The CSS Podcast - 044: Transitions
Lorsque vous interagissez avec un site Web, vous pouvez remarquer que de nombreux éléments ont un état. Par exemple, les menus déroulants peuvent être ouverts ou fermés. Les boutons peuvent changer de couleur lorsqu'ils sont sélectionnés ou survolés. Les boîtes de dialogue modales apparaissent et disparaissent.
Par défaut, le CSS change le style de ces états instantanément.
Les transitions CSS permettent d'interpoler entre l'état initial et l'état cible de l'élément. La transition entre les deux améliore l'expérience utilisateur en fournissant une orientation visuelle, une assistance et des indices sur la cause et l'effet de l'interaction.
Propriétés de transition
Pour utiliser des transitions en CSS, vous pouvez utiliser les différentes propriétés de transition ou la propriété abrégée transition.
transition-property
La propriété transition-property spécifie le ou les styles à utiliser pour la transition.
.my-element {
transition-property: background-color;
}
transition-property accepte un ou plusieurs noms de propriétés CSS dans une liste séparée par des virgules.
Vous pouvez éventuellement utiliser transition-property: all pour indiquer que chaque propriété doit effectuer une transition.
transition-duration
La propriété transition-duration permet de définir la durée d'une transition.
transition-duration accepte des unités de temps, en secondes (s) ou en millisecondes (ms), et utilise par défaut 0s.
transition-timing-function
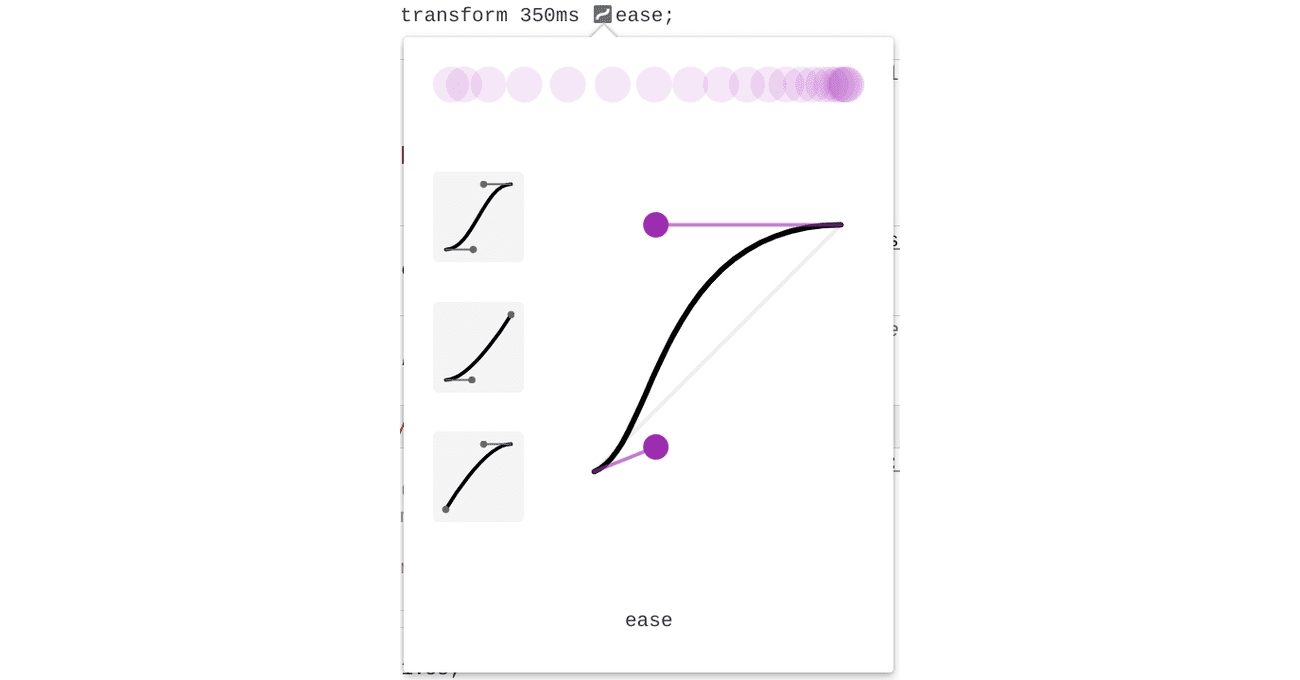
Utilisez la propriété transition-timing-function pour faire varier la vitesse d'une transition CSS au cours de l'transition-duration.
Par défaut, le CSS effectue la transition de vos éléments à une vitesse constante (transition-timing-function: linear). Toutefois, les transitions linéaires peuvent sembler quelque peu artificielles: dans la vraie vie, les objets ont un poids et ne peuvent pas s'arrêter et démarrer instantanément. Vous pouvez rendre vos transitions plus vivantes et naturelles en les amorçant ou en les terminant progressivement.
Notre module sur l'animation CSS présente les fonctions de temporisation.
Vous pouvez utiliser DevTools pour tester différentes fonctions de temporisation en temps réel.

transition-delay
Utilisez la propriété transition-delay pour spécifier l'heure à laquelle une transition commencera. Si transition-delay n'est pas spécifié, les transitions commencent immédiatement, car la valeur par défaut est 0s. Cette propriété accepte une unité de temps, par exemple des secondes (s) ou des millisecondes (ms).
Cette propriété est utile pour échelonner les transitions en définissant une transition-delay plus longue pour chaque élément ultérieur d'un groupe.
transition-delay est également utile pour le débogage. Définir le délai sur une valeur négative peut démarrer une transition plus loin dans la chronologie.
Raccourci: transition
Comme la plupart des propriétés CSS, il existe une version abrégée. transition combine transition-property, transition-duration, transition-timing-function et transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Quels éléments peuvent être migrés ?
Lorsque vous écrivez du code CSS, vous pouvez spécifier les propriétés pour lesquelles des transitions animées doivent être appliquées. Consultez la liste MDN des propriétés CSS animables.
En règle générale, il n'est possible de faire passer des éléments en transition que s'ils peuvent avoir un "état intermédiaire" entre leur état de début et leur état final. Par exemple, il est impossible d'ajouter des transitions pour font-family, car l'apparence de l'état intermédiaire entre serif et monospace n'est pas claire. En revanche, il est possible d'ajouter des transitions pour font-size, car son unité est une longueur qui peut être interpolée.

Voici quelques propriétés courantes que vous pouvez migrer.
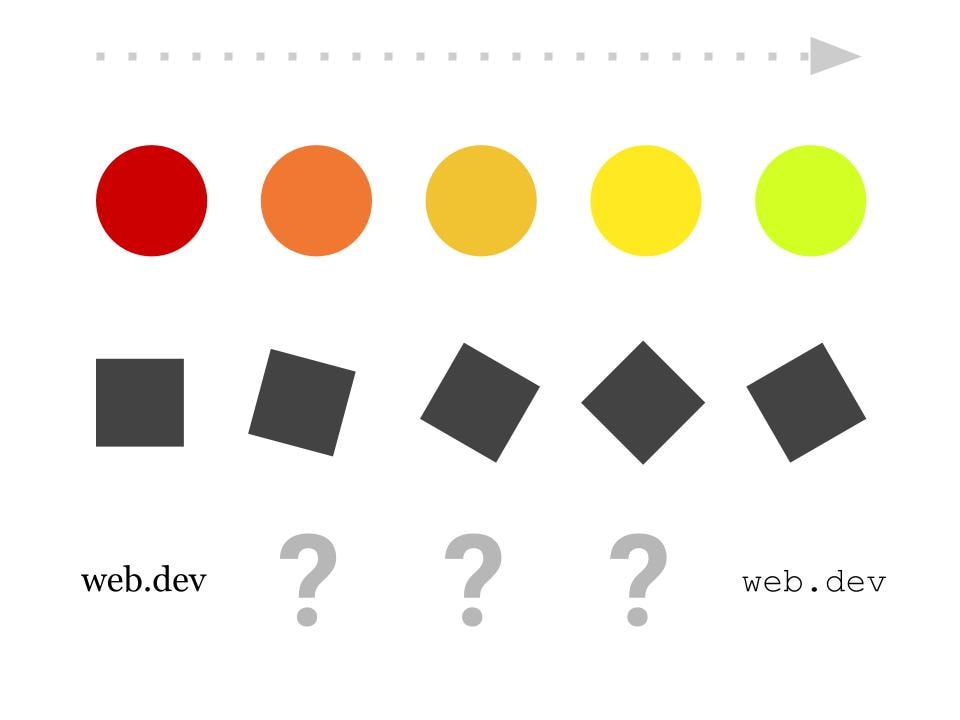
Transformer
La propriété CSS transform est couramment utilisée pour les transitions, car elle est accélérée par GPU. Elle permet d'obtenir une animation plus fluide qui consomme également moins de batterie. Cette propriété vous permet de redimensionner, de faire pivoter, de traduire ou d'incliner un élément de manière arbitraire.
Propriétés de transformation individuelles
Vous pouvez également utiliser les propriétés scale, rotate ou translate pour définir des transitions distinctes pour chaque propriété, en dehors d'une propriété transform.
Consultez la section sur les transformations dans notre module sur les fonctions.
Couleur
Avant, pendant et après l'interaction, la couleur peut être un excellent indicateur de l'état. Par exemple, un bouton peut changer de couleur si l'utilisateur le survole. Ce changement de couleur peut indiquer à l'utilisateur que le bouton est cliquable.
Les propriétés color, background-color et border-color ne sont que quelques-uns des endroits où la couleur peut être modifiée lors d'une interaction.
Consultez notre module sur la couleur.
Ombres
Les ombres sont souvent utilisées pour indiquer un changement d'élévation, par exemple en fonction de l'attention de l'utilisateur.
Consultez notre module sur les ombres.
Filtres
filter est une propriété CSS puissante qui vous permet d'ajouter des effets graphiques instantanément. La transition entre différents états filter peut créer des résultats assez impressionnants.
Consultez notre module sur les filtres.
Déclencheurs de transition
Votre CSS doit inclure un changement d'état et un événement qui déclenche ce changement d'état pour que les transitions CSS s'activent. La pseudo-classe :hover en est un exemple type. Cette pseudo-classe correspond lorsque l'utilisateur pointe sur un élément avec son curseur.
Vous trouverez ci-dessous une liste de pseudo-classes et d'événements pouvant déclencher des changements d'état dans vos éléments.
:hover: correspond si le curseur se trouve sur l'élément.:focus: correspond si l'élément est sélectionné.:focus-within: correspond si l'élément ou l'un de ses descendants est sélectionné.:target: correspond lorsque le fragment de l'URL actuelle correspond à la valeur de l'attributidde l'élément.:active: correspond à l'activation de l'élément (généralement lorsque l'utilisateur appuie sur la souris dessus).- Modification de
classà partir de JavaScript: lorsque leclassCSS d'un élément change à l'aide de JavaScript, le CSS transfère les propriétés éligibles qui ont changé.
Différentes transitions pour l'entrée ou la sortie
En définissant différentes propriétés transition sur le survol/le focus, vous pouvez créer des effets intéressants.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Considérations sur l'accessibilité
Les transitions CSS ne conviennent pas à tout le monde. Pour certaines personnes, les transitions et les animations peuvent provoquer du mal des transports ou de l'inconfort. Heureusement, CSS dispose d'une fonctionnalité multimédia appelée prefers-reduced-motion qui détecte si un utilisateur a indiqué préférer moins de mouvement sur son appareil.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Pour en savoir plus sur cette fonctionnalité multimédia, consultez notre article de blog prefers-reduced-motion: parfois, moins de mouvement est mieux.
Considérations sur les performances
Lorsque vous travaillez avec des transitions CSS, vous pouvez rencontrer des problèmes de performances si vous ajoutez des transitions pour certaines propriétés CSS. Par exemple, lorsque des propriétés telles que width ou height changent, elles déplacent le contenu sur le reste de la page. Cela oblige le CSS à calculer de nouvelles positions pour chaque élément concerné pour chaque frame de la transition. Dans la mesure du possible, nous vous recommandons d'utiliser des propriétés telles que transform et opacity à la place.
Consultez notre guide sur les animations CSS hautes performances pour en savoir plus sur les considérations liées aux performances des transitions CSS.
Vérifier vos connaissances
Tester vos connaissances sur les transitions
Quelle propriété de transition permet de spécifier un étirement ?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeIl est recommandé d'utiliser transition-property: all
all peut entraîner des problèmes de performances et des transitions involontaires.Toutes les propriétés peuvent être migrées.
font-family ne peuvent pas être transférées.