Permettre à vos pages de s'adapter à différentes tailles d'écran n'est qu'une façon de vous assurer que votre site Web est accessible au plus grand nombre de personnes possible. Tenez compte de certains de ces autres facteurs.
Daltonisme
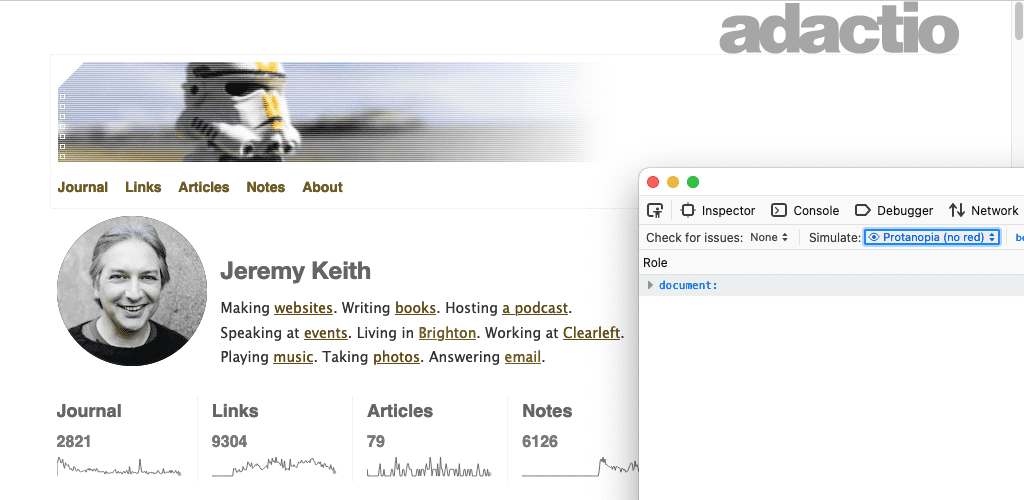
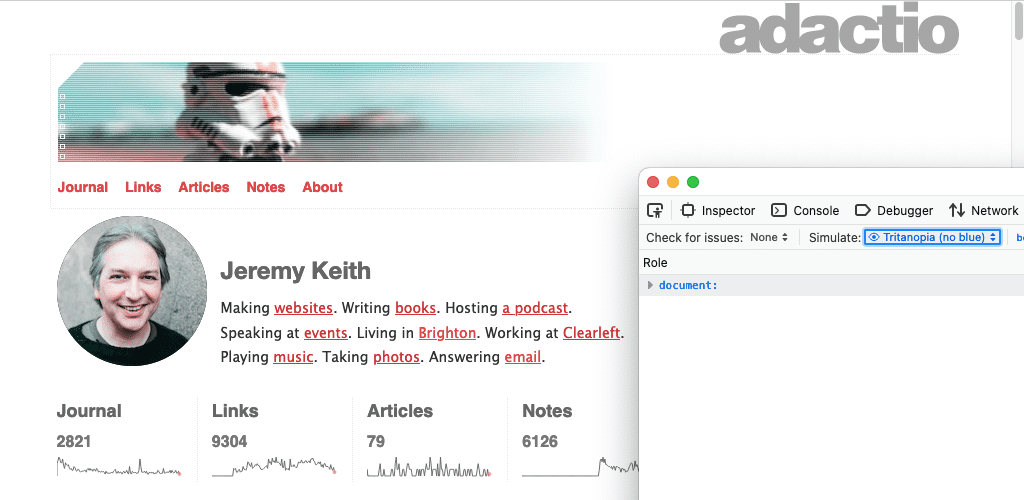
Les personnes perçoivent les couleurs différemment. Les personnes atteintes de protanopie ne perçoivent pas le rouge comme une couleur distincte. Avec la deuteranopie, le vert est absent. Pour les personnes atteintes de tritanopie, il s'agit du bleu.
Certains outils peuvent vous donner une idée générale de la façon dont vos schémas de couleurs apparaissent aux personnes ayant différents types de vision des couleurs.
L'onglet "Accessibilité" de Firefox inclut un menu déroulant intitulé Simuler avec une liste d'options.


Dans les outils pour les développeurs Chrome, l'onglet "Rendering" (Rendu) vous permet d'émuler les déficiences visuelles.
Il s'agit d'outils spécifiques au navigateur. Il est également possible d'émuler différents types de vision au niveau du système d'exploitation.
Sur Mac, accédez à:
- Préférences système
- Accessibilité
- Écran
- Filtres de couleur
- Activer les filtres de couleur
Sélectionnez l'une des options proposées.

En général, il n'est pas recommandé de s'appuyer uniquement sur la couleur pour différencier les différents éléments. Par exemple, vous pouvez (et devez) utiliser une couleur différente pour vos liens que pour le texte environnant. Vous devez toutefois appliquer un autre indicateur de style, comme souligner les liens ou les mettre en gras.
a { color: red; }
a { color: red; font-weight: bold; }
Contraste des couleurs
Certaines combinaisons de couleurs peuvent poser problème. Si le contraste entre la couleur de premier plan et celle de l'arrière-plan est insuffisant, le texte devient difficile à lire. Un faible contraste des couleurs est l'un des problèmes d'accessibilité les plus courants sur le Web. Heureusement, vous pouvez le détecter dès le début du processus de conception.
Voici quelques outils que vous pouvez utiliser pour tester le rapport de contraste de vos couleurs de texte et d'arrière-plan:
- VisBug est une extension de navigateur disponible pour tous les principaux navigateurs pour ordinateur.
- L'outil d'inspection de l'accessibilité de Firefox peut détecter les problèmes de contraste visuel.
- Vous pouvez également identifier et résoudre les problèmes de texte à faible contraste avec les outils pour les développeurs Chrome.
- Dans le navigateur Edge de Microsoft, vous pouvez tester le contraste des couleurs du texte à l'aide du sélecteur de couleur.
Nous vous recommandons de toujours déclarer color et background-color ensemble dans votre CSS. Ne partez pas du principe que la couleur d'arrière-plan sera celle par défaut du navigateur. Les utilisateurs peuvent modifier les couleurs utilisées par leur navigateur.
body { color: black; }
body { color: black; background-color: white; }
Contraste élevé
Certaines personnes configurent leurs systèmes d'exploitation pour utiliser un mode de contraste élevé. Vous pouvez essayer cela sur votre système d'exploitation.
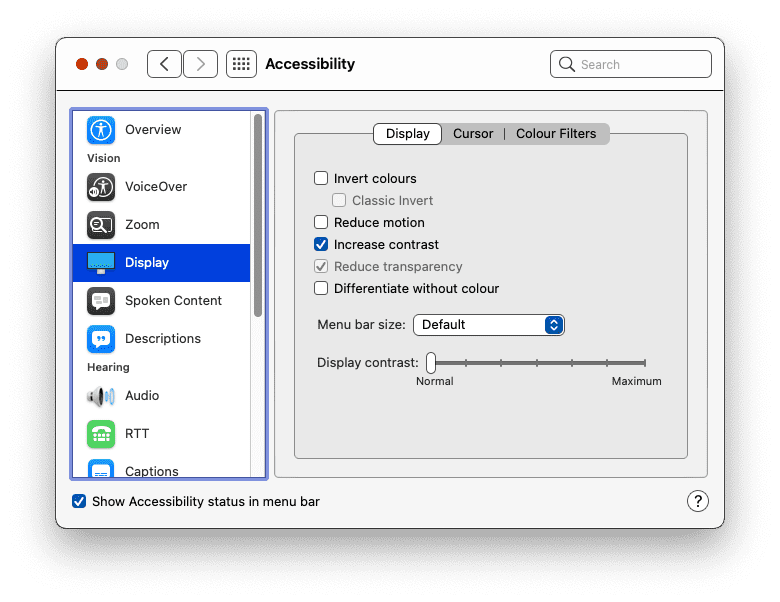
Sur Mac, accédez à:
- Préférences système
- Accessibilité
- Écran
Sélectionnez l'option permettant d'augmenter le contraste.

Une fonctionnalité multimédia permet de détecter si un utilisateur a activé le mode Contraste élevé. Trois valeurs peuvent être interrogées pour la fonctionnalité multimédia prefers-contrast: no-preference, less et more. Vous pouvez utiliser ces informations pour ajuster la palette de couleurs de votre site.
Les utilisateurs peuvent également définir une préférence dans leur système d'exploitation pour utiliser des couleurs inversées.
Sur Mac, accédez à:
- Préférences système
- Accessibilité
- Écran
Sélectionnez l'option permettant d'inverser les couleurs.

Assurez-vous que votre site Web reste compréhensible pour les utilisateurs qui le consultent avec des couleurs inversées. Attention aux ombres portées. Vous devrez peut-être les ajuster lorsque les couleurs sont inversées.
Taille de police
Les utilisateurs peuvent également ajuster la taille de police par défaut dans leur navigateur. À mesure que leur vision décline, ils peuvent ajuster la taille de police par défaut dans leurs navigateurs ou systèmes d'exploitation, en augmentant les valeurs au fil des ans.
Vous pouvez répondre à ces paramètres à l'aide de tailles de police relatives. Évitez d'utiliser des unités telles que px. Utilisez plutôt des unités relatives telles que rem ou ch.
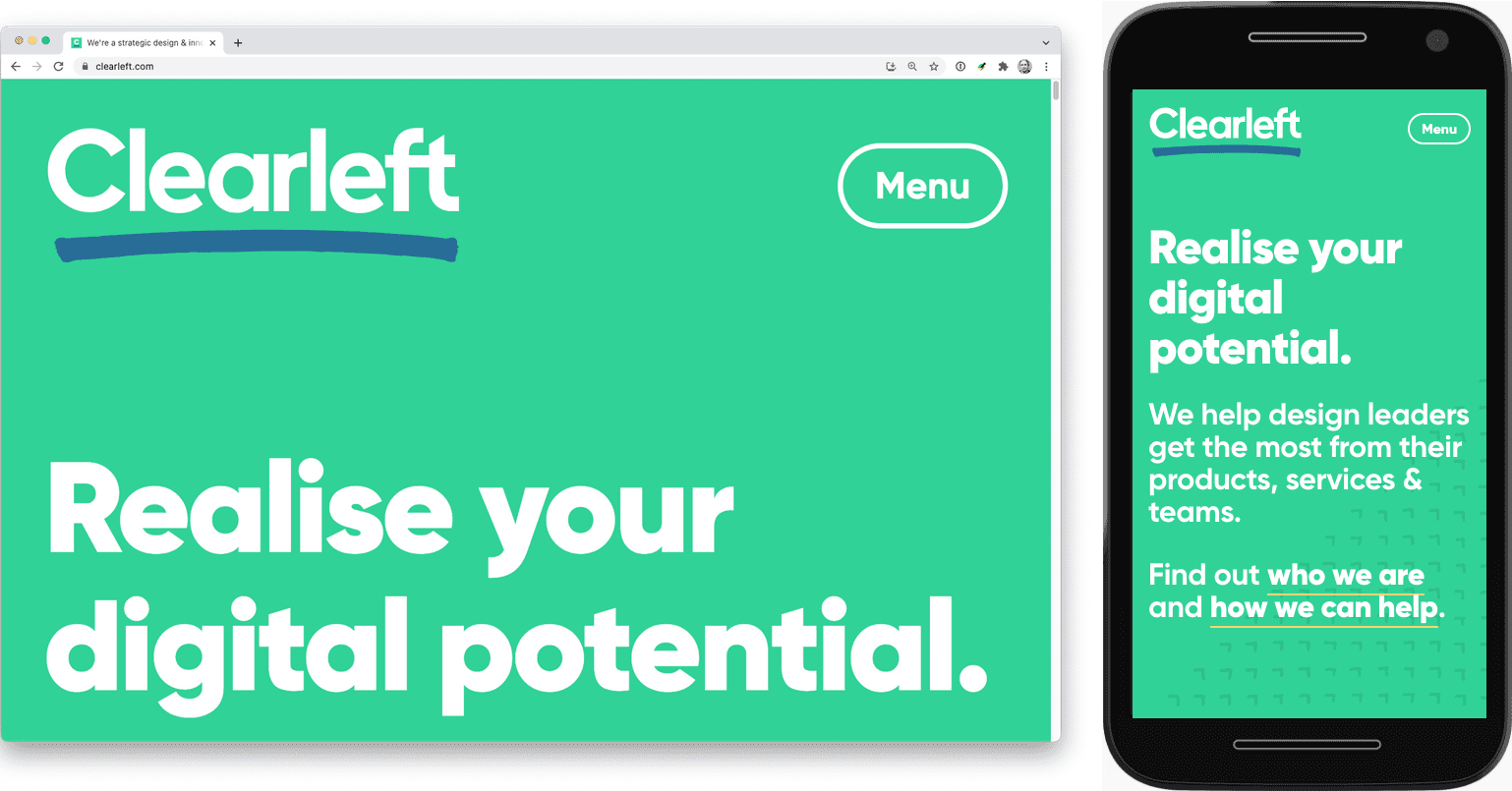
Essayez de modifier la taille de texte par défaut dans votre navigateur. Vous pouvez le faire dans les préférences de votre navigateur. Vous pouvez également faire un zoom avant sur une page Web. Votre site Web fonctionne-t-il toujours si la taille de police par défaut est augmentée de 200% ? Que diriez-vous de 400%?
Si un utilisateur accède à votre site Web sur un ordinateur de bureau et que la taille de la police est augmentée à 400 %, il doit voir la même mise en page que s'il accède à votre site sur un appareil à petit écran.

Navigation à l'aide du clavier
Tout le monde n'utilise pas une souris ou un pavé tactile pour naviguer sur les pages Web. Un clavier est un autre moyen de naviguer sur une page, et la touche tab est particulièrement utile. Les utilisateurs peuvent passer rapidement d'un lien ou d'un champ de formulaire à l'autre.
Les liens stylisés avec les pseudo-classes :hover et :focus afficheront ces styles, que l'utilisateur utilise une souris, un pavé tactile ou un clavier. Utilisez la pseudo-classe :focus-visible pour styliser vos liens uniquement pour la navigation au clavier. Vous pouvez rendre ces styles particulièrement visibles.
a:focus,
a:hover {
outline: 1px dotted;
}
a:focus-visible {
outline: 3px solid;
}
Lorsque l'utilisateur passe d'un lien à un autre ou d'un champ de formulaire à un autre, ces éléments sont mis au premier plan dans l'ordre dans lequel ils apparaissent dans la structure du document. Il doit également correspondre à l'ordre visuel.
Faites attention à la propriété CSS order. Vous pouvez l'utiliser en combinaison avec flexbox et grid pour placer les éléments dans un ordre visuel différent de celui du code HTML. Il s'agit d'une fonctionnalité puissante, mais elle peut prêter à confusion pour les utilisateurs qui naviguent avec un clavier.
Testez vos pages Web à l'aide de la touche tab de votre clavier pour vous assurer que l'ordre de tabulation est logique.
Dans le panneau Accessibilité des outils pour les développeurs du navigateur Firefox, l'option Afficher l'ordre de tabulation est disponible. Si vous activez cette option, des numéros seront superposés à chaque élément pouvant être sélectionné.

Mouvements réduits
L'animation et le mouvement sont d'excellents moyens de donner vie aux conceptions Web. Toutefois, pour certaines personnes, ces mouvements peuvent être très déstabilisants et même provoquer des nausées.
Une requête de fonctionnalité indique si l'utilisateur préfère moins de mouvement. Il s'agit de prefers-reduced-motion. Incluez-le partout où vous utilisez des transitions ou des animations CSS.
a:hover {
transform: scale(150%);
}
@media (prefers-reduced-motion: no-preference) {
a {
transition-duration: 0.4s;
transition-property: transform;
}
}
La requête multimédia prefers-reduced-motion est spécifiquement destinée aux mouvements à l'écran. Si vous utilisez des transitions sur la couleur d'un élément qui ne doivent pas être affectées par prefers-reduced-motion. Vous pouvez également utiliser des transitions d'opacité et des fondus. Une réduction du mouvement ne signifie pas nécessairement l'absence d'animation.
Voice
Les utilisateurs vivent le Web différemment. Tout le monde ne voit pas votre site Web à l'écran. Les technologies d'assistance telles que les lecteurs d'écran convertissent les informations affichées à l'écran en paroles.
Les lecteurs d'écran fonctionnent avec tous types d'applications, y compris les navigateurs Web. Pour qu'un navigateur Web puisse communiquer efficacement avec un lecteur d'écran, la page Web à laquelle il accède doit contenir des informations sémantiques utiles.
Vous avez déjà appris que les boutons sous forme d'icône uniquement doivent inclure un attribut pour spécifier l'objectif du bouton aux utilisateurs non voyants. Il ne s'agit là que d'un exemple de l'importance d'une base HTML solide.
Titres
Utilisez des titres tels que <h1>, <h2>, <h3>, etc. de manière judicieuse. Les lecteurs d'écran utilisent ces titres pour générer un plan de votre document, que vous pouvez parcourir à l'aide de raccourcis clavier.
<div class="heading-main">Welcome to my page</div> <div class="heading-secondary">About me</div> <div class="heading-tertiary">My childhood</div> <div class="heading-secondary">About this website</div> <div class="heading-tertiary">How this site was built</div>
<h1>Welcome to my page</h1>
<h2>About me</h2>
<h3>My childhood</h3>
<h2>About this website</h2>
<h3>How this site was built</h3>Structure
Utilisez des éléments de repère tels que <main>, <nav>, <aside>, <header> et <footer> pour structurer le contenu de votre page. Les utilisateurs de lecteurs d'écran peuvent ensuite accéder directement à ces repères.
<div class="header">...</div> <div class="navigation">...</div> <div class="maincontent">...</div> <div class="sidebar">...</div> <div class="footer">...</div>
<header>...</header> <nav>...</nav> <main>...</main> <aside>...</aside> <footer>...</footer>
Formulaires
Assurez-vous qu'un élément <label> est associé à chaque champ de formulaire. Vous pouvez associer un libellé à un champ de formulaire à l'aide de l'attribut for sur l'élément <label> et de l'attribut id correspondant sur le champ de formulaire.
<span class="formlabel">Your name</span> <input type="text">
<label for="name">Your name</label> <input id="name" type="text">
Images
Indiquez toujours une description textuelle des images à l'aide de l'attribut alt.
<img src="dog.jpg">
<img src="dog.jpg" alt="A golden retriever sitting on the grass looking happy.">
Si l'image est purement de présentation, vous devez tout de même inclure l'attribut alt, mais vous pouvez lui attribuer une valeur vide.
<img src="texture.png">
<img src="texture.png" alt="">
Jake Archibald a publié un article sur la rédaction de textes alt de qualité.
Liens
Essayez de fournir un texte descriptif dans les liens. Évitez d'utiliser des expressions telles que "cliquez ici" ou "en savoir plus".
<p>To find out more about our latest offers, <a href="/offers.html">click here</a>.</p>
<p>Find out more about <a href="/offers.html"> our latest offers</a>.</p>
ARIA
L'utilisation d'un code HTML sémantique pertinent rend vos pages Web plus accessibles aux technologies d'assistance telles que les lecteurs d'écran, mais aussi à d'autres sorties audio telles que les assistants vocaux.
Certains widgets d'interface qui ne disposent pas d'élément HTML correspondant: carrousels, onglets, accordéons, etc. Ils doivent être créés à partir de zéro à l'aide d'une combinaison de HTML, CSS, JavaScript et ARIA.
ARIA signifie "Accessible Rich Internet Applications". Son vocabulaire vous permet de fournir des informations sémantiques lorsqu'aucun élément HTML approprié n'est disponible.
Si vous devez créer des éléments d'interface qui ne sont pas encore disponibles en tant qu'éléments HTML, familiarisez-vous avec ARIA.
Plus vous ajoutez des fonctionnalités personnalisées avec JavaScript, plus vous devrez comprendre ARIA. Si vous vous en tenez aux éléments HTML natifs, vous n'aurez peut-être pas besoin d'ARIA.
Si possible, effectuez des tests avec des utilisateurs réels de lecteurs d'écran. Cela vous permettra non seulement de mieux comprendre comment ils naviguent sur le Web, mais aussi de ne pas avoir à deviner comment concevoir en tenant compte de l'accessibilité.
Tester avec de vraies personnes est un excellent moyen de mettre en évidence les hypothèses que vous pourriez faire. Dans le module suivant, vous découvrirez les différentes façons dont les utilisateurs interagissent avec vos sites Web, un autre domaine où il est trop facile de faire des suppositions.
Vérifier vos connaissances
Tester vos connaissances sur l'accessibilité
Avec le CSS, un développeur peut-il remplacer une préférence utilisateur, comme la taille de police, pour le pire ?
body { font-size: 12px; }.Pour éviter de remplacer la taille de police préférée d'un utilisateur, utilisez :
px.rem.Tout le monde dans le monde utilise une souris.
À quoi sert une image dont l'attribut alt est vide ?

