The CSS Podcast - 004: The Cascade
CSS signifie "Cascading Style Sheets" (feuilles de style en cascade). La cascade est l'algorithme permettant de résoudre les conflits lorsque plusieurs règles CSS s'appliquent à un élément HTML. C'est pourquoi le texte du bouton stylisé avec le code CSS suivant sera bleu.
button {
color: red;
}
button {
color: blue;
}
Comprendre l'algorithme de cascade vous aide à comprendre comment le navigateur résout les conflits de ce type. L'algorithme en cascade se divise en quatre étapes distinctes.
- Position et ordre d'affichage : ordre dans lequel vos règles CSS s'affichent
- Spécificité : algorithme qui détermine le sélecteur CSS qui correspond le mieux
- Origine : ordre d'apparition du CSS et origine, qu'il s'agisse d'un style de navigateur, de CSS provenant d'une extension de navigateur ou de votre CSS créé
- Importance : certaines règles CSS sont plus pondérées que d'autres, en particulier avec le type de règle
!important.
Position et ordre d'affichage
L'ordre dans lequel vos règles CSS apparaissent et la façon dont elles apparaissent sont pris en compte par la cascade lors du calcul de la résolution des conflits. Il s'agit de la dernière étape de la cascade, qui aboutit toujours à une seule déclaration gagnante. Toutefois, la position n'est prise en compte que si des styles en conflit persistent après que toutes les autres étapes de la cascade ont été prises en compte.
La démonstration au début de cette leçon est l'exemple le plus simple de position. Il existe deux règles d'origine de l'auteur sans importance, les deux ne sont pas en couches et proviennent de règles dont les sélecteurs ont une spécificité identique. La dernière règle déclarée a donc gagné.
Les styles peuvent provenir de différentes sources sur une page HTML, telles qu'une balise <link>, une balise <style> intégrée, une règle @import et du CSS intégré tel que défini dans l'attribut style d'un élément.
Si vous avez un <link> qui inclut du CSS en haut de votre page HTML, puis un autre <link> qui inclut du CSS en bas de votre page, les styles du <link> du bas auront une priorité plus élevée. Il en va de même pour les éléments <style> intégrés ou les déclarations en conflit dans un seul attribut style. Lorsque toutes les autres étapes de la cascade sont égales, le dernier style l'emporte.
<link />.
Une règle CSS qui le définit comme sombre se trouve dans une deuxième feuille de style associée et est appliquée en raison de sa position ultérieure.Cet ordre s'applique également aux éléments <style> intégrés.
S'ils sont déclarés avant un <link>, le CSS de la feuille de style associée aura la priorité la plus élevée.
<style> est déclaré dans <head>, tandis que l'élément <link /> est déclaré dans <body>.
Cela signifie qu'il est plus spécifique que l'élément <style>.L'ordre des sélecteurs par rapport aux attributs style n'est pas important, car ces conflits sont résolus par l'étape d'association d'éléments de la cascade. Toutefois, plusieurs déclarations dans le même attribut de style peuvent toujours s'appuyer sur le positionnement pour déterminer un gagnant.
La position s'applique également dans l'ordre de votre règle CSS.
Dans cet exemple, l'élément aura un arrière-plan violet, car background: purple a été déclaré en dernier.
Étant donné que l'arrière-plan vert a été déclaré avant l'arrière-plan violet, il est désormais ignoré par le navigateur.
.my-element {
background: green;
background: purple;
}
La possibilité de spécifier deux valeurs pour la même propriété peut être un moyen simple de créer des solutions de remplacement pour les navigateurs qui n'acceptent pas une valeur particulière.
Dans l'exemple suivant, font-size est déclaré deux fois.
Si clamp() est compatible avec le navigateur, la déclaration font-size précédente sera supprimée.
Si le navigateur n'est pas compatible avec clamp(), la déclaration initiale sera respectée et la taille de police sera de 1, 5 rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Vérifier vos connaissances
Tester vos connaissances sur la cascade
Si le code HTML suivant figure sur votre page :
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Dans styles.css, se trouve la règle CSS suivante :
button { background: yellow; }
De quelle couleur est l'arrière-plan du bouton ?
<style> intégrée se trouve plus bas sur la page que la balise <link>. Par conséquent, bien que la spécificité de button soit la même, la position de la règle de style la fait gagner.
Spécificité
La spécificité est un algorithme qui détermine quel sélecteur CSS est le plus spécifique, à l'aide d'un système de pondération ou de notation pour effectuer ces calculs. En rendant une règle plus spécifique, vous pouvez l'appliquer même si un autre CSS correspondant au sélecteur apparaît plus tard dans le CSS.
Dans la leçon suivante, vous découvrirez comment la spécificité est calculée. Toutefois, en gardant quelques points à l'esprit, vous éviterez de trop nombreux problèmes de spécificité.
Le CSS ciblant une classe sur un élément rend cette règle plus spécifique et, par conséquent, plus importante à appliquer que le CSS ciblant l'élément seul.
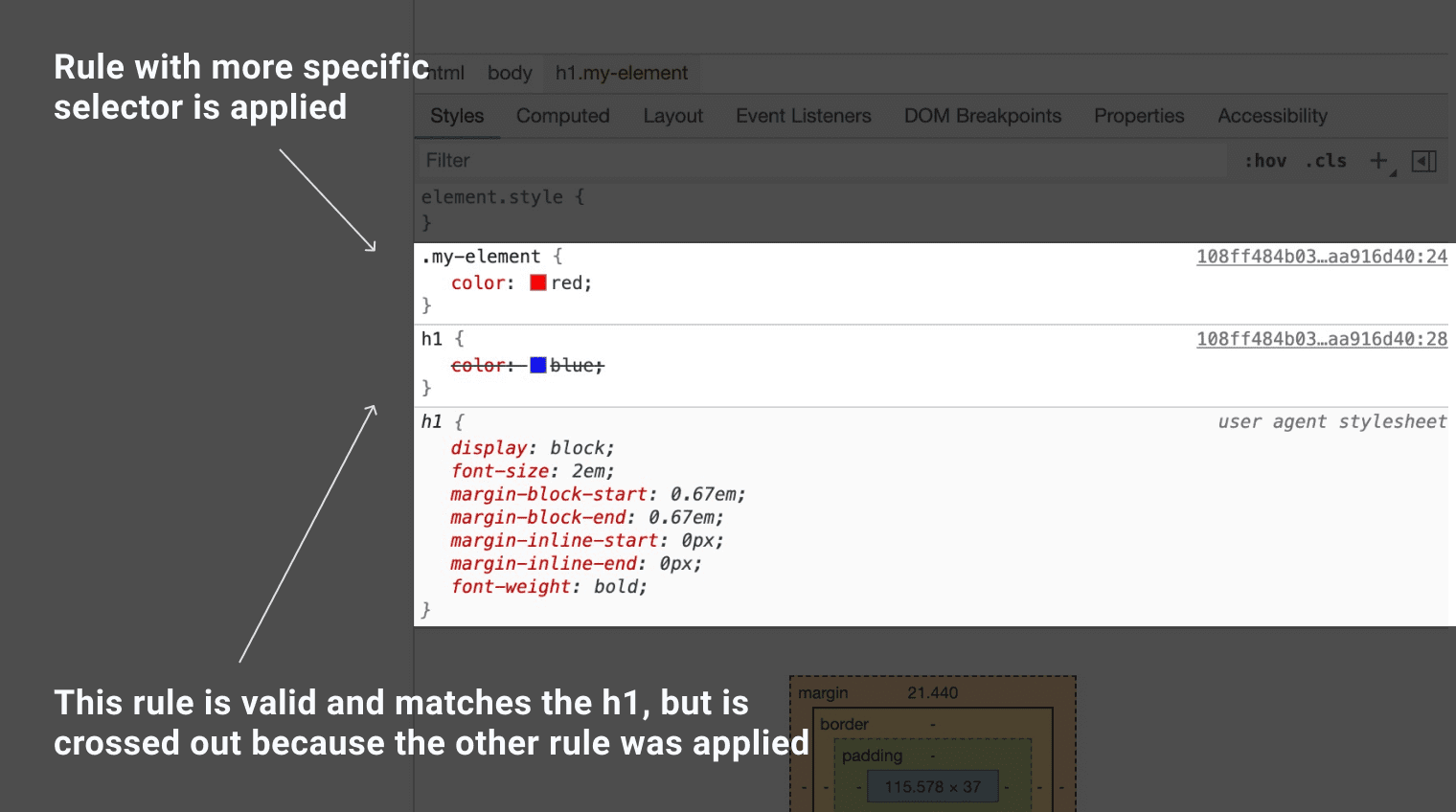
Cela signifie qu'avec le code CSS suivant, le h1 sera de couleur rouge, même si les deux règles correspondent et que la règle pour le sélecteur h1 apparaît plus tard dans la feuille de style.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
Un id rend le CSS encore plus spécifique. Par conséquent, les styles appliqués à un ID remplacent ceux appliqués de nombreuses autres manières.
C'est l'une des raisons pour lesquelles il n'est généralement pas recommandé d'associer des styles à un id.
Il peut être difficile de remplacer ce style par un autre.
La spécificité est cumulative
Comme vous le découvrirez dans le prochain cours, chaque type de sélecteur reçoit des points qui indiquent son niveau de spécificité. Les points de tous les sélecteurs que vous avez utilisés pour cibler un élément sont additionnés.
Cela signifie que si vous ciblez un élément avec une liste de sélecteurs telle que a.my-class.another-class[href]:hover, vous obtenez un élément très difficile à écraser avec d'autres CSS.
Pour cette raison, et pour rendre votre CSS plus réutilisable, il est judicieux de garder vos sélecteurs aussi simples que possible.
Utilisez la spécificité comme outil pour accéder aux éléments lorsque vous en avez besoin, mais essayez toujours de refactoriser les listes de sélecteurs longues et spécifiques, si possible.
Origine
Le code CSS que vous écrivez n'est pas le seul CSS appliqué à une page. La cascade tient compte de l'origine du CSS. Cette origine inclut la feuille de style interne du navigateur, les styles ajoutés par les extensions du navigateur ou le système d'exploitation, ainsi que votre CSS créé. L'ordre de spécificité de ces origines, de la moins spécifique à la plus spécifique, est le suivant :
- Styles de base de l'user-agent Il s'agit des styles que votre navigateur applique aux éléments HTML par défaut.
- Styles utilisateur locaux Ils peuvent provenir du niveau du système d'exploitation, comme une taille de police de base ou une préférence pour une réduction du mouvement. Ils peuvent également provenir d'extensions de navigateur, par exemple d'une extension permettant à un utilisateur d'écrire son propre CSS personnalisé pour une page Web.
- CSS créé par l'auteur Le CSS que vous créez.
!important: auteur Tout!importantque vous ajoutez à vos déclarations créées par l'auteur.- Styles utilisateur locaux
!importantTout!importantprovenant du niveau du système d'exploitation ou du CSS au niveau de l'extension du navigateur. - User-agent
!important. Tous les!importantdéfinis dans le CSS par défaut, fourni par le navigateur.
Si vous avez un type de règle !important dans le CSS que vous avez créé et que l'utilisateur a un type de règle !important dans son CSS personnalisé, quel CSS l'emporte ?
Vérifier vos connaissances
Tester vos connaissances sur les origines des cascades
Testez vos connaissances sur les origines de la cascade. Examinez les règles de style suivantes provenant de différentes origines :
Style de l'user-agent
h1 { margin-block-start: 0.83em; }
Amorçage
h1 { margin-block-start: 20px; }
Styles de l'auteur de la page
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Style personnalisé de l'utilisateur
h1 { margin-block-start: 2rem !important; }
Ensuite, avec le code HTML suivant :
<h1>Lorem ipsum</h1>
Quelle est la margin-block-start finale de la h1 ?
!important a l'origine la plus spécifique.Importance
Toutes les règles CSS ne sont pas calculées de la même manière ni ne présentent pas la même spécificité.
L'ordre d'importance, de la moins importante à la plus importante, est le suivant :
- type de règle normal, comme
font-size,backgroundoucolor - Type de règle
animation - Type de règle
!important(dans l'ordre de l'origine) - Type de règle
transition
Les types de règles d'animation et de transition actives sont plus importants que les règles normales.
Dans le cas des transitions, priorité plus élevée que les types de règles !important.
En effet, lorsqu'une animation ou une transition devient active, son comportement attendu est de modifier l'état visuel.
Utiliser les outils pour les développeurs pour déterminer pourquoi certains CSS ne s'appliquent pas
Les outils de développement du navigateur affichent généralement tous les CSS pouvant correspondre à un élément, et ceux qui ne sont pas utilisés sont barrés.

Si le CSS que vous pensiez appliquer ne s'affiche pas du tout, cela signifie qu'il ne correspond pas à l'élément. Dans ce cas, vous devez chercher ailleurs, peut-être une faute de frappe dans le nom d'une classe ou d'un élément, ou un CSS non valide.
Vérifier vos connaissances
Tester vos connaissances sur la cascade
La cascade peut être utilisée pour :

