The CSS Podcast - 004: The Cascade
CSS significa Hojas de estilo en cascada. La cascada es el algoritmo para resolver conflictos en los que se aplican varias reglas de CSS a un elemento HTML. Es la razón por la que el texto del botón con diseño del siguiente CSS será azul.
button {
color: red;
}
button {
color: blue;
}
Comprender el algoritmo en cascada te ayuda a comprender cómo el navegador resuelve conflictos como este. El algoritmo en cascada se divide en 4 etapas distintas.
- Posición y orden de aparición: Es el orden en el que aparecen tus reglas de CSS.
- Especificidad: Es un algoritmo que determina qué selector de CSS tiene la coincidencia más sólida.
- Origen: Es el orden en el que aparece el CSS y de dónde proviene, ya sea un estilo de navegador, CSS de una extensión de navegador o tu CSS creado.
- Importancia: Algunas reglas de CSS tienen una ponderación mayor que otras, especialmente con el tipo de regla
!important.
Posición y orden de aparición
La cascada tiene en cuenta el orden en el que aparecen tus reglas de CSS y cómo aparecen mientras calcula la resolución de conflictos. Este es el paso final de la cascada y siempre generará una sola declaración ganadora. Sin embargo, la posición solo se considera si aún hay estilos en conflicto después de considerar todos los demás pasos de la cascada.
La demostración que se encuentra al comienzo de esta lección es el ejemplo más sencillo de posición. Hay dos reglas de origen del autor sin importancia, ambas sin capas, y provienen de reglas que tienen selectores de especificidad idéntica, por lo que ganó la última que se declaró.
Los estilos pueden provenir de varias fuentes en una página HTML, como una etiqueta <link>, una etiqueta <style> incorporada, una regla @import y CSS intercalado, como se define en el atributo style de un elemento.
Si tienes un <link> que incluye CSS en la parte superior de tu página HTML y otro <link> que incluye CSS en la parte inferior de la página, los estilos en el <link> inferior tendrán una prioridad más alta. Lo mismo sucede con los elementos <style> incorporados o las declaraciones en conflicto dentro de un solo atributo style. Cuando todos los demás pasos de la cascada sean iguales, prevalecerá el último estilo.
<link />.
Una regla CSS que la establece como oscura se encuentra en una segunda hoja de estilo vinculada y se aplica debido a su posición posterior.Este orden también se aplica a los elementos <style> incorporados.
Si se declaran antes de un <link>, el CSS del diseño de página vinculado tendrá la prioridad más alta.
<style> se declara en <head>, mientras que el elemento <link /> se declara en <body>.
Esto significa que tiene más especificidad que el elemento <style>.El orden de los selectores en relación con los atributos style no es importante, ya que el paso de vinculación de elementos de la cascada resuelve esos conflictos. Sin embargo, varias declaraciones dentro del mismo atributo de estilo aún pueden depender del posicionamiento para determinar un ganador.
La posición también se aplica en el orden de tu regla de CSS.
En este ejemplo, el elemento tendrá un fondo púrpura porque background: purple se declaró por último.
Como el fondo verde se declaró antes que el morado, el navegador ahora lo ignora.
.my-element {
background: green;
background: purple;
}
Poder especificar dos valores para la misma propiedad puede ser una forma sencilla de crear resguardos para los navegadores que no admiten un valor en particular.
En el siguiente ejemplo, se declara font-size dos veces.
Si clamp() es compatible con el navegador, se descartará la declaración font-size anterior.
Si el navegador no admite clamp(), se respetará la declaración inicial y el tamaño de fuente será de 1.5 rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Verifica tu comprensión
Pon a prueba tus conocimientos sobre la cascada
Si tienes el siguiente código HTML en tu página:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Dentro de styles.css, se encuentra la siguiente regla CSS:
button { background: yellow; }
¿De qué color es el fondo del botón?
<style> incorporado está más abajo en la página que la etiqueta <link>, por lo que, si bien la especificidad de button es la misma, la posición de la regla de diseño hace que gane.
Especificidad
La especificidad es un algoritmo que determina qué selector de CSS es el más específico, con un sistema de ponderación o puntuación para realizar esos cálculos. Si haces que una regla sea más específica, puedes hacer que se aplique incluso si aparece algún otro CSS que coincida con el selector más adelante en el CSS.
En la siguiente lección, puedes aprender los detalles sobre cómo se calcula la especificidad. Sin embargo, tener en cuenta algunos aspectos te ayudará a evitar demasiados problemas de especificidad.
La segmentación de CSS para una clase en un elemento hará que esa regla sea más específica y, por lo tanto, se considere más importante aplicarla que la segmentación de CSS solo para el elemento.
Esto significa que, con el siguiente CSS, el h1 tendrá el color rojo, aunque ambas reglas coincidan y la regla para el selector h1 aparezca más adelante en la hoja de estilos.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
Un id hace que el CSS sea aún más específico,
por lo que los estilos aplicados a un ID anularán los aplicados de muchas otras maneras.
Esta es una de las razones por las que, por lo general, no es una buena idea adjuntar estilos a un id.
Esto puede dificultar la anulación de ese estilo con otro.
La especificidad es acumulativa
Como verás en la siguiente lección, a cada tipo de selector se le otorgan puntos que indican qué tan específico es, y los puntos de todos los selectores que usaste para segmentar un elemento se suman.
Esto significa que, si segmentas un elemento con una lista de selectores, como a.my-class.another-class[href]:hover, obtienes algo bastante difícil de reemplazar con otro CSS.
Por este motivo, y para que tu CSS sea más reutilizable, es una buena idea mantener los selectores lo más simples posible.
Usa la especificidad como una herramienta para acceder a los elementos cuando sea necesario, pero siempre considera refactorizar listas de selectores largas y específicas, si puedes.
Origen
El CSS que escribes no es el único que se aplica a una página. La cascada tiene en cuenta el origen del CSS. Este origen incluye la hoja de estilo interna del navegador, los estilos que agregan las extensiones del navegador o el sistema operativo, y el CSS creado por el usuario. El orden de especificidad de estos orígenes, de la menos específica a la más específica, es el siguiente:
- Estilos básicos del usuario-agente. Estos son los estilos que tu navegador aplica a los elementos HTML de forma predeterminada.
- Estilos de usuario locales. Estos pueden provenir del nivel del sistema operativo, como un tamaño de fuente base o una preferencia de movimiento reducido. También pueden provenir de extensiones de navegador, como una que permite a un usuario escribir su propio CSS personalizado para una página web.
- CSS creado por el autor: El CSS que creaste
- Autor:
!important. Cualquier!importantque agregues a tus declaraciones de autoría - Estilos de usuario locales
!important. Cualquier!importantque provenga del nivel del sistema operativo o del CSS a nivel de la extensión del navegador - Usuario-agente
!important. Cualquier!importantque se defina en el CSS predeterminado que proporciona el navegador
Si tienes un tipo de regla !important en el CSS que creaste y el usuario tiene un tipo de regla !important en su CSS personalizado, ¿cuál de los dos CSS prevalece?
Verifica tu comprensión
Pon a prueba tus conocimientos sobre los orígenes en cascada
Pon a prueba tus conocimientos sobre los orígenes en cascada y considera las siguientes reglas de estilo de varios orígenes:
Estilo del usuario-agente
h1 { margin-block-start: 0.83em; }
Arranque
h1 { margin-block-start: 20px; }
Estilos de autor de la página
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Estilo personalizado del usuario
h1 { margin-block-start: 2rem !important; }
Luego, se proporciona el siguiente código HTML:
<h1>Lorem ipsum</h1>
¿Cuál es la margin-block-start final de h1?
!important tiene el origen más específico.Importancia
No todas las reglas de CSS se calculan de la misma manera ni tienen la misma especificidad.
El orden de importancia, del menos importante al más importante, es el siguiente:
- tipo de regla normal, como
font-size,backgroundocolor - Tipo de regla
animation - Tipo de regla
!important(sigue el mismo orden que el origen) - Tipo de regla
transition
Los tipos de reglas de animación y transición activas tienen mayor importancia que las reglas normales.
En el caso de las transiciones, tiene una importancia mayor que los tipos de reglas !important.
Esto se debe a que, cuando una animación o transición se activa, su comportamiento esperado es cambiar el estado visual.
Cómo usar DevTools para descubrir por qué no se aplica algún CSS
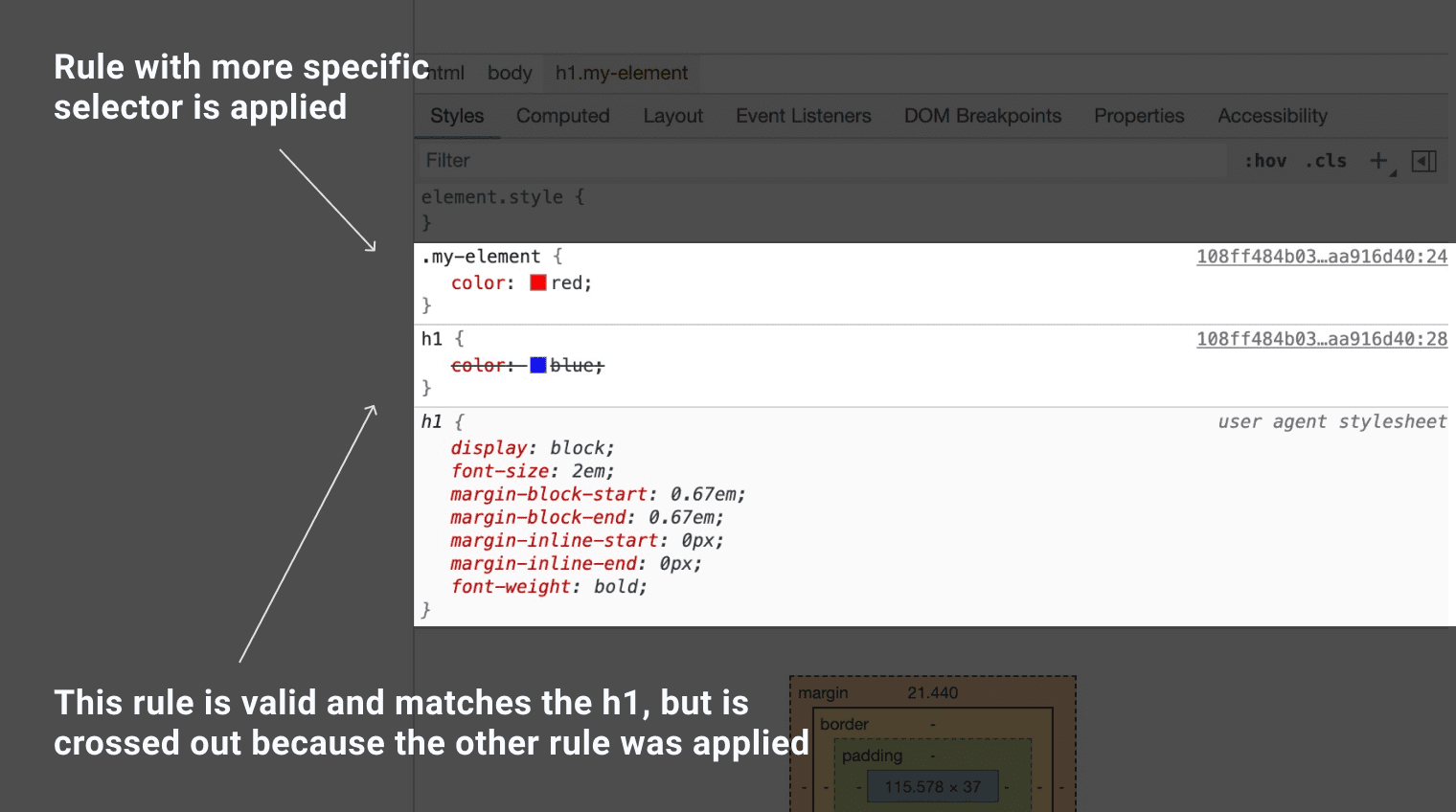
Por lo general, DevTools del navegador mostrará todo el CSS que podría coincidir con un elemento, con los que no se están usando tachado.

Si el CSS que esperabas aplicar no aparece, significa que no coincide con el elemento. En ese caso, debes buscar en otro lugar, quizás un error tipográfico en el nombre de una clase o un elemento, o algún CSS no válido.
Verifica tu comprensión
Pon a prueba tus conocimientos sobre la cascada
La cascada se puede usar para lo siguiente:

