The CSS Podcast - 044: Transitions
Ao interagir com um site, você pode notar que muitos elementos têm estado. Por exemplo, os menus suspensos podem estar abertos ou fechados. Os botões podem mudar de cor quando estão em foco ou com o passar do cursor. As modals aparecem e desaparecem.
Por padrão, o CSS alterna o estilo desses estados instantaneamente.
Usando transições CSS, podemos interpolar entre o estado inicial e o estado de destino do elemento. A transição entre os dois aprimora a experiência do usuário, fornecendo direção visual, suporte e dicas sobre a causa e o efeito da interação.
Propriedades de transição
Para usar transições no CSS, você pode usar as várias propriedades de transição ou a propriedade abreviada transition.
transition-property
A propriedade transition-property especifica quais estilos vão fazer a transição.
.my-element {
transition-property: background-color;
}
O transition-property aceita um ou mais nomes de propriedades CSS em uma lista separada por vírgulas.
Você também pode usar transition-property: all para indicar que todas as propriedades precisam fazer a transição.
transition-duration
A propriedade transition-duration é usada para definir o tempo que uma transição leva para ser concluída.
transition-duration aceita unidades de tempo, seja em segundos (s) ou milissegundos (ms) e assume 0s como padrão.
transition-timing-function
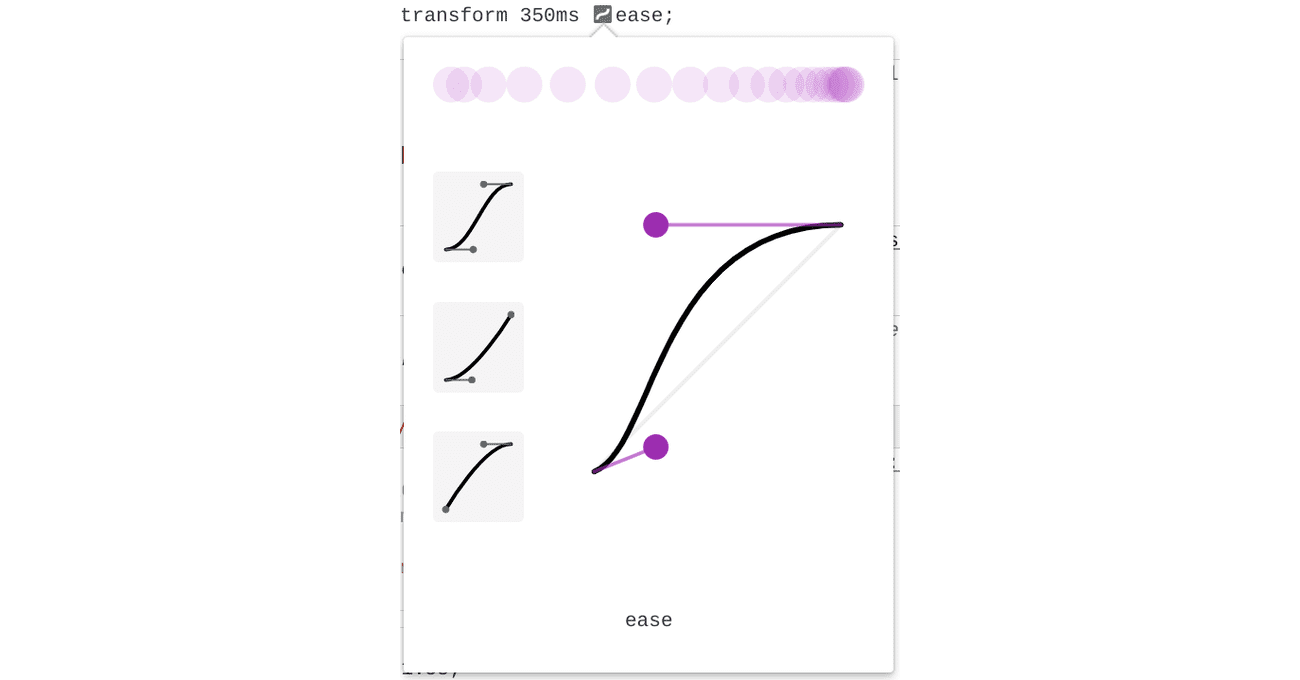
Use a propriedade transition-timing-function para variar a velocidade de uma transição CSS ao longo do transition-duration.
Por padrão, o CSS faz a transição dos elementos a uma velocidade constante (transition-timing-function: linear). No entanto, as transições lineares podem parecer um pouco artificiais: na vida real, os objetos têm peso e não podem parar e começar instantaneamente. A transição suave pode tornar as transições mais animadas e naturais.
Nosso módulo sobre animação CSS tem uma boa visão geral das funções de tempo.
Você pode usar o DevTools para testar diferentes funções de temporização em tempo real.

transition-delay
Use a propriedade transition-delay para especificar o momento em que uma transição vai começar. Se transition-delay não for especificado, as transições vão começar instantaneamente, porque o valor padrão é 0s. Essa propriedade aceita uma unidade de tempo, por exemplo, segundos (s) ou milissegundos (ms).
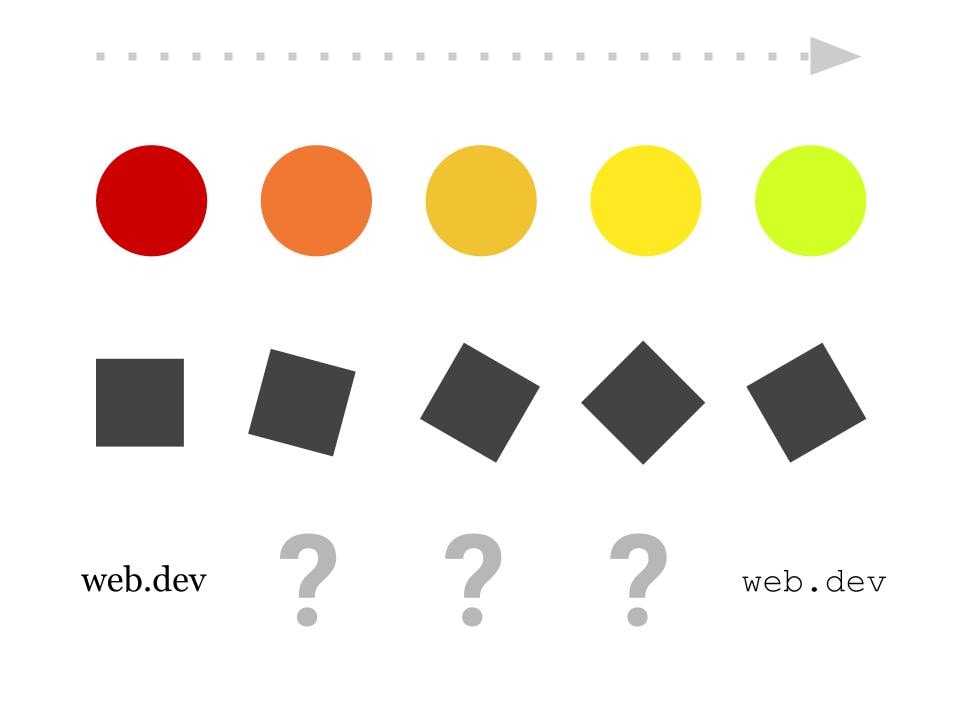
Essa propriedade é útil para transições escalonadas, alcançadas definindo um transition-delay mais longo para cada elemento subsequente em um grupo.
transition-delay também é útil para depuração. Definir o atraso como um valor negativo pode iniciar uma transição mais adiante na linha do tempo.
Abreviação: transition
Como a maioria das propriedades do CSS, há uma versão abreviada. transition combina transition-property, transition-duration, transition-timing-function e transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
O que pode e o que não pode ser transferido?
Ao escrever CSS, você pode especificar quais propriedades precisam ter transições animadas. Consulte esta lista do MDN de propriedades CSS animadas.
Em geral, só é possível fazer a transição de elementos que podem ter um "estado intermediário" entre os estados inicial e final. Por exemplo, é impossível adicionar transições para font-family, porque não está claro como o "estado intermediário" entre serif e monospace deve ser. Por outro lado, é possível adicionar transições para font-size porque a unidade é uma medida que pode ser interpolada.

Confira algumas propriedades comuns que podem ser transferidas.
Transformar
A propriedade CSS transform é comumente transferida porque é uma propriedade acelerada por GPU que resulta em uma animação mais suave e consome menos bateria. Essa propriedade permite redimensionar, girar, mover ou inclinar um elemento de forma arbitrária.
Propriedades de transformação individuais
Também é possível usar as propriedades scale, rotate ou translate para definir transições distintas para cada propriedade, fora de uma propriedade transform.
Confira a seção sobre transformações no nosso módulo de funções.
Cor
Antes, durante e depois da interação, a cor pode ser um ótimo indicador de estado. Por exemplo, um botão pode mudar de cor se estiver sendo apontado. Essa mudança de cor pode fornecer feedback ao usuário de que o botão é clicável.
As propriedades color, background-color e border-color são apenas alguns lugares em que a cor pode
ser transferida após a interação.
Confira nosso módulo sobre cor.
Sombras
As sombras geralmente são transferidas para indicar a mudança de elevação, como do foco do usuário.
Confira nosso módulo sobre sombras.
Filtros
filter é uma propriedade CSS poderosa que permite adicionar efeitos gráficos em tempo real. A transição entre diferentes estados de filter pode gerar resultados impressionantes.
Confira nosso módulo sobre filtros.
Acionadores de transição
O CSS precisa incluir uma mudança de estado e um evento que aciona essa mudança para que as transições do CSS sejam ativadas. Um exemplo típico desse gatilho é a pseudoclasse :hover. Essa pseudoclasse corresponde ao momento em que o usuário passa o cursor sobre um elemento.
Confira a seguir uma lista de algumas pseudoclasses e eventos que podem acionar mudanças de estado nos elementos.
:hover: corresponde se o cursor estiver sobre o elemento.:focus: corresponde se o elemento estiver com foco.:focus-within: corresponde se o elemento ou qualquer um dos descendentes dele estiver em foco.:target: corresponde quando o fragmento do URL atual corresponde ao valor do atributoiddo elemento.:active: corresponde quando o elemento está sendo ativado (normalmente quando o mouse é pressionado sobre ele).- Mudança de
classdo JavaScript: quando aclassdo CSS de um elemento muda usando JavaScript, o CSS faz a transição das propriedades qualificadas que mudaram.
Diferentes transições para entrada ou saída
Ao definir diferentes propriedades transition no passar do cursor/foco, é possível criar alguns efeitos interessantes.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Considerações sobre acessibilidade
As transições CSS não são para todos. Para algumas pessoas, as transições e animações podem causar enjoo de movimento ou desconforto. Felizmente, o CSS tem um recurso de mídia chamado prefers-reduced-motion, que detecta se um usuário indicou uma preferência por menos movimento no dispositivo.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Confira nossa postagem do blog prefers-reduced-motion: Sometimes less movement is more para mais informações sobre esse recurso de mídia.
Considerações sobre desempenho
Ao trabalhar com transições CSS, você pode ter problemas de desempenho se adicionar transições para determinadas propriedades CSS. Por exemplo, quando propriedades como width ou height mudam, elas empurram o conteúdo para o restante da página. Isso força o CSS a calcular novas posições para cada elemento afetado em cada frame da transição. Sempre que possível, recomendamos usar propriedades como transform e opacity.
Confira nosso guia sobre animações CSS de alto desempenho para saber mais sobre as considerações de performance com transições CSS.
Teste seu conhecimento
Teste seus conhecimentos sobre transições
Qual propriedade de transição é usada para especificar a transição suave?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeA prática recomendada é usar transition-property: all
all pode causar problemas de desempenho e transições não intencionais.Todas as propriedades podem ser transferidas.
font-family não podem fazer a transição.