Bố cục vĩ mô mô tả cách sắp xếp giao diện lớn hơn, trên toàn trang.

Trước khi áp dụng bất kỳ bố cục nào, bạn phải đảm bảo rằng luồng nội dung của mình hợp lý. Thứ tự mặc định của một cột này là thứ tự mà các màn hình nhỏ hơn sẽ nhận được.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
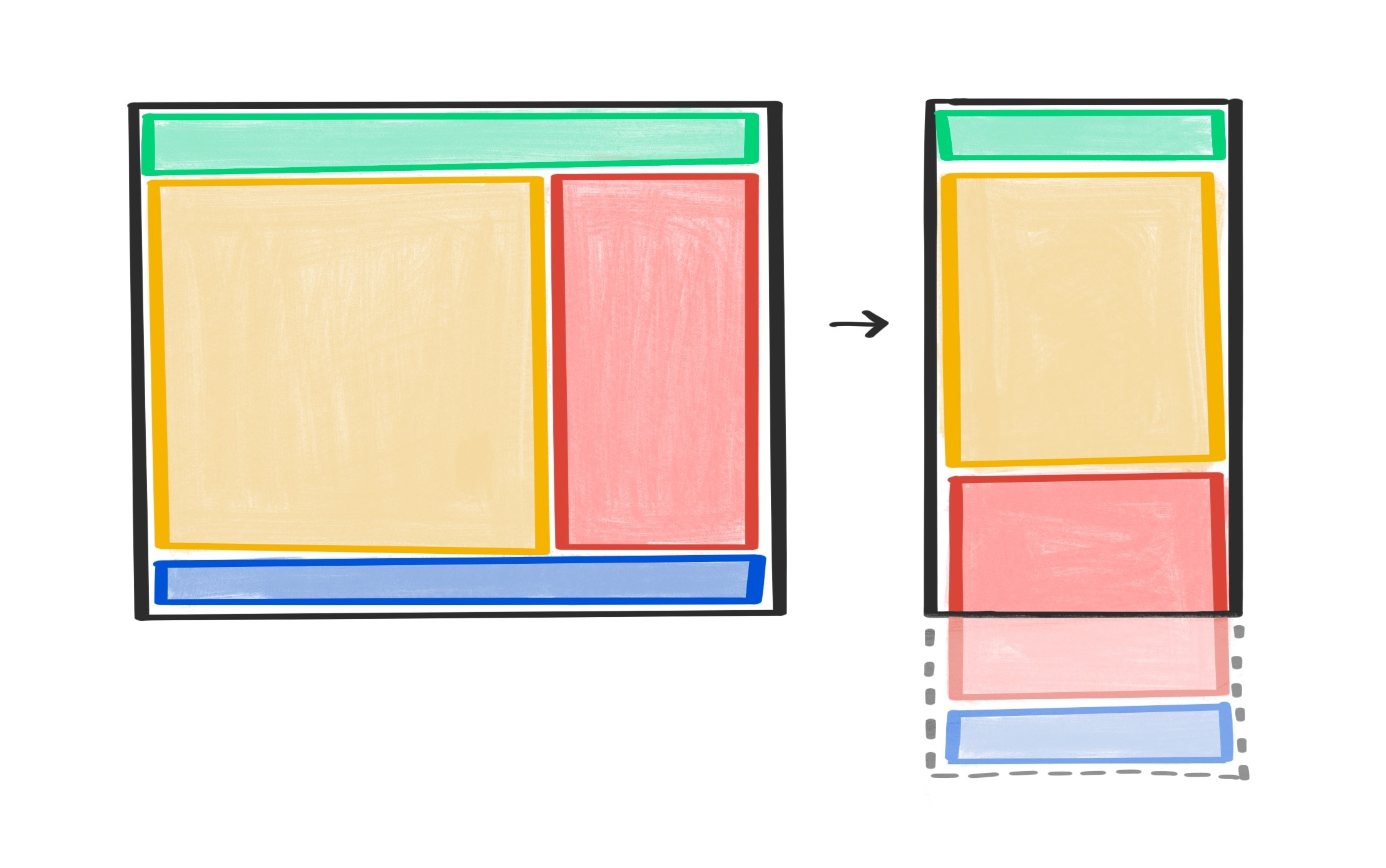
Khi sắp xếp các thành phần cấp trang riêng lẻ này, bạn đang thiết kế bố cục vĩ mô: một chế độ xem cấp cao của trang. Khi sử dụng truy vấn phương tiện, bạn có thể cung cấp các quy tắc trong CSS mô tả cách chế độ xem này điều chỉnh theo nhiều kích thước màn hình.
Lưới
Lưới CSS là một công cụ tuyệt vời để áp dụng bố cục cho trang của bạn. Trong ví dụ trên, giả sử bạn muốn có bố cục hai cột khi có đủ chiều rộng màn hình. Để áp dụng bố cục hai cột này khi trình duyệt đủ rộng, hãy sử dụng truy vấn nội dung đa phương tiện để xác định kiểu lưới phía trên một điểm ngắt đã chỉ định.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Hộp linh hoạt
Đối với bố cục cụ thể này, bạn cũng có thể sử dụng flexbox. Các kiểu sẽ có dạng như sau:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Tuy nhiên, phiên bản flexbox yêu cầu nhiều CSS hơn. Mỗi cột có một quy tắc riêng để mô tả dung lượng mà cột đó sẽ chiếm. Trong ví dụ về lưới, cùng một thông tin đó được đóng gói trong một quy tắc cho phần tử chứa.
Bạn có cần truy vấn về nội dung nghe nhìn không?
Không phải lúc nào bạn cũng cần sử dụng truy vấn nội dung nghe nhìn. Truy vấn nội dung đa phương tiện hoạt động tốt khi bạn áp dụng các thay đổi cho một vài phần tử, nhưng nếu bố cục cần được cập nhật nhiều, thì truy vấn nội dung đa phương tiện có thể vượt quá tầm kiểm soát với nhiều điểm ngắt.
Giả sử bạn có một trang chứa đầy thành phần thẻ.
Các thẻ không bao giờ rộng hơn 15em và bạn muốn đặt nhiều thẻ nhất có thể trên một dòng.
Bạn có thể viết truy vấn nội dung nghe nhìn với các điểm ngắt là 30em, 45em, 60em, v.v., nhưng việc này khá tẻ nhạt và khó duy trì.
Thay vào đó, bạn có thể áp dụng các quy tắc để thẻ tự động chiếm đúng khoảng không gian.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Bạn có thể tạo một bố cục tương tự bằng flexbox. Trong trường hợp này, nếu không có đủ thẻ để lấp đầy hàng cuối cùng, thì các thẻ còn lại sẽ kéo giãn để lấp đầy không gian có sẵn thay vì xếp hàng theo cột. Nếu bạn muốn căn chỉnh hàng và cột, hãy sử dụng lưới.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Bằng cách áp dụng một số quy tắc thông minh trong flexbox hoặc lưới, bạn có thể thiết kế bố cục macro động với CSS tối thiểu và không có truy vấn nội dung đa phương tiện nào. Điều đó giúp bạn giảm bớt công việc – bạn sẽ để trình duyệt thực hiện các phép tính. Để xem một số ví dụ về bố cục CSS hiện đại linh hoạt mà không yêu cầu truy vấn phương tiện, hãy xem 1linelayouts.com.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về bố cục vĩ mô.
Câu nào mô tả đúng nhất về bố cục vĩ mô?
Bố cục macro luôn sử dụng các truy vấn phương tiện để thích ứng với nhiều kích thước màn hình?
Giờ đây, khi đã có một số ý tưởng về bố cục vĩ mô ở cấp trang, hãy chuyển sự chú ý của bạn đến các thành phần trong trang. Đây là lĩnh vực của bố cục vi mô.

