CSS 播客 - 第 044 集:转场效果
与网站互动时,您可能会注意到许多元素都有状态。例如,下拉菜单可以处于打开或关闭状态。按钮在聚焦或悬停时可能会更改颜色。模态窗口会出现和消失。
默认情况下,CSS 会立即切换这些状态的样式。
使用 CSS 转场效果,我们可以在元素的初始状态和目标状态之间进行插值。这两者之间的转换可提供视觉指示、支持,并提示互动的原因和影响,从而提升用户体验。
过渡属性
如需在 CSS 中使用转场效果,您可以使用各种转场属性或 transition 缩写属性。
transition-property
transition-property 属性用于指定要转换的样式。
.my-element {
transition-property: background-color;
}
transition-property 接受一个或多个 CSS 属性名称(以英文逗号分隔)。
您也可以使用 transition-property: all 指明每个属性都应进行转换。
transition-duration
transition-duration 属性用于定义转换完成所需的时间长度。
transition-duration 接受以秒 (s) 或毫秒 (ms) 为单位的时间,默认值为 0s。
transition-timing-function
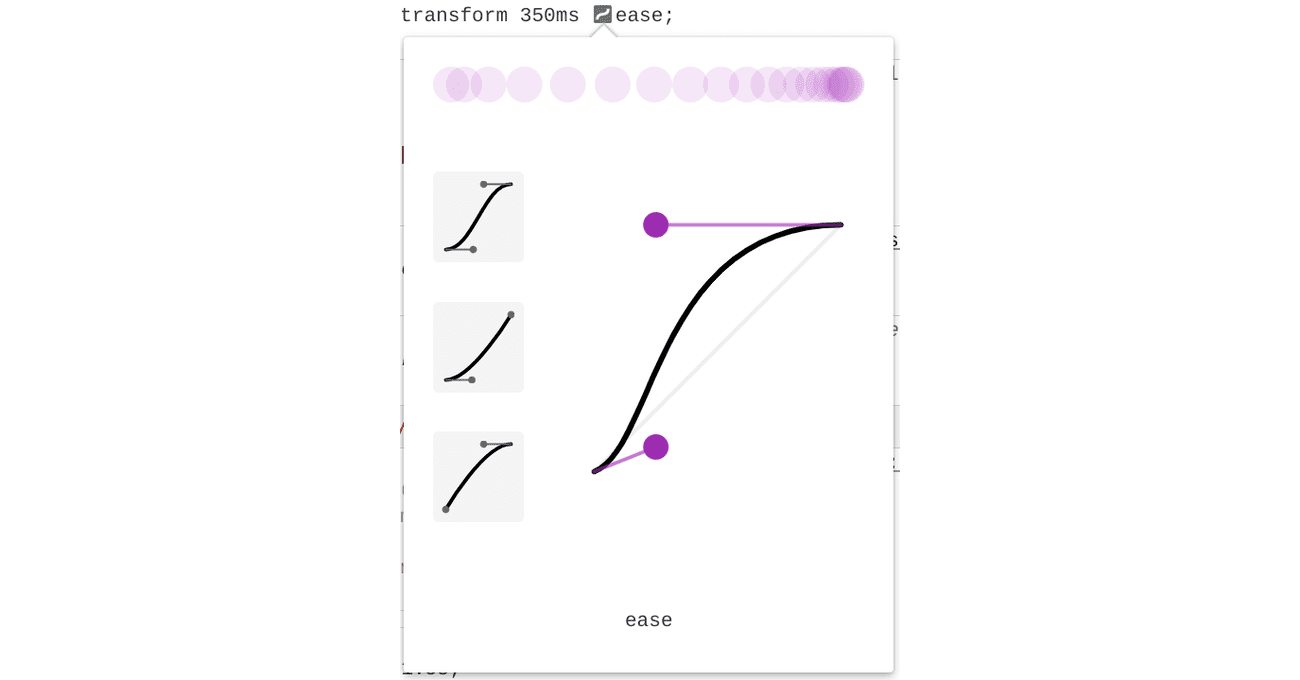
使用 transition-timing-function 属性可在 transition-duration 期间调整 CSS 转换的速度。
默认情况下,CSS 会以恒定的速度 (transition-timing-function: linear) 转换元素。不过,线性转换最终可能会看起来有些不自然:在现实生活中,物体有重量,无法立即停止和启动。缓慢进入或退出过渡可以让过渡效果更生动、更自然。
我们的 CSS 动画模块对时间函数进行了详细介绍。
您可以使用 DevTools 实时试用不同的计时函数。

transition-delay
使用 transition-delay 属性指定转换的开始时间。如果未指定 transition-delay,则过渡会立即开始,因为默认值为 0s。此属性接受时间单位,例如秒 (s) 或毫秒 (ms)。
此属性对于错开转场效果非常有用,只需为组中的每个后续元素设置较长的 transition-delay 即可实现。
transition-delay 还可用于调试。将延迟设置为负值可在时间轴上更晚的位置开始过渡。
简写形式:transition
与大多数 CSS 属性一样,它也有一个简写版本。transition 会组合使用 transition-property、transition-duration、transition-timing-function 和 transition-delay。
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
哪些内容可以转移,哪些内容无法转移?
编写 CSS 时,您可以指定哪些属性应具有动画转换效果。请参阅 MDN 上可呈现动画效果的 CSS 属性列表。
一般来说,只有在元素的起始状态和最终状态之间存在“中间状态”时,才能对其进行转换。例如,无法为 font-family 添加转场效果,因为无法确定 serif 和 monospace 之间的“中间状态”应如何显示。另一方面,可以为 font-size 添加转场效果,因为它的单位是可在之间插值的长度。

以下是您可以转换的一些常见媒体资源。
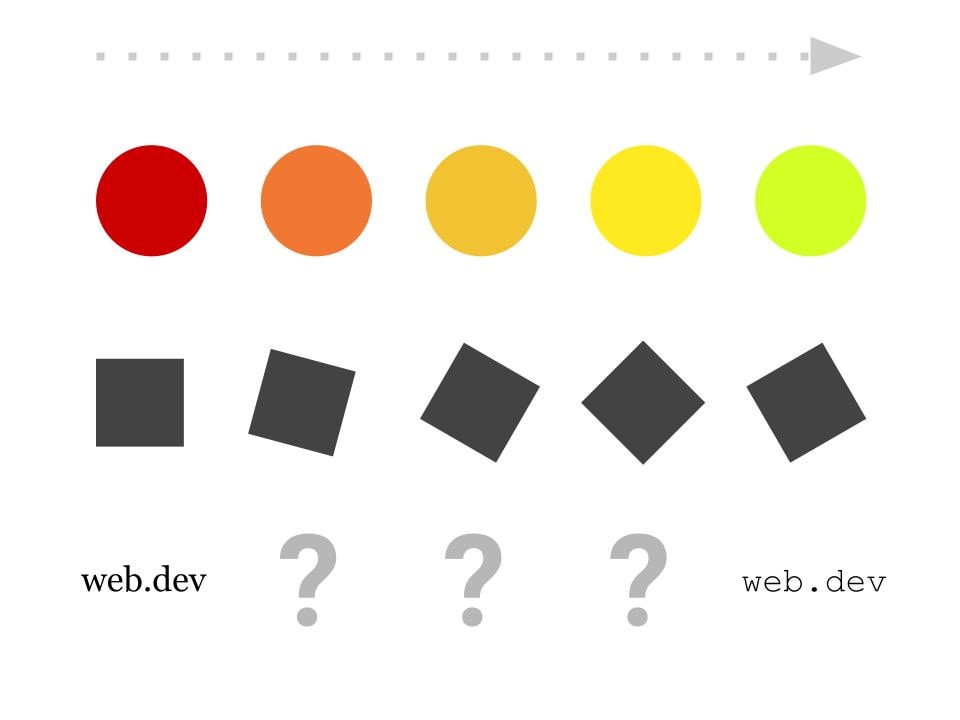
转换
transform CSS 属性通常会进行转换,因为它是 GPU 加速属性,可产生更流畅的动画,同时也能降低电池耗电量。借助此属性,您可以任意缩放、旋转、平移或扭曲元素。
单个转换属性
除了 transform 属性之外,您还可以使用 scale、rotate 或 translate 属性为每个属性设置不同的转换。
请参阅“Functions”模块中的“转换”部分。
颜色
在互动之前、期间和之后,颜色都可以很好地指示状态。例如,如果用户将鼠标悬停在某个按钮上,该按钮可能会更改颜色。这种颜色变化可以向用户提供按钮可点击的反馈。
color、background-color 和 border-color 属性只是在互动时可以转换颜色的几个位置之一。
请参阅有关颜色的模块。
阴影
阴影通常会进行转换,以指示高度变化,例如从用户聚焦。
请参阅有关阴影的模块。
过滤条件
filter 是一项强大的 CSS 属性,可让您动态添加图形效果。在不同的 filter 状态之间转换可以产生一些非常出色的效果。
请参阅有关过滤条件的模块。
转换触发器
您的 CSS 必须包含状态更改和触发该状态更改的事件,CSS 转场才能激活。:hover 伪类就是此类触发器的一个典型示例。当用户将光标悬停在元素上时,此伪类会匹配。
下面列出了一些可触发元素状态变化的伪类和事件。
:hover:如果游标位于元素上,则匹配。:focus:如果元素获得焦点,则匹配。:focus-within:如果元素或其任何子元素获得焦点,则匹配。:target:当当前网址的片段与元素的id属性值匹配时匹配。:active:在元素被激活时匹配(通常是在鼠标按下该元素时)。- 通过 JavaScript 进行
class更改:当元素的 CSSclass使用 JavaScript 进行更改时,CSS 将转换已更改的符合条件的属性。
进入或退出时采用不同的转换
通过在悬停/聚焦时设置不同的 transition 属性,可以创建一些有趣的效果。
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
无障碍功能注意事项
CSS 转场效果并非人人皆宜。对于某些人来说,过渡和动画可能会导致晕动或不适。幸运的是,CSS 有一个名为 prefers-reduced-motion 的媒体功能,可检测用户是否已表明希望设备减少动画效果。
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
如需详细了解此媒体功能,请参阅我们的博文 prefers-reduced-motion:有时动作越少越好。
性能考虑因素
使用 CSS 转场效果时,如果您为某些 CSS 属性添加转场效果,可能会遇到性能问题。例如,当 width 或 height 等属性发生变化时,它们会将内容推送到页面上的其余部分。这会强制 CSS 为过渡的每个帧计算每个受影响元素的新位置。我们建议您尽可能改用 transform 和 opacity 等属性。
请参阅我们的有关高性能 CSS 动画的指南,详细了解 CSS 转换的性能注意事项。
检查您的理解情况
测试您对转场效果的了解程度
哪个转换属性用于指定缓动?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-ease最佳实践是使用 transition-property: all
all 可能会导致性能问题和意外转换。所有属性都可以转换。
font-family 等属性无法转换。