The CSS Podcast – 044: Hiệu ứng chuyển đổi
Khi tương tác với một trang web, bạn có thể nhận thấy nhiều phần tử có trạng thái. Ví dụ: trình đơn thả xuống có thể ở trạng thái mở hoặc đóng. Các nút có thể thay đổi màu khi được lấy làm tiêu điểm hoặc di chuột qua. Cửa sổ bật lên xuất hiện và biến mất.
Theo mặc định, CSS sẽ chuyển đổi kiểu của các trạng thái này ngay lập tức.
Khi sử dụng hiệu ứng chuyển đổi CSS, chúng ta có thể nội suy giữa trạng thái ban đầu và trạng thái mục tiêu của phần tử. Quá trình chuyển đổi giữa hai chế độ này giúp nâng cao trải nghiệm người dùng bằng cách cung cấp hướng dẫn, hỗ trợ và gợi ý trực quan về nguyên nhân và kết quả của hoạt động tương tác.
Thuộc tính chuyển đổi
Để sử dụng hiệu ứng chuyển đổi trong CSS, bạn có thể sử dụng nhiều thuộc tính chuyển đổi hoặc thuộc tính viết tắt transition.
transition-property
Thuộc tính transition-property chỉ định(các) kiểu cần chuyển đổi.
.my-element {
transition-property: background-color;
}
transition-property chấp nhận một hoặc nhiều tên thuộc tính CSS trong danh sách được phân tách bằng dấu phẩy.
Bạn có thể sử dụng transition-property: all để cho biết rằng mọi thuộc tính đều phải chuyển đổi.
transition-duration
Thuộc tính transition-duration dùng để xác định thời lượng cần thiết để hoàn tất một quá trình chuyển đổi.
transition-duration chấp nhận các đơn vị thời gian, tính bằng giây (s) hoặc mili giây (ms) và mặc định là 0s.
transition-timing-function
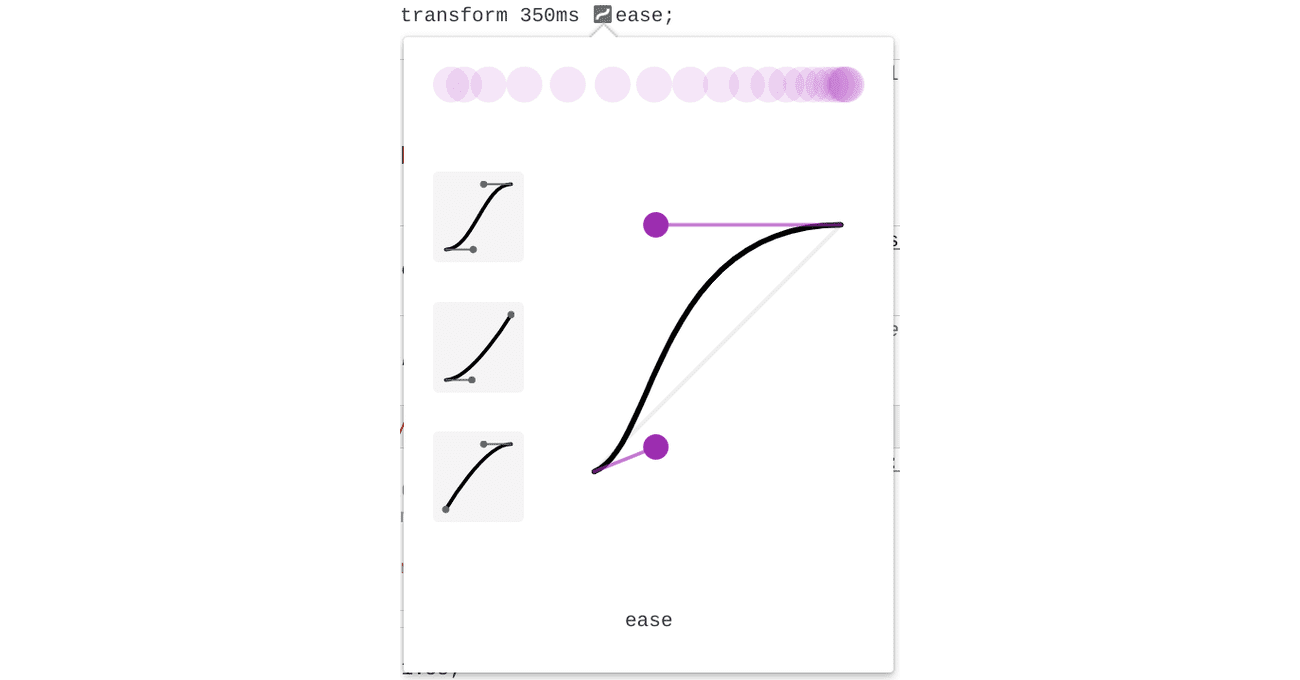
Sử dụng thuộc tính transition-timing-function để thay đổi tốc độ chuyển đổi CSS trong quá trình transition-duration.
Theo mặc định, CSS sẽ chuyển đổi các phần tử của bạn với tốc độ không đổi (transition-timing-function: linear). Tuy nhiên, các hiệu ứng chuyển đổi tuyến tính có thể trông hơi giả tạo: trong thực tế, các đối tượng có trọng lượng và không thể dừng và bắt đầu ngay lập tức. Việc chuyển đổi dần vào hoặc ra khỏi một hiệu ứng chuyển đổi có thể giúp hiệu ứng chuyển đổi của bạn trở nên sống động và tự nhiên hơn.
Mô-đun về Ảnh động CSS của chúng tôi có thông tin tổng quan tốt về các hàm tính thời gian.
Bạn có thể sử dụng DevTools để thử nghiệm với nhiều hàm tính thời gian theo thời gian thực.

transition-delay
Sử dụng thuộc tính transition-delay để chỉ định thời điểm bắt đầu chuyển đổi. Nếu bạn không chỉ định transition-delay, quá trình chuyển đổi sẽ bắt đầu ngay lập tức vì giá trị mặc định là 0s. Thuộc tính này chấp nhận một đơn vị thời gian, ví dụ: giây (s) hoặc mili giây (ms).
Thuộc tính này hữu ích cho các hiệu ứng chuyển đổi xen kẽ, đạt được bằng cách đặt transition-delay dài hơn cho mỗi phần tử tiếp theo trong một nhóm.
transition-delay cũng hữu ích khi gỡ lỗi. Việc đặt độ trễ thành giá trị âm có thể bắt đầu quá trình chuyển đổi vào sâu hơn trong tiến trình.
Chữ viết tắt: transition
Giống như hầu hết các thuộc tính CSS, thuộc tính này cũng có phiên bản viết tắt. transition kết hợp transition-property, transition-duration, transition-timing-function và transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Nội dung nào có thể và không thể chuyển đổi?
Khi viết CSS, bạn có thể chỉ định những thuộc tính nào sẽ có hiệu ứng chuyển đổi ảnh động. Xem danh sách thuộc tính CSS có thể tạo ảnh động trên MDN này.
Nói chung, bạn chỉ có thể chuyển đổi các phần tử có thể có "trạng thái trung gian" giữa trạng thái bắt đầu và trạng thái cuối cùng. Ví dụ: không thể thêm hiệu ứng chuyển đổi cho font-family vì không rõ "trạng thái trung gian" giữa serif và monospace sẽ như thế nào. Mặt khác, bạn có thể thêm hiệu ứng chuyển đổi cho font-size vì đơn vị của hiệu ứng này là một độ dài có thể nội suy giữa các giá trị.

Sau đây là một số thuộc tính phổ biến mà bạn có thể chuyển đổi.
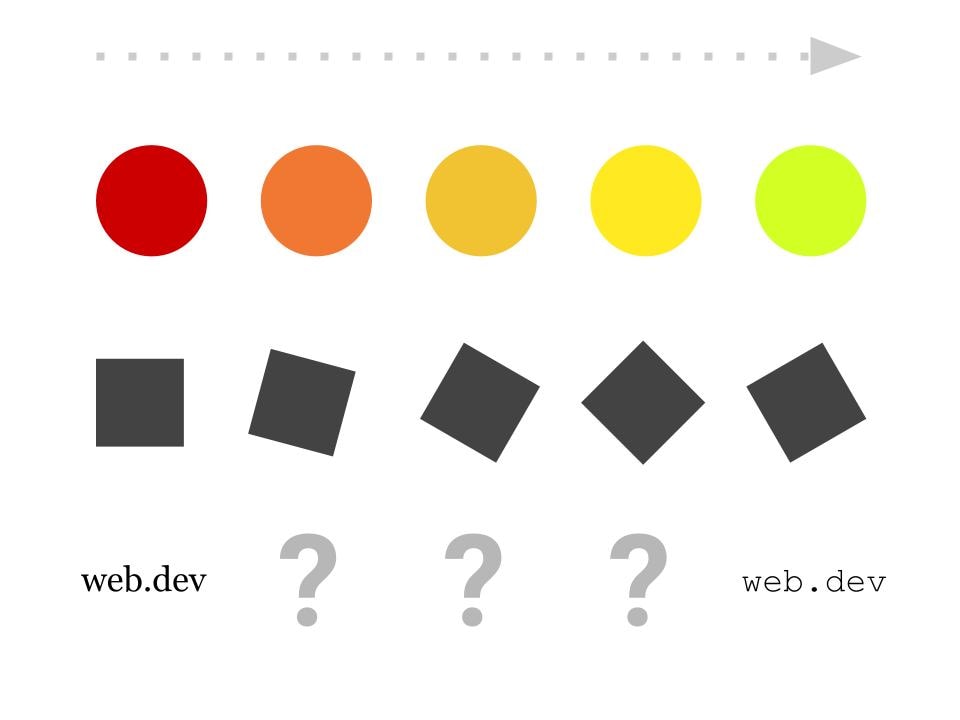
Transform
Thuộc tính CSS transform thường được chuyển đổi vì đây là thuộc tính được tăng tốc GPU, giúp tạo ra ảnh động mượt mà hơn và cũng tiêu thụ ít pin hơn. Thuộc tính này cho phép bạn tuỳ ý điều chỉnh tỷ lệ, xoay, dịch chuyển hoặc làm méo một phần tử.
Các thuộc tính biến đổi riêng lẻ
Bạn cũng có thể sử dụng các thuộc tính scale, rotate hoặc translate để đặt các hiệu ứng chuyển đổi riêng biệt cho từng thuộc tính, bên ngoài thuộc tính transform.
Hãy xem phần về phép biến đổi trong mô-đun Hàm.
Màu
Trước, trong và sau khi tương tác, màu sắc có thể là một chỉ báo tuyệt vời về trạng thái. Ví dụ: một nút có thể thay đổi màu nếu người dùng di chuột qua nút đó. Thay đổi màu sắc này có thể cung cấp phản hồi cho người dùng rằng nút này có thể nhấp vào.
Các thuộc tính color, background-color và border-color chỉ là một số nơi có thể chuyển đổi màu khi tương tác.
Hãy xem mô-đun của chúng tôi về màu sắc.
Bóng
Bóng thường được chuyển đổi để cho biết sự thay đổi về độ cao, chẳng hạn như từ tiêu điểm của người dùng.
Hãy xem mô-đun của chúng tôi về bóng.
Bộ lọc
filter là một thuộc tính CSS mạnh mẽ cho phép bạn thêm hiệu ứng đồ hoạ ngay lập tức. Việc chuyển đổi giữa các trạng thái filter có thể tạo ra một số kết quả khá ấn tượng.
Hãy xem mô-đun của chúng tôi về bộ lọc.
Điều kiện kích hoạt chuyển đổi
CSS của bạn phải bao gồm một thay đổi trạng thái và một sự kiện kích hoạt thay đổi trạng thái đó để các hiệu ứng chuyển đổi CSS kích hoạt. Ví dụ điển hình về trình kích hoạt như vậy là lớp giả :hover. Lớp giả này khớp khi người dùng di chuột qua một phần tử.
Sau đây là danh sách một số lớp giả và sự kiện có thể kích hoạt các thay đổi về trạng thái trong các phần tử của bạn.
:hover: khớp nếu con trỏ nằm trên phần tử.:focus: khớp nếu phần tử được lấy làm tiêu điểm.:focus-within: khớp nếu phần tử hoặc bất kỳ phần tử con nào của phần tử đó được lấy làm tâm điểm.:target: khớp khi mảnh của URL hiện tại khớp với giá trị thuộc tínhidcủa phần tử.:active: khớp khi phần tử đang được kích hoạt (thường là khi nhấn chuột vào phần tử đó).- Thay đổi
classtừ JavaScript: khiclassCSS của một phần tử thay đổi bằng cách sử dụng JavaScript, CSS sẽ chuyển đổi các thuộc tính đủ điều kiện đã thay đổi.
Các hiệu ứng chuyển đổi khác nhau để vào hoặc thoát
Bằng cách đặt các thuộc tính transition khác nhau khi di chuột/tập trung, bạn có thể tạo một số hiệu ứng thú vị.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Những điểm cần cân nhắc về khả năng hỗ trợ tiếp cận
Không phải ai cũng dùng được hiệu ứng chuyển đổi CSS. Đối với một số người, hiệu ứng chuyển đổi và ảnh động có thể gây say xe hoặc khó chịu. Rất may, CSS có một tính năng đa phương tiện có tên là prefers-reduced-motion. Tính năng này phát hiện xem người dùng có cho biết họ muốn giảm chuyển động trên thiết bị của mình hay không.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Hãy xem bài đăng trên blog của chúng tôi prefers-reduced-motion: Đôi khi ít chuyển động hơn lại tốt hơn để biết thêm thông tin về tính năng đa phương tiện này.
Xem xét hiệu suất
Khi xử lý hiệu ứng chuyển đổi CSS, bạn có thể gặp phải các vấn đề về hiệu suất nếu thêm hiệu ứng chuyển đổi cho một số thuộc tính CSS nhất định. Ví dụ: khi các thuộc tính như width hoặc height thay đổi, các thuộc tính này sẽ đẩy nội dung xung quanh phần còn lại của trang. Điều này buộc CSS phải tính toán vị trí mới cho mọi phần tử bị ảnh hưởng trong mỗi khung của quá trình chuyển đổi. Khi có thể, bạn nên sử dụng các thuộc tính như transform và opacity.
Hãy xem hướng dẫn về ảnh động CSS hiệu suất cao để tìm hiểu sâu về những điều cần cân nhắc về hiệu suất khi sử dụng hiệu ứng chuyển đổi CSS.
Kiểm tra mức độ hiểu biết
Kiểm tra kiến thức của bạn về hiệu ứng chuyển cảnh
Thuộc tính chuyển đổi nào dùng để chỉ định hiệu ứng làm dịu?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeBạn nên sử dụng transition-property: all
all có thể dẫn đến các vấn đề về hiệu suất và chuyển đổi ngoài ý muốn.Bạn có thể chuyển đổi tất cả các thuộc tính.
font-family không thể chuyển đổi.