The CSS Podcast - 004: The Cascade
CSS adalah singkatan dari Cascading Stylesheets. Cascade adalah algoritma untuk menyelesaikan konflik saat beberapa aturan CSS diterapkan ke elemen HTML. Itulah alasan teks tombol yang ditata gayanya dengan CSS berikut akan berwarna biru.
button {
color: red;
}
button {
color: blue;
}
Memahami algoritma cascade membantu Anda memahami cara browser menyelesaikan konflik seperti ini. Algoritme cascade dibagi menjadi 4 tahap yang berbeda.
- Posisi dan urutan kemunculan: urutan kemunculan aturan CSS Anda
- Spesifitas: algoritma yang menentukan pemilih CSS mana yang memiliki kecocokan terkuat
- Asal: urutan kapan CSS muncul dan asalnya, baik itu gaya browser, CSS dari ekstensi browser, atau CSS yang Anda tulis
- Penting: beberapa aturan CSS diberi bobot lebih besar daripada yang lain,
terutama dengan jenis aturan
!important
Posisi dan urutan kemunculan
Urutan kemunculan aturan CSS dan cara aturan tersebut muncul akan dipertimbangkan oleh cascade saat menghitung resolusi konflik. Ini adalah langkah terakhir dari kaskade, dan akan selalu menghasilkan satu deklarasi pemenang. Namun, posisi hanya dipertimbangkan jika masih ada gaya yang bertentangan setelah setiap langkah kaskade lainnya dipertimbangkan.
Demo tepat di awal pelajaran ini adalah contoh posisi yang paling sederhana. Ada dua aturan asal penulis tanpa tingkat kepentingan, keduanya tidak berlapis, dan berasal dari aturan yang memiliki pemilih dengan spesifitas yang sama, sehingga aturan terakhir yang dideklarasikan akan menang.
Gaya dapat berasal dari berbagai sumber di halaman HTML,
seperti tag <link>,
tag <style> tersemat, aturan @import,
dan CSS inline seperti yang ditentukan dalam atribut style elemen.
Jika Anda memiliki <link> yang menyertakan CSS di bagian atas halaman HTML,
lalu <link> lain yang menyertakan CSS di bagian bawah halaman: gaya di <link> bawah akan memiliki prioritas yang lebih tinggi. Hal yang sama terjadi dengan elemen <style> tersemat, atau deklarasi yang bertentangan dalam satu atribut style. Jika setiap langkah lain dalam kaskade sama, gaya terakhir akan menang.
<link />.
Aturan CSS yang menyetelnya menjadi gelap berada di sheet gaya tertaut kedua
dan diterapkan karena posisinya yang lebih baru.Pengurutan ini juga berlaku untuk elemen <style> tersemat.
Jika dideklarasikan sebelum <link>,
CSS stylesheet tertaut akan memiliki prioritas yang lebih tinggi.
<style> dideklarasikan di <head>,
sedangkan elemen <link /> dideklarasikan di <body>.
Artinya, elemen ini mendapatkan lebih banyak kekhususan daripada elemen <style>Urutan pemilih sehubungan dengan atribut style tidak penting, karena konflik tersebut diselesaikan oleh langkah Lampiran Elemen dari kaskade. Namun, beberapa deklarasi dalam atribut gaya yang sama masih dapat mengandalkan pemosisian untuk menentukan pemenang.
Posisi juga berlaku dalam urutan aturan CSS Anda.
Dalam contoh ini, elemen akan memiliki latar belakang ungu karena background: purple dideklarasikan terakhir.
Karena latar belakang hijau dideklarasikan sebelum latar belakang ungu, latar belakang hijau kini diabaikan oleh browser.
.my-element {
background: green;
background: purple;
}
Kemampuan untuk menentukan dua nilai untuk properti yang sama
dapat menjadi cara sederhana untuk membuat penggantian bagi browser yang tidak mendukung nilai tertentu.
Dalam contoh berikutnya, font-size dideklarasikan dua kali.
Jika clamp() didukung di browser, deklarasi font-size sebelumnya akan dihapus.
Jika clamp() tidak didukung oleh browser,
deklarasi awal akan dihormati, dan ukuran font akan menjadi 1,5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang cascade
Jika Anda memiliki HTML berikut di halaman:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Di dalam styles.css, terdapat aturan CSS berikut:
button { background: yellow; }
Apa warna latar belakang tombol?
<style> tersemat lebih jauh di halaman daripada
tag <link>, sehingga meskipun spesifitas button sama, posisi aturan gaya membuatnya menang.
Kekhususan
Spesifisitas adalah algoritma yang menentukan pemilih CSS mana yang paling spesifik, menggunakan sistem penskoran atau pembobotan untuk melakukan penghitungan tersebut. Dengan membuat aturan lebih spesifik, Anda dapat menyebabkannya diterapkan meskipun beberapa CSS lain yang cocok dengan pemilih muncul nanti di CSS.
Di pelajaran berikutnya, Anda dapat mempelajari detail cara penghitungan spesifitas, tetapi mengingat beberapa hal akan membantu Anda menghindari terlalu banyak masalah spesifitas.
CSS yang menargetkan class pada elemen akan membuat aturan tersebut lebih spesifik,
sehingga dianggap lebih penting untuk diterapkan,
daripada CSS yang menargetkan elemen saja.
Artinya, dengan CSS berikut,
h1 akan berwarna merah meskipun kedua aturan cocok dan aturan untuk pemilih h1 akan muncul nanti di sheet gaya.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id membuat CSS menjadi lebih spesifik,
sehingga gaya yang diterapkan ke ID akan menggantikan gaya yang diterapkan dengan banyak cara lainnya.
Ini adalah salah satu alasan mengapa sebaiknya Anda tidak melampirkan gaya ke id.
Hal ini dapat mempersulit penggantian gaya tersebut dengan gaya lain.
Kekhususan bersifat kumulatif
Seperti yang dapat Anda temukan di pelajaran berikutnya,
setiap jenis pemilih akan diberi poin yang menunjukkan seberapa spesifiknya,
poin untuk semua pemilih yang telah Anda gunakan untuk menargetkan elemen akan ditambahkan.
Artinya, jika Anda menargetkan elemen dengan daftar pemilih seperti
a.my-class.another-class[href]:hover, Anda akan mendapatkan sesuatu yang cukup sulit untuk ditimpa dengan CSS lain.
Oleh karena itu, dan untuk membantu membuat CSS Anda lebih dapat digunakan kembali,
sebaiknya buat pemilih Anda sesederhana mungkin.
Gunakan kekhususan sebagai alat untuk mendapatkan elemen saat diperlukan,
tetapi selalu pertimbangkan untuk memfaktorkan ulang daftar pemilih yang panjang dan spesifik, jika memungkinkan.
Asal
CSS yang Anda tulis bukanlah satu-satunya CSS yang diterapkan ke halaman. Cascade memperhitungkan asal CSS. Asal ini mencakup sheet gaya internal browser, gaya yang ditambahkan oleh ekstensi browser atau sistem operasi, dan CSS yang Anda tulis. Urutan kekhususan asal ini, dari yang paling tidak spesifik hingga yang paling spesifik adalah sebagai berikut:
- Gaya dasar agen pengguna. Ini adalah gaya yang diterapkan browser Anda ke elemen HTML secara default.
- Gaya pengguna lokal. Hal ini dapat berasal dari tingkat sistem operasi, seperti ukuran font dasar, atau preferensi gerakan yang dikurangi. CSS juga dapat berasal dari ekstensi browser, seperti ekstensi browser yang memungkinkan pengguna menulis CSS kustom mereka sendiri untuk halaman web.
- CSS yang Ditulis. CSS yang Anda tulis.
- Ditulis oleh
!important. Setiap!importantyang Anda tambahkan ke deklarasi yang Anda tulis. - Gaya pengguna lokal
!important. Setiap!importantyang berasal dari tingkat sistem operasi, atau CSS tingkat ekstensi browser. - Agen pengguna
!important. Setiap!importantyang ditentukan dalam CSS default, yang disediakan oleh browser.
Jika Anda memiliki jenis aturan !important di CSS yang telah Anda tulis
dan pengguna memiliki jenis aturan !important di CSS kustomnya, CSS siapa yang menang?
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang asal cascade
Uji pengetahuan Anda tentang asal cascade, pertimbangkan aturan gaya berikut dari berbagai asal:
Gaya agen pengguna
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
Gaya Penulis Halaman
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Gaya kustom pengguna
h1 { margin-block-start: 2rem !important; }
Kemudian, dengan HTML berikut:
<h1>Lorem ipsum</h1>
Berapa margin-block-start akhir dari h1?
!important ini memiliki asal yang paling spesifik.Tingkat Kepentingan
Tidak semua aturan CSS dihitung dengan cara yang sama, atau diberi kekhususan yang sama.
Urutan kepentingan, dari yang paling tidak penting hingga yang paling penting adalah sebagai berikut:
- jenis aturan normal, seperti
font-size,background, ataucolor - Jenis aturan
animation - Jenis aturan
!important(mengikuti urutan yang sama dengan asal) - Jenis aturan
transition
Jenis aturan transisi dan animasi aktif memiliki tingkat kepentingan yang lebih tinggi daripada aturan normal.
Dalam kasus transisi, tingkat kepentingannya lebih tinggi daripada jenis aturan !important.
Hal ini karena saat animasi atau transisi menjadi aktif,
perilaku yang diharapkan adalah mengubah status visual.
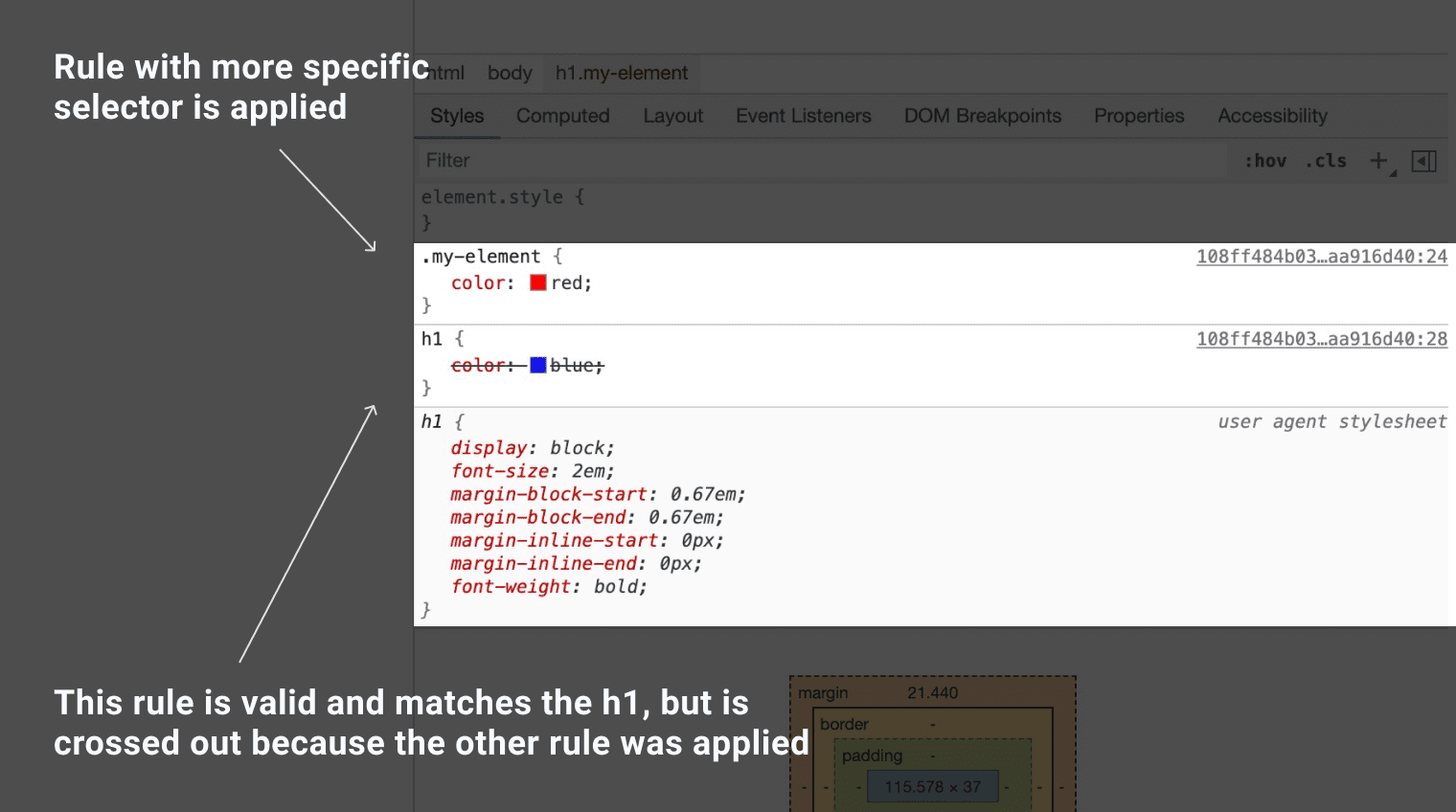
Menggunakan DevTools untuk mengetahui alasan beberapa CSS tidak diterapkan
DevTools browser biasanya akan menampilkan semua CSS yang dapat cocok dengan elemen, dengan CSS yang tidak digunakan dicoret.

Jika CSS yang Anda harapkan untuk diterapkan tidak muncul sama sekali, CSS tersebut tidak cocok dengan elemen. Dalam hal ini, Anda perlu mencari di tempat lain, mungkin untuk menemukan kesalahan ketik dalam nama class atau elemen atau beberapa CSS yang tidak valid.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang cascade
Cascade dapat digunakan untuk...

