Khi nói về bố cục, chúng ta thường nghĩ đến thiết kế cấp trang. Tuy nhiên, các thành phần nhỏ hơn trong trang có thể có bố cục độc lập.
Tốt nhất là các bố cục cấp thành phần này sẽ tự động điều chỉnh, bất kể vị trí của chúng trên trang. Có thể có trường hợp bạn không biết liệu một thành phần sẽ được đặt vào cột nội dung chính hay thanh bên hay cả hai. Khi không biết chắc một thành phần sẽ kết thúc ở đâu, bạn cần đảm bảo thành phần đó có thể tự điều chỉnh theo vùng chứa của nó.

Lưới
Lưới CSS không chỉ dành cho bố cục cấp trang. Nó cũng hoạt động tốt với các thành phần nằm trong đó.
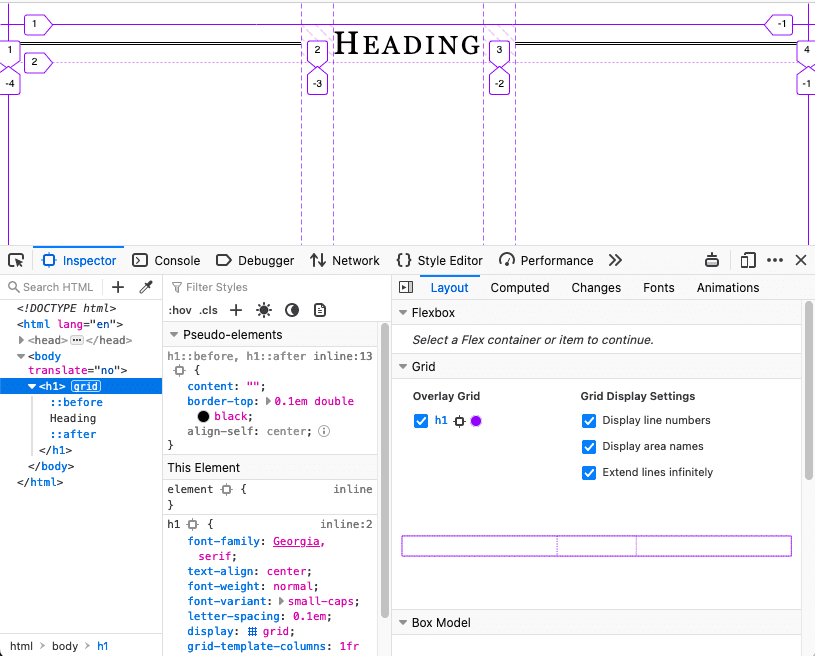
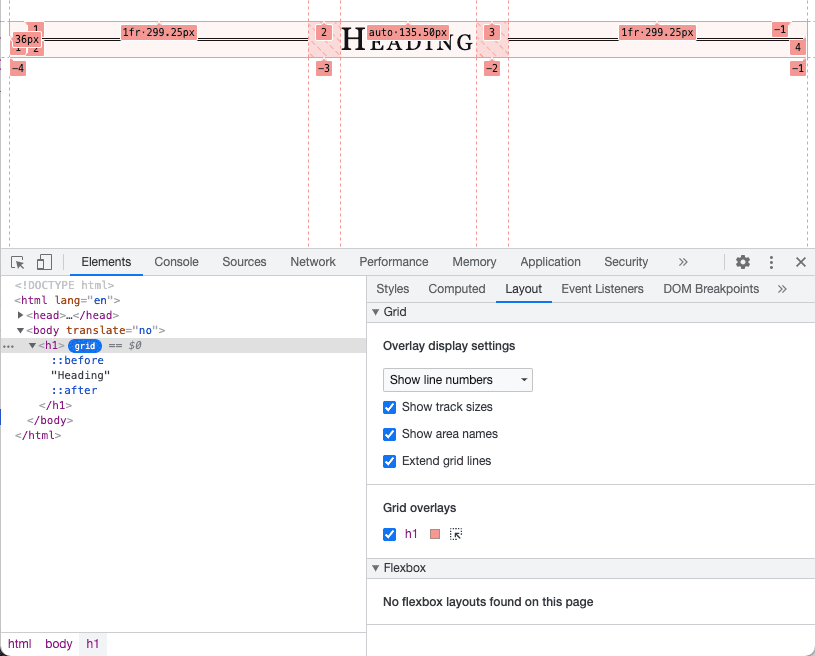
Trong ví dụ này, ::before và ::after
phần tử giả tạo các đường trang trí trên
ở một bên của tiêu đề. Bản thân tiêu đề là một vùng chứa lưới. Cá nhân
các phần tử được bố trí sao cho các dòng luôn lấp đầy khoảng trống có sẵn.
h1 {
display: grid;
grid-template-columns: 1fr auto 1fr;
gap: 1em;
}
h1::before,
h1::after {
content: "";
border-top: 0.1em double black;
align-self: center;
}


Tìm hiểu cách kiểm tra bố cục lưới trong Công cụ của Chrome cho nhà phát triển.
Hộp linh hoạt
Như cái tên cho thấy, bạn có thể sử dụng flexbox để tạo thành phần linh hoạt. Bạn có thể khai báo những phần tử nào trong thành phần sẽ có kích thước tối thiểu hoặc tối đa và cho phép các phần tử khác linh hoạt cho vừa với cho phù hợp.
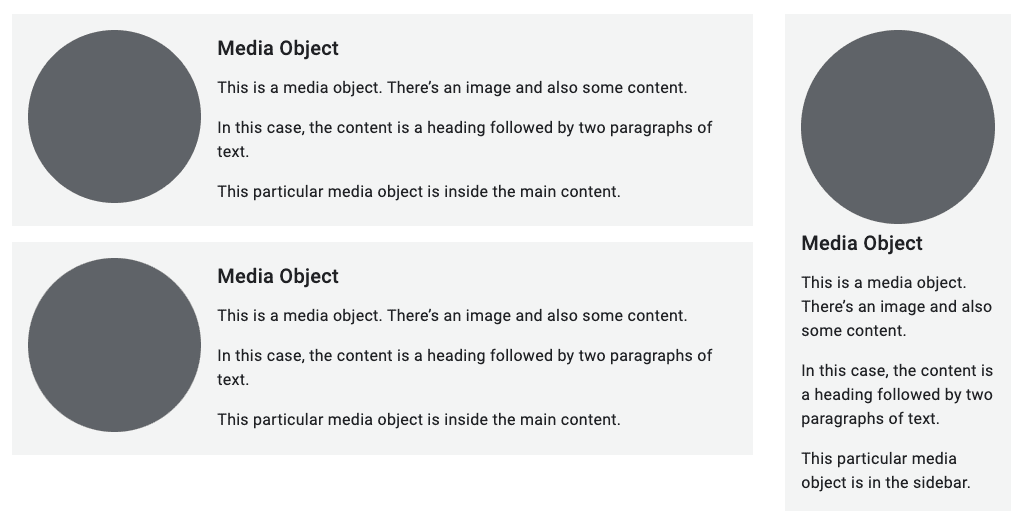
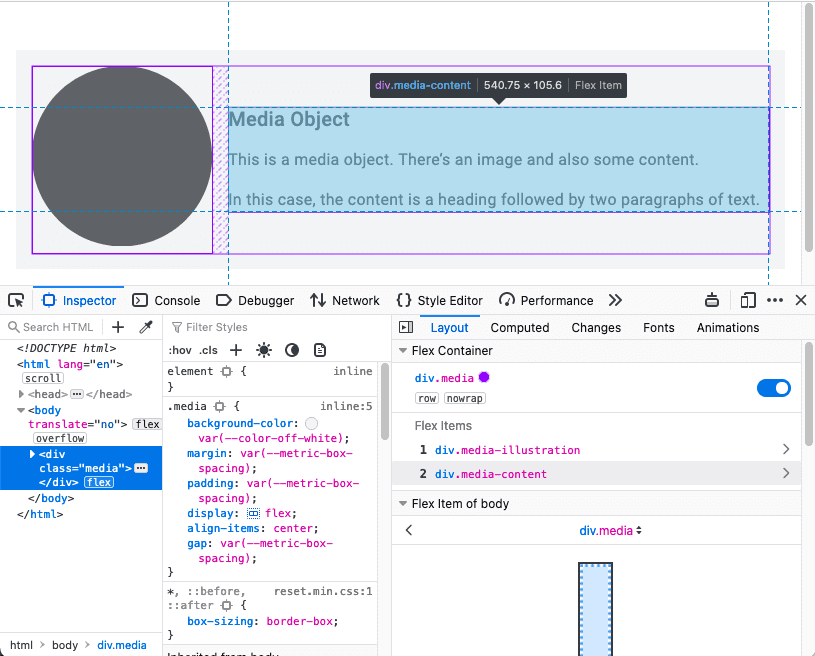
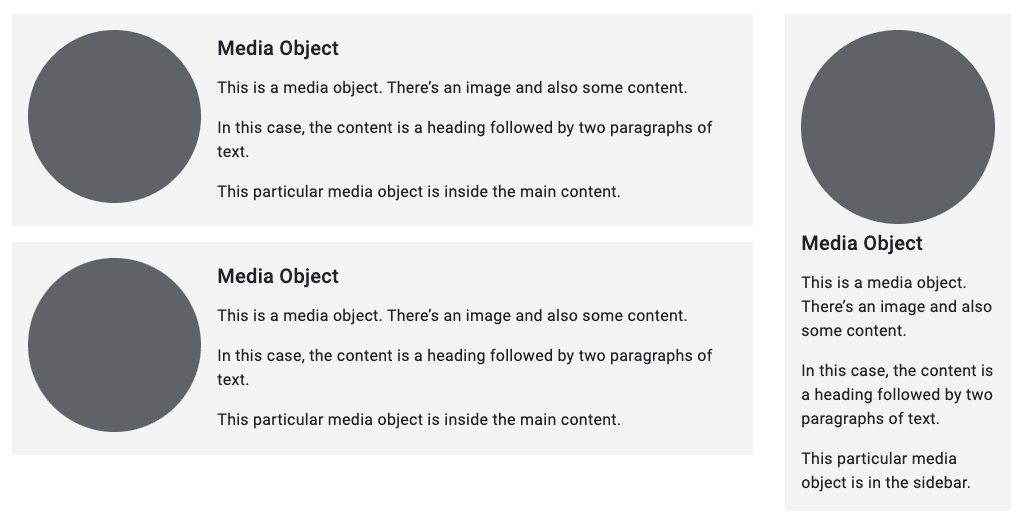
Trong ví dụ này, hình ảnh chiếm một phần tư dung lượng có sẵn và văn bản chiếm ba phần tư còn lại. Nhưng hình ảnh không bao giờ lớn hơn 200 pixel.
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
max-inline-size: 200px;
}
.media-content {
flex: 3;
}


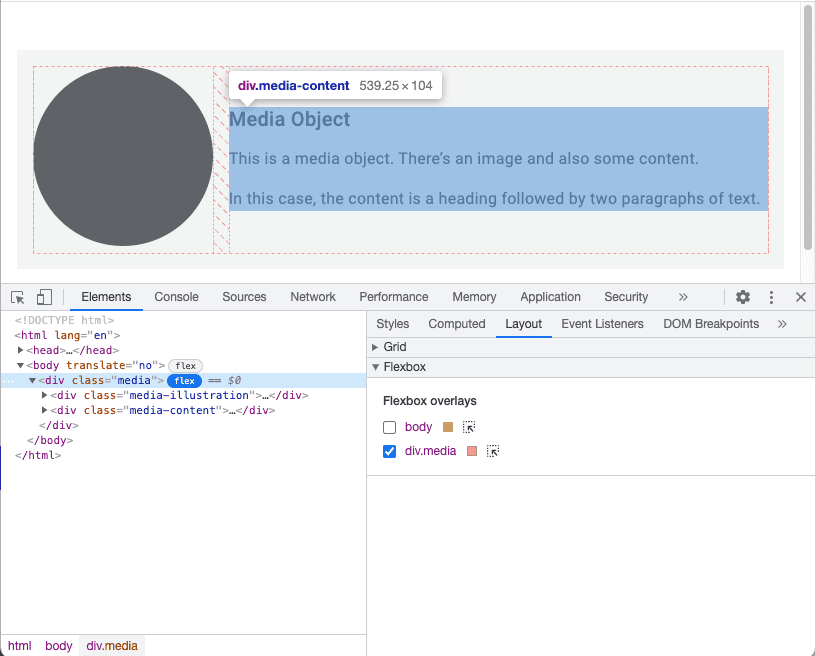
Tìm hiểu cách kiểm tra bố cục hộp linh hoạt trong Công cụ của Chrome cho nhà phát triển.
Cụm từ tìm kiếm về vùng chứa
Gói linh hoạt cho phép bạn thiết kế từ nội dung bên ngoài. Bạn có thể chỉ định các tham số của các phần tử của bạn (hình ảnh nên thu hẹp như thế nào, chiều rộng của chúng ra sao) và để trình duyệt sẽ tìm ra cách triển khai cuối cùng.
Tuy nhiên, bản thân thành phần này không nhận biết được bối cảnh của nó. Thành phần này không biết giá trị này được sử dụng trong nội dung chính hay trong thanh bên. Điều này có thể làm cho bố cục thành phần phức tạp hơn bố cục trang. Để có thể áp dụng kiểu phù hợp theo ngữ cảnh, các thành phần của bạn cần biết nhiều hơn kích thước của khung nhìn.
Với bố cục trang, bạn biết chiều rộng của vùng chứa vì vùng chứa là khung nhìn của trình duyệt; truy vấn phương tiện báo cáo kích thước của vùng chứa cấp trang.
Để báo cáo kích thước của bất kỳ vùng chứa nào, hãy sử dụng truy vấn vùng chứa.
Để bắt đầu, hãy xác định các phần tử đóng vai trò là vùng chứa.
main,
aside {
container-type: inline-size;
}
Điều này có nghĩa là bạn muốn truy vấn phương diện cùng dòng. Cho tiếng Anh tài liệu, đó là trục hoành. Bạn sẽ thay đổi kiểu dựa trên chiều rộng của vùng chứa.
Nếu một thành phần nằm bên trong một trong những vùng chứa đó, bạn có thể áp dụng kiểu tương tự vào cách bạn áp dụng các truy vấn đa phương tiện.
.media-illustration {
max-width: 200px;
margin: auto;
}
@container (min-width: 25em) {
.media {
display: flex;
align-items: center;
gap: 1em;
}
.media-illustration {
flex: 1;
}
.media-content {
flex: 3;
}
}
Nếu một đối tượng nội dung đa phương tiện nằm trong một vùng chứa hẹp hơn 25em, thì flexbox (hộp linh hoạt)
không được áp dụng kiểu nào. Hình ảnh và văn bản xuất hiện được sắp xếp theo chiều dọc.
Tuy nhiên, nếu phần tử vùng chứa rộng hơn 25em, hình ảnh và văn bản sẽ xuất hiện
cạnh nhau.
Với truy vấn vùng chứa, bạn có thể tạo kiểu cho các thành phần một cách độc lập. Bạn có thể ghi các quy tắc dựa trên chiều rộng của phần tử chứa; chiều rộng của khung nhìn không còn quan trọng nữa.

Kết hợp các truy vấn
Bạn có thể sử dụng truy vấn phương tiện cho các truy vấn bố cục trang và vùng chứa đối với thành phần nào trên trang.
Ở đây, cấu trúc tổng thể của trang có phần tử main và phần tử aside.
Có đối tượng đa phương tiện trong cả hai phần tử.
<body>
<main>
<div class="media">…</div>
<div class="media">…</div>
</main>
<aside>
<div class="media">…</div>
</aside>
</body>
Một truy vấn đa phương tiện sẽ áp dụng bố cục lưới cho các phần tử main và aside khi
khung nhìn rộng hơn 45em.
@media (min-width: 45em) {
body {
display: grid;
grid-template-columns: 3fr 1fr;
}
}
Quy tắc truy vấn vùng chứa cho các đối tượng nội dung đa phương tiện vẫn giữ nguyên:
chỉ áp dụng bố cục hộp linh hoạt theo chiều ngang nếu phần tử chứa rộng hơn 25em.

Truy vấn vùng chứa là yếu tố đột phá đối với bố cục vi mô. Các thành phần của bạn có thể độc lập, độc lập với khung nhìn của trình duyệt.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về bố cục vi mô.
Lưới và hộp linh hoạt đều hữu ích cho bố cục vi mô?
Trước đây, bạn đã tìm hiểu về bố cục macro cấp độ trang. Giờ bạn đã biết về bố cục vi mô cấp thành phần.
Tiếp theo, bạn sẽ tìm hiểu sâu hơn về các thành phần tạo nên nội dung và tìm hiểu cách tạo hình ảnh có tính thích ứng. Trước tiên, bạn sẽ tìm hiểu về kiểu chữ thích ứng.

