Los diseños de macros describen la organización de la interfaz más grande y que abarca toda la página.

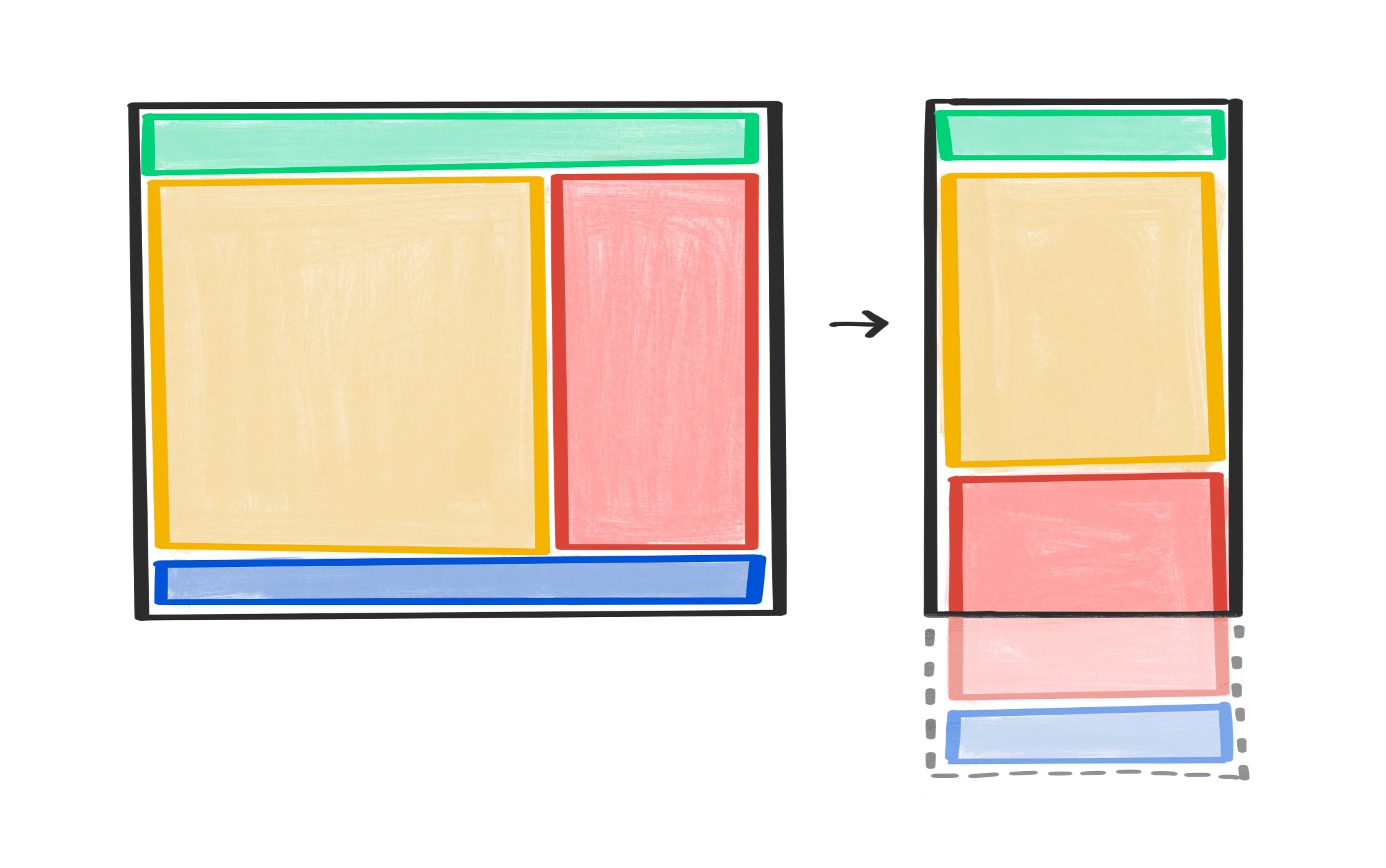
Antes de aplicar cualquier diseño, debes asegurarte de que el flujo de tu contenido tenga sentido. Las pantallas más pequeñas obtendrán este orden predeterminado de una sola columna.
<body>
<header>…</header>
<main>
<article>…</article>
<aside>…</aside>
</main>
<footer>…</footer>
</body>
Cuando organizas estos componentes individuales a nivel de la página, estás diseñando un diseño macro: una vista de alto nivel de tu página. Con las consultas de medios, puedes proporcionar reglas en CSS que describan cómo se debe ajustar esta vista a diferentes tamaños de pantalla.
Cuadrícula
La cuadrícula de CSS es una excelente herramienta para aplicar un diseño a tu página. En el ejemplo anterior, supongamos que deseas un diseño de dos columnas una vez que haya suficiente ancho de pantalla disponible. Para aplicar este diseño de dos columnas una vez que el navegador tenga el ancho suficiente, usa una consulta de medios para definir los estilos de cuadrícula sobre un punto de interrupción específico.
@media (min-width: 45em) {
main {
display: grid;
grid-template-columns: 2fr 1fr;
}
}
Flexbox
Para este diseño específico, también puedes usar flexbox. Los estilos se verían de la siguiente manera:
@media (min-width: 45em) {
main {
display: flex;
flex-direction: row;
}
main article {
flex: 2;
}
main aside {
flex: 1;
}
}
Sin embargo, la versión Flexbox requiere más CSS. Cada columna tiene una regla independiente para describir cuánto espacio debe ocupar. En el ejemplo de cuadrícula, esa misma información se encapsula en una regla para el elemento contenedor.
¿Necesitas una consulta de medios?
Es posible que no siempre necesites usar una consulta de medios. Las consultas de medios funcionan bien cuando aplicas cambios a algunos elementos, pero si el diseño debe actualizarse mucho, es posible que tus consultas de medios se salgan de control con muchos puntos de inflexión.
Supongamos que tienes una página llena de componentes de tarjetas.
Las tarjetas nunca son más anchas que 15em y quieres colocar tantas como sea posible en una línea.
Puedes escribir consultas de medios con puntos de inflexión de 30em, 45em, 60em, etcétera, pero eso es bastante tedioso y difícil de mantener.
En su lugar, puedes aplicar reglas para que las tarjetas ocupen automáticamente la cantidad correcta de espacio.
.cards {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(15em, 1fr));
grid-gap: 1em;
}
Puedes lograr un diseño similar con flexbox. En este caso, si no hay suficientes tarjetas para completar la fila final, las tarjetas restantes se estirarán para llenar el espacio disponible en lugar de alinearse en columnas. Si deseas alinear filas y columnas, usa la cuadrícula.
.cards {
display: flex;
flex-direction: row;
flex-wrap: wrap;
gap: 1em;
}
.cards .card {
flex-basis: 15em;
flex-grow: 1;
}
Cuando se aplican algunas reglas inteligentes en flexbox o cuadrícula, es posible diseñar diseños de macro dinámicos con un CSS mínimo y sin consultas de medios. Eso significa menos trabajo para ti, ya que le estás haciendo los cálculos al navegador. Para ver algunos ejemplos de diseños de CSS modernos que son fluidos sin requerir consultas de medios, consulta 1linelayouts.com.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre los diseños macro.
¿Qué oración describe mejor los diseños de macro?
¿Los diseños de macro siempre usan consultas de medios para adaptarse a diferentes tamaños de pantalla?
Ahora que tienes algunas ideas para los diseños macro a nivel de la página, centra tu atención en los componentes de la página. Este es el dominio de los microdiseños.

