The CSS Podcast - 004: The Cascade
CSS significa "folhas de estilo em cascata". A cascata é o algoritmo para resolver conflitos em que várias regras CSS se aplicam a um elemento HTML. É por isso que o texto do botão estilizado com o CSS abaixo fica azul.
button {
color: red;
}
button {
color: blue;
}
Entender o algoritmo em cascata ajuda você a entender como o navegador resolve conflitos como esse. O algoritmo em cascata é dividido em quatro estágios distintos.
- Posição e ordem de exibição: a ordem em que as regras de CSS aparecem
- Especificidade: um algoritmo que determina qual seletor de CSS tem a correspondência mais forte.
- Origem: a ordem em que o CSS aparece e de onde ele vem, seja um estilo de navegador, CSS de uma extensão de navegador ou CSS criado por você.
- Importância: algumas regras do CSS têm mais peso do que outras,
especialmente com o tipo de regra
!important.
Posição e ordem de aparição
A ordem e a forma como as regras CSS aparecem são consideradas pela cascata enquanto ela calcula a resolução de conflitos. Essa é a etapa final da cascata e sempre resulta em uma única declaração vencedora. Mas a posição só é considerada se ainda houver estilos conflitantes depois que todas as outras etapas da cascata forem consideradas.
A demonstração no início desta lição é o exemplo mais simples de posição. Há duas regras de origem do autor sem importância, ambas sem camadas e provenientes de regras com seletores de especificidade idêntica, então a última a ser declarada venceu.
Os estilos podem vir de várias fontes em uma página HTML,
como uma tag <link>,
uma tag <style> incorporada, uma regra @import
e CSS inline, conforme definido no atributo style de um elemento.
Se você tiver um <link> que inclui CSS na parte de cima da página HTML
e outro <link> que inclui CSS na parte de baixo da página, os estilos no <link> de baixo terão prioridade mais alta. O mesmo acontece com elementos <style> incorporados ou declarações conflitantes em um único atributo style. Quando todas as outras etapas da cascata forem iguais, o último estilo vai prevalecer.
<link />.
Uma regra CSS que define o modo escuro está em uma segunda folha de estilo vinculada
e é aplicada devido à posição posterior.Essa ordem também se aplica a elementos <style> incorporados.
Se eles forem declarados antes de um <link>,
o CSS da folha de estilo vinculada terá a prioridade mais alta.
<style> é declarado no <head>,
enquanto o elemento <link /> é declarado no <body>.
Isso significa que ele fica mais específico que o elemento <style>A ordem dos seletores em relação aos atributos style não é importante, já que esses conflitos são resolvidos pela etapa de vinculação de elementos da cascata. No entanto, várias declarações no mesmo atributo de estilo ainda podem depender do posicionamento para determinar um vencedor.
A posição também se aplica na ordem da regra CSS.
Neste exemplo, o elemento terá um plano de fundo roxo porque background: purple foi declarado por último.
Como o plano de fundo verde foi declarado antes do roxo, ele agora é ignorado pelo navegador.
.my-element {
background: green;
background: purple;
}
A possibilidade de especificar dois valores para a mesma propriedade
pode ser uma maneira simples de criar substitutos para navegadores que não oferecem suporte a um valor específico.
Neste exemplo, font-size é declarado duas vezes.
Se o navegador oferecer suporte a clamp(),
a declaração font-size anterior será descartada.
Se o clamp() não tiver suporte do navegador,
a declaração inicial será aceita e o tamanho da fonte será 1, 5rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Teste seu conhecimento
Teste seus conhecimentos sobre a cascata
Se você tiver o seguinte HTML na sua página:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Dentro de styles.css, está a seguinte regra CSS:
button { background: yellow; }
Qual é a cor do plano de fundo do botão?
<style> incorporada está mais abaixo na página do que a
tag <link>. Portanto, embora a especificidade de button seja a mesma, a
posição da regra de estilo faz com que ela vença.
Especificidade
A especificidade é um algoritmo que determina qual seletor CSS é o mais específico, usando um sistema de ponderação ou pontuação para fazer esses cálculos. Ao tornar uma regra mais específica, é possível fazer com que ela seja aplicada mesmo que outro CSS que corresponda ao seletor apareça mais tarde no CSS.
Na próxima lição, você vai aprender os detalhes de como a especificidade é calculada. No entanto, manter algumas coisas em mente vai ajudar você a evitar muitos problemas de especificidade.
O CSS que segmenta uma classe em um elemento torna essa regra mais específica
e, portanto, é considerado mais importante para ser aplicado
do que o CSS que segmenta o elemento sozinho.
Isso significa que, com o CSS abaixo,
o h1 vai ser colorido em vermelho, mesmo que as duas regras sejam iguais e a regra para o seletor h1 apareça mais tarde na folha de estilo.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
Um id torna o CSS ainda mais específico,
de modo que os estilos aplicados a um ID substituem os aplicados de muitas outras maneiras.
Esse é um dos motivos pelos quais não é uma boa ideia anexar estilos a um id.
Isso pode dificultar a substituição desse estilo por outro.
A especificidade é cumulativa
Como você vai descobrir na próxima lição,
cada tipo de seletor recebe pontos que indicam o nível de especificidade.
Os pontos de todos os seletores que você usou para segmentar um elemento são somados.
Isso significa que, se você segmentar um elemento com uma lista de seletores, como
a.my-class.another-class[href]:hover, vai ter algo muito difícil de substituir por outro CSS.
Por esse motivo, e para ajudar a tornar o CSS mais reutilizável,
é recomendável manter os seletores o mais simples possível.
Use a especificidade como uma ferramenta para acessar elementos quando necessário,
mas sempre considere refatorar listas de seletores longas e específicas, se possível.
Origem
O CSS que você escreve não é o único CSS aplicado a uma página. A cascata considera a origem do CSS. Essa origem inclui a folha de estilo interna do navegador, estilos adicionados por extensões do navegador ou pelo sistema operacional e o CSS criado por você. A ordem de especificidade dessas origens, da menos específica à mais específica, é a seguinte:
- Estilo de base do user agent. Esses são os estilos que o navegador aplica aos elementos HTML por padrão.
- Estilo do usuário local. Elas podem vir do nível do sistema operacional, como um tamanho de fonte base ou uma preferência de movimento reduzido. Eles também podem vir de extensões de navegador, como uma que permite que um usuário escreva o próprio CSS personalizado para uma página da Web.
- CSS criado. O CSS que você cria.
- Criado por
!important. Qualquer!importantque você adicionar às declarações de autoria. - Estilo do usuário local
!important. Qualquer!importantque venha do nível do sistema operacional ou do CSS do nível da extensão do navegador. - User agent
!important. Qualquer!importantdefinido no CSS padrão, fornecido pelo navegador.
Se você tiver um tipo de regra !important no CSS que você criou
e o usuário tiver um tipo de regra !important no CSS personalizado, qual CSS vence?
Teste seu conhecimento
Teste seus conhecimentos sobre origens em cascata
Teste seus conhecimentos sobre origens de cascata. Considere as seguintes regras de estilo de várias origens:
Estilo do user agent
h1 { margin-block-start: 0.83em; }
Inicializar
h1 { margin-block-start: 20px; }
Estilos do Page Author
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Estilo personalizado do usuário
h1 { margin-block-start: 2rem !important; }
Em seguida, considerando o seguinte HTML:
<h1>Lorem ipsum</h1>
Qual é o margin-block-start final da h1?
!important tem a origem mais específica.Importância
Nem todas as regras do CSS são calculadas da mesma forma, ou têm a mesma especificidade.
A ordem de importância, da menos importante à mais importante, é a seguinte:
- tipo de regra normal, como
font-size,backgroundoucolor - Tipo de regra
animation - Tipo de regra
!important(segue a mesma ordem da origem) - Tipo de regra
transition
Os tipos de regra de animação e transição ativa têm maior importância do que as regras normais.
No caso de transições, a importância é maior do que os tipos de regra !important.
Isso acontece porque, quando uma animação ou transição fica ativa,
o comportamento esperado é mudar o estado visual.
Usar as Ferramentas do desenvolvedor para descobrir por que alguns CSS não estão sendo aplicados
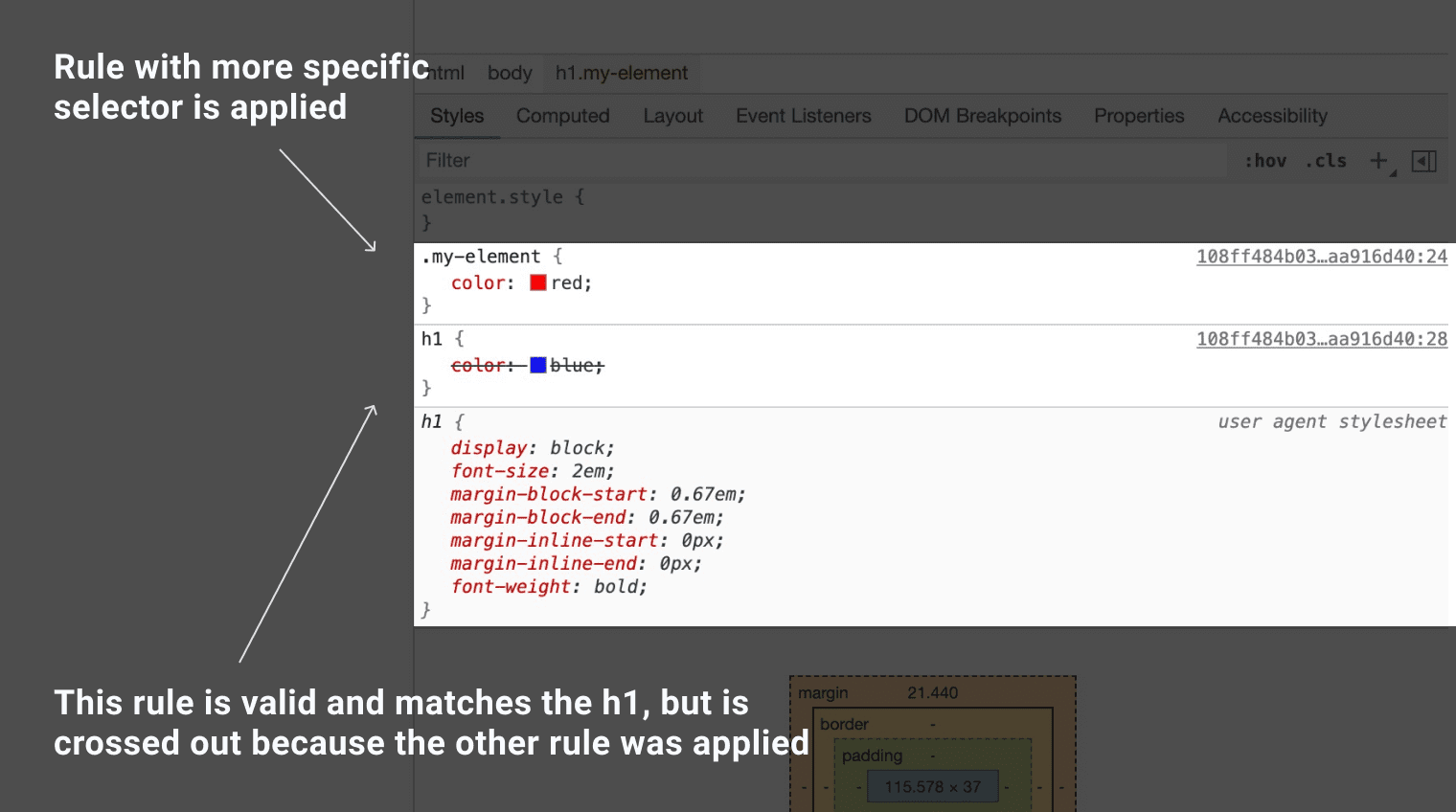
As ferramentas do desenvolvedor do navegador geralmente mostram todos os CSS que podem corresponder a um elemento, com aqueles que não estão sendo usados riscados.

Se o CSS que você esperava aplicar não aparecer, ele não corresponde ao elemento. Nesse caso, você precisa procurar em outro lugar, talvez um erro de digitação em um nome de classe ou elemento ou algum CSS inválido.
Teste seu conhecimento
Teste seus conhecimentos sobre a cascata
A cascata pode ser usada para...

