सीएसएस पॉडकास्ट - 004: कैस्केड
सीएसएस का मतलब है कैस्केडिंग स्टाइलशीट. कैस्केड, एल्गोरिदम का एक तरीका है. इसका इस्तेमाल, एचटीएमएल एलिमेंट पर एक से ज़्यादा सीएसएस नियम लागू होने पर, उनसे जुड़ी समस्याओं को हल करने के लिए किया जाता है. इस वजह से, नीचे दी गई सीएसएस का इस्तेमाल करके स्टाइल किए गए बटन का टेक्स्ट नीला होगा.
button {
color: red;
}
button {
color: blue;
}
कैस्केड एल्गोरिदम को समझने से, आपको यह समझने में मदद मिलती है कि ब्राउज़र इस तरह के विरोधों को कैसे हल करता है. कैस्केड एल्गोरिदम को चार अलग-अलग चरणों में बांटा गया है.
- दिखने की जगह और क्रम: यह क्रम कि आपकी सीएसएस के नियम किस क्रम में दिखते हैं
- खास जानकारी: यह एक एल्गोरिदम है, जो यह तय करता है कि किस सीएसएस सिलेक्टर का मैच सबसे ज़्यादा सटीक है
- ऑरिजिन: यह तय करता है कि सीएसएस कब दिखेगी और वह कहां से आएगी. भले ही, वह ब्राउज़र स्टाइल हो, ब्राउज़र एक्सटेंशन से मिली सीएसएस हो या आपकी बनाई गई सीएसएस हो
- ज़रूरी जानकारी: कुछ सीएसएस नियमों को दूसरों के मुकाबले ज़्यादा अहमियत दी जाती है. खास तौर पर,
!importantनियम टाइप के साथ
दिखने की पोज़िशन और क्रम
आपके सीएसएस नियमों के दिखने के क्रम और उनके दिखने के तरीके को कैस्केड में ध्यान में रखा जाता है, जब वह विरोध को हल करने का हिसाब लगाता है. यह कैस्केड का आखिरी चरण है. इससे हमेशा एक ही एलान होगा. हालांकि, रैंक का इस्तेमाल सिर्फ़ तब किया जाता है, जब कैस्केड के हर चरण को लागू करने के बाद भी, स्टाइल में अंतर दिखता है.
इस लेसन की शुरुआत में दिया गया डेमो, पोज़िशन का सबसे आसान उदाहरण है. लेखक के मूल नियमों में से दो ऐसे हैं जो अहम नहीं हैं. दोनों लेयर में नहीं हैं और ऐसे नियमों से आते हैं जिनमें एक जैसे सिलेक्टर होते हैं. इसलिए, आखिरी नियम को ही लागू किया जाएगा.
स्टाइल, एचटीएमएल पेज पर कई सोर्स से मिल सकती हैं. जैसे, <link> टैग, एम्बेड किया गया <style> टैग, @import नियम, और एलिमेंट के style एट्रिब्यूट में बताई गई इनलाइन सीएसएस.
अगर आपके पास एक <link> है, जिसमें आपके एचटीएमएल पेज के सबसे ऊपर सीएसएस शामिल है, तो एक और <link> है, जिसमें आपके पेज के सबसे नीचे सीएसएस शामिल है: सबसे नीचे मौजूद <link> में मौजूद स्टाइल की प्राथमिकता ज़्यादा होगी. एम्बेड किए गए <style> एलिमेंट या किसी एक style एट्रिब्यूट में एक-दूसरे से मेल न खाने वाले एलिमेंट होने पर भी यही समस्या होती है. जब कैस्केड के हर दूसरे चरण में एक जैसा स्कोर हो, तो आखिरी स्टाइल जीत जाएगा.
<link /> एलिमेंट में शामिल किया गया है.
CSS का वह नियम जो इसे डार्क मोड में सेट करता है, लिंक की गई दूसरी स्टाइल शीट में होता है और बाद में होने की वजह से लागू होता है.यह क्रम, एम्बेड किए गए <style> एलिमेंट पर भी लागू होता है.
अगर उन्हें <link> से पहले एलान किया जाता है, तो लिंक की गई स्टाइलशीट की सीएसएस को ज़्यादा प्राथमिकता दी जाएगी.
<style> एलिमेंट को <head> में और <link /> एलिमेंट को <body> में एलान किया गया है.
इसका मतलब है कि <style> एलिमेंटstyle एट्रिब्यूट के हिसाब से सिलेक्टर का क्रम ज़रूरी नहीं है, क्योंकि कैस्केड के एलिमेंट अटैचमेंट चरण में उन विरोधों को हल कर दिया जाता है. हालांकि, एक ही स्टाइल एट्रिब्यूट में कई एलान होने पर भी, विजेताओं का पता लगाने के लिए पोज़िशनिंग का इस्तेमाल किया जा सकता है.
रैंक, सीएसएस नियम के क्रम में भी लागू होती है.
इस उदाहरण में, एलिमेंट का बैकग्राउंड बैंगनी होगा, क्योंकि background: purple को आखिर में एलान किया गया था.
हरे बैकग्राउंड को बैंगनी बैकग्राउंड से पहले तय किया गया था. इसलिए, ब्राउज़र अब हरे बैकग्राउंड को अनदेखा कर देता है.
.my-element {
background: green;
background: purple;
}
एक ही प्रॉपर्टी के लिए दो वैल्यू तय करने की सुविधा, ऐसे ब्राउज़र के लिए फ़ॉलबैक बनाने का आसान तरीका हो सकती है जो किसी खास वैल्यू के साथ काम नहीं करते.
इस अगले उदाहरण में, font-size को दो बार डिक्लेयर्ड किया गया है.
अगर ब्राउज़र में clamp() काम करता है, तो font-size का पिछला एलान खारिज कर दिया जाएगा.
अगर ब्राउज़र में clamp() काम नहीं करता है, तो शुरुआती एलान को स्वीकार किया जाएगा और फ़ॉन्ट-साइज़ 1.5rem होगा
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
देखें कि आपको क्या समझ आया
कैस्केड के बारे में अपनी जानकारी को टेस्ट करें
अगर आपके पेज पर यह एचटीएमएल है, तो:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>styles.css में, यह सीएसएस नियम है:
button { background: yellow; }
बटन का बैकग्राउंड किस रंग का है?
<style> ऑरिजिन, <link> टैग के मुकाबले पेज पर नीचे है. इसलिए, button की खास जानकारी एक जैसी होने के बावजूद, स्टाइल नियम की जगह की वजह से इसे प्राथमिकता दी जाती है.
खासियत
खास जानकारी एक एल्गोरिदम है, जो यह तय करता है कि कौनसा सीएसएस सिलेक्टर सबसे खास है. इसके लिए, यह गणना करने के लिए, वज़न या स्कोरिंग सिस्टम का इस्तेमाल करता है. नियम को ज़्यादा सटीक बनाकर, इसे तब भी लागू किया जा सकता है, जब सीएसएस में बाद में सेलेक्टर से मैच करने वाली कोई अन्य सीएसएस दिखे.
अगले लेसन में, आपको यह जानकारी मिलेगी कि खास जानकारी का हिसाब कैसे लगाया जाता है. हालांकि, कुछ बातों का ध्यान रखकर, खास जानकारी से जुड़ी कई समस्याओं से बचा जा सकता है.
किसी एलिमेंट पर क्लास को टारगेट करने वाली सीएसएस, उस नियम को ज़्यादा खास बनाती है. इसलिए, इसे लागू करना ज़्यादा ज़रूरी माना जाता है, क्योंकि सिर्फ़ एलिमेंट को टारगेट करने वाली सीएसएस के मुकाबले, यह ज़्यादा सटीक होती है.
इसका मतलब है कि नीचे दी गई सीएसएस के साथ, h1 का रंग लाल हो जाएगा. भले ही, दोनों नियम मैच करते हों और h1 सिलेक्टर का नियम, स्टाइल शीट में बाद में आता हो.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id, सीएसएस को और भी खास बनाता है, इसलिए किसी आईडी पर लागू की गई स्टाइल, कई अन्य तरीकों से लागू की गई स्टाइल को बदल देंगी.
यही वजह है कि आम तौर पर, id में स्टाइल अटैच करना अच्छा नहीं होता.
इससे, उस स्टाइल को किसी दूसरे स्टाइल से ओवरराइट करना मुश्किल हो सकता है.
खास जानकारी इकट्ठा की जाती है
अगले लेसन में आपको पता चलेगा कि हर तरह के सिलेक्टर को पॉइंट मिलते हैं. इनसे पता चलता है कि सिलेक्टर कितना सटीक है. किसी एलिमेंट को टारगेट करने के लिए इस्तेमाल किए गए सभी सिलेक्टर के पॉइंट को जोड़ दिया जाता है.
इसका मतलब है कि अगर किसी एलिमेंट को सिलेक्टर की सूची, जैसे कि a.my-class.another-class[href]:hover के साथ टारगेट किया जाता है, तो आपको दूसरी सीएसएस के साथ ओवरराइट करना मुश्किल हो जाता है.
इस वजह से, अपनी सीएसएस को ज़्यादा से ज़्यादा बार इस्तेमाल करने के लिए,
अपने सिलेक्टर को जितना हो सके उतना आसान रखें.
ज़रूरत पड़ने पर, एलिमेंट पाने के लिए, खास जानकारी को टूल के तौर पर इस्तेमाल करें. हालांकि, अगर हो सके, तो लंबी और खास सिलेक्टर सूचियों को रीफ़ैक्टर करना न भूलें.
शुरुआत की जगह
किसी पेज पर, सिर्फ़ आपकी लिखी गई सीएसएस लागू नहीं होती. कैस्केड, सीएसएस के ऑरिजिन को ध्यान में रखता है. इस ऑरिजिन में, ब्राउज़र की इंटरनल स्टाइल शीट, ब्राउज़र एक्सटेंशन या ऑपरेटिंग सिस्टम से जोड़ी गई स्टाइल, और आपकी लिखी गई सीएसएस शामिल होती है. इन ऑरिजिन के क्रम के हिसाब से, सबसे कम खास से लेकर सबसे खास तक का क्रम इस तरह से है:
- यूज़र एजेंट की बुनियादी स्टाइल. ये वे स्टाइल हैं जिन्हें आपका ब्राउज़र, एचटीएमएल एलिमेंट पर डिफ़ॉल्ट रूप से लागू करता है.
- स्थानीय उपयोगकर्ता के स्टाइल. ये सेटिंग, ऑपरेटिंग सिस्टम लेवल पर सेट की जा सकती हैं. जैसे, बेस फ़ॉन्ट साइज़ या कम मोशन की सेटिंग. ये ब्राउज़र एक्सटेंशन से भी आ सकते हैं. जैसे, कोई ऐसा ब्राउज़र एक्सटेंशन जो उपयोगकर्ता को वेबपेज के लिए अपनी पसंद के मुताबिक सीएसएस लिखने की अनुमति देता है.
- कॉपीराइट वाली सीएसएस. आपकी बनाई गई सीएसएस.
!importantने लिखा है. आपके लिखे गए एलान में जोड़ा गया कोई भी!important.- स्थानीय उपयोगकर्ता स्टाइल
!important. ऑपरेटिंग सिस्टम लेवल या ब्राउज़र एक्सटेंशन लेवल की सीएसएस से मिलने वाला कोई भी!important. - यूज़र एजेंट
!important. ब्राउज़र की डिफ़ॉल्ट सीएसएस में तय किए गए सभी!important.
अगर आपने जो सीएसएस बनाई है उसमें !important नियम टाइप है और उपयोगकर्ता की कस्टम सीएसएस में !important नियम टाइप है, तो किसकी सीएसएस काम करेगी?
देखें कि आपको क्या समझ आया
कैस्केड ऑरिजिन के बारे में अपनी जानकारी को परखें
कैस्केड ऑरिजिन के बारे में अपनी जानकारी का टेस्ट करें. अलग-अलग ऑरिजिन के इन स्टाइल नियमों पर ध्यान दें:
उपयोगकर्ता-एजेंट स्टाइल
h1 { margin-block-start: 0.83em; }
बूटस्ट्रैप
h1 { margin-block-start: 20px; }
पेज के लेखक की स्टाइल
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
उपयोगकर्ता की पसंद के मुताबिक स्टाइल
h1 { margin-block-start: 2rem !important; }
इसके बाद, यह एचटीएमएल दें:
<h1>Lorem ipsum</h1>
h1 का फ़ाइनल margin-block-start क्या है?
!important उपयोगकर्ता के इस कस्टम स्टाइल का ऑरिजिन सबसे खास है.अहमियत
सभी सीएसएस नियमों का हिसाब एक जैसा नहीं लगाया जाता है या उन्हें एक जैसा महत्व नहीं दिया जाता.
अहम जानकारी के क्रम में, सबसे कम अहम से लेकर सबसे ज़्यादा अहम तक का क्रम इस तरह से है:
- सामान्य नियम का टाइप, जैसे कि
font-size,backgroundयाcolor animationनियम का टाइप!importantनियम का टाइप (ऑरिजिन के क्रम में)transitionनियम का टाइप
ऐक्टिव ऐनिमेशन और ट्रांज़िशन के नियमों का महत्व, सामान्य नियमों से ज़्यादा होता है.
ट्रांज़िशन के मामले में, !important नियम के टाइप से ज़्यादा अहमियत है.
ऐसा इसलिए होता है, क्योंकि जब कोई ऐनिमेशन या ट्रांज़िशन चालू होता है, तो उसका विज़ुअल स्टेटस बदलने की उम्मीद की जाती है.
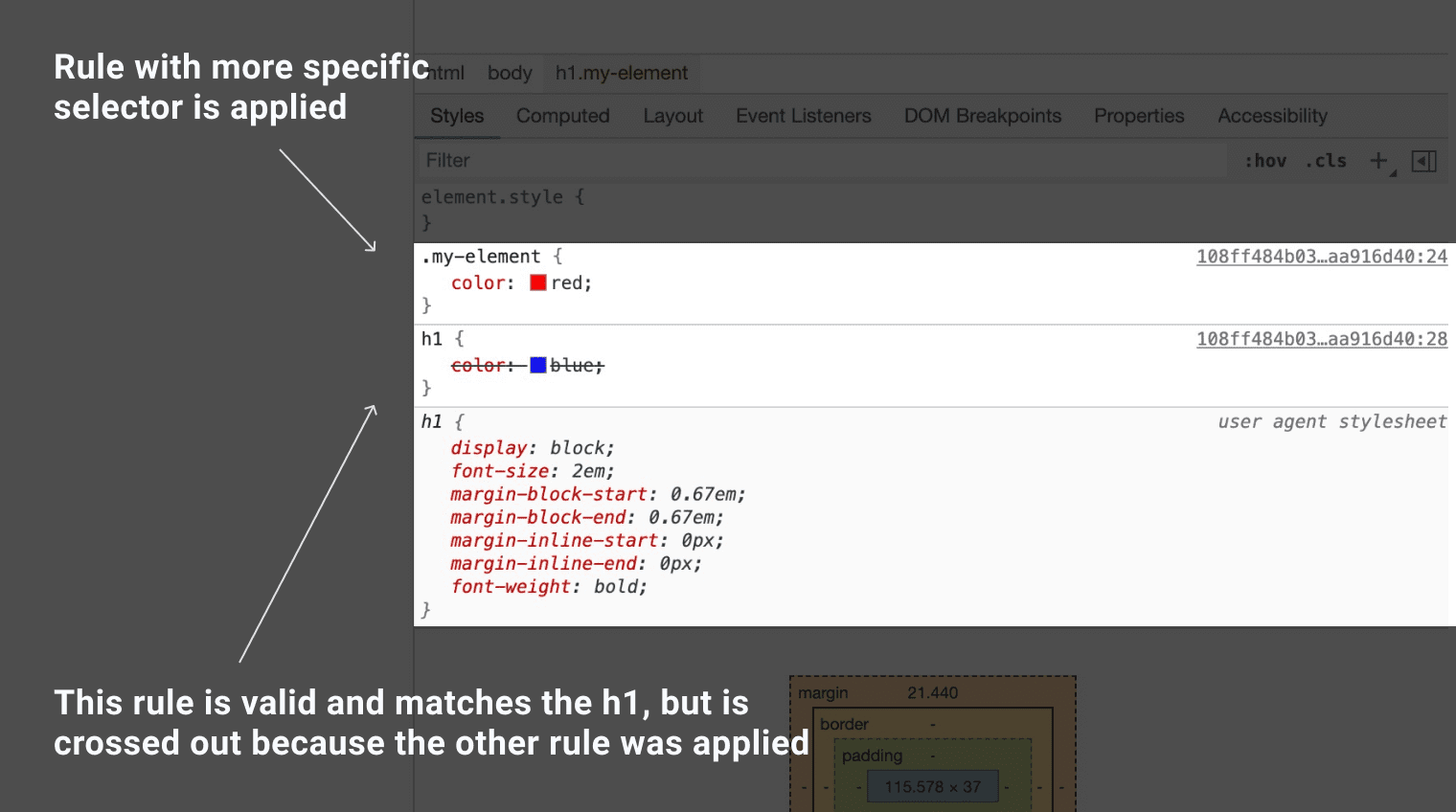
DevTools का इस्तेमाल करके यह पता लगाना कि कुछ सीएसएस लागू क्यों नहीं हो रही है
ब्राउज़र DevTools में, आम तौर पर वह सभी सीएसएस दिखेगी जो किसी एलिमेंट से मैच कर सकती है. साथ ही, जिनका इस्तेमाल नहीं किया जा रहा है उन पर क्रॉस का निशान लगा होगा.

अगर आपको जो सीएसएस लागू करनी थी वह बिलकुल नहीं दिखती है, तो इसका मतलब है कि वह एलिमेंट से मेल नहीं खाती. ऐसे में, आपको कहीं और देखना होगा. हो सकता है कि किसी क्लास या एलिमेंट के नाम में टाइपो हो या कोई अमान्य सीएसएस हो.
देखें कि आपको क्या समझ आया
कैस्केड के बारे में अपनी जानकारी को टेस्ट करें
कैस्केड का इस्तेमाल इनके लिए किया जा सकता है...


