The CSS Podcast - 044: Transizioni
Quando interagisci con un sito web, potresti notare che molti elementi hanno uno stato. Ad esempio, i menu a discesa possono essere aperti o chiusi. I pulsanti potrebbero cambiare colore quando sono selezionati o quando si passa il mouse sopra. Le finestre modali appaiono e scompaiono.
Per impostazione predefinita, il CSS cambia lo stile di questi stati immediatamente.
Utilizzando le transizioni CSS, possiamo eseguire l'interpolazione tra lo stato iniziale e lo stato target dell'elemento. La transizione tra i due migliora l'esperienza utente fornendo indicazioni visive, assistenza e suggerimenti sulla causa e sull'effetto dell'interazione.
Proprietà di transizione
Per utilizzare le transizioni in CSS, puoi utilizzare le varie proprietà di transizione o la proprietà abbreviata transition.
transition-property
La proprietà transition-property specifica gli stili di transizione.
.my-element {
transition-property: background-color;
}
transition-property accetta uno o più nomi di proprietà CSS in un elenco separato da virgole.
Se vuoi, puoi utilizzare transition-property: all per indicare che è necessaria la transizione per ogni proprietà.
transition-duration
La proprietà transition-duration viene utilizzata per definire il tempo necessario per completare una transizione.
transition-duration accetta unità di tempo in secondi (s) o millisecondi (ms) e il valore predefinito è 0s.
transition-timing-function
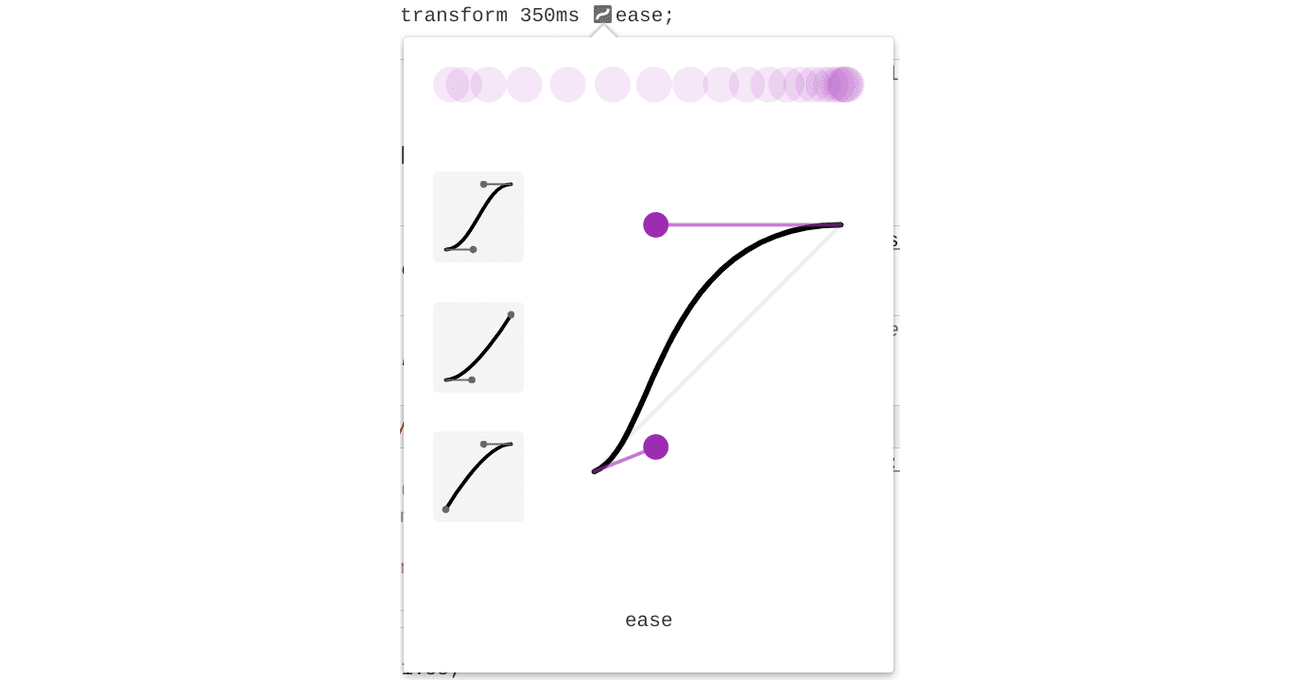
Utilizza la proprietà transition-timing-function per variare la velocità di una transizione CSS nel corso del transition-duration.
Per impostazione predefinita, il CSS applica la transizione agli elementi a una velocità costante (transition-timing-function: linear). Tuttavia, le transizioni lineari possono sembrare un po' artificiali: nella vita reale, gli oggetti hanno un peso e non possono fermarsi e ripartire all'istante. Passare gradualmente da una transizione all'altra può rendere le transizioni più vivaci e naturali.
Il nostro modulo sull'animazione CSS offre una buona panoramica delle funzioni di temporizzazione.
Puoi utilizzare DevTools per provare diverse funzioni di temporizzazione in tempo reale.

transition-delay
Utilizza la proprietà transition-delay per specificare l'ora di inizio di una transizione. Se non viene specificato transition-delay, le transizioni inizieranno immediatamente perché il valore predefinito è 0s. Questa proprietà accetta un'unità di tempo, ad esempio secondi (s) o millisecondi (ms).
Questa proprietà è utile per le transizioni sfalsate, che si ottengono impostando un valore transition-delay più lungo per ogni elemento successivo di un gruppo.
transition-delay è utile anche per il debug. Se imposti il ritardo su un valore negativo, puoi avviare una transizione più avanti nella sequenza temporale.
Abbreviatura: transition
Come per la maggior parte delle proprietà CSS, esiste una versione abbreviata. transition combina transition-property, transition-duration, transition-timing-function e transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Cosa può e non può essere trasferito?
Quando scrivi CSS, puoi specificare le proprietà che devono avere transizioni animate. Consulta questo elenco di proprietà CSS animabili di MDN.
In generale, è possibile applicare transizioni solo agli elementi che possono avere uno "stato intermedio" tra lo stato iniziale e quello finale. Ad esempio, è impossibile aggiungere transizioni per font-family, perché non è chiaro quale debba essere lo "stato intermedio" tra serif e monospace. D'altra parte, è possibile aggiungere transizioni per font-size perché la sua unità è una lunghezza che può essere interpolata.

Di seguito sono riportate alcune proprietà comuni di cui puoi eseguire la transizione.
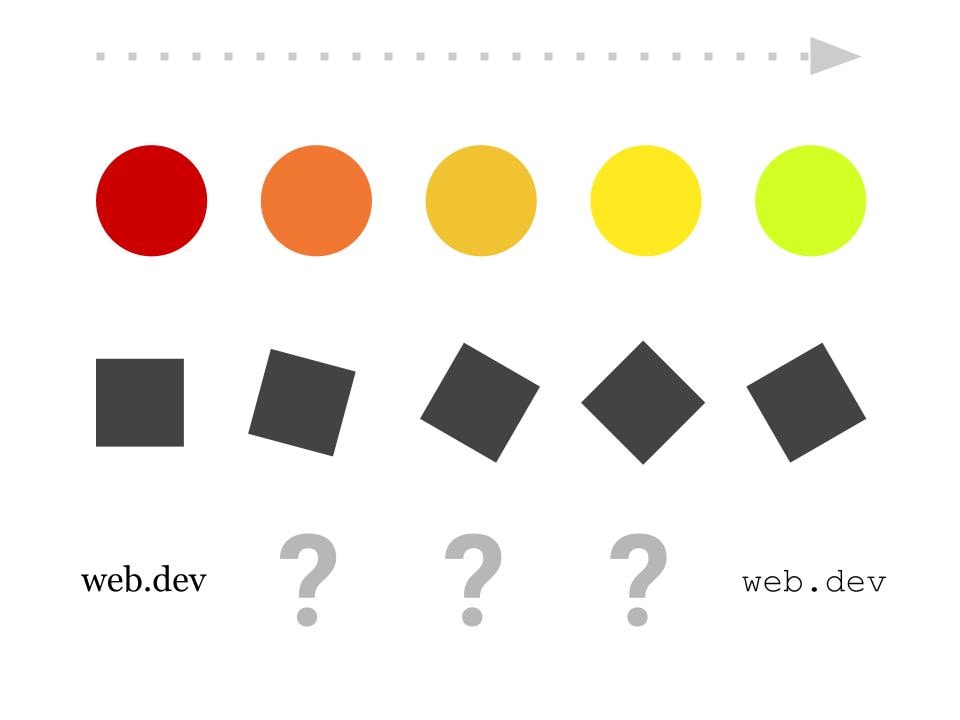
Trasforma
La proprietà CSS transform è comunemente oggetto di transizione perché è una proprietà con accelerazione GPU che genera un'animazione più fluida e consuma meno batteria. Questa proprietà consente di ridimensionare, ruotare, tradurre o inclinare arbitrariamente un elemento.
Singole proprietà di trasformazione
Puoi anche utilizzare le proprietà scale, rotate o translate per impostare transizioni distinte per ogni proprietà, al di fuori di una proprietà transform.
Consulta la sezione sulle trasformazioni nel nostro modulo Funzioni.
Colore
Prima, durante e dopo l'interazione, il colore può essere un ottimo indicatore dello stato. Ad esempio, un pulsante potrebbe cambiare colore se viene posizionato il mouse sopra di esso. Questa modifica del colore può fornire all'utente il feedback che il pulsante è cliccabile.
Le proprietà color, background-color e border-color sono solo alcuni dei punti in cui è possibile eseguire la transizione del colore in base all'interazione.
Consulta il nostro modulo sul colore.
Ombre
Spesso le ombre vengono applicate per indicare un cambiamento di altezza, ad esempio in base all'attenzione dell'utente.
Consulta il nostro modulo sulle ombre.
Filtri
filter è una potente proprietà CSS che ti consente di aggiungere effetti grafici al volo. Il passaggio da uno stato filter all'altro può creare risultati davvero impressionanti.
Consulta il nostro modulo sui filtri.
Trigger di transizione
Il CSS deve includere una modifica dello stato e un evento che attivi questa modifica dello stato per attivare le transizioni CSS. Un esempio tipico di questo tipo di attivatore è la pseudo-classe :hover. Questa pseudo-classe corrisponde quando l'utente passa il cursore del mouse sopra un elemento.
Di seguito è riportato un elenco di alcune pseudoclassi ed eventi che possono attivare modifiche dello stato negli elementi.
:hover: corrisponde se il cursore si trova sopra l'elemento.:focus: corrisponde se l'elemento è attivo.:focus-within: corrisponde se l'elemento o uno dei suoi discendenti è attivo.:target: corrisponde quando il fragment dell'URL corrente corrisponde al valore dell'attributoiddell'elemento.:active: corrisponde quando l'elemento viene attivato (in genere quando viene premuto il mouse sopra).classModifica da JavaScript: quando ilclassCSS di un elemento cambia utilizzando JavaScript, il CSS eseguirà la transizione delle proprietà idonee che sono state modificate.
Transizioni diverse per l'entrata o l'uscita
Impostando proprietà transition diverse su stato attivo/stato attivo, è possibile creare alcuni effetti interessanti.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Considerazioni sull'accessibilità
Le transizioni CSS non sono per tutti. Per alcune persone, le transizioni e le animazioni possono causare chinetosi o malessere. Fortunatamente, il CSS ha un'opzione multimediale chiamata prefers-reduced-motion che rileva se un utente ha indicato una preferenza per una minore intensità di movimento del dispositivo.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Per ulteriori informazioni su questa funzionalità multimediale, consulta il nostro post del blog prefers-reduced-motion: a volte meno movimento è meglio.
Considerazioni sulle prestazioni
Quando utilizzi le transizioni CSS, potresti riscontrare problemi di prestazioni se aggiungi transizioni per determinate proprietà CSS. Ad esempio, quando proprietà come width o height cambiano, i contenuti vengono spostati nel resto della pagina. In questo modo, il CSS viene costretto a calcolare nuove posizioni per ogni elemento interessato per ogni frame della transizione. Se possibile, ti consigliamo di utilizzare proprietà come transform e opacity.
Consulta la nostra guida alle animazioni CSS ad alte prestazioni per un'analisi approfondita delle considerazioni sul rendimento con le transizioni CSS.
Verificare di aver compreso
Testa le tue conoscenze sulle transizioni
Quale proprietà di transizione serve a specificare l'attenuazione?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeÈ buona norma utilizzare transition-property: all
all può causare problemi di prestazioni e transizioni indesiderate.È possibile eseguire la transizione di tutte le proprietà.
font-family non possono eseguire la transizione.
