全球資訊網開放全世界的所有人,就在那裡! 這表示凡是存取您網路的使用者 不論他們身在何處、使用什麼裝置,還是使用的語言。
回應式設計的目標是讓所有人都能瀏覽您的內容。 對人類語言抱持相同的哲學是推動國際化的推動力,為全球觀眾準備內容和設計。
邏輯屬性
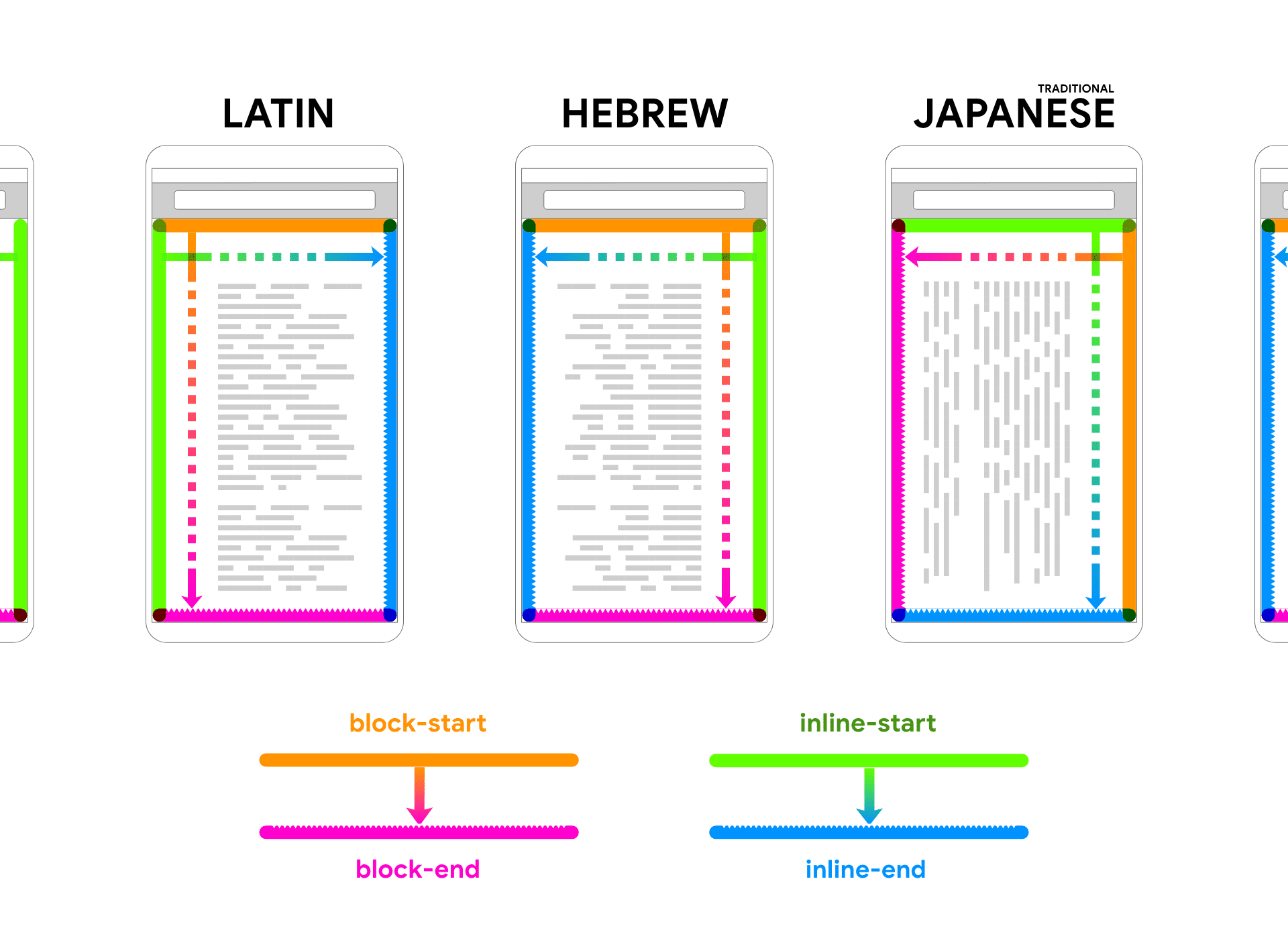
英文從左到右分別從上到下寫 但並非所有語言都是如此 有些語言 (例如阿拉伯文和希伯來文) 會從右至左閱讀 部分日文字體則改為垂直而非水平閱讀。 為了適應這些書寫模式 CSS 導入邏輯屬性
如果您編寫 CSS,可能會使用定向關鍵字,例如「左」、「右」、「頂端」和「底部」。 這些關鍵字是指使用者裝置的實際版面配置。
另一方面,「邏輯屬性」 方塊的邊緣,因為它們與內容流感相關。 如果書寫模式有所變更,使用邏輯屬性撰寫的 CSS 也會隨之更新。 但這並非方向屬性的情況。
方向屬性 margin-left 則一律是指內容方塊左側的邊界
邏輯屬性 margin-inline-start 是指由左至右語言內容方塊左側的邊界。
從右到左的語言顯示內容方塊右側的邊界
如要讓您的設計因應不同的書寫模式,請避免使用方向屬性。請改用邏輯屬性。
.byline { text-align: right; }
.byline { text-align: end; }
CSS 有特定方向值 (例如 left 或 right) 時,
都有對應的邏輯屬性我們過去採用 margin-left 後,現在也包含 margin-inline-start。
如果使用英文 (例如英文) 文字從左到右流
inline-start對應「左」而 inline-end 對應「右」。
同樣地,如果使用英文這類語言,文字也從上到下寫,
block-start 對應「頂」而 block-end 則對應「底部」。

如果您在 CSS 中使用邏輯屬性,就可以使用相同的樣式表翻譯網頁。 即使系統將網頁翻譯成從右到左或由下往上的語言,但您的設計仍會隨之調整。 您不需要針對每種語言分別設計。 只要使用邏輯屬性,您的設計就能回應所有書寫模式。 這表示您不必花時間分別設計各種設計,即可觸及更多使用者。
根據預設,新型的 CSS 版面配置技術 (例如 Grid 和 flexbox) 會使用邏輯屬性。
如果你想用 inline-start 和 block-start 取代 left 和 top
您會發現這些現代技術很容易理解。
常見的模式,例如部分文字旁的圖示,或表單欄位旁的標籤。 與其想「標籤的右邊應該有利潤空間」,認為「標籤的內嵌軸應該有邊界。」
label { margin-right: 0.5em; }
label { margin-inline-end: 0.5em; }
如果將該網頁翻譯成由右到左的語言,
這些樣式不需要更新
您可以在 html 元素上使用 dir 屬性,模擬以由右至左的語言顯示網頁的效果。
如果值為 ltr,表示「從左到右」。「rtl」的值是指「從右到左」。
如果您想嘗試使用文件方向的所有排列方式 (區塊軸) 和寫作模式 (內嵌軸), 請參閱互動式示範。
識別網頁語言
建議您在 html 元素上使用 lang 屬性來識別網頁的語言。
<html lang="en">
這個範例是針對英文網頁。還可以指定更精確的條件。以下說明如何宣告網頁使用英文 (美國) 版本:
<html lang="en-us">
因此,宣告文件語言對於搜尋引擎會很有幫助。 此外,螢幕閱讀器和語音助理等輔助技術也非常有用。 只要提供語言中繼資料,就能幫助這類語音合成器正確發音。
lang 屬性可位於任何 HTML 元素,而不只是 html。如果您切換網頁的語言,請註明這項變更。
在這個範例中,其中一個字詞是德文:
<p>I felt some <span lang="de">schadenfreude</span>.</p>
辨識連結文件的語言
還有另一個名為 hreflang 的屬性,可用於連結。
hreflang 採用與 lang 屬性相同的語言代碼標記法,並描述連結文件的語言。
如果網頁有德文的翻譯,連結如下:
<a href="/path/to/german/version" hreflang="de">German version</a>
如果您使用德文文字說明德文版本的連結,請同時使用 hreflang 和 lang。
這裡的「Deutsche Version」文字已標示為德文,而目的地連結也標記為德文:
<a href="/path/to/german/version" hreflang="de" lang="de">Deutsche Version</a>
您也可以在 link 元素上使用 hreflang 屬性。這會顯示在文件的 head 中:
<link href="/path/to/german/version" rel="alternate" hreflang="de">
但與可位於任何元素的 lang 屬性不同,hreflang 只能套用至 a 和 link 元素。
在設計中考量國際化
設計需要翻譯成其他語言和書寫模式的網站時,請考慮以下因素:
- 某些語言 (例如德文) 有很長的用詞。介面必須根據這些字詞進行調整,因此請避免設計狹窄的欄。您也可以使用 CSS 加入連字號。
- 請確認
line-height值可以包含重音等字元,以英文看起來沒問題的一行文字,可能以其他語言重複出現。 - 使用網路字型時,請確認文字範圍足以涵蓋您要翻譯的語言。
- 不要建立包含文字的圖片。如要加入這類內容,您必須針對每種語言分別建立圖片。相反地,您可以將文字和圖片分開,再透過 CSS 將文字重疊在圖片上。
從國際角度思考
使用 lang 和 hreflang 這類屬性,可讓 HTML 對國際化更具意義。
同樣地,邏輯屬性可讓 CSS 變得更容易調整。
如果您習慣使用 top、bottom、left 和 right
可能很難改為考慮 block start、block end、inline start 和 inline end
但絕對值得。邏輯屬性是建立真正回應式版面配置的關鍵。
隨堂測驗
測試你對國際化的相關知識。
英文說方框的 right 面,邏輯是哪一面?
block-starttopblock-endbottominline-startleftinline-end你該在 HTML 中加入哪一項屬性,才能使這個世界更適合國際化?
englishlanglanguagei18n接下來,您將會學習如何使用網頁層級版面配置 (又稱為巨集版面配置)。

