The CSS Podcast - 044: Geçişler
Bir web sitesiyle etkileşimde bulunurken birçok öğenin durum özelliğine sahip olduğunu fark edebilirsiniz. Örneğin, açılır menüler açık veya kapalı durumda olabilir. Düğmeler, odaklanıldığında veya fareyle üzerine gelindiğinde renk değiştirebilir. Modal pencereler görünüp kaybolur.
CSS, varsayılan olarak bu durumların stilini anında değiştirir.
CSS geçişlerini kullanarak öğenin ilk durumu ile hedef durumu arasında interpolasyon yapabiliriz. Bu iki öğe arasındaki geçiş, görsel yön, destek ve etkileşimin nedeni ve sonucu hakkında ipuçları sağlayarak kullanıcı deneyimini iyileştirir.
Geçiş özellikleri
CSS'de geçişleri kullanmak için çeşitli geçiş özelliklerini veya transition kısaltma özelliğini kullanabilirsiniz.
transition-property
transition-property özelliği, geçişin hangi stillerde yapılacağını belirtir.
.my-element {
transition-property: background-color;
}
transition-property, virgülle ayrılmış bir listede bir veya daha fazla CSS mülk adını kabul eder.
İsteğe bağlı olarak, her mülkün geçiş yapması gerektiğini belirtmek için transition-property: all kullanabilirsiniz.
transition-duration
transition-duration mülkü, bir geçişin tamamlanmasının ne kadar süreceğini tanımlamak için kullanılır.
transition-duration, saniye (s) veya milisaniye (ms) cinsinden zaman birimlerini kabul eder ve varsayılan olarak 0s değerini kullanır.
transition-timing-function
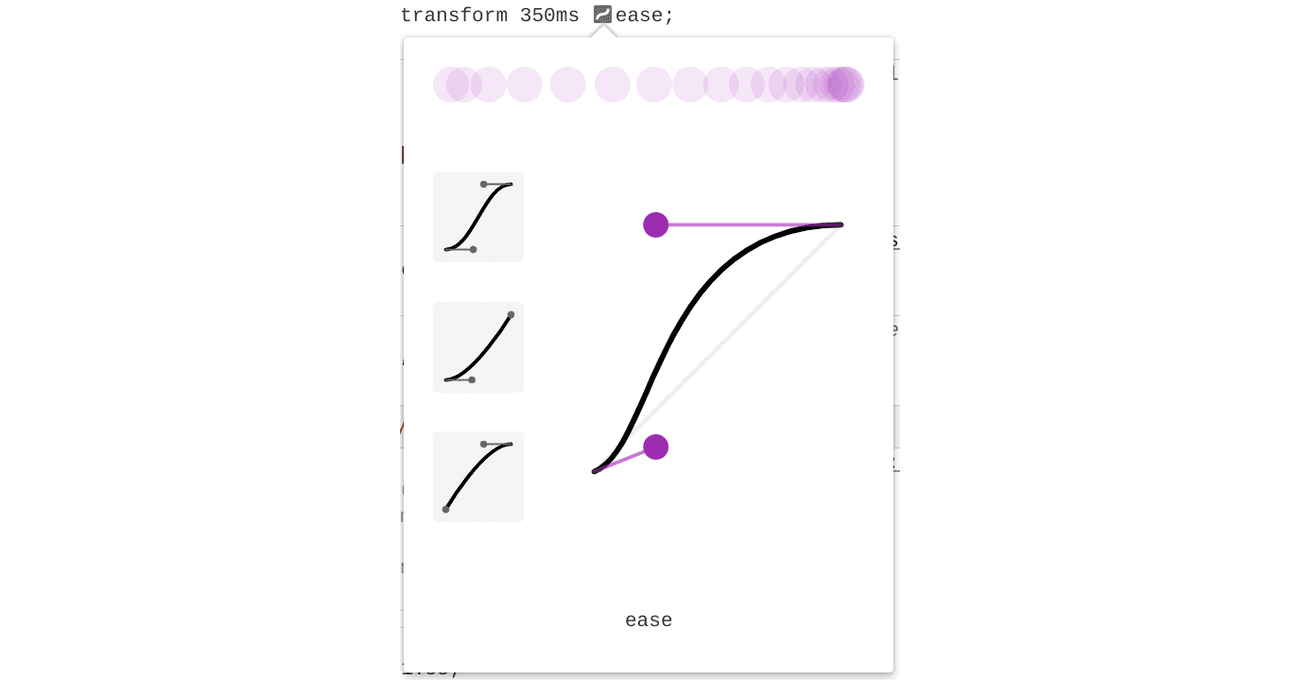
transition-duration boyunca CSS geçişinin hızını değiştirmek için transition-timing-function mülkünü kullanın.
CSS varsayılan olarak öğelerinizi sabit bir hızda (transition-timing-function: linear) geçiş yapar. Ancak doğrusal geçişler biraz yapay görünebilir: Gerçek hayatta nesnelerin ağırlığı vardır ve anında durdurup başlatılamaz. Geçişlere yavaşça başlamak veya geçişlerden yavaşça çıkmak, geçişlerinizi daha canlı ve doğal hale getirebilir.
CSS Animasyonu modülümüzde zamanlama işlevlerine genel bir bakış sunulmaktadır.
Farklı zamanlama işlevlerini anlık olarak denemek için DevTools'nı kullanabilirsiniz.

transition-delay
Bir geçişin başlayacağı zamanı belirtmek için transition-delay mülkünü kullanın. transition-delay belirtilmezse varsayılan değer 0s olduğu için geçişler anında başlar. Bu mülk, saniye (s) veya milisaniye (ms) gibi bir zaman birimi kabul eder.
Bu özellik, bir gruptaki her bir sonraki öğe için daha uzun bir transition-delay ayarlayarak elde edilen kademeli geçişler için yararlıdır.
transition-delay, hata ayıklama için de faydalıdır. Gecikmeyi negatif bir değere ayarlamak, zaman çizelgesinde daha ileri bir noktada geçiş başlatabilir.
Kısaltma: transition
Çoğu CSS mülkünde olduğu gibi, kısaltılmış bir sürümü de vardır. transition, transition-property, transition-duration, transition-timing-function ve transition-delay'yi birleştirir.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Hangi veriler aktarılabilir ve hangileri aktarılamaz?
CSS yazarken hangi özelliklerin animasyonlu geçişlere sahip olması gerektiğini belirtebilirsiniz. Canlandırılabilir CSS özelliklerinin bu MDN listesine bakın.
Genel olarak, yalnızca başlangıç ve son durumları arasında "orta durum"a sahip olabilecek öğelerde geçiş yapılabilir. Örneğin, serif ile monospace arasındaki "orta durumun" nasıl görünmesi gerektiği net olmadığı için font-family için geçiş eklemek mümkün değildir. Öte yandan, birimler arasında doğrusal interpolasyon yapılabildiği için font-size için geçişler eklemek mümkündür.

Geçiş yapabileceğiniz bazı yaygın mülkler aşağıda verilmiştir.
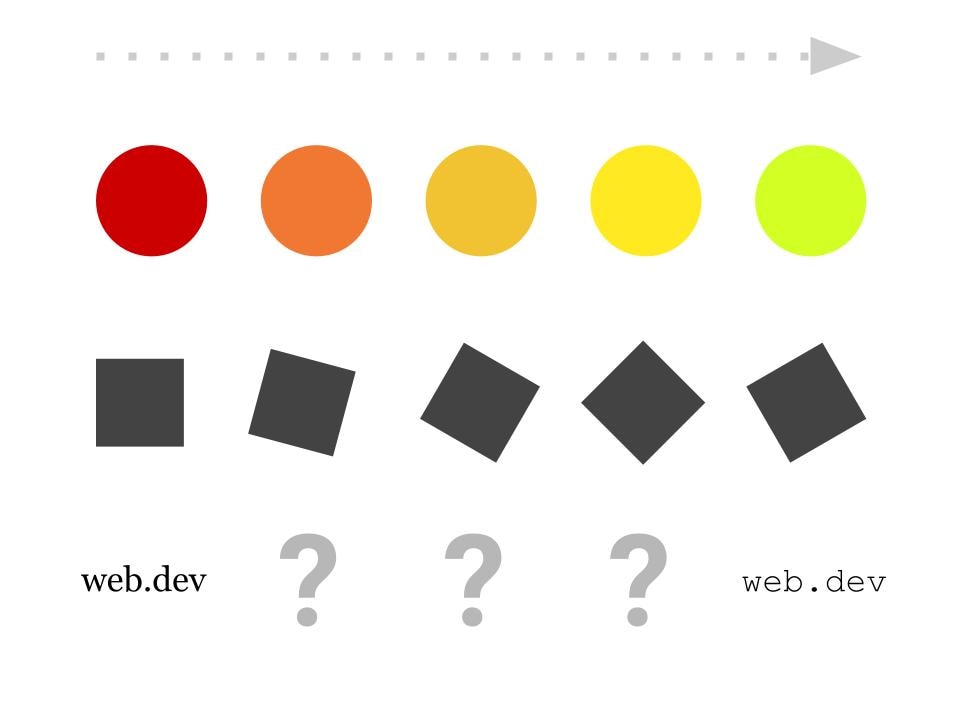
Dönüştür
transform CSS mülkü, GPU hızlandırmalı bir mülk olduğundan ve daha akıcı animasyonlar sunarken daha az pil tükettiğinden genellikle geçiş yapılır. Bu özellik, bir öğeyi istediğiniz gibi ölçeklendirmenize, döndürmenize, taşımanıza veya eğmenize olanak tanır.
Bağımsız dönüşüm özellikleri
transform mülkünün dışında her mülk için farklı geçişler ayarlamak üzere scale, rotate veya translate özelliklerini de kullanabilirsiniz.
İşlevler modülümüzde dönüşümlerle ilgili bölüme göz atın.
Renk
Renk, etkileşimden önce, sırasında ve sonrasında durumu gösteren mükemmel bir gösterge olabilir. Örneğin, fareyle üzerine gelinen bir düğmenin rengi değişebilir. Bu renk değişikliği, kullanıcıya düğmenin tıklanabilir olduğuyla ilgili geri bildirim sağlayabilir.
color, background-color ve border-color özellikleri, etkileşimle rengin geçiş yapabileceği birkaç yerden biridir.
Renk modülümüze göz atın.
Gölgeler
Gölgeler genellikle kullanıcı odak noktasındaki gibi yükseklik değişikliğini belirtmek için geçiş yapar.
Gölgelerle ilgili modülümüze göz atın.
Filtreler
filter, anında grafik efektleri eklemenize olanak tanıyan güçlü bir CSS özelliğidir. Farklı filter durumları arasında geçiş yapmak oldukça etkileyici sonuçlar doğurabilir.
Filtrelerle ilgili modülümüze göz atın.
Geçiş tetikleyicileri
CSS'niz, CSS geçişlerinin etkinleşmesi için bir durum değişikliği ve bu durum değişikliğini tetikleyen bir etkinlik içermelidir. Bu tür bir tetikleyiciye örnek olarak :hover sözde sınıf verilebilir. Bu sözde sınıf, kullanıcı imlecini bir öğenin üzerine getirdiğinde eşleşir.
Aşağıda, öğelerinizde durum değişikliklerini tetikleyebilecek bazı sözde sınıfların ve etkinliklerin listesi verilmiştir.
:hover: İmleç öğenin üzerindeyse eşleşir.:focus: Öğeye odaklanılmışsa eşleşir.:focus-within: Öğe veya alt öğelerinden herhangi biri odaklanmışsa eşleşir.:target: Mevcut URL'nin parçası, öğeninidözelliğinin değeriyle eşleştiğinde eşleşir.:active: Öğe etkinleştirildiğinde (genellikle fareyle üzerine basıldığında) eşleşir.- JavaScript'den
classdeğişikliği: Bir öğenin CSSclassözelliği JavaScript kullanılarak değiştirildiğinde CSS, değişen uygun özellikleri geçişe geçirir.
Giriş veya çıkış için farklı geçişler
Fareyle üzerine gelindiğinde/odağı üzerinde olduğunda farklı transition özellikleri ayarlayarak ilginç efektler oluşturabilirsiniz.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Erişilebilirlikle ilgili dikkat edilmesi gereken noktalar
CSS geçişleri herkes için uygun değildir. Geçişler ve animasyonlar bazı kişilerde mide bulantısı veya rahatsızlık hissine neden olabilir. Neyse ki CSS'de, kullanıcının cihazında daha az hareket tercihi gösterip göstermediğini algılayan prefers-reduced-motion adlı bir medya özelliği vardır.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Bu medya özelliği hakkında daha fazla bilgi için prefers-reduced-motion: Sometimes less movement is more başlıklı blog yayınımızı inceleyin.
Performansla ilgili konular
CSS geçişleriyle çalışırken belirli CSS özellikleri için geçişler eklerseniz performans sorunlarıyla karşılaşabilirsiniz. Örneğin, width veya height gibi özellikler değiştiğinde sayfanın geri kalanındaki içerikler itilir. Bu, CSS'yi geçişin her karesi için etkilenen her öğe için yeni konumlar hesaplamaya zorlar. Mümkün olduğunda bunun yerine transform ve opacity gibi mülkleri kullanmanızı öneririz.
CSS geçişleriyle ilgili performans hususları hakkında ayrıntılı bilgi edinmek için yüksek performanslı CSS animasyonları kılavuzumuza göz atın.
Öğrendiklerinizi test etme
Geçişlerle ilgili bilginizi test edin
Hangi geçiş özelliği, yumuşatma belirtmek için kullanılır?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easetransition-property: all
all belirtmek performans sorunlarına ve istenmeyen geçişlere neden olabilir.Tüm mülkler geçiş yapabilir.
font-family gibi mülkler geçiş yapamaz.