The CSS Podcast - 044: Transitions
ウェブサイトを操作すると、多くの要素に状態があることに気づくでしょう。たとえば、プルダウンは開いた状態と閉じた状態のいずれかになります。ボタンは、フォーカスされたときやホバーされたときに色が変わることがあります。モーダルが表示と非表示を繰り返す。
デフォルトでは、CSS はこれらの状態のスタイルを即座に切り替えます。
CSS 遷移を使用すると、要素の初期状態とターゲット状態を補間できます。2 つの状態を切り替えることで、視覚的な指示、サポート、インタラクションの原因と結果に関するヒントを提供して、ユーザー エクスペリエンスを向上させます。
遷移プロパティ
CSS で遷移を使用するには、さまざまな遷移プロパティまたは transition ショートカット プロパティを使用します。
transition-property
transition-property プロパティには、遷移するスタイルを指定します。
.my-element {
transition-property: background-color;
}
transition-property には、1 つ以上の CSS プロパティ名をカンマ区切りのリストで指定します。
必要に応じて、transition-property: all を使用して、すべてのプロパティを遷移させるように指定できます。
transition-duration
transition-duration プロパティは、遷移が完了するまでの時間を定義するために使用されます。
transition-duration は秒(s)またはミリ秒(ms)の時間単位を受け入れ、デフォルトは 0s です。
transition-timing-function
transition-timing-function プロパティを使用して、transition-duration の期間にわたって CSS 遷移の速度を変更します。
デフォルトでは、CSS は要素を一定の速度(transition-timing-function: linear)で遷移します。ただし、線形遷移は、やや不自然に見えることがあります。実際、物体には重さがあり、即座に停止したり開始したりすることはできません。遷移の開始時や終了時に緩和効果を適用すると、遷移がより生き生きと自然になります。
タイミング関数の概要については、CSS アニメーションに関するモジュールをご覧ください。
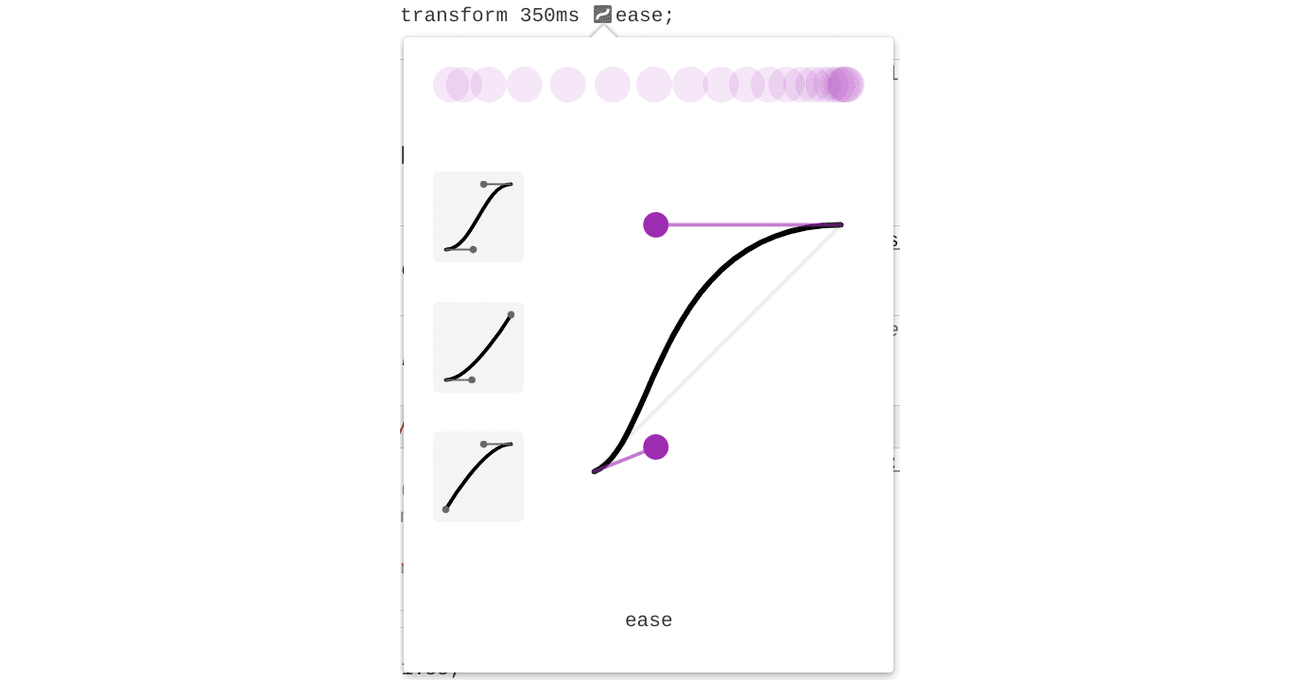
DevTools を使用して、さまざまなタイミング関数をリアルタイムでテストできます。

transition-delay
transition-delay プロパティを使用して、遷移を開始する時刻を指定します。transition-delay が指定されていない場合、デフォルト値は 0s であるため、遷移はすぐに開始されます。このプロパティには、秒(s)やミリ秒(ms)などの時間単位を指定できます。
このプロパティは、グループ内の後続の要素ごとに長い transition-delay を設定して、遷移をずらす場合に便利です。
transition-delay はデバッグにも役立ちます。遅延を負の値に設定すると、タイムラインのさらに後ろで遷移を開始できます。
略称: transition
ほとんどの CSS プロパティと同様に、ショートカット バージョンがあります。transition は、transition-property、transition-duration、transition-timing-function、transition-delay を組み合わせたものです。
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
移行できるものと移行できないもの
CSS を記述するときに、アニメーションによる遷移を適用するプロパティを指定できます。アニメーション化可能な CSS プロパティの MDN リストをご覧ください。
通常、遷移できるのは、開始状態と最終状態の間に「中間状態」を持つことができる要素のみです。たとえば、serif と monospace の間の「中間状態」が不明であるため、font-family の遷移を追加することはできません。一方、font-size の単位は長さであり、補間できるため、font-size には遷移を追加できます。

移行できる一般的なプロパティは次のとおりです。
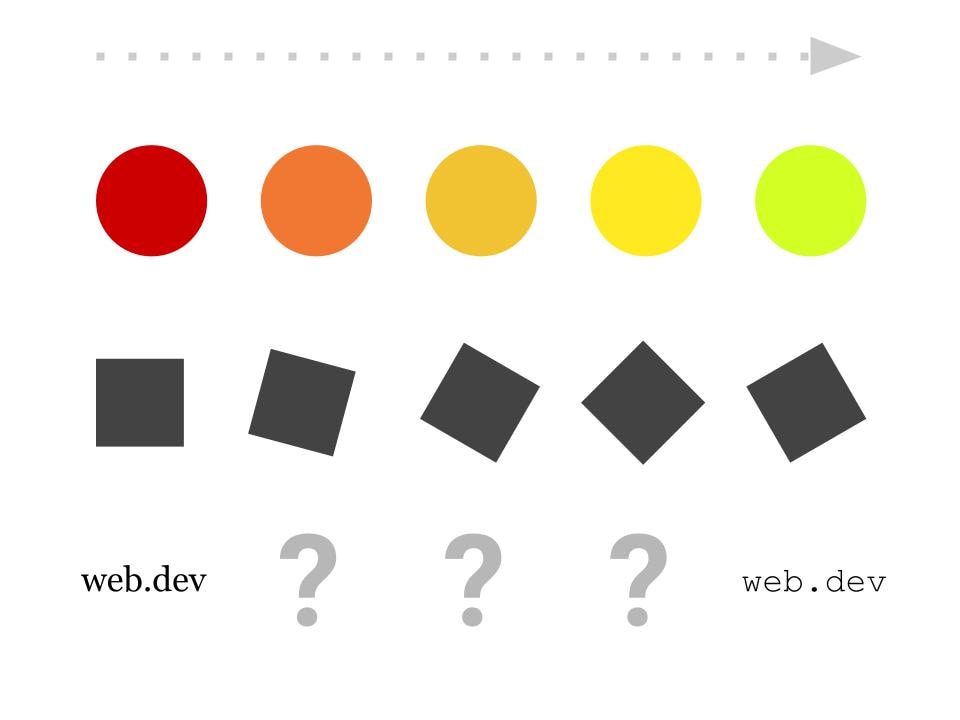
変換
transform CSS プロパティは、GPU アクセラレーションが適用されるプロパティであるため、スムーズなアニメーションを実現し、バッテリー消費も抑えられるため、一般的に遷移に使用されます。このプロパティを使用すると、要素を任意に拡大縮小、回転、移動、歪めることができます。
個々の変換プロパティ
scale、rotate、translate プロパティを使用して、transform プロパティの外部でプロパティごとに異なる遷移を設定することもできます。
関数モジュールの変換に関するセクションをご覧ください。
色
インタラクションの前、最中、後で、色は状態を示す優れた指標になります。たとえば、ボタンにカーソルを合わせると色が変わる場合があります。この色の変化により、ボタンがクリック可能であることをユーザーにフィードバックできます。
color、background-color、border-color プロパティは、インタラクション時に色を遷移できる場所のほんの一例です。
色に関するモジュールをご覧ください。
影
シャドウは、ユーザーのフォーカスなど、高さの変化を示すために遷移することがよくあります。
シャドウに関するモジュールをご覧ください。
フィルタ
filter は、グラフィック エフェクトをその場で追加できる強力な CSS プロパティです。さまざまな filter 状態を遷移すると、かなり印象的な結果が得られます。
フィルタに関するモジュールをご覧ください。
遷移トリガー
CSS には、CSS 遷移を有効にするために、状態の変化とその状態変化をトリガーするイベントを含める必要があります。このようなトリガーの典型的な例は、:hover 疑似クラスです。この疑似クラスは、ユーザーが要素にカーソルを合わせたときに一致します。
以下に、要素の状態変化をトリガーできる疑似クラスとイベントの例を示します。
:hover: カーソルが要素の上にあれば一致します。:focus: 要素がフォーカスされている場合に一致します。:focus-within: 要素またはその子孫のいずれかがフォーカスされている場合に一致します。:target: 現在の URL のフラグメントが要素のid属性値と一致する場合に照合されます。:active: 要素が有効になっているとき(通常はマウスが要素の上で押されたとき)に一致します。- JavaScript からの
classの変更: JavaScript を使用して要素の CSSclassが変更されると、CSS は変更された対象プロパティを遷移します。
開始時と終了時の遷移が異なる
ホバー/フォーカス時に異なる transition プロパティを設定すると、興味深い効果を作成できます。
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
ユーザー補助に関する考慮事項
CSS 遷移はすべてのユーザーに適しているわけではありません。一部のユーザーは、切り替えやアニメーションによって酔いや不快感を感じることがあります。幸い、CSS には prefers-reduced-motion というメディア機能があり、ユーザーがデバイスのモーションの低減を希望しているかどうかを検出できます。
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
このメディア機能について詳しくは、prefers-reduced-motion: 動きが少ないほうがいい場合もあるをご覧ください。
パフォーマンスに関する注意事項
CSS 遷移を使用する場合、特定の CSS プロパティに遷移を追加すると、パフォーマンスの問題が発生することがあります。たとえば、width や height などのプロパティが変更されると、ページの残りの部分のコンテンツが移動します。これにより、CSS は遷移のフレームごとに、影響を受ける要素ごとに新しい位置を計算します。可能であれば、代わりに transform や opacity などのプロパティを使用することをおすすめします。
CSS 遷移のパフォーマンスに関する考慮事項について詳しくは、高パフォーマンスの CSS アニメーションに関するガイドをご覧ください。
理解度を確認する
遷移に関する知識をテストする
イージングを指定するための遷移プロパティはどれですか。
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easetransition-property: all を使用することをおすすめします。
all を指定すると、パフォーマンスの問題や意図しない遷移が発生する可能性があります。すべてのプロパティを移行できます。
font-family などのプロパティは移行できません。