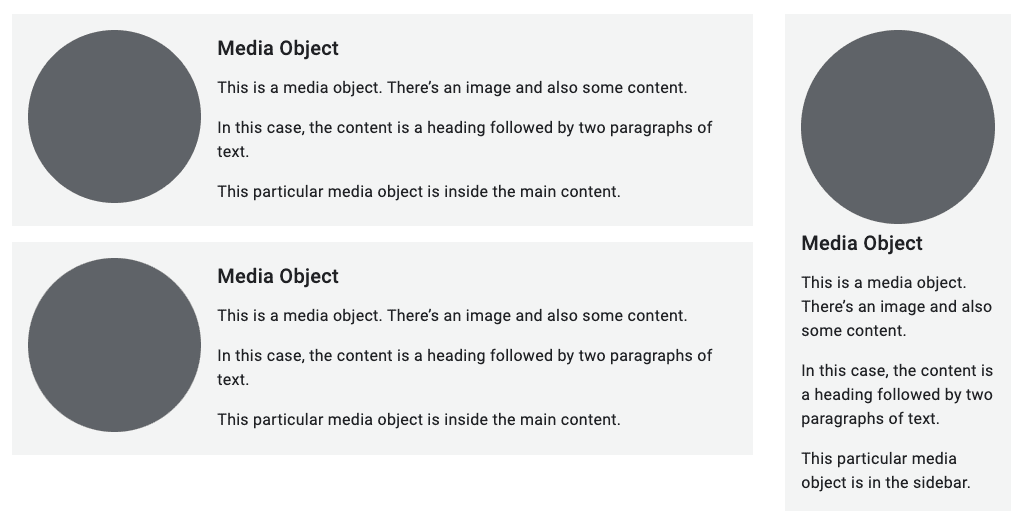
Combinar consultas
Puedes usar consultas de medios para el diseño de la página y las consultas de contenedor para la componentes dentro de la página.
Aquí, la estructura general de la página tiene un elemento main y un elemento aside.
Hay objetos multimedia dentro de ambos elementos.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Una consulta de medios aplica un diseño de cuadrícula a los elementos main y aside cuando
el viewport es más ancho que 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
La regla de consulta de contenedor para los objetos multimedia sigue siendo la misma:
Solo aplica un diseño de flexbox horizontal si el elemento contenedor es más ancho que 25em

Las consultas a contenedores cambian las reglas del juego para los microdiseños. Los componentes pueden ser autónomos, independientemente del viewport del navegador.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre los microdiseños.
¿Cuadrícula y flexbox son útiles para los microdiseños?
Anteriormente, aprendiste sobre los diseños de macro a nivel de la página. Ahora ya conoces microdiseños a nivel de componentes.
A continuación, profundizarás en los componentes básicos de tu contenido y aprenderás cómo hacer que tus imágenes sean responsivas. Primero, aprenderás sobre tipografía responsiva.

