Si no especificas ningún estilo para el texto, los navegadores aplicarán sus propios estilos predeterminados. Se denominan hojas de estilo del usuario-agente y pueden variar de un navegador a otro. Los usuarios también pueden establecer sus propias preferencias para mostrar texto.
Si no especificas una longitud de línea, los navegadores unirán las líneas de texto en el borde de la pantalla. Por lo tanto, el texto en la Web es responsivo de forma predeterminada: fluye para adaptarse al viewport del usuario.
Pero que el texto quepa en una pantalla no significa que sea cómodo para leer. Una buena tipografía consiste en presentar el texto de una manera adecuada. La tipografía es mucho más que elegir las fuentes adecuadas. Debes tener en cuenta las preferencias del usuario, el tamaño del texto, la longitud de la línea y la distancia entre las líneas de texto.
Tamaño del texto
Es difícil saber de qué tamaño debería ser el texto en la Web.
Si alguien usa una pantalla pequeña, es probable que esté bastante cerca de los ojos, a la distancia de un brazo.
Pero a medida que las pantallas se hacen más grandes, es más difícil establecer esa conexión. Es probable que una pantalla del tamaño de una laptop esté bastante cerca del usuario, pero un monitor de computadora de escritorio con pantalla panorámica tiene aproximadamente el mismo tamaño que una pantalla de televisión. Las personas están sentadas a un brazo de distancia de la pantalla de una computadora de escritorio, pero mucho más lejos de la televisión.
Sin embargo, si bien no puedes saber con certeza qué tan lejos está una persona de una pantalla, puedes intentar usar tamaños de texto que, con suerte, resulten adecuados. Utiliza tamaños de texto más pequeños para pantallas más pequeñas y tamaños de texto más grandes para pantallas más grandes.
Puedes usar consultas de medios para cambiar la propiedad font-size a medida que se amplía el tamaño de la pantalla.
@media (min-width: 30em) {
html {
font-size: 125%;
}
}
@media (min-width: 40em) {
html {
font-size: 150%;
}
}
@media (min-width: 50em) {
html {
font-size: 175%;
}
}
@media (min-width: 60em) {
html {
font-size: 200%;
}
}
Escalamiento de texto
El cambio entre tamaños de texto fijos en puntos de interrupción específicos es bastante brusco. Un enfoque más responsivo es permitir que el ancho del dispositivo del usuario influya en el tamaño del texto.
La unidad vw en CSS significa “ancho de la ventana de visualización”. Conectar los tamaños de fuente al ancho de la ventana de visualización significa que el texto crecerá y se reducirá en proporción al ancho del navegador. Esto dificulta predecir cuál será el tamaño del texto en cualquier ancho específico, pero sabes que será adecuado para el ancho del navegador del usuario.
Es importante que no uses vw solo en una declaración de tamaño de fuente.
html { font-size: 2.5vw; }
Si lo haces, el usuario no podrá cambiar el tamaño del texto. El tamaño del texto se podrá cambiar si mezclas una unidad relativa, como em, rem o ch. La función calc() de CSS es perfecta para esto.
html { font-size: calc(0.75rem + 1.5vw); }
Deja que el navegador haga los cálculos. Esto dificulta predecir exactamente cuál será el tamaño del texto en cualquier ancho específico, pero sabes que estará dentro del rango correcto. El navegador del usuario se encarga de calcular los cálculos exactos del tamaño del texto.
Sin embargo, ahora existe la posibilidad de que el texto sea demasiado pequeño en pantallas estrechas y demasiado grande en pantallas panorámicas.
Cómo ajustar el texto
Probablemente no quieras que tu texto se reduzca y se reduzca a extremos. Puedes controlar dónde comienza y termina el escalamiento con la función clamp() de CSS. Esto “limita” la escala a un rango específico.
La función clamp() es como la función calc(), pero toma tres valores. El valor medio es el mismo que el que pasas a calc(). El valor de apertura especifica el tamaño mínimo, en este caso 1 rem, para no ir por debajo del tamaño de fuente preferido del usuario. El valor de cierre especifica el tamaño máximo.
html {
font-size: clamp(1rem, 0.75rem + 1.5vw, 2rem);
}
Ahora, el tamaño del texto se reduce y aumenta en proporción a la pantalla del usuario, pero nunca será inferior a 1rem ni superior a 2rem.
Longitudes de línea
La Web no es impresa, pero podemos aprender lecciones del mundo impreso y aplicarlas en la Web.
En su libro clásico The Elements of Typographic Style, Robert Bringhurst dijo lo siguiente sobre la longitud de línea (o medida):
Entre 45 y 75 caracteres se considera una longitud de línea satisfactoria para una página de una sola columna establecida en una fuente de texto con Serif en un tamaño de texto. La línea de 66 caracteres (contando letras y espacios) se considera ideal. Para el trabajo de varias columnas, un mejor promedio es de 40 a 50 caracteres.
No puedes establecer una longitud de línea directamente en CSS. No hay una propiedad line-length. Sin embargo, puedes evitar que el texto se haga demasiado ancho limitando el ancho del contenedor. La propiedad max-inline-size es perfecta para esto.
No configures las longitudes de línea con una unidad fija como px. Los usuarios pueden aumentar y reducir el tamaño de la fuente, y la longitud de las líneas debe ajustarse en consecuencia. Usa una unidad relativa, como rem o ch.
article { max-inline-size: 700px; }
article { max-inline-size: 66ch; }
Si usas unidades ch para el ancho, las líneas nuevas se unirán en el carácter 66 en ese tamaño de fuente.
Altura de línea
Aunque no hay una propiedad line-length en CSS, sí hay una propiedad line-height.
Las líneas de texto más cortas pueden tener valores de line-height más grandes. Sin embargo, si usas valores line-height grandes para líneas largas de texto, es difícil para el ojo del lector moverse del final de una línea al comienzo de la siguiente.
article {
max-inline-size: 66ch;
line-height: 1.65;
}
blockquote {
max-inline-size: 45ch;
line-height: 2;
}
Usa valores sin unidades para tus declaraciones line-height. Esto garantiza que la altura de la línea sea relativa al font-size.
line-height: 24px;
line-height: 1.5;
Combinaciones y escala
Recuerda priorizar la jerarquía a medida que compilas tus interfaces de usuario para mejorar la claridad y el flujo de la página. Una excelente manera de hacerlo es con una escala de tipografía integrada en tu sistema de diseño.
Fuentes web
Un tipo de letra es como una voz para tus palabras. Durante mucho tiempo, en la Web había muy pocas opciones de fuentes. Las fuentes del sistema eran las únicas opciones. Pero ahora puedes elegir una fuente web que combine con el estilo de tu contenido.
Usa @font-face para indicarles a los navegadores dónde encontrar tus archivos de fuentes web. Usa woff2 como formato de fuente web. Tiene una buena compatibilidad y ofrece las mejores mejoras de rendimiento.
@font-face {
font-family: Roboto;
src: url('/fonts/roboto-regular.woff2') format('woff2');
}
body {
font-family: Roboto, sans-serif;
}
Sin embargo, cada archivo de fuente web que agregues podría perjudicar la experiencia del usuario, ya que aumenta el tiempo de carga de la página. Recuerda que el diseño no se trata solo de cómo se ven los píxeles finales. La velocidad con la que se pintan esos píxeles es una parte fundamental de la experiencia del usuario. Una experiencia que se siente rápida es una buena experiencia del usuario.
Carga de fuentes
Puedes solicitar que los navegadores comiencen a descargar un archivo de fuente lo antes posible. Agrega un elemento link al head de tu documento que haga referencia a tu archivo de fuente web. Un atributo rel con un valor de preload le indica al navegador que priorice ese archivo. Un atributo as con un valor de font le indica al navegador qué tipo de archivo es. El atributo type te permite ser aún más específico.
<link href="/fonts/roboto-regular.woff2" type="font/woff2"
rel="preload" as="font" crossorigin>
Debes incluir el atributo crossorigin incluso si alojas los archivos de fuente por tu cuenta.
Usa la propiedad font-display de CSS para indicarle al navegador cómo administrar el cambio de una fuente del sistema a una fuente web. Puedes elegir no mostrar texto hasta que se cargue la fuente web. Puedes elegir mostrar la fuente del sistema de inmediato y, luego, cambiar a la fuente web una vez que se cargue. Ambas estrategias tienen sus desventajas. Si esperas a que se descargue la fuente web antes de mostrar cualquier texto, es posible que los usuarios se encuentren mirando una página en blanco durante un tiempo frustrante. Si primero muestras el texto en una fuente del sistema y, luego, cambias a la fuente web, es posible que los usuarios experimenten un cambio brusco del contenido en la página.
Una buena opción es esperar un momento antes de mostrar cualquier texto. Si la fuente web se carga antes de que se agote ese tiempo, el texto se mostrará con la fuente web sin cambios de contenido. Si la fuente web aún no se cargó después de que se agotó el tiempo, el texto se mostrará con la fuente del sistema para que, al menos, el usuario pueda leer el contenido.
Usa un valor font-display de swap si aún deseas que la fuente web reemplace la fuente del sistema cada vez que esta se cargue.
body {
font-family: Roboto, sans-serif;
font-display: swap;
}
Usa un valor font-display de fallback si quieres mantener la fuente del sistema una vez que se haya renderizado el texto.
body {
font-family: Roboto, sans-serif;
font-display: fallback;
}
Fuentes variables
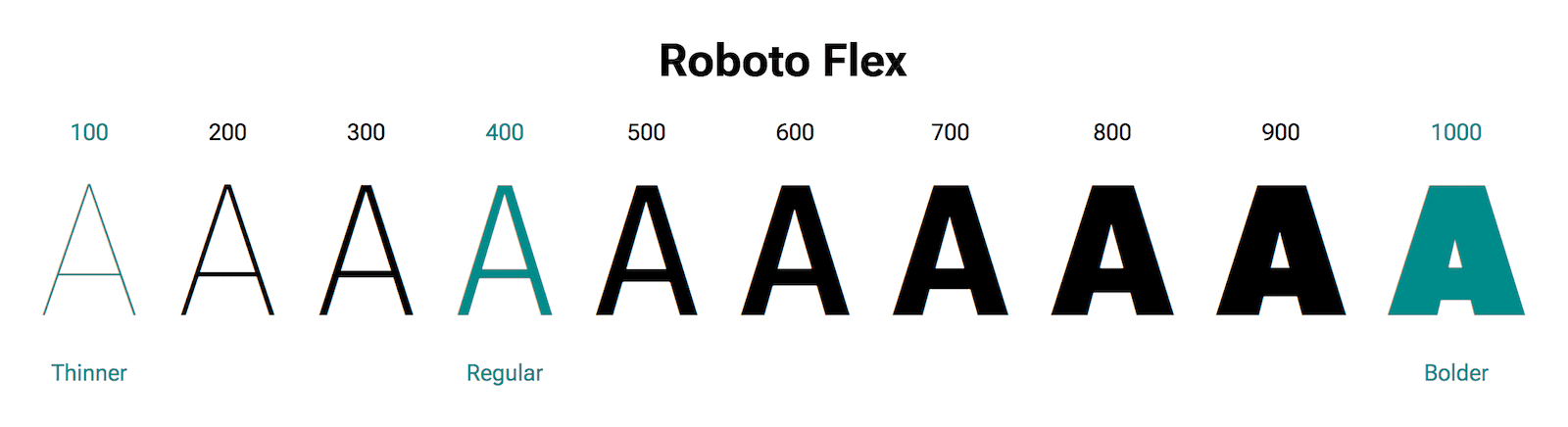
Si usas muchos pesos o estilos diferentes del mismo tipo de letra, es posible que termines usando muchos archivos de fuentes independientes, uno para cada peso o estilo.
Las fuentes variables resuelven este problema con un solo archivo. En lugar de tener archivos separados para texto normal, negrita, negrita extra, etcétera, un archivo de fuente variable es responsivo. Contiene toda la información que necesita para mostrarse en un espectro de grosores o estilos.

Esto significa que un solo archivo de fuente variable es más grande que un solo archivo de fuente normal, pero es probable que sea más pequeño que varios archivos de fuente normales. Si usas muchos grosores diferentes, una fuente variable podría brindarte un gran aumento de rendimiento.
Una buena tipografía en la web no se trata solo de las elecciones tipográficas que eliges como diseñador. La tipografía responsiva también se trata de respetar el dispositivo y la conexión de red del usuario. El resultado final es un diseño que se siente bien sin importar cómo se vea.
Ahora que dominas el texto responsivo, es momento de profundizar en las imágenes responsivas.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre tipografía
Debes agregar estilos para que el texto se ajuste al viewport.
clamp() es útil para la tipografía fluida porque
calc()clamp() para la tipografía.clamp() para la tipografía.¿Qué tipo de valores de line-height se recomendaron en esta guía?
24pxline-height.2rem1.52vwline-height serían problemáticas.¿Qué hace font-display?
block o inline-block.
