CSS Podcast - 044: Transitions
與網站互動時,您可能會發現許多元素都有狀態。舉例來說,下拉式選單可以處於開啟或關閉狀態。按鈕在聚焦或滑鼠懸停時,可能會變更顏色。彈出式視窗會顯示和消失。
根據預設,CSS 會立即切換這些狀態的樣式。
使用 CSS 轉場效果,我們可以在元素的初始狀態和目標狀態之間進行插補。這兩者之間的轉換可提供視覺方向、支援和提示,讓使用者瞭解互動的因果關係,進而提升使用者體驗。
轉場屬性
如要在 CSS 中使用轉場效果,您可以使用各種轉場屬性或 transition 速記屬性。
transition-property
transition-property 屬性會指定要轉換的樣式。
.my-element {
transition-property: background-color;
}
transition-property 接受半形逗號分隔清單中一或多個 CSS 屬性名稱。
您可以選擇使用 transition-property: all 表示每個屬性都應進行轉換。
transition-duration
transition-duration 屬性用於定義轉場完成所需的時間長度。
transition-duration 接受秒數 (s) 或毫秒數 (ms) 等時間單位,預設為 0s。
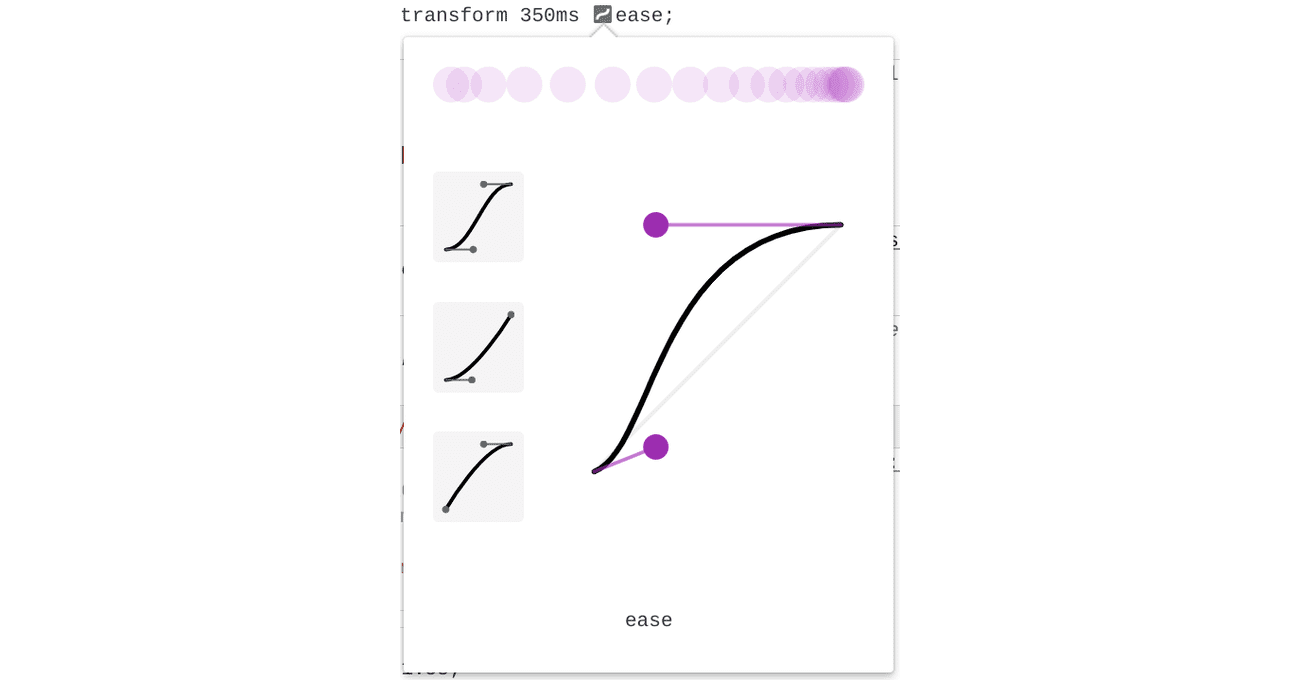
transition-timing-function
使用 transition-timing-function 屬性,在 transition-duration 期間變更 CSS 轉場速度。
根據預設,CSS 會以固定速度 (transition-timing-function: linear) 轉換元素。不過,線性轉場效果看起來可能會比較不自然:在現實生活中,物體有重量,無法立即停止和開始。緩入或緩出轉場效果,可讓轉場效果更生動自然。
我們的 CSS 動畫模組提供了時間函式總覽。
您可以使用DevTools,在即時模式下試驗不同的時間函式。

transition-delay
使用 transition-delay 屬性指定轉場效果的開始時間。如果未指定 transition-delay,則轉場會立即開始,因為預設值為 0s。此屬性可接受時間單位,例如秒 (s) 或毫秒 (ms)。
這項屬性可用於漸進式轉場,方法是為群組中後續的每個元素設定較長的 transition-delay。
transition-delay 也適合用於偵錯。將延遲時間設為負值,可在時間軸上更往後方開始轉場。
速記法:transition
如同大多數 CSS 屬性,這項屬性也有簡寫版本。transition 結合了 transition-property、transition-duration、transition-timing-function 和 transition-delay。
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
哪些項目可以轉移,哪些項目不行?
撰寫 CSS 時,您可以指定哪些屬性應具有動畫轉場效果。請參閱 MDN 這份可製作動畫的 CSS 屬性清單。
一般來說,只有在開始和結束狀態之間可有「中間狀態」的元素,才能進行轉場。舉例來說,由於無法確定 serif 和 monospace 之間的「中間狀態」應為何,因此無法為 font-family 新增轉場效果。另一方面,由於 font-size 的單位是可在其間插補的長度,因此可以為其新增轉場效果。

以下列舉一些常見的屬性,可供你進行轉換。
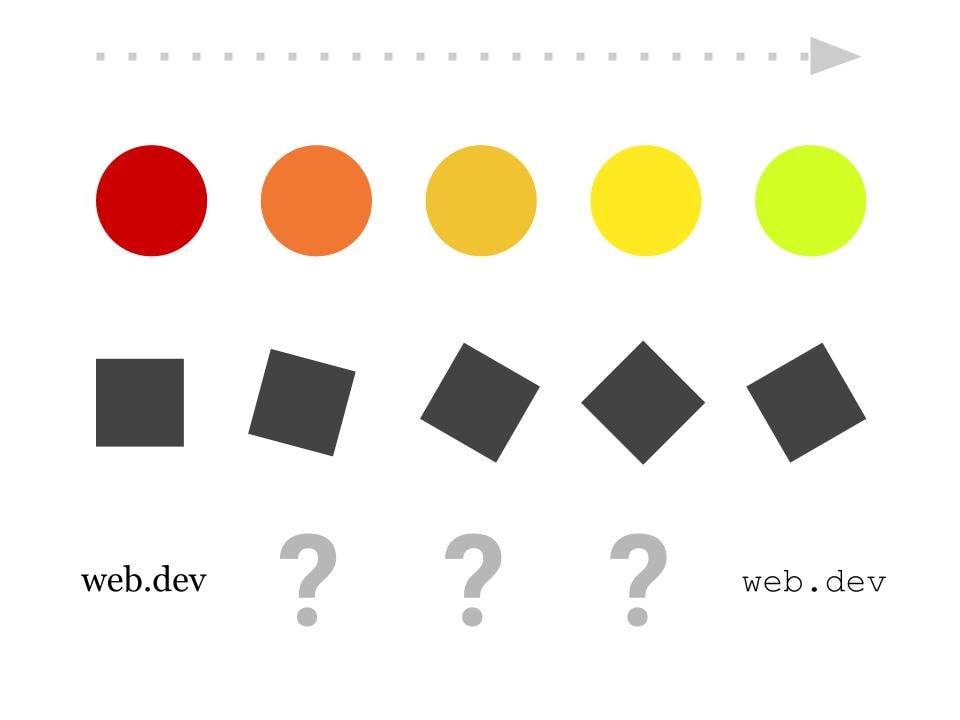
轉換
transform CSS 屬性通常會轉換,因為這是 GPU 加速屬性,可產生更流暢的動畫,同時減少電池耗電量。這項屬性可讓您任意縮放、旋轉、平移或扭曲元素。
個別轉換屬性
您也可以使用 scale、rotate 或 translate 屬性,在 transform 屬性之外為每個屬性設定不同的轉場效果。
顏色
在互動前、互動期間和互動後,顏色都是很好的狀態指標。舉例來說,當滑鼠游標懸停在按鈕上時,按鈕可能會變色。這項顏色變更可向使用者提供按鈕可點選的反饋。
color、background-color 和 border-color 屬性只是幾個可在互動時轉換顏色的地點。
請參閱色彩單元。
陰影
陰影經常會轉換,用來表示升降變化,例如從使用者焦點。
請參閱陰影模組。
篩選器
filter 是功能強大的 CSS 屬性,可讓您即時新增圖形效果。在不同 filter 狀態之間轉換,可以產生相當令人驚豔的效果。
請參閱濾鏡模組。
轉換觸發條件
CSS 必須包含狀態變更 和觸發 CSS 轉場效果的事件。這類觸發事件的典型例子是 :hover 擬造類別。這個擬造類別會在使用者將滑鼠游標懸停在元素上時相符。
以下列出可觸發元素狀態變更的部分擬造類別和事件。
:hover:比對游標是否位於元素上方。:focus:比對元素是否獲得焦點。:focus-within:如果元素或其任何子項獲得焦點,則相符。:target:當目前網址的片段與元素的id屬性值相符時,會產生相符。:active:在元素啟用時 (通常是在滑鼠按下時) 進行比對。class從 JavaScript 變更:當元素的 CSSclass使用 JavaScript 變更時,CSS 會轉換已變更的符合資格的屬性。
進場或退場的不同轉場效果
只要在懸停/聚焦時設定不同的 transition 屬性,即可產生有趣的效果。
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
無障礙設計考量
CSS 轉場效果並非適用所有人。有些人可能會因為轉場效果和動畫而感到暈眩或不適。幸好,CSS 有一個名為 prefers-reduced-motion 的媒體功能,可偵測使用者是否已表示偏好在裝置上減少動畫。
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
如要進一步瞭解這項媒體功能,請參閱我們的網誌文章「prefers-reduced-motion:有時減少動作反而更有用」。
效能注意事項
使用 CSS 轉場效果時,如果為特定 CSS 屬性新增轉場效果,可能會遇到效能問題。舉例來說,當 width 或 height 等屬性發生變更時,會將內容推送至網頁的其他部分。這會強制 CSS 為轉場的每個影格計算每個受影響元素的新位置。建議您盡可能改用 transform 和 opacity 等屬性。
請參閱高效 CSS 動畫指南,深入瞭解 CSS 轉場效果的成效考量。
進行隨堂測驗
測驗您對轉場的瞭解程度
哪個轉場屬性可用來指定緩和效果?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-ease建議使用 transition-property: all
all 可能會導致效能問題和非預期的轉換。所有資源皆可轉移。
font-family 這類屬性無法轉換。