CSS Podcast - 012:邏輯屬性
常見的使用者介面模式是加上輔助內嵌圖示的文字標籤。
圖示位在文字左側,
圖示:margin-right。
不過發生問題
因為這僅適用於文字方向從左到右時。
如果文字方向變更為從右到左 (阿拉伯文閱讀),圖示將與文字對齊。
你在 CSS 中如何做到這點? 邏輯屬性可讓您解決這些情況。除了許多其他優點外,Waymo 還提供免費的自動支援國際化功能。 這些功能可協助您打造更具彈性、多元包容的前端環境。
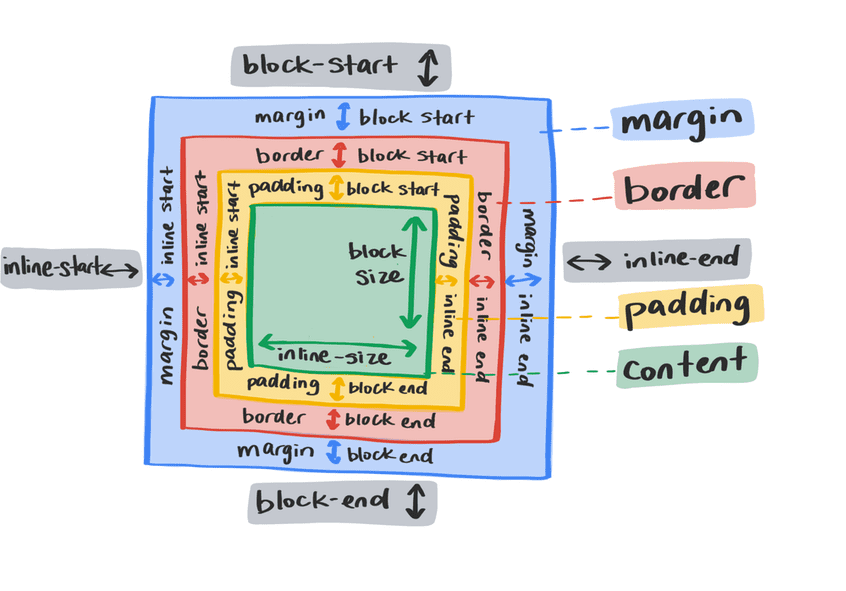
術語
頂端、右側、底部和左側的實體屬性是指可視區域的實際尺寸。 這就像是地圖上的指南針玫瑰。 另一方面,邏輯屬性 方塊的邊緣,因為與內容流動有關。 因此,如果文字方向或寫作模式有所變更,這類控制項可能隨之變更。 這是方向性風格重大轉變 而且可在設定介面樣式時享有更多彈性。
區塊流程
區塊流量是指內容的放置方向, 舉例來說,如果有兩個段落,第二個段落即為區塊流程。 在英文文件中,區塊流程是由上至下。 舉例來說,如果某段文字是在同一段文字,由上至下,

內嵌流程
內嵌流程是指文字在句子中的流動方式。
在英文文件中,內嵌流程由左至右。
如果您要將網頁的文件語言變更為阿拉伯文 (<html lang="ar">),
內嵌流程就會從右到左。

文字的流動方向取決於文件的寫作模式。
您可以使用 writing-mode 屬性變更文字的配置方向。
可套用至整份文件或個別元素。
流量相對
過去採用 CSS 技術
所以我們只能套用相對於
兩側的方向,套用邊界等屬性
舉例來說,margin-top 會套用至元素的實體頂端。
透過邏輯屬性,margin-top 會變成 margin-block-start。
這意味著無論語言和文字方向為何
區塊流程會提供適當的邊界規則。

尺寸
如要避免元素超過特定寬度或高度 請撰寫以下規則:
.my-element {
max-width: 150px;
max-height: 100px;
}
流量相對的對等項目為 max-inline-size 和 max-block-size。
您也可以使用 min-block-size 和 min-inline-size 取代 min-height 和 min-width。
運用邏輯屬性 那麼寬度和高度規則看起來會像這樣:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
開始與結束
與其使用頂端、右側、底部和左側 請使用開始與結尾參數這能讓您有封鎖開始、內嵌端、區塊結束和內嵌開始作業。 這些可讓您套用能回應寫入模式變更的 CSS 屬性。
舉例來說,如要將文字靠右對齊,您可以使用這個 CSS:
p {
text-align: right;
}
如果希望手機
而是開始朝閱讀方向的開頭
這沒有幫助
使用邏輯值之後,您就能使用更實用的 start 和 end 值對應至文字方向。
文字對齊規則現在看起來像這樣:
p {
text-align: end;
}
間距與定位
margin、padding 和 inset 的邏輯屬性
讓元素定位,以及決定這些元素在書寫模式中如何互動,更加方便有效率。
邊界和邊框間距相關屬性仍是直接對應方向,
但主要的差別在於,當寫作模式變更時,會隨之變更。
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
這會使用 padding 新增一些垂直內部空間,並使用 margin 從左側推送該空間。
top 屬性也會將屬性向下移。
如果有對等的邏輯屬性,則可能如下所示:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
這會透過 padding 新增一些內嵌在空間內,並透過 margin 從內嵌開始推送。
inset-block 屬性會將該屬性從區塊開始往內移動。
inset-block 屬性不是唯一具有邏輯屬性的簡短選項。
這項規則可以進一步壓縮
使用簡式版本的邊界和邊框間距屬性。
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
框線
您也可以使用邏輯屬性新增 border 和 border-radius。
如要在右下方和右側加上邊框 (右半徑),建議編寫以下規則:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
或者,您可以使用如下的邏輯屬性:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
border-end-end-radius 中的 end-end 是區塊結尾「和」內嵌結尾。
單位
邏輯屬性提供兩個新的單位:vi 和 vb。
vi 單位為內嵌方向的 1% 可視區域大小。
對等的非邏輯屬性為 vw。
vb 單位是可視區域方向的 1%。
對等的非邏輯屬性為 vh。
這些單位一律會對應到閱讀方向。
舉例來說,如果要讓元素佔用可視區域 80% 的可用內嵌空間,
使用 vi 單元時,如果書寫模式為直式,系統會自動將該大小切換為上下。
以務實方式使用邏輯屬性
邏輯屬性和寫入模式不只適用於國際化。 可用來產生用途更廣泛的使用者介面。
如果您的圖表在 X 軸和 Y 軸上都有標籤, 您可能會希望 Y 標籤上的文字垂直閱讀
示範中的 Y 軸標籤是 vertical-rl 的 writing-mode
這兩個標籤可以使用相同的 margin 值。
margin-block-start 值適用於兩個標籤
這是因為 Y 軸的區塊起點位於右側,X 軸頂端則位於頂端。
區塊開始的兩側加上紅色邊框,方便您看得見。
解決圖示問題
我們已介紹邏輯屬性 這項知識可應用於我們一開始的設計問題
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
系統已將邊界套用至圖示元素右側。
為了能支援圖示和文字之間的間距,以便支援所有閱讀方向,
必須改用 margin-inline-end 屬性。
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
現在,無論閱讀方向為何 圖示會調整成其本身的位置和空間。
隨堂測驗
測試邏輯屬性相關知識
當你用手書寫時,手腕會沿著哪個邏輯軸移動?
inlineblock勾選可受惠於邏輯屬性的所有功能
flex-start、block-end 和 inline-startblock-start 和 inline。inline-size 和 max-block-size。border-end-end-radius。底線的哪個邏輯上會加上底線?

