پادکست CSS - 004: The Cascade
CSS مخفف عبارت Cascading Stylesheets است. آبشار الگوریتمی برای حل تضادهایی است که در آن چندین قانون CSS برای یک عنصر HTML اعمال می شود. به این دلیل است که متن دکمه استایل شده با CSS زیر آبی خواهد بود.
button {
color: red;
}
button {
color: blue;
}
درک الگوریتم آبشار به شما کمک می کند تا بفهمید مرورگر چگونه تضادهایی مانند این را حل می کند. الگوریتم آبشار به 4 مرحله مجزا تقسیم می شود.
- موقعیت و ترتیب ظاهر : ترتیب ظاهر شدن قوانین CSS شما
- Specificity : الگوریتمی که تعیین می کند کدام انتخابگر CSS قوی ترین تطابق را دارد
- مبدا : ترتیب زمانی که CSS ظاهر می شود و از کجا آمده است، چه سبک مرورگر باشد، چه CSS از یک برنامه افزودنی مرورگر یا CSS نوشته شده شما
- اهمیت : برخی از قوانین CSS وزن بیشتری نسبت به سایرین دارند، به خصوص با نوع قانون
!important
موقعیت و ترتیب ظاهر
ترتیب ظاهر شدن قوانین CSS شما و نحوه ظاهر شدن آنها توسط آبشار در حین محاسبه حل تعارض در نظر گرفته می شود. این مرحله نهایی آبشار است و همیشه منجر به یک اعلامیه برنده می شود. اما موقعیت تنها زمانی در نظر گرفته می شود که پس از در نظر گرفتن هر مرحله دیگر از آبشار، هنوز سبک های متضاد وجود داشته باشد.
دمو درست در ابتدای این درس ساده ترین مثال از موقعیت است. دو قانون مبدا نویسنده بدون اهمیت وجود دارد، هر دو بدون لایه هستند و از قوانینی می آیند که دارای انتخابگرهایی با ویژگی یکسان هستند، بنابراین آخرین موردی که برنده اعلام می شود.
سبکها میتوانند از منابع مختلفی در یک صفحه HTML، مانند تگ <link> ، تگ <style> تعبیهشده، قانون @import و CSS درون خطی که در ویژگی style عنصر تعریف شده است، بیایند.
اگر یک <link> دارید که شامل CSS در بالای صفحه HTML شما است، سپس <link> دیگری که شامل CSS در پایین صفحه شما می شود: سبک های موجود در <link> پایین اولویت بیشتری خواهند داشت. همین اتفاق در مورد عناصر <style> جاسازی شده یا اعلانهای متضاد در یک ویژگی style میافتد. هنگامی که هر مرحله دیگر از آبشار برابر باشد، آخرین سبک برنده خواهد شد.
<link /> گنجانده شده است. یک قانون CSS که آن را تاریک تعیین می کند در یک صفحه سبک پیوندی دوم است و به دلیل موقعیت بعدی آن اعمال می شود. این ترتیب برای عناصر <style> تعبیه شده نیز اعمال می شود. اگر آنها قبل از <link> اعلان شوند، CSS شیوه نامه پیوند شده اولویت بالاتری خواهد داشت.
<style> در <head> و عنصر <link /> در <body> اعلان شده است. این به این معنی است که ویژگی بیشتری نسبت به عنصر <style> دارد ترتیب انتخابگرها در رابطه با ویژگیهای style مهم نیست، زیرا این تضادها با مرحله پیوست عنصر آبشار حل میشوند. اما اعلانهای متعدد در یک ویژگی سبک همچنان میتوانند برای تعیین برنده به موقعیتیابی تکیه کنند.
موقعیت همچنین به ترتیب قانون CSS شما اعمال می شود. در این مثال، عنصر یک پسزمینه بنفش خواهد داشت، زیرا background: purple آخرین بار اعلام شد. از آنجایی که پسزمینه سبز قبل از پسزمینه بنفش اعلام شده بود، اکنون توسط مرورگر نادیده گرفته میشود.
.my-element {
background: green;
background: purple;
}
توانایی تعیین دو مقدار برای یک ویژگی می تواند راهی ساده برای ایجاد بک گراند برای مرورگرهایی باشد که از مقدار خاصی پشتیبانی نمی کنند. در این مثال بعدی، font-size دو بار اعلام شده است. اگر clamp() در مرورگر پشتیبانی شود، اعلام font-size قبلی حذف خواهد شد. اگر clamp() توسط مرورگر پشتیبانی نشود، اعلان اولیه رعایت می شود و اندازه فونت 1.5rem خواهد بود.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
درک خود را بررسی کنید
دانش خود را از آبشار آزمایش کنید
اگر HTML زیر را در صفحه خود دارید:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html> Inside styles.css ، قانون CSS زیر است:
button { background: yellow; }
پس زمینه دکمه چه رنگی است؟
<style> تعبیه شده بیشتر از تگ <link> در پایین صفحه قرار دارد، بنابراین در حالی که ویژگی button یکسان است، موقعیت قانون سبک باعث می شود که برنده شود.خاص بودن
Specificity الگوریتمی است که با استفاده از یک سیستم وزن دهی یا امتیازدهی برای انجام آن محاسبات، مشخص می کند کدام انتخابگر CSS خاص تر است. با مشخصتر کردن یک قانون، میتوانید باعث اعمال آن شوید حتی اگر CSS دیگری که با انتخابگر مطابقت دارد بعداً در CSS ظاهر شود.
در درس بعدی می توانید جزئیات نحوه محاسبه ویژگی را بیاموزید، با این حال رعایت چند نکته به شما کمک می کند تا از بسیاری از مسائل اختصاصی اجتناب کنید.
CSS هدف قرار دادن یک کلاس بر روی یک عنصر، آن قانون را خاص تر می کند، و بنابراین مهم تر از CSS هدف قرار دادن عنصر به تنهایی است. این بدان معنی است که با CSS زیر، h1 قرمز رنگ می شود، حتی اگر هر دو قانون مطابقت داشته باشند و قانون انتخابگر h1 بعداً در شیوه نامه آمده است.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
یک id CSS را حتی خاصتر میکند، بنابراین سبکهای اعمالشده بر روی یک ID، سبکهای اعمالشده به روشهای دیگر را لغو میکنند. این یکی از دلایلی است که به طور کلی ایده خوبی نیست که استایل ها را به یک id متصل کنید. می تواند بازنویسی آن سبک را با چیز دیگری دشوار کند.
ویژگی تجمعی است
همانطور که در درس بعدی متوجه می شوید، به هر نوع انتخابگر امتیازی تعلق می گیرد که نشان می دهد چقدر خاص است، امتیازات همه انتخابگرهایی که برای هدف قرار دادن یک عنصر استفاده کرده اید با هم جمع می شوند. این بدان معنی است که اگر یک عنصر را با یک لیست انتخابگر مانند a.my-class.another-class[href]:hover هدف قرار دهید، بازنویسی با CSS های دیگر مشکلی را دریافت می کنید. به همین دلیل، و برای کمک به استفاده مجدد CSS خود، ایده خوبی است که انتخابگرهای خود را تا حد امکان ساده نگه دارید. از ویژگی به عنوان ابزاری برای دستیابی به عناصر در مواقع نیاز استفاده کنید، اما همیشه در صورت امکان، فهرستهای انتخابگر طولانی و خاص را مجدداً در نظر بگیرید.
مبدا
CSS که شما می نویسید تنها CSS اعمال شده در یک صفحه نیست. آبشار منشا CSS را در نظر می گیرد. این مبدا شامل شیوه نامه داخلی مرورگر، سبک های اضافه شده توسط برنامه های افزودنی مرورگر یا سیستم عامل و CSS نوشته شده شما است. ترتیب اختصاصی بودن این خاستگاه ها از کمترین خاص تا خاص ترین به شرح زیر است:
- سبک های پایه عامل کاربر اینها سبک هایی هستند که مرورگر شما به طور پیش فرض روی عناصر HTML اعمال می کند.
- سبک های کاربر محلی اینها می توانند از سطح سیستم عامل، مانند اندازه فونت پایه، یا ترجیح کاهش حرکت باشند. آنها همچنین می توانند از برنامه های افزودنی مرورگر، مانند افزونه مرورگر که به کاربر اجازه می دهد CSS سفارشی خود را برای یک صفحه وب بنویسد، آمده باشد.
- CSS نوشته شده CSS که شما نویسنده آن هستید.
- نوشته شده
!important. هر!importantکه به اعلانات نوشته شده خود اضافه کنید. - سبک های کاربر محلی
!important. هر!importantکه از سطح سیستم عامل یا سطح برنامه افزودنی مرورگر CSS می آید. - عامل کاربر
!important. هر!importantکه در CSS پیش فرض ارائه شده توسط مرورگر تعریف شده است.
اگر یک نوع قانون !important در CSS خود دارید و کاربر در CSS سفارشی خود یک نوع قانون !important دارد، CSS چه کسی برنده است؟
درک خود را بررسی کنید
دانش خود را در مورد ریشه های آبشاری آزمایش کنید
دانش خود را در مورد ریشه های آبشاری آزمایش کنید ، قوانین سبک زیر را از ریشه های مختلف در نظر بگیرید:
سبک کاربر-عامل
h1 { margin-block-start: 0.83em; }
بوت استرپ
h1 { margin-block-start: 20px; }
سبک های نویسنده صفحه
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
سبک سفارشی کاربر
h1 { margin-block-start: 2rem !important; }
سپس با توجه به HTML زیر:
<h1>Lorem ipsum</h1>
margin-block-start نهایی h1 چیست؟
!important خاص ترین منشاء را دارد.اهمیت
همه قواعد CSS یکسان محاسبه نمیشوند یا ویژگیهای یکسانی به یکدیگر داده نمیشوند.
ترتیب اهمیت ، از کم اهمیت ترین، به مهم ترین به شرح زیر است:
- نوع قانون عادی، مانند
font-size،backgroundیاcolor - نوع قانون
animation -
!important(با همان ترتیب مبدا) - نوع قانون
transition
انیمیشن های فعال و قوانین انتقال از اهمیت بالاتری نسبت به قوانین عادی برخوردار هستند. در مورد انتقال اهمیت بالاتری نسبت به انواع قوانین !important ! این به این دلیل است که وقتی یک انیمیشن یا انتقال فعال می شود، رفتار مورد انتظار آن تغییر حالت بصری است.
استفاده از DevTools برای پیدا کردن اینکه چرا برخی از CSS ها اعمال نمی شوند
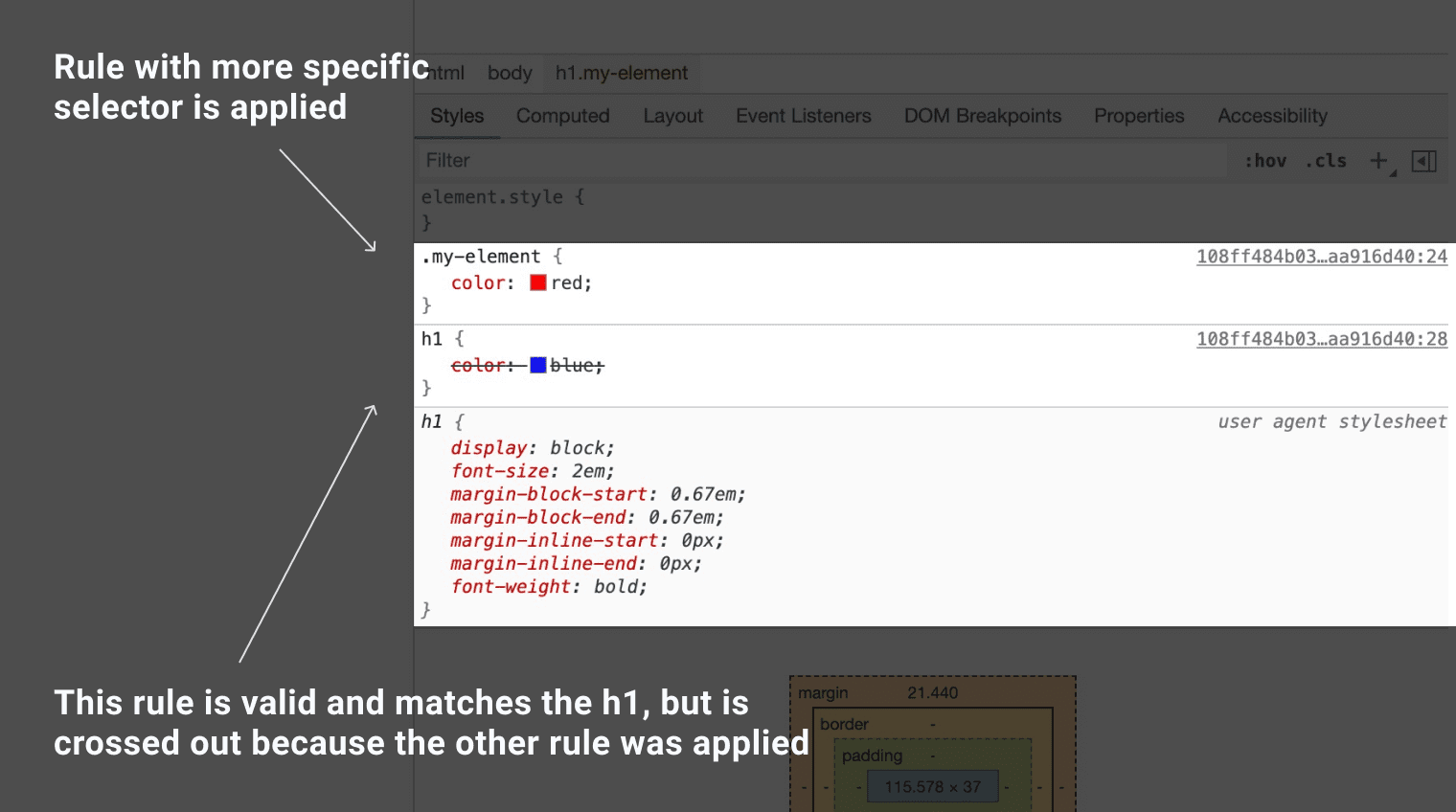
ابزارهای برنامهنویس مرورگر معمولاً تمام CSSهایی را که میتوانند با یک عنصر مطابقت داشته باشند، با آنهایی که استفاده نمیشوند خط خورده نشان میدهند.

اگر CSS که انتظار داشتید اعمال شود اصلاً ظاهر نمی شود، پس با عنصر مطابقت ندارد. در این صورت باید جای دیگری را جستجو کنید، شاید برای یک اشتباه تایپی در نام کلاس یا عنصر یا برخی از CSS های نامعتبر.
درک خود را بررسی کنید
دانش خود را از آبشار آزمایش کنید
از Cascade می توان برای ...


