সিএসএস পডকাস্ট - 004: ক্যাসকেড
CSS মানে ক্যাসকেডিং স্টাইলশীট। ক্যাসকেড হল দ্বন্দ্ব সমাধানের অ্যালগরিদম যেখানে একাধিক CSS নিয়ম একটি HTML উপাদানে প্রযোজ্য। এই কারণেই নিচের CSS দিয়ে স্টাইল করা বোতামের টেক্সট নীল হবে।
button {
color: red;
}
button {
color: blue;
}
ক্যাসকেড অ্যালগরিদম বোঝা আপনাকে বুঝতে সাহায্য করে কিভাবে ব্রাউজার এই মত দ্বন্দ্ব সমাধান করে। ক্যাসকেড অ্যালগরিদম 4টি স্বতন্ত্র পর্যায়ে বিভক্ত।
- অবস্থান এবং উপস্থিতির ক্রম : আপনার CSS নিয়মগুলি যে ক্রমে প্রদর্শিত হয়
- নির্দিষ্টতা : একটি অ্যালগরিদম যা নির্ধারণ করে কোন সিএসএস নির্বাচকের সাথে সবচেয়ে শক্তিশালী মিল রয়েছে
- মূল : CSS কখন প্রদর্শিত হয় এবং এটি কোথা থেকে আসে তার ক্রম, সেটি ব্রাউজার স্টাইল হোক, ব্রাউজার এক্সটেনশনের CSS বা আপনার রচিত CSS
- গুরুত্ব : কিছু CSS নিয়ম অন্যদের তুলনায় বেশি ওজন করা হয়, বিশেষ করে
!importantনিয়মের প্রকারের সাথে
অবস্থান এবং চেহারা ক্রম
আপনার CSS নিয়মগুলি যে ক্রমে প্রদর্শিত হয় এবং সেগুলি কীভাবে উপস্থিত হয় তা ক্যাসকেড দ্বারা বিবেচনা করা হয় যখন এটি বিরোধের সমাধান গণনা করে। এটি ক্যাসকেডের চূড়ান্ত ধাপ, এবং সর্বদা একটি একক বিজয়ী ঘোষণার ফলাফল হবে। কিন্তু ক্যাসকেডের প্রতিটি ধাপ বিবেচনা করার পরেও বিরোধপূর্ণ শৈলী থাকলেই অবস্থান বিবেচনা করা হয়।
এই পাঠের শুরুতে ডেমোটি অবস্থানের সবচেয়ে সহজবোধ্য উদাহরণ। দুটি লেখক-উৎপত্তির নিয়ম রয়েছে যা গুরুত্ব ছাড়াই, উভয়ই অ-স্তরবিহীন, এবং এমন নিয়মগুলি থেকে এসেছে যেগুলির অভিন্ন নির্দিষ্টতার নির্বাচক রয়েছে, তাই শেষ যেটিকে বিজয়ী ঘোষণা করা হবে।
একটি এইচটিএমএল পৃষ্ঠার বিভিন্ন উত্স থেকে শৈলী আসতে পারে, যেমন একটি <link> ট্যাগ, একটি এমবেড করা <style> ট্যাগ, একটি @import নিয়ম এবং একটি উপাদানের style বৈশিষ্ট্যে সংজ্ঞায়িত ইনলাইন CSS।
আপনার যদি একটি <link> থাকে যা আপনার HTML পৃষ্ঠার শীর্ষে CSS অন্তর্ভুক্ত করে, তাহলে অন্য একটি <link> যা আপনার পৃষ্ঠার নীচে CSS অন্তর্ভুক্ত করে: নীচের <link> স্টাইলগুলিকে উচ্চ অগ্রাধিকার দেওয়া হবে। একই জিনিস এমবেড করা <style> উপাদান, বা একটি একক style বৈশিষ্ট্যের মধ্যে বিরোধপূর্ণ ঘোষণার সাথে ঘটে। যখন ক্যাসকেডের অন্য প্রতিটি ধাপ সমান হয়, শেষ শৈলীটি জিতবে।
<link /> উপাদান দ্বারা অন্তর্ভুক্ত। একটি CSS নিয়ম যা এটিকে অন্ধকার হিসাবে সেট করে একটি দ্বিতীয় লিঙ্কযুক্ত স্টাইল শীটে রয়েছে এবং এটির পরবর্তী অবস্থানের কারণে প্রয়োগ করা হয়েছে। এই ক্রমটি এমবেড করা <style> উপাদানগুলির ক্ষেত্রেও প্রযোজ্য। যদি সেগুলি <link> এর আগে ঘোষণা করা হয়, তাহলে লিঙ্কযুক্ত স্টাইলশীটের CSS-কে উচ্চ অগ্রাধিকার দেওয়া হবে।
<style> উপাদানটি <head> এ ঘোষণা করা হয়, যখন <link /> উপাদানটি <body> এ ঘোষণা করা হয়। এর মানে হল এটি <style> উপাদানের চেয়ে বেশি নির্দিষ্টতা পায় style বৈশিষ্ট্যের ক্ষেত্রে নির্বাচকদের ক্রম গুরুত্বপূর্ণ নয়, যেহেতু এই দ্বন্দ্বগুলি ক্যাসকেডের উপাদান সংযুক্তি পদক্ষেপ দ্বারা সমাধান করা হয়। কিন্তু একই স্টাইল অ্যাট্রিবিউটের মধ্যে একাধিক ঘোষণা এখনও বিজয়ী নির্ধারণ করতে অবস্থানের উপর নির্ভর করতে পারে।
আপনার সিএসএস নিয়ম অনুসারে অবস্থানও প্রযোজ্য। এই উদাহরণে, উপাদানটির একটি বেগুনি ব্যাকগ্রাউন্ড থাকবে কারণ background: purple সর্বশেষ ঘোষণা করা হয়েছিল। কারণ সবুজ পটভূমি বেগুনি ব্যাকগ্রাউন্ডের আগে ঘোষণা করা হয়েছিল, এটি এখন ব্রাউজার দ্বারা উপেক্ষা করা হয়েছে।
.my-element {
background: green;
background: purple;
}
একই সম্পত্তির জন্য দুটি মান নির্দিষ্ট করতে সক্ষম হওয়া একটি নির্দিষ্ট মান সমর্থন করে না এমন ব্রাউজারগুলির জন্য ফলব্যাক তৈরি করার একটি সহজ উপায় হতে পারে। এই পরবর্তী উদাহরণে, font-size দুইবার ঘোষণা করা হয়েছে। যদি ব্রাউজারে clamp() সমর্থিত হয়, তাহলে পূর্ববর্তী font-size ঘোষণা বাতিল করা হবে। যদি clamp() ব্রাউজার দ্বারা সমর্থিত না হয়, তবে প্রাথমিক ঘোষণাকে সম্মানিত করা হবে এবং ফন্টের আকার হবে 1.5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
আপনার উপলব্ধি পরীক্ষা করুন
ক্যাসকেড সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
আপনার পৃষ্ঠায় নিম্নলিখিত HTML থাকলে:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html> styles.css ভিতরে , নিম্নলিখিত CSS নিয়ম:
button { background: yellow; }
বোতামের পটভূমি কি রঙ?
<style> মূলটি <link> ট্যাগের চেয়ে পৃষ্ঠার আরও নিচে, তাই button নির্দিষ্টতা একই থাকলেও শৈলী নিয়মের অবস্থান এটিকে জয়ী করে।বিশেষত্ব
স্পেসিফিসিটি হল একটি অ্যালগরিদম যা নির্ধারণ করে কোন সিএসএস নির্বাচক সবচেয়ে সুনির্দিষ্ট, সেই গণনাগুলি করার জন্য একটি ওজন বা স্কোরিং সিস্টেম ব্যবহার করে। একটি নিয়মকে আরও নির্দিষ্ট করে, আপনি সিএসএস-এ পরবর্তীতে সিলেক্টরের সাথে মেলে এমন কিছু সিএসএস দেখা গেলেও আপনি এটি প্রয়োগ করতে পারেন।
পরবর্তী পাঠে আপনি কীভাবে নির্দিষ্টতা গণনা করা হয় তার বিশদ বিবরণ শিখতে পারেন, তবে কয়েকটি বিষয় মাথায় রাখলে আপনি অনেকগুলি নির্দিষ্টতার সমস্যা এড়াতে সহায়তা করবে।
একটি এলিমেন্টের উপর একটি ক্লাস টার্গেট করা CSS সেই নিয়মটিকে আরও নির্দিষ্ট করে তুলবে, এবং তাই সিএসএস শুধুমাত্র এলিমেন্টকে টার্গেট করার চেয়ে প্রয়োগ করা আরও গুরুত্বপূর্ণ হিসাবে দেখা হবে। এর মানে হল যে নিম্নলিখিত CSS এর সাথে, h1 লাল রঙের হবে যদিও উভয় নিয়ম মিলে যায় এবং h1 নির্বাচকের নিয়ম পরে স্টাইল শীটে আসে।
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
একটি id সিএসএসকে আরও সুনির্দিষ্ট করে তোলে, তাই একটি আইডিতে প্রয়োগ করা শৈলী অন্য অনেক উপায়ে প্রয়োগ করাকে ওভাররাইড করবে। এটি একটি id শৈলী সংযুক্ত করার জন্য সাধারণত একটি ভাল ধারণা নয়। এটি অন্য কিছু দিয়ে সেই স্টাইলটি ওভাররাইট করা কঠিন করে তুলতে পারে।
নির্দিষ্টতা ক্রমবর্ধমান
আপনি পরের পাঠে জানতে পারবেন, প্রতিটি ধরণের নির্বাচককে পয়েন্ট দেওয়া হয় যা নির্দেশ করে যে এটি কতটা নির্দিষ্ট, আপনি একটি উপাদানকে লক্ষ্য করার জন্য ব্যবহার করেছেন এমন সমস্ত নির্বাচকদের পয়েন্ট একসাথে যোগ করা হয়েছে। এর মানে হল যে আপনি যদি একটি নির্বাচক তালিকা সহ একটি উপাদানকে টার্গেট করেন যেমন a.my-class.another-class[href]:hover আপনি অন্য CSS এর সাথে ওভাররাইট করা বেশ কঠিন কিছু পাবেন। এই কারণে, এবং আপনার সিএসএসকে আরও পুনঃব্যবহারযোগ্য করতে সাহায্য করার জন্য, আপনার নির্বাচকদের যতটা সম্ভব সহজ রাখা একটি ভাল ধারণা। আপনার যখন প্রয়োজন তখন উপাদানগুলি পেতে একটি সরঞ্জাম হিসাবে নির্দিষ্টতা ব্যবহার করুন, তবে আপনি যদি পারেন তবে সর্বদা দীর্ঘ, নির্দিষ্ট নির্বাচক তালিকাগুলিকে রিফ্যাক্টর করার কথা বিবেচনা করুন।
উৎপত্তি
আপনি যে সিএসএস লেখেন তা একটি পৃষ্ঠায় প্রয়োগ করা একমাত্র সিএসএস নয়। ক্যাসকেড CSS এর উৎপত্তিকে বিবেচনা করে। এই উৎপত্তিতে ব্রাউজারের অভ্যন্তরীণ স্টাইল শীট, ব্রাউজার এক্সটেনশন বা অপারেটিং সিস্টেম দ্বারা যোগ করা শৈলী এবং আপনার রচিত CSS অন্তর্ভুক্ত রয়েছে। এই উত্সগুলির নির্দিষ্টতার ক্রম , ন্যূনতম নির্দিষ্ট থেকে, সর্বাধিক নির্দিষ্ট পর্যন্ত নিম্নরূপ:
- ব্যবহারকারী এজেন্ট বেস শৈলী . এই স্টাইলগুলি আপনার ব্রাউজার ডিফল্টরূপে HTML উপাদানগুলিতে প্রযোজ্য।
- স্থানীয় ব্যবহারকারী শৈলী । এগুলি অপারেটিং সিস্টেম স্তর থেকে আসতে পারে, যেমন বেস ফন্টের আকার, বা কম গতির পছন্দ। এগুলি ব্রাউজার এক্সটেনশন থেকেও আসতে পারে, যেমন একটি ব্রাউজার এক্সটেনশন যা একজন ব্যবহারকারীকে একটি ওয়েবপৃষ্ঠার জন্য তাদের নিজস্ব কাস্টম CSS লিখতে দেয়।
- রচিত CSS . আপনি যে CSS লেখক.
- লিখিত
!important. যে কোনো!importantযা আপনি আপনার রচিত ঘোষণায় যোগ করুন৷ - স্থানীয় ব্যবহারকারী শৈলী
!important. অপারেটিং সিস্টেম লেভেল বা ব্রাউজার এক্সটেনশন লেভেল CSS থেকে আসা যেকোন!important। - ব্যবহারকারী এজেন্ট
!important. যেকোনো!importantযা ডিফল্ট CSS-এ সংজ্ঞায়িত করা হয়, ব্রাউজার দ্বারা সরবরাহ করা হয়।
যদি আপনার লেখা CSS-এ একটি !important নিয়মের ধরন থাকে এবং ব্যবহারকারীর কাস্টম CSS-এ একটি !important নিয়মের ধরন থাকে, তাহলে কার সিএসএস জিতেছে?
আপনার উপলব্ধি পরীক্ষা করুন
ক্যাসকেডের উত্স সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
ক্যাসকেড উত্স সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন , বিভিন্ন উত্স থেকে নিম্নলিখিত শৈলী নিয়মগুলি বিবেচনা করুন:
ব্যবহারকারী-এজেন্ট শৈলী
h1 { margin-block-start: 0.83em; }
বুটস্ট্র্যাপ
h1 { margin-block-start: 20px; }
পৃষ্ঠা লেখক শৈলী
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
ব্যবহারকারী কাস্টম শৈলী
h1 { margin-block-start: 2rem !important; }
তারপর, নিম্নলিখিত HTML দেওয়া:
<h1>Lorem ipsum</h1>
h1 এর চূড়ান্ত margin-block-start কি?
!important ব্যবহারকারীর কাস্টম শৈলীর সবচেয়ে নির্দিষ্ট উত্স রয়েছে৷গুরুত্ব
সমস্ত CSS নিয়ম একে অপরের মতো একইভাবে গণনা করা হয় না বা একে অপরের মতো একই নির্দিষ্টতা দেওয়া হয় না।
গুরুত্বের ক্রম , ন্যূনতম গুরুত্বপূর্ণ থেকে, সবচেয়ে গুরুত্বপূর্ণ পর্যন্ত নিম্নরূপ:
- স্বাভাবিক নিয়মের ধরন, যেমন
font-size,backgroundবাcolor -
animationনিয়মের ধরন -
!importantনিয়মের ধরন (উৎপত্তি হিসাবে একই ক্রম অনুসরণ করে) -
transitionনিয়মের ধরন
সক্রিয় অ্যানিমেশন এবং ট্রানজিশন নিয়মের ধরন স্বাভাবিক নিয়মের চেয়ে বেশি গুরুত্ব দেয়। ট্রানজিশনের ক্ষেত্রে !important নিয়ম প্রকারের চেয়ে বেশি গুরুত্ব। এর কারণ হল যখন একটি অ্যানিমেশন বা ট্রানজিশন সক্রিয় হয়, তখন তার প্রত্যাশিত আচরণ হল চাক্ষুষ অবস্থার পরিবর্তন।
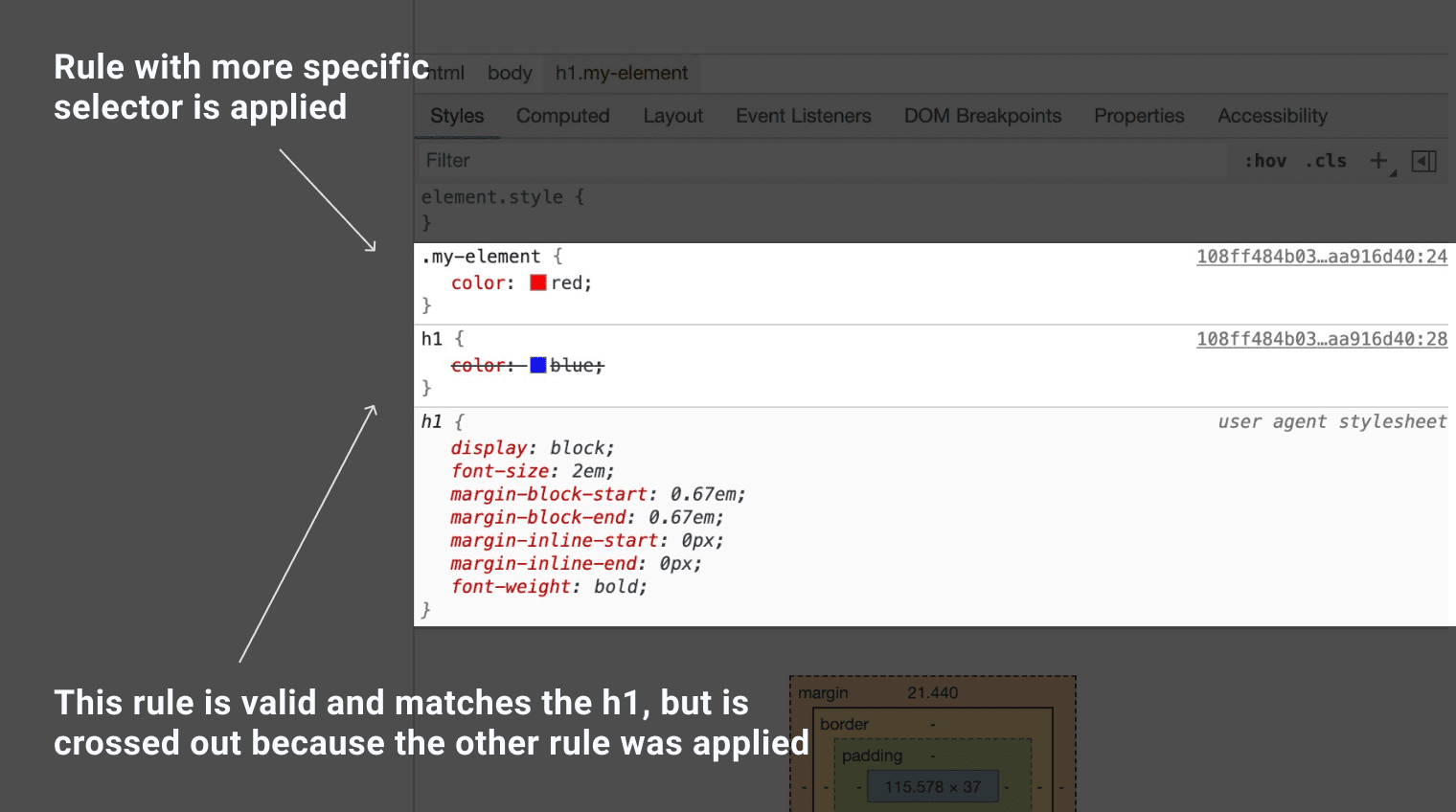
কেন কিছু CSS আবেদন করছে না তা জানতে DevTools ব্যবহার করে
ব্রাউজার DevTools সাধারণত এমন সমস্ত CSS দেখাবে যা একটি উপাদানের সাথে মেলে, যেগুলি ক্রস আউট ব্যবহার করা হচ্ছে না।

আপনি যে সিএসএস প্রয়োগ করতে চেয়েছিলেন তা যদি একেবারেই উপস্থিত না হয়, তাহলে এটি উপাদানটির সাথে মেলে না। সেক্ষেত্রে আপনাকে অন্য কোথাও দেখতে হবে, সম্ভবত একটি শ্রেণী বা উপাদানের নাম বা কিছু অবৈধ CSS-এ টাইপোর জন্য।
আপনার উপলব্ধি পরীক্ষা করুন
ক্যাসকেড সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন
ক্যাসকেড এর জন্য ব্যবহার করা যেতে পারে...


