The CSS Podcast - 044: Transitions
Podczas korzystania ze strony internetowej możesz zauważyć, że wiele elementów ma stan. Na przykład menu rozwijane może być otwarte lub zamknięte. Przyciski mogą zmieniać kolor po zaznaczeniu lub najechaniu na nie kursorem. Okna modalne pojawiają się i znikają.
Domyślnie kod CSS zmienia styl tych stanów natychmiast.
Za pomocą przejść CSS możemy interpolować stan początkowy i docelowy elementu. Przejście między tymi dwoma trybami zwiększa wygodę użytkownika, ponieważ zapewnia wizualne wskazówki, wsparcie i podpowiedzi dotyczące przyczyn i skutków interakcji.
Właściwości przejścia
Aby używać przejść w CSS, możesz stosować różne właściwości przejść lub skrótową właściwość transition.
transition-property
Właściwość transition-property określa, które style mają być przekształcane.
.my-element {
transition-property: background-color;
}
Argument transition-property akceptuje co najmniej 1 nazwę właściwości CSS na liście rozdzielanej przecinkami.
Opcjonalnie możesz użyć elementu transition-property: all, aby wskazać, że wszystkie właściwości mają przejść.
transition-duration
Właściwość transition-duration służy do określania czasu trwania przejścia.
transition-duration akceptuje jednostki czasu w sekundach (s) lub milisekundach (ms). Domyślnie ustawia się wartość 0s.
transition-timing-function
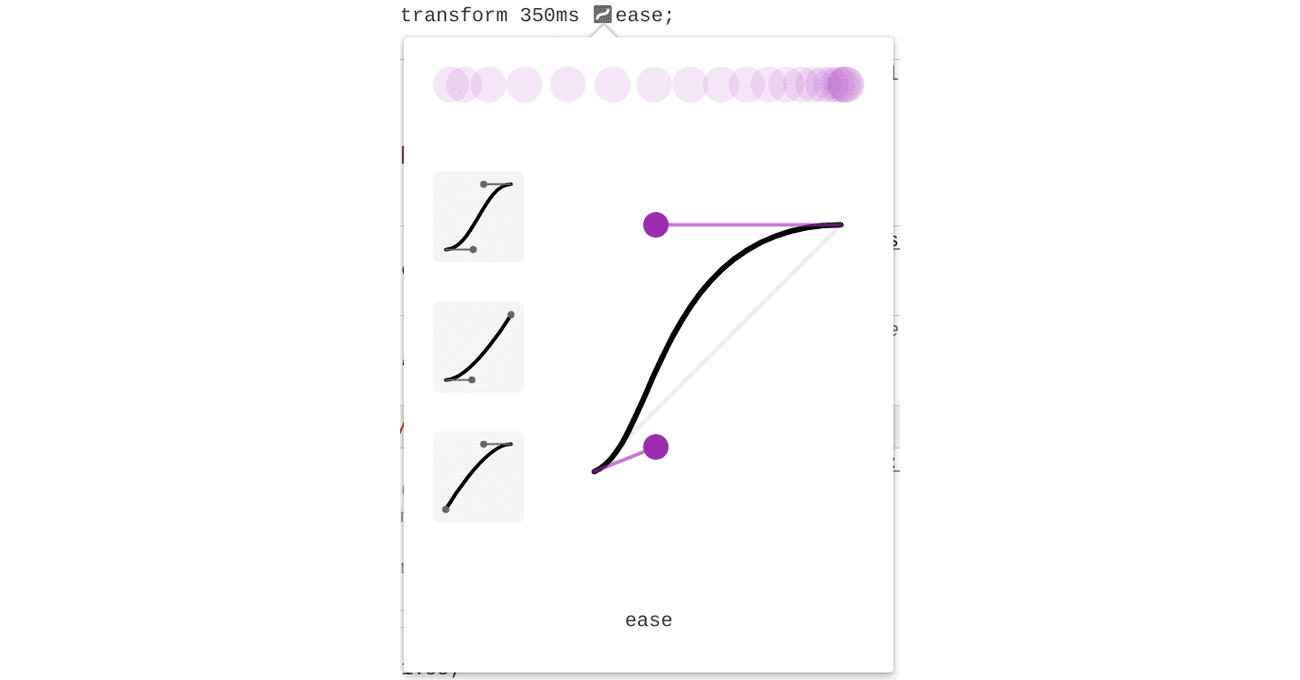
Aby zmienić szybkość przejścia CSS w ciągu transition-duration, użyj właściwości transition-timing-function.
Domyślnie CSS będzie przełączać elementy z ustaloną prędkością (transition-timing-function: linear). Przejścia liniowe mogą jednak wyglądać nieco sztucznie: w życiu rzeczywistym obiekty mają masę i nie mogą się zatrzymywać ani uruchamiać natychmiast. Dzięki łagodnym przejściom możesz tworzyć bardziej żywe i naturalne przejścia.
W module dotyczącym animacji CSS znajdziesz dobry przegląd funkcji związanych z czasowaniem.
Za pomocą DevTools możesz eksperymentować z różnymi funkcjami ustawiania czasu w czasie rzeczywistym.

transition-delay
Użyj właściwości transition-delay, aby określić czas rozpoczęcia przejścia. Jeśli nie podasz wartości transition-delay, przejścia rozpoczną się natychmiast, ponieważ wartość domyślna to 0s. Ta właściwość może przyjmować jednostkę czasu, np. sekundy (s) lub milisekundy (ms).
Ta właściwość jest przydatna do rozmieszczania przejść, co można osiągnąć, ustawiając dłuższy czas trwania transition-delay dla każdego kolejnego elementu w grupie.
transition-delay jest też przydatna do debugowania. Ustawienie opóźnienia na wartość ujemną może spowodować rozpoczęcie przejścia w dalszej części osi czasu.
Skrót: transition
Podobnie jak w przypadku większości właściwości CSS, istnieje wersja skrócona. transition łączy w sobie transition-property, transition-duration, transition-timing-function i transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Co można, a co nie można przenieść?
Podczas pisania kodu CSS możesz określić, które właściwości mają mieć animowane przejścia. Zobacz listę właściwości CSS, które można animować, na stronie MDN.
Ogólnie przejścia mogą dotyczyć tylko elementów, które mogą mieć stan pośredni między stanem początkowym a końcowym. Nie można na przykład dodać przejść dla font-family, ponieważ nie wiadomo, jak powinien wyglądać „stan pośredni” między serif a monospace. Z drugiej strony, w przypadku font-size można dodawać przejścia, ponieważ jego jednostką jest długość, która może być interpolowana.

Oto kilka typowych właściwości, które możesz przenieść.
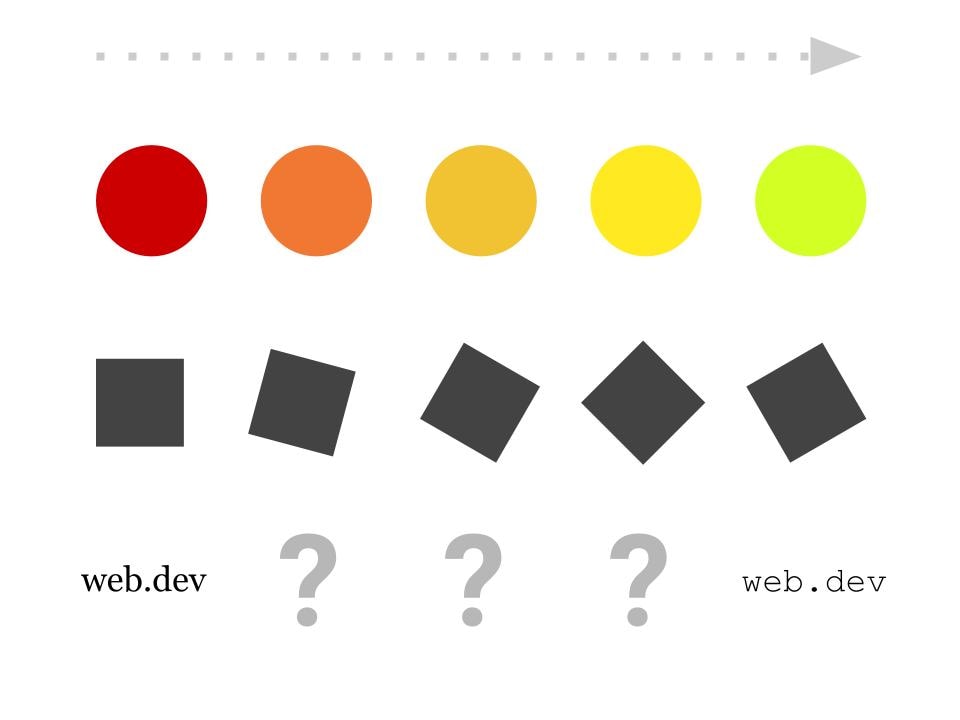
Przekształć
Właściwość CSS transform jest często przenoszona, ponieważ jest to właściwość przyspieszona przez procesor graficzny, która zapewnia płynniejszą animację i mniejsze zużycie baterii. Ta właściwość umożliwia dowolne skalowanie, obracanie, przesuwanie i pochylanie elementu.
Właściwości poszczególnych transformacji
Możesz też użyć właściwości scale, rotate lub translate, aby ustawić różne przejścia dla każdej właściwości, zamiast właściwości transform.
Sprawdź sekcję dotyczącą przekształceń w module Funkcje.
Kolor
Kolor może być świetnym wskaźnikiem stanu przed, w trakcie i po interakcji. Na przykład przycisk może zmieniać kolor, gdy najedziesz na niego kursorem. Ta zmiana koloru może informować użytkownika, że przycisk jest klikalny.
Właściwości color, background-color i border-color to tylko niektóre miejsca, w których kolor może się zmieniać po interakcji.
Zapoznaj się z naszym modułem dotyczącym kolorów.
Cienie
Cienie często przechodzą w inne, aby wskazywać zmianę wysokości, np. w przypadku skupienia użytkownika.
Zapoznaj się z naszym modułem dotyczącym cieni.
Filtry
filter to potężna właściwość CSS, która umożliwia dodawanie efektów graficznych w locie. Przechodzenie między różnymi stanami filter może przynieść bardzo dobre wyniki.
Zapoznaj się z naszym modułem dotyczącym filtrów.
Aktywatory przejścia
Aby przejścia CSS mogły działać, kod CSS musi zawierać zmianę stanu i zdarzenie, które powoduje tę zmianę stanu. Typowym przykładem takiego wyzwalacza jest :hover pseudoklasa. Ta pseudoklasa pasuje, gdy użytkownik najedzie kursorem na element.
Poniżej znajdziesz listę niektórych pseudoklas i zdarzeń, które mogą wywoływać zmiany stanu elementów.
:hover: pasuje, jeśli kursor znajduje się nad elementem.:focus: pasuje, jeśli element jest zaznaczony.:focus-within: dopasowanie, jeśli element lub dowolny z jego potomków jest w trybie fokusowania.:target: dopasowanie, gdy fragment bieżącego adresu URL pasuje do wartości atrybutuidelementu.:active: dopasowuje się, gdy element jest aktywowany (zazwyczaj, gdy jest na niego nałożony kursor myszy).classzmiana z JavaScriptu: gdy wartość elementu CSSclasszmieni się za pomocą JavaScriptu, CSS przeniesie odpowiednie właściwości, które uległy zmianie.
różne przejścia podczas wchodzenia i wychodzenia.
Ustawiając różne właściwości transition podczas najechania kursorem lub skupienia uwagi, możesz uzyskać ciekawe efekty.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Ułatwienia dostępu
Przejście na usługę porównywania cen nie jest odpowiednie dla wszystkich. U niektórych osób przejścia i animacje mogą wywoływać chorobę lokomocyjną lub dyskomfort. Na szczęście CSS ma funkcję multimedialną o nazwie prefers-reduced-motion, która wykrywa, czy użytkownik na urządzeniu preferuje mniejszą ilość ruchu.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Więcej informacji o tej funkcji multimediów znajdziesz w poście na naszym blogu prefers-reduced-motion: Sometimes less movement is more (prefers-reduced-motion: Sometimes less movement is more).
Możliwe spowolnienie działania witryny
Podczas pracy z przejściami CSS możesz napotkać problemy ze skutecznością, jeśli dodasz przejścia dla niektórych właściwości CSS. Na przykład gdy zmieniają się właściwości takie jak width lub height, powodują przesuwanie treści na pozostałej części strony. Wymusza to na CSS obliczanie nowych pozycji dla każdego elementu w przypadku każdego klatki przejścia. Zalecamy używanie właściwości takich jak transform i opacity.
Aby dowiedzieć się więcej o wydajności przejść CSS, przeczytaj nasz przewodnik po wydajnych animacjach CSS.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o przejściach
Która właściwość przejścia służy do określania łagodnego przejścia?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeSprawdzoną metodą jest używanie transition-property: all
all może spowodować problemy z wydajnością i niezamierzone przejścia.Wszystkie usługi mogą być przenoszone.
font-family nie mogą być przenoszone.
