The CSS Podcast - 044: Transitions
เมื่อโต้ตอบกับเว็บไซต์ คุณอาจสังเกตเห็นว่าองค์ประกอบหลายรายการมีสถานะ เช่น เมนูแบบเลื่อนลงอาจอยู่ในสถานะเปิดหรือปิด ปุ่มอาจเปลี่ยนสีเมื่อโฟกัสหรือวางเมาส์เหนือ โมดัลปรากฏขึ้นและหายไป
โดยค่าเริ่มต้น CSS จะเปลี่ยนสไตล์ของสถานะเหล่านี้ทันที
การใช้ทรานซิชัน CSS ช่วยให้เราประมาณค่าระหว่างสถานะเริ่มต้นและสถานะเป้าหมายขององค์ประกอบได้ การเปลี่ยนระหว่าง 2 รูปแบบนี้ช่วยปรับปรุงประสบการณ์ของผู้ใช้ด้วยการแสดงทิศทาง การสนับสนุน และคำแนะนำที่เป็นภาพเกี่ยวกับสาเหตุและผลของการโต้ตอบ
พร็อพเพอร์ตี้การเปลี่ยน
หากต้องการใช้ทรานซิชันใน CSS คุณสามารถใช้พร็อพเพอร์ตี้ทรานซิชันต่างๆ หรือพร็อพเพอร์ตี้ transition แบบย่อ
transition-property
พร็อพเพอร์ตี้ transition-property จะระบุสไตล์ที่จะเปลี่ยน
.my-element {
transition-property: background-color;
}
transition-property ยอมรับชื่อพร็อพเพอร์ตี้ CSS อย่างน้อย 1 ชื่อในรายการที่คั่นด้วยคอมมา
คุณสามารถใช้ transition-property: all เพื่อระบุว่าควรเปลี่ยนทุกพร็อพเพอร์ตี้ (ไม่บังคับ)
transition-duration
พร็อพเพอร์ตี้ transition-duration ใช้เพื่อกำหนดระยะเวลาที่การเปลี่ยนสถานะจะดำเนินการเสร็จสมบูรณ์
transition-duration ยอมรับหน่วยเวลาเป็นวินาที (s) หรือมิลลิวินาที (ms) และค่าเริ่มต้นคือ 0s
transition-timing-function
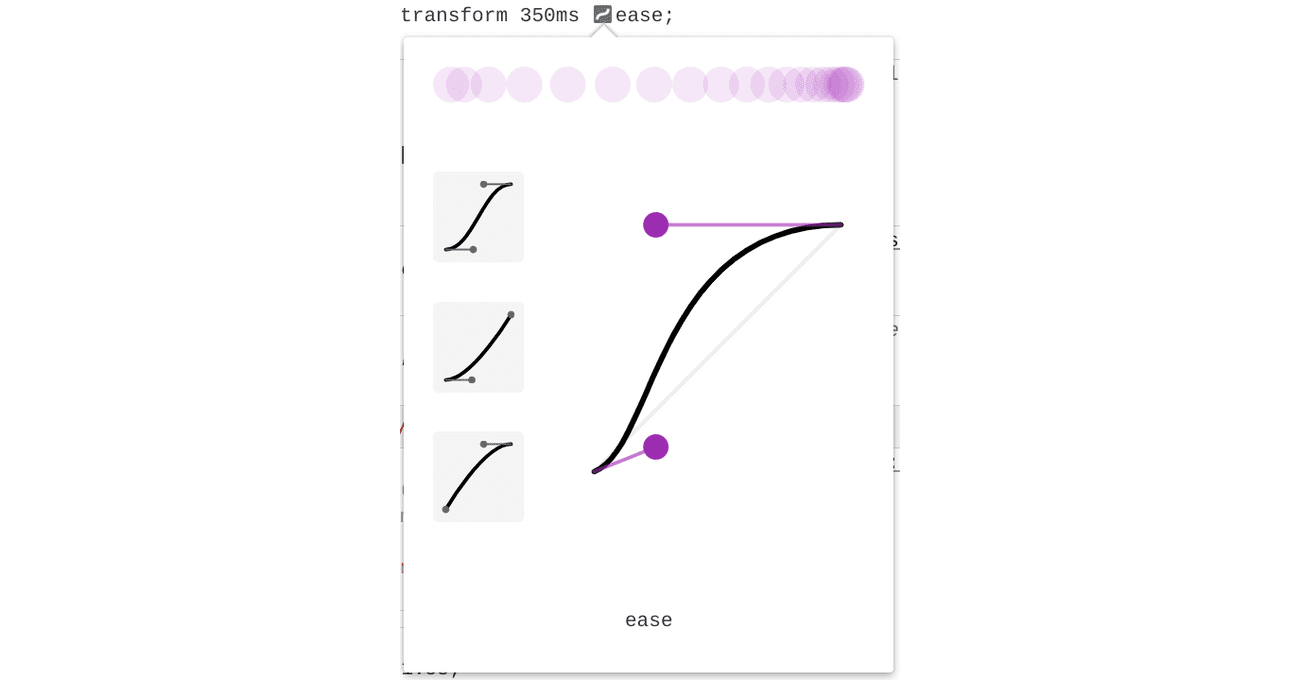
ใช้พร็อพเพอร์ตี้ transition-timing-function เพื่อเปลี่ยนความเร็วของการเปลี่ยน CSS ตลอดช่วงของ transition-duration
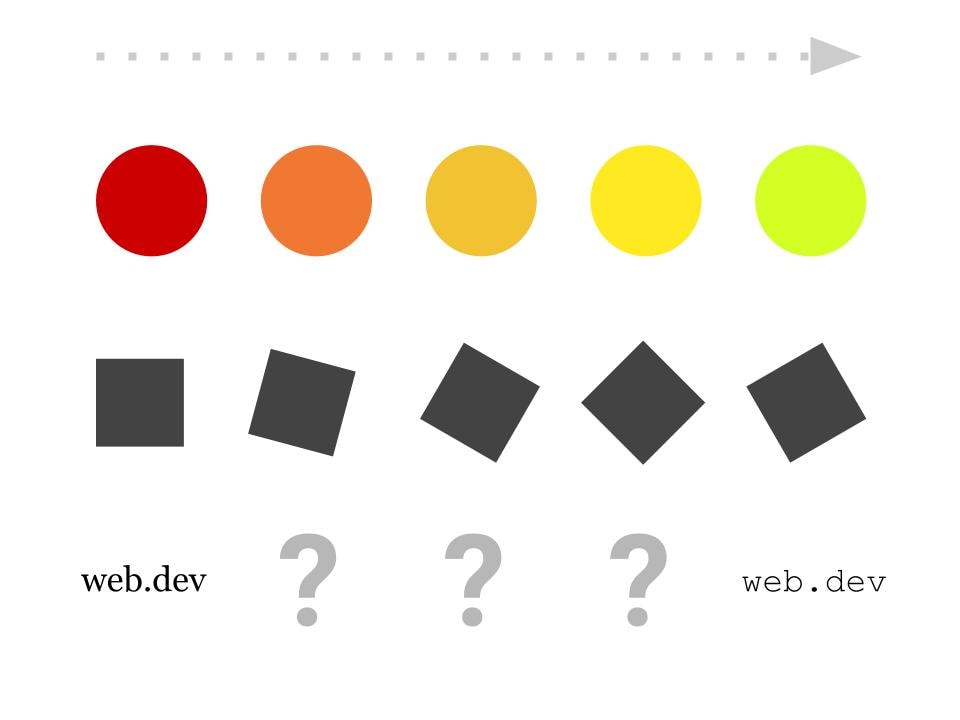
โดยค่าเริ่มต้น CSS จะเปลี่ยนองค์ประกอบด้วยความเร็วคงที่ (transition-timing-function: linear) แต่การเปลี่ยนแบบเส้นตรงอาจดูไม่เป็นธรรมชาติ เนื่องจากในชีวิตจริง วัตถุมีน้ำหนักและไม่สามารถหยุดและเริ่มทำงานได้ทันที การค่อยๆ เปลี่ยนฉากเข้าหรือออกจะทำให้การเปลี่ยนฉากดูมีชีวิตชีวาและเป็นธรรมชาติมากขึ้น
โมดูลเกี่ยวกับภาพเคลื่อนไหว CSS มีภาพรวมที่ดีเกี่ยวกับฟังก์ชันการกำหนดเวลา
คุณสามารถใช้ DevTools เพื่อทดสอบฟังก์ชันการกําหนดเวลาต่างๆ แบบเรียลไทม์

transition-delay
ใช้พร็อพเพอร์ตี้ transition-delay เพื่อระบุเวลาที่การเปลี่ยนภาพจะเริ่มขึ้น หากไม่ได้ระบุ transition-delay ทรานซิชันจะเริ่มขึ้นทันทีเนื่องจากค่าเริ่มต้นคือ 0s พร็อพเพอร์ตี้นี้ยอมรับหน่วยเวลา เช่น วินาที (s) หรือมิลลิวินาที (ms)
พร็อพเพอร์ตี้นี้มีประโยชน์สำหรับการเปลี่ยนภาพแบบสลับกัน ซึ่งทำได้โดยการตั้งค่า transition-delay ให้มีระยะเวลานานขึ้นสำหรับองค์ประกอบแต่ละรายการในลำดับถัดไปในกลุ่ม
transition-delay ยังมีประโยชน์ในการแก้ไขข้อบกพร่องด้วย การตั้งค่าการเลื่อนเวลาเป็นค่าลบอาจเริ่มการเปลี่ยนผ่านในไทม์ไลน์เพิ่มเติม
ตัวย่อ: transition
เช่นเดียวกับพร็อพเพอร์ตี้ CSS ส่วนใหญ่ พร็อพเพอร์ตี้นี้ก็มีรูปแบบย่อ transition รวม transition-property, transition-duration, transition-timing-function และ transition-delay
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
ข้อมูลใดบ้างที่โอนได้และโอนไม่ได้
เมื่อเขียน CSS คุณสามารถระบุพร็อพเพอร์ตี้ที่ควรมีการเปลี่ยนภาพเคลื่อนไหว ดูรายการคุณสมบัติ CSS ที่เคลื่อนไหวได้ของ MDN
โดยทั่วไปแล้ว คุณจะเปลี่ยนเฉพาะองค์ประกอบที่มี "สถานะกลาง" ระหว่างสถานะเริ่มต้นและสถานะสุดท้ายได้ เช่น คุณจะเพิ่มทรานซิชันสําหรับ font-family ไม่ได้ เนื่องจากไม่แน่ใจว่า "สถานะกลาง" ระหว่าง serif กับ monospace ควรมีลักษณะอย่างไร ในทางกลับกัน คุณสามารถเพิ่มทรานซิชันสำหรับ font-size ได้ เนื่องจากหน่วยของ font-size คือความยาวที่หาค่าเฉลี่ยระหว่างได้

พร็อพเพอร์ตี้ทั่วไปที่คุณสามารถเปลี่ยนได้มีดังนี้
เปลี่ยนรูปแบบ
พร็อพเพอร์ตี้ CSS transform มักมีการเปลี่ยนแปลงเนื่องจากเป็นพร็อพเพอร์ตี้ที่เร่งด้วย GPU ซึ่งส่งผลให้ภาพเคลื่อนไหวลื่นไหลขึ้นและยังใช้แบตเตอรี่น้อยลงด้วย พร็อพเพอร์ตี้นี้ช่วยให้คุณปรับขนาด หมุน แปล หรือเอียงองค์ประกอบได้ตามต้องการ
พร็อพเพอร์ตี้การเปลี่ยนรูปแบบแต่ละรายการ
นอกจากนี้ คุณยังใช้พร็อพเพอร์ตี้ scale, rotate หรือ translate เพื่อตั้งค่าทรานซิชันที่แตกต่างกันสำหรับแต่ละพร็อพเพอร์ตี้นอกพร็อพเพอร์ตี้ transform ได้ด้วย
โปรดดูส่วนการเปลี่ยนรูปแบบในโมดูลฟังก์ชัน
สี
สีเป็นตัวบ่งชี้สถานะที่ยอดเยี่ยมได้ ทั้งก่อน ระหว่าง และหลังการโต้ตอบ เช่น ปุ่มอาจเปลี่ยนสีหากมีการวางเมาส์เหนือปุ่ม การเปลี่ยนแปลงสีนี้ช่วยให้ผู้ใช้ทราบว่าปุ่มคลิกได้
พร็อพเพอร์ตี้ color, background-color และ border-color เป็นเพียงตัวอย่างบางส่วนที่สีสามารถเปลี่ยนได้เมื่อมีการโต้ตอบ
เงา
บ่อยครั้งที่เงาจะเปลี่ยนเพื่อบ่งบอกถึงการเปลี่ยนแปลงระดับ เช่น จากโฟกัสของผู้ใช้
โปรดดูข้อบังคับเกี่ยวกับเงา
ตัวกรอง
filter เป็นพร็อพเพอร์ตี้ CSS ที่มีประสิทธิภาพซึ่งช่วยให้คุณเพิ่มเอฟเฟกต์กราฟิกได้ทันที การเปลี่ยนระหว่างสถานะ filter ต่างๆ อาจให้ผลลัพธ์ที่น่าประทับใจ
โปรดดูข้อบังคับเกี่ยวกับตัวกรอง
ทริกเกอร์การเปลี่ยน
CSS ของคุณต้องมีการเปลี่ยนแปลงสถานะ และเหตุการณ์ที่ทริกเกอร์การเปลี่ยนแปลงสถานะดังกล่าวเพื่อให้การเปลี่ยน CSS เปิดใช้งาน ตัวอย่างทั่วไปของทริกเกอร์ดังกล่าวคือ :hover คลาสจำลอง พсевโดคลาสนี้จะจับคู่เมื่อผู้ใช้วางเคอร์เซอร์เหนือองค์ประกอบ
ต่อไปนี้คือรายการของคลาสจำลองและเหตุการณ์บางส่วนที่อาจทริกเกอร์การเปลี่ยนแปลงสถานะขององค์ประกอบ
:hover: ตรงกันหากเคอร์เซอร์อยู่เหนือองค์ประกอบ:focus: ตรงกันหากองค์ประกอบมีโฟกัส:focus-within: ตรงกันหากมีโฟกัสที่องค์ประกอบหรือองค์ประกอบย่อยขององค์ประกอบนั้น:target: ตรงกันเมื่อส่วนย่อยของ URL ปัจจุบันตรงกับค่าแอตทริบิวต์idขององค์ประกอบ:active: ตรงกันเมื่อมีการเปิดใช้งานองค์ประกอบ (โดยทั่วไปคือเมื่อกดเมาส์เหนือองค์ประกอบ)classการเปลี่ยนแปลงจาก JavaScript: เมื่อ CSSclassขององค์ประกอบมีการเปลี่ยนแปลงโดยใช้ JavaScript ทาง CSS จะเปลี่ยนคุณสมบัติที่มีสิทธิ์ซึ่งเปลี่ยนแปลงแล้ว
ทรานซิชันที่แตกต่างกันสำหรับการเข้าหรือออก
การตั้งค่าพร็อพเพอร์ตี้ transition ที่แตกต่างกันเมื่อวางเมาส์เหนือ/โฟกัส จะช่วยให้คุณสร้างเอฟเฟกต์ที่น่าสนใจได้
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
ข้อควรพิจารณาด้านการช่วยเหลือพิเศษ
ทรานซิชัน CSS ไม่ใช่ตัวเลือกที่เหมาะกับทุกคน ทรานซิชันและภาพเคลื่อนไหวอาจทำให้บางคนรู้สึกวิงเวียนหรือไม่สบาย แต่โชคดีที่ CSS มีฟีเจอร์สื่อที่เรียกว่า prefers-reduced-motion ซึ่งจะตรวจจับว่าผู้ใช้ระบุค่ากําหนดให้อุปกรณ์แสดงภาพเคลื่อนไหวน้อยลงหรือไม่
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
ดูข้อมูลเพิ่มเติมเกี่ยวกับฟีเจอร์สื่อนี้ได้ในบล็อกโพสต์ prefers-reduced-motion: Sometimes less movement is more
ข้อพิจารณาด้านประสิทธิภาพ
เมื่อใช้ทรานซิชัน CSS คุณอาจพบปัญหาด้านประสิทธิภาพหากเพิ่มทรานซิชันสำหรับพร็อพเพอร์ตี้ CSS บางรายการ เช่น เมื่อพร็อพเพอร์ตี้ เช่น width หรือ height เปลี่ยนแปลง พร็อพเพอร์ตี้ดังกล่าวจะดันเนื้อหาไปรอบๆ ในส่วนที่เหลือของหน้า ซึ่งจะบังคับให้ CSS คำนวณตำแหน่งใหม่สำหรับองค์ประกอบทุกรายการที่ได้รับผลกระทบสำหรับแต่ละเฟรมของการเปลี่ยน เราขอแนะนำให้ใช้พร็อพเพอร์ตี้อย่าง transform และ opacity แทนหากเป็นไปได้
ดูคู่มือเกี่ยวกับภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูงเพื่อเจาะลึกข้อควรพิจารณาด้านประสิทธิภาพเกี่ยวกับการเปลี่ยน CSS
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับทรานซิชัน
พร็อพเพอร์ตี้การเปลี่ยนแบบใดมีไว้สำหรับการระบุ easing
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeแนวทางปฏิบัติแนะนำคือให้ใช้ transition-property: all
all อาจทําให้เกิดปัญหาด้านประสิทธิภาพและการเปลี่ยนที่ไม่ต้องการเปลี่ยนพร็อพเพอร์ตี้ทั้งหมดได้
font-family จะเปลี่ยนไม่ได้