The CSS Podcast – 004: The Cascade
ראשי התיבות CSS מייצגים את המונח Cascading Stylesheets. מפל העל הוא האלגוריתם לפתרון התנגשויות שבהן כמה כללי CSS חלים על רכיב HTML. זו הסיבה שטקסט הלחצן מעוצב באמצעות ה-CSS הבא והוא כחול.
button {
color: red;
}
button {
color: blue;
}
הבנת אלגוריתם המפל עוזרת להבין איך הדפדפן פותר התנגשויות כאלה. האלגוריתם של מפל המודעות מחולק ל-4 שלבים נפרדים.
- מיקום וסדר ההופעה: הסדר שבו כללי ה-CSS מופיעים
- ספציפיות: אלגוריתם שמחליט איזה סלקטור ב-CSS הוא בעל ההתאמה החזקה ביותר
- מקור: הסדר שבו ה-CSS מופיע ומאיפה הוא מגיע, בין אם זה סגנון דפדפן, CSS מתוסף לדפדפן או CSS שכתבתם
- חשיבות: יש כללי CSS שמקבלים משקל גבוה יותר מאחרים, במיוחד סוג הכלל
!important
המיקום והסדר של ההופעה
המערכת מביאה בחשבון את הסדר שבו כללי ה-CSS מופיעים ואת אופן ההופעה שלהם בזמן החישוב של פתרון התנגשויות. זהו השלב האחרון ברצף, ותמיד תתקבל הצהרה מנצחת אחת. אבל המיקום נלקח בחשבון רק אם עדיין יש סגנונות מתנגשים אחרי שכל שאר השלבים של המפל נלקחו בחשבון.
הדגמה שמופיעה בתחילת השיעור היא הדוגמה הפשוטה ביותר למיקום. יש שני כללים ממקור של מחבר ללא חשיבות, שניהם ללא שכבות ומגיעים מכללים שיש להם בוחרים עם רמת ספציפיות זהה, כך שהכלל האחרון שהוצהר הוא הזוכה.
סגנונות יכולים להגיע ממקורות שונים בדף HTML, כמו תג <link>, תג <style> מוטמע, כלל @import ו-CSS מוטמע כפי שמוגדר במאפיין style של רכיב.
אם יש לכם <link> שכולל CSS בחלק העליון של דף ה-HTML, ואז <link> אחר שכולל CSS בחלק התחתון של הדף: לסגנונות ב-<link> התחתון תהיה עדיפות גבוהה יותר. אותו הדבר קורה עם רכיבי <style> מוטמעים או עם הצהרות סותרות בתוך מאפיין style יחיד. כשכל שלב אחר ברצף הוא זהה, הסגנון האחרון הוא זה שייבחר.
<link />.
כלל CSS שמגדיר אותו ככהה נמצא בגיליונות סגנונות מקושרים שניים, והוא מיושם בגלל המיקום המאוחר יותר שלו.הסדר הזה חל גם על רכיבי <style> מוטמעים.
אם הם מוצגים לפני <link>, ל-CSS של גיליון הסגנונות המקושר תהיה עדיפות גבוהה יותר.
<style> מופיע בהצהרה <head>, ואילו הרכיב <link /> מופיע בהצהרה <body>.
כלומר, הוא מקבל רמת ספציפיות גבוהה יותר מזו של האלמנט <style>הסדר של הבוררים ביחס למאפייני style לא חשוב, כי ההתנגשויות האלה נפתרות בשלב הצירוף של הרכיבים ברצף. עם זאת, אם יש כמה הצהרות באותו מאפיין סגנון, המערכת עדיין יכולה להסתמך על המיקום כדי לקבוע איזו הצהרה תהיה הזוכה.
המיקום חל גם לפי סדר הכלל ב-CSS.
בדוגמה הזו, לרכיב יהיה רקע סגול כי background: purple הוצהר אחרון.
מכיוון שהרקע הירוק הוצהר לפני הרקע הסגול, הדפדפן מתעלם ממנו עכשיו.
.my-element {
background: green;
background: purple;
}
היכולת לציין שני ערכים לאותו מאפיין יכולה להיות דרך פשוטה ליצור חלופות לדפדפנים שלא תומכים בערך מסוים.
בדוגמה הבאה, font-size מוצהר פעמיים.
אם יש תמיכה ב-clamp() בדפדפן, ההצהרה הקודמת על font-size תבוטל.
אם הדפדפן לא תומך ב-clamp(), ההצהרה הראשונית תבוצע וגודל הגופן יהיה 1.5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
בדיקת ההבנה
בדיקת הידע שלכם לגבי המפל
אם קוד ה-HTML הבא מופיע בדף:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>בתוך styles.css, מופיע כלל ה-CSS הבא:
button { background: yellow; }
מהו צבע הרקע של הלחצן?
<style> נמצא בהמשך הדף בהשוואה לתג <link>, ולכן למרות שהספציפיות של button זהה, המיקום של כלל הסגנון גורם לו לנצח.
ספציפיות
הספציפיות היא אלגוריתם שמזהה את הסלקטורים הספציפיים ביותר ב-CSS, באמצעות מערכת של משקלים או ניקוד. ככל שהכלל יהיה ספציפי יותר, כך הוא יוכל לחול גם אם קוד CSS אחר שתואמת לבורר יופיע בהמשך הקוד.
בשיעור הבא מוסבר בפירוט איך מחושב המדד 'רמת הספציפיות', אבל כדאי לזכור כמה דברים שיעזרו לכם להימנע מבעיות רבות מדי ברמת הספציפיות.
טירגוט CSS של סיווג ברכיב יהפוך את הכלל הזה לספציפי יותר, ולכן הוא ייחשב לחשוב יותר להחלה, בהשוואה ל-CSS שמטרגט את הרכיב בלבד.
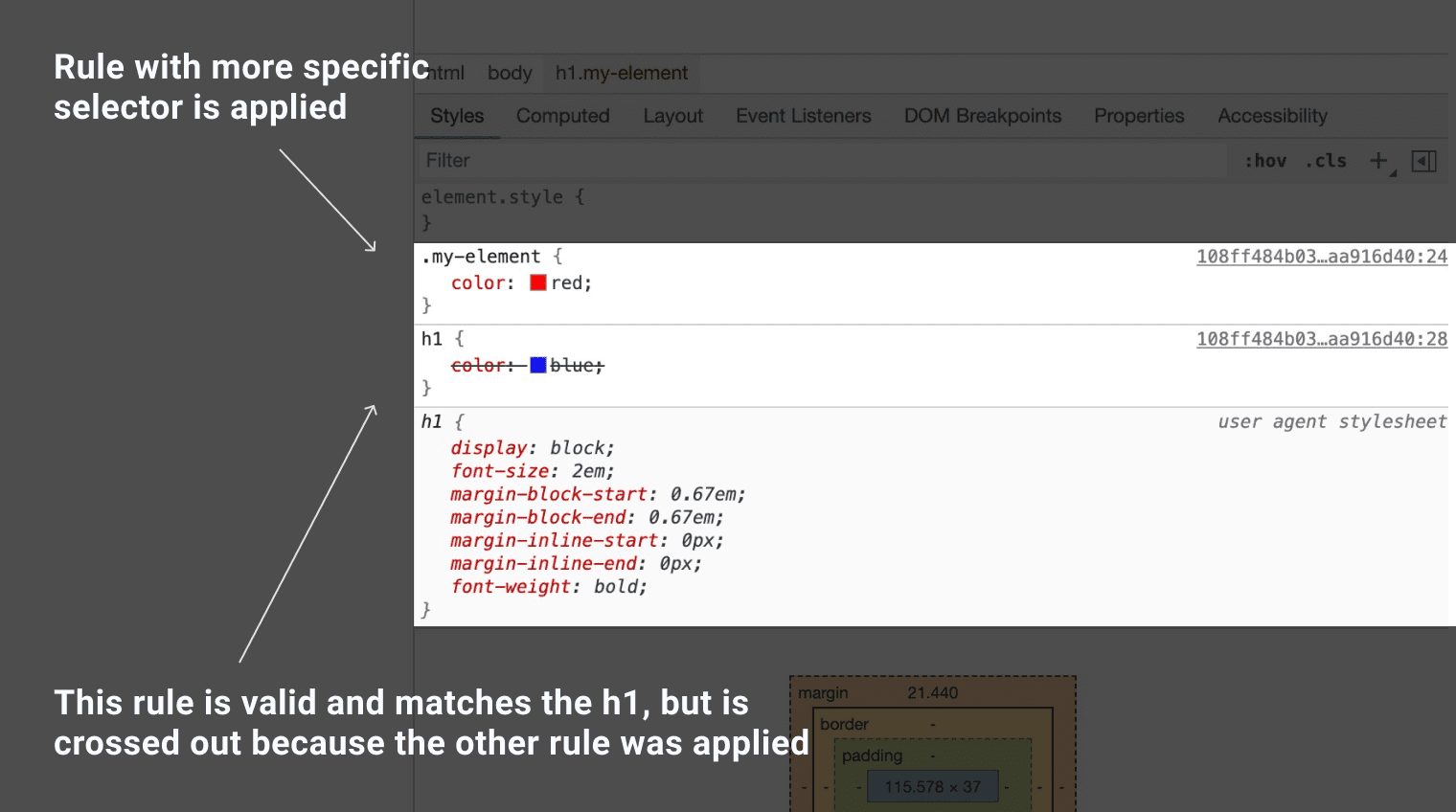
המשמעות היא שבקוד ה-CSS הבא, ה-h1 יהיה בצבע אדום למרות ששני הכללים תואמים והכלל של הסלקטור h1 מופיע מאוחר יותר בגיליון הסגנונות.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
בעזרת id, ה-CSS ספציפי עוד יותר, כך שסגנונות שחלים על מזהה יבטל את אלה שחלים בדרכים רבות אחרות.
זו אחת הסיבות לכך שבדרך כלל לא מומלץ לצרף סגנונות ל-id.
יכול להיות שיהיה קשה לשנות את הסגנון הזה למשהו אחר.
הספציפיות היא מצטברת
כפי שתראו בשיעור הבא, לכל סוג של סלקטורים מוקצים נקודות שמציינות את מידת הספציפיות שלהם, והנקודות של כל הסלקטורים שבהם השתמשתם כדי לטרגט רכיב מסוים מתווספות זו לזו.
כלומר, אם מטרגטים אלמנט באמצעות רשימת סלקטורים כמו a.my-class.another-class[href]:hover, מקבלים משהו שקשה מאוד לשנות באמצעות CSS אחר.
לכן, וכדי שתוכלו לעשות שימוש חוזר ב-CSS, מומלץ לשמור על הבוררים פשוטים ככל האפשר.
אפשר להשתמש בספציפיות ככלי כדי להגיע לרכיבים כשצריך, אבל תמיד כדאי לשקול לבצע רפאקציה של רשימות בוחרים ארוכות וספציפיות, אם אפשר.
מקור
קובץ ה-CSS שאתם כותבים הוא לא קובץ ה-CSS היחיד שחלה על דף. במסגרת הניתוח של ה-cascade, המערכת מביאה בחשבון את המקור של קובץ ה-CSS. המקור הזה כולל את גיליון הסגנונות הפנימי של הדפדפן, סגנונות שנוספו על ידי תוספים לדפדפן או על ידי מערכת ההפעלה, וגם את ה-CSS שכתבתם. סדר הספציפיות של המקורות האלה, מהספציפיות הנמוכה ביותר ועד לספציפיות הגבוהה ביותר, הוא:
- סגנונות בסיס של סוכן משתמש. אלה הסגנונות שהדפדפן מחיל על רכיבי HTML כברירת מחדל.
- סגנונות של משתמשים מקומיים. ההגדרות האלה יכולות להגיע מרמת מערכת ההפעלה, כמו גודל גופן בסיסי, או העדפה לתנועה מופחתת. הן יכולות להגיע גם מתוספים לדפדפן, כמו תוסף לדפדפן שמאפשר למשתמש לכתוב CSS מותאם אישית משלו לדף אינטרנט.
- CSS שנכתב על ידיכם. קובץ ה-CSS שאתם יוצרים.
- המחבר:
!important. כל!importantשתוסיפו להצהרות שהוגדרו על ידכם. - סגנונות של משתמשים מקומיים
!important. כל!importantשמגיע מרמת מערכת ההפעלה או מ-CSS ברמת התוסף לדפדפן. - סוכן משתמש
!important. כל!importantשמוגדרים ב-CSS שמוגדרת כברירת מחדל בדפדפן.
אם יש לכם סוג כלל !important ב-CSS שיצרתם, ולמשתמש יש סוג כלל !important ב-CSS בהתאמה אישית שלו, איזה קובץ CSS ינצח?
בדיקת ההבנה
בודקים את הידע שלכם על מקורות של קטעי קוד
כדי לבדוק את הידע שלכם לגבי מקורות של הוראות סגנון ב-Cascade, כדאי לבדוק את כללי הסגנון הבאים ממקורות שונים:
סגנון של סוכן משתמש
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
סגנונות של דפי מחברים
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
סגנון מותאם אישית של משתמש
h1 { margin-block-start: 2rem !important; }
לאחר מכן, נותנים את הקוד הבא ב-HTML:
<h1>Lorem ipsum</h1>
מהו הערך הסופי של margin-block-start ב-h1?
!important יש את המקור הספציפי ביותר.חשיבות
לא כל כללי ה-CSS מחושבים באותו אופן, ולכל אחד מהם יש רמת ספציפיות שונה.
סדר החשיבות, מהחשוב פחות לחשוב ביותר:
- סוג כלל רגיל, כמו
font-size, backgroundאוcolor - סוג הכלל
animation - סוג הכלל
!important(באותו סדר כמו המקור) - סוג הכלל
transition
סוגי הכללים הפעילים של אנימציה ומעברים חשובים יותר מאשר כללים רגילים.
במקרה של מעברים, חשיבות גבוהה יותר מסוגים של כללי !important.
הסיבה לכך היא שכאשר אנימציה או מעבר הופכים לפעילים, ההתנהגות הצפויה שלהם היא לשנות את המצב החזותי.
שימוש ב-DevTools כדי לבדוק למה חלק מקוד ה-CSS לא מיושם
בדרך כלל, בכלי הפיתוח של הדפדפן יוצגו כל קובצי ה-CSS שיכולים להתאים לאלמנט, והקובצים שלא בשימוש יופיעו עם קו חוצה.

אם קובץ ה-CSS שציפיתם להחיל לא מופיע בכלל, כנראה שהוא לא התאים לרכיב. במקרה כזה, צריך לחפש במקום אחר, אולי שגיאת הקלדה בשם של כיתה או רכיב, או קוד CSS לא תקין.
בדיקת ההבנה
בדיקת הידע שלכם לגבי המפל
אפשר להשתמש ב-Cascade כדי...

